Photoshop合成实例:天使骑士出征史场景合成(16)
比较喜欢这种大气的,有点神秘感的场景,在国外网站上看到这个效果的教程,翻过来大家学习下,喜欢的朋友要交作业哦
先来看下效果图:

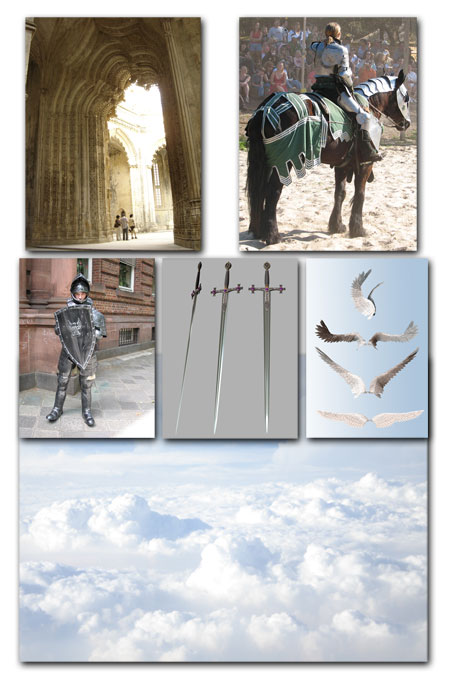
素材:

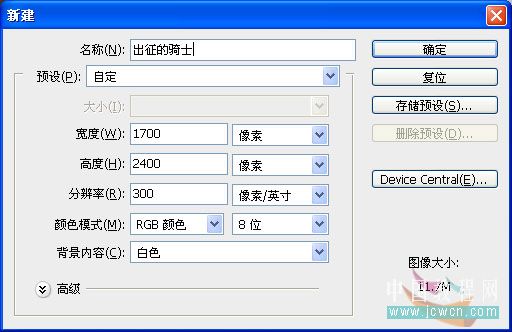
一、新建一个宽1700*2400像素,300 PDI的新文件,命名“出征的骑士”

二、打开哥特式大门素材,拖入刚才新建的“出征的骑士”文件中,Ctrl+T调整图片的大小,摆放到合适位置

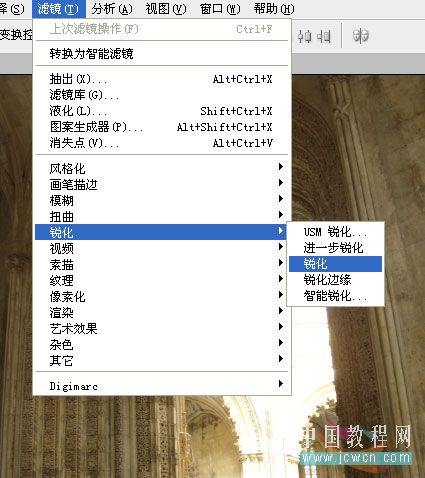
三、执行滤镜——锐化——锐化

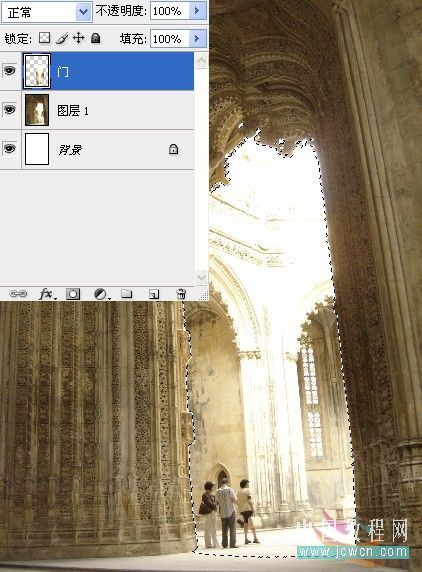
四、用你知道的方法将门抠出来,我用钢笔工具结合蒙板工具抠出的,如图,并给图层命名“门”
注意:门下面的台阶部分要保留

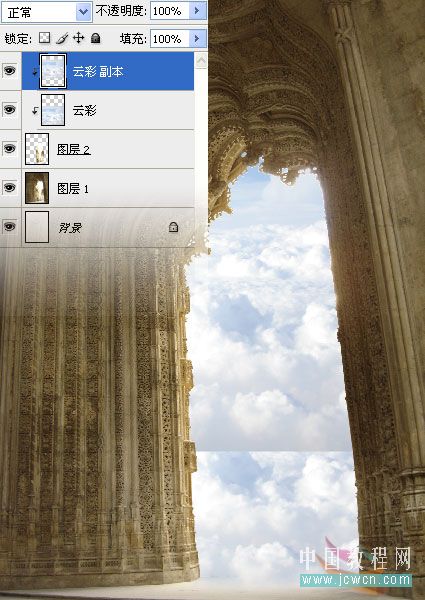
五、打开云彩素材,拖进“出征的骑士”文件,命名“云彩”,Ctrl+Alt+G创建剪贴蒙板,由于云彩图层高度不够,所以复制一层,得到“云彩副本”

六、给“云彩副本”添加蒙板,设置前景色为黑色,选择渐变填充工具,前景到透明,在“云彩副本”蒙板上由下向上拉出如图效果

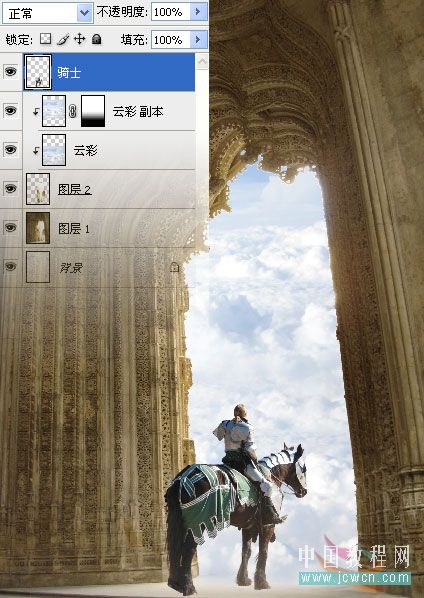
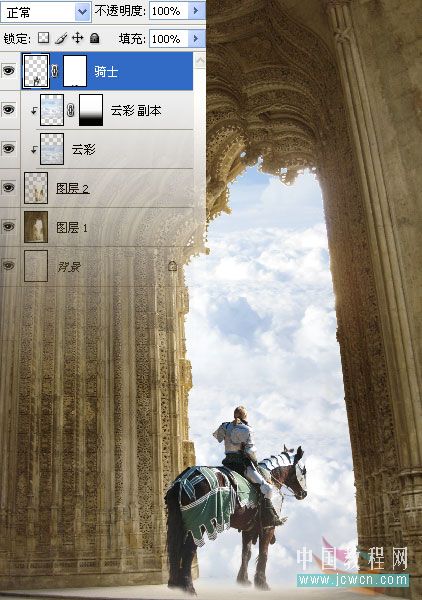
七、打开骑士素材并抠好,拖进“出征的骑士”文件,放在门图层上面,命名“骑士”

八、给骑士图层添加图层蒙板,用黑色软画笔把马脚部分稍微擦掉一点

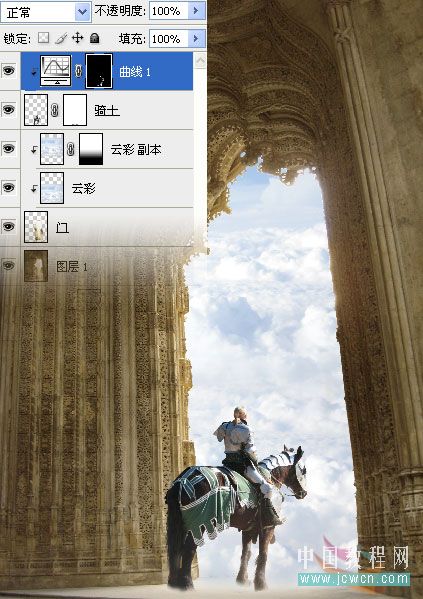
九、现在我们来给骑士添加光照和阴影,创建曲线调整层,Ctrl+Alt+G创建剪贴蒙板,如图

十、选择曲线调整层蒙板,填充黑色,用白色的软画笔给骑士加上光照效果,注意光影,高光部位都要涂到哦

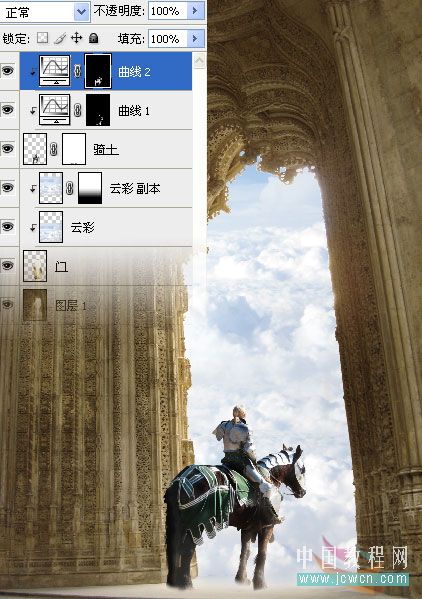
十一、再次创建曲线调整层,Ctrl+Alt+G创建剪贴蒙板,如图

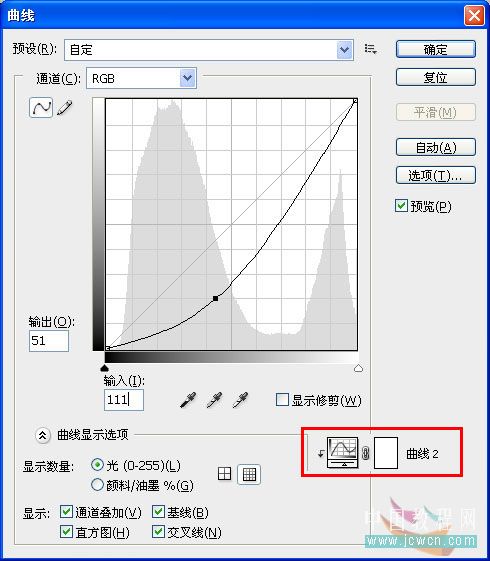
十二、选择曲线调整层蒙板,填充黑色,用白色的软画笔给骑士添加阴影,暗调部分都要照顾到

添加高光和阴影前后的对比


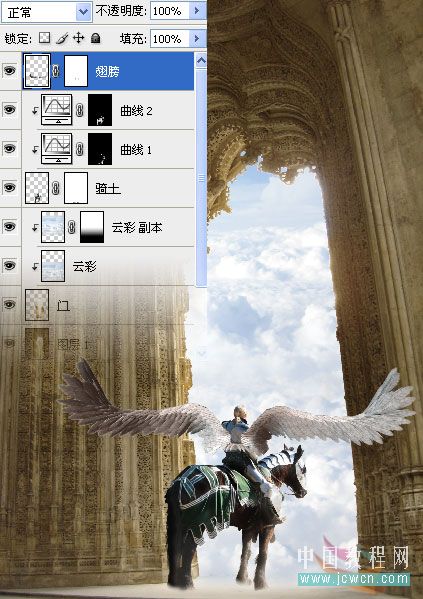
十三、打开翅膀素材,选择你喜欢的翅膀,拖进“出征的骑士”文件,Ctrl+T调整翅膀的大小,并移动到合适位置,添加图层蒙板,用黑色软画笔把多余部分擦掉,并命名“翅膀”

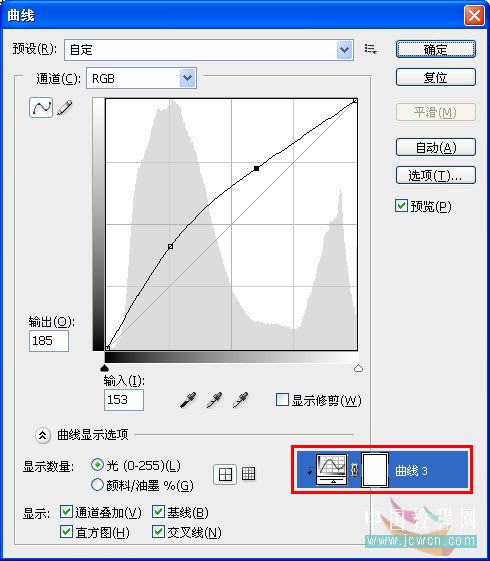
十四、现在我们来调整一下翅膀的颜色,创建曲线调整层,创建剪切蒙板,如图

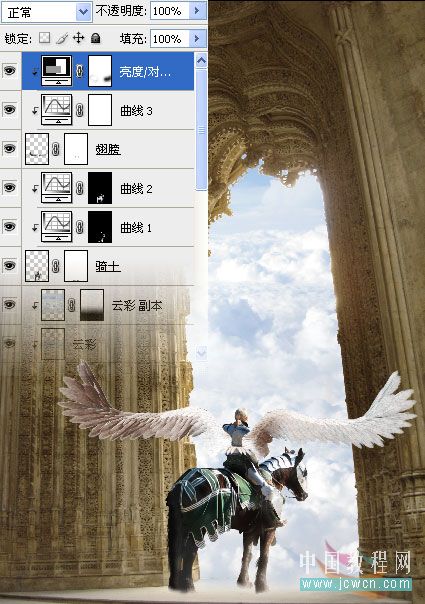
十五、创建亮度/对比度调整层,创建剪切蒙板,如图

十六、选中亮度/对比度调整层蒙板,用黑色的软画笔修饰一下翅膀

十七、打开盾牌素材并抠好,拖进“出征的骑士”文件,Ctrl+T调整盾牌的方向和大小,并移动到合适位置

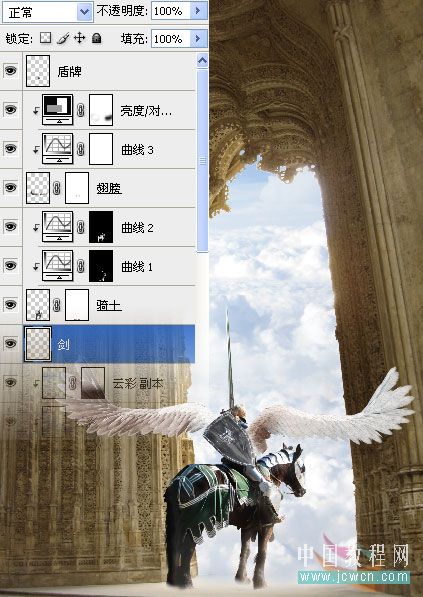
十八、打开剑素材,拖进“出征的骑士”文件,Ctrl+T调整剑的方向和大小,移动到骑士图层下面

十九、现在骑士部分已经完成了,效果如图

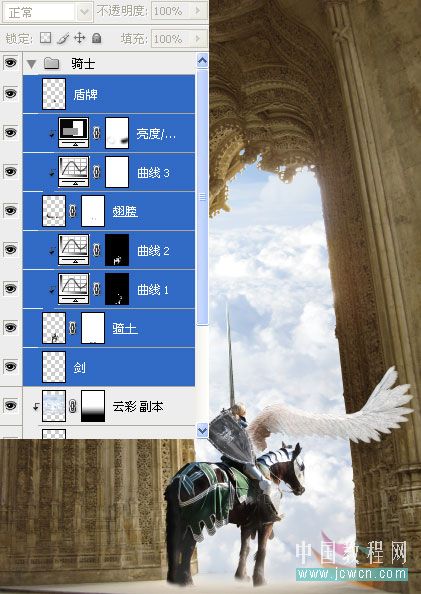
二十、新建一个图层组,命名“骑士”,选中所有图片拖入“骑士”组中

二十一、为“骑士”图层组添加图层蒙板,用50pX的黑色软画笔,设置不透明度60%,在翅膀周围和马脚部分涂抹一下

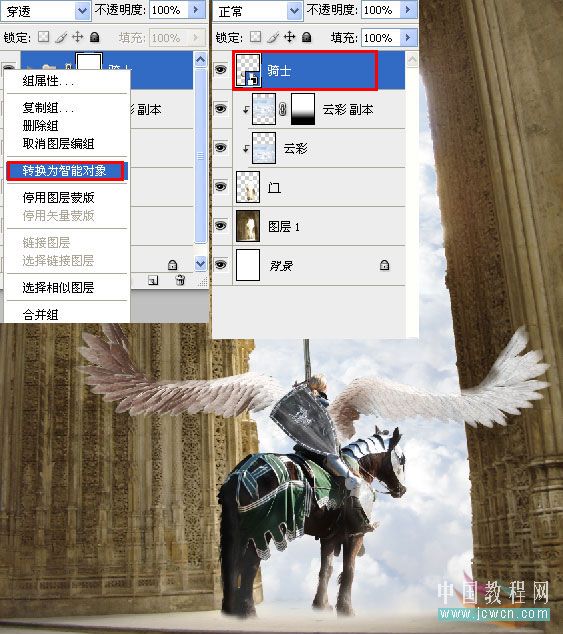
二十二、现在我们来给“骑士”组添加阴影,右键点击“骑士”组,转换为智能对象,此时在图层面板上“骑士”组变为一个图层智能对象图层,如果你想对“骑士”组进行编辑,可以双击智能对象层,会出现一个新的文件,编辑完成保存(不是另存为),新的改动将应用于智能对象。

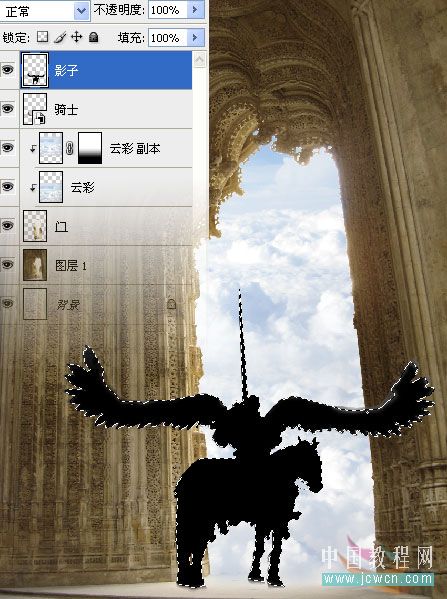
二十三、按Ctrl键点击“骑士”图层得到选区,新建一层,命名“影子”,填充黑色,取消选区

二十四、执行编辑——变换——垂直翻转,移动到马腿的下面

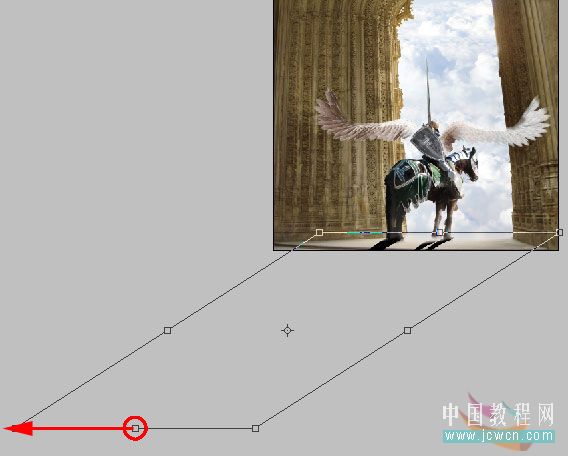
二十五、执行编辑——变换——扭曲,按住Shift键选择下方中间的节点向左移,做出适合光影的阴影效果

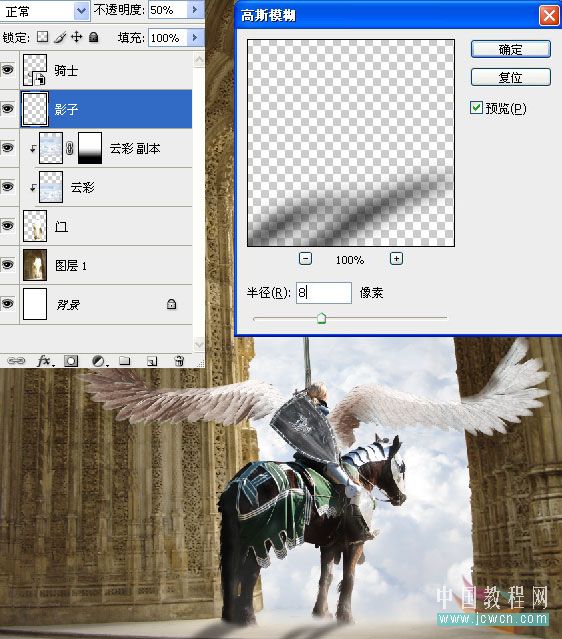
二十六、选择“影子”图层,执行滤镜——模糊——高斯模糊,数值2像素,并改变图层不透明度为50%,并拖到“骑士”图层的下面

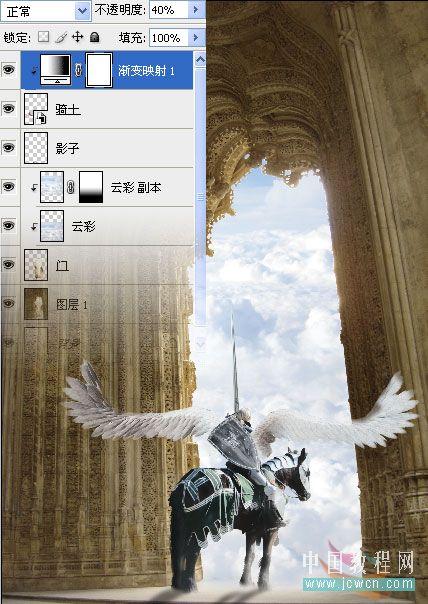
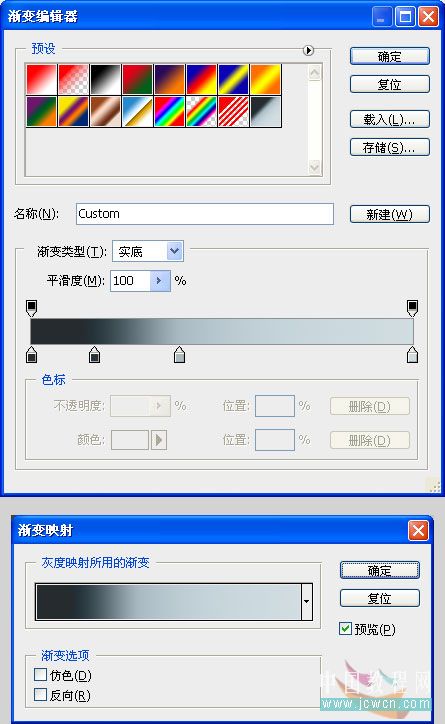
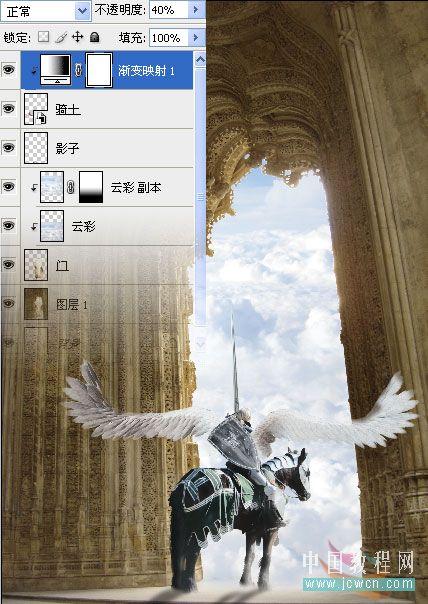
二十七、选择“骑士”图层,添加渐变映射调整层,设定颜色从左至右依次为:#252c2e/#26353c/#aabac2/#d1dde2

二十八、选择渐变映射调整层,Ctrl+Alt+G创建剪贴蒙板,并调整不透明度为40%

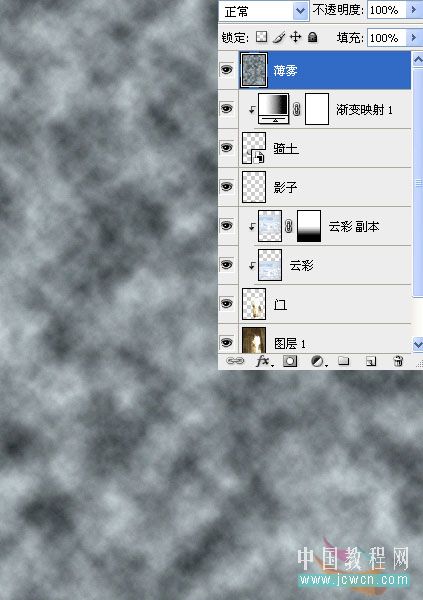
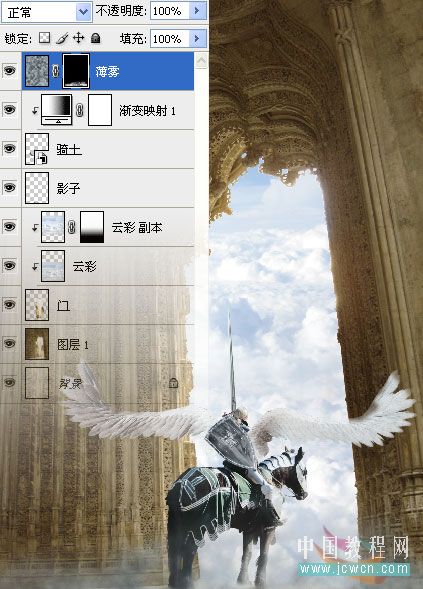
二十九、新建一层,命名:“薄雾”,设置前景色为:#252c2e,背景色为:#d1dde2,执行滤镜——渲染——云彩,按Ctrl+F两到三次,以增加云彩图层的对比度。
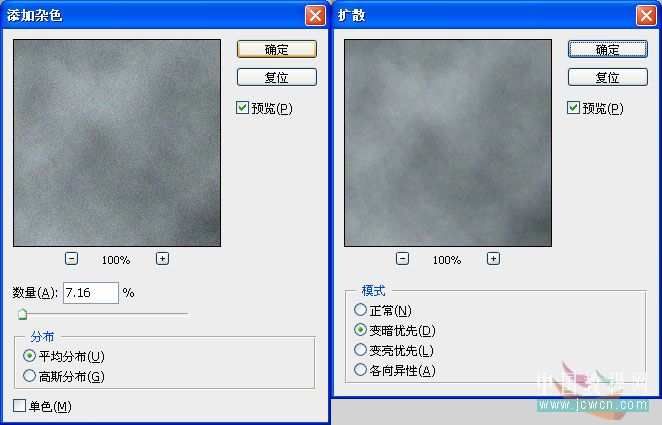
执行滤镜——杂色——添加杂色
执行滤镜——杂色——去斑
执行滤镜——风格化——扩散

效果如图:

三十、选择“薄雾”图层,添加图层蒙板,填充黑色,设置前景色为白色,选择一个150px,不透明度70%的画笔在蒙板下方涂抹

三十一、现在我们要创建三个调整图层,一定记得每个调整层都要创建剪贴蒙板哦
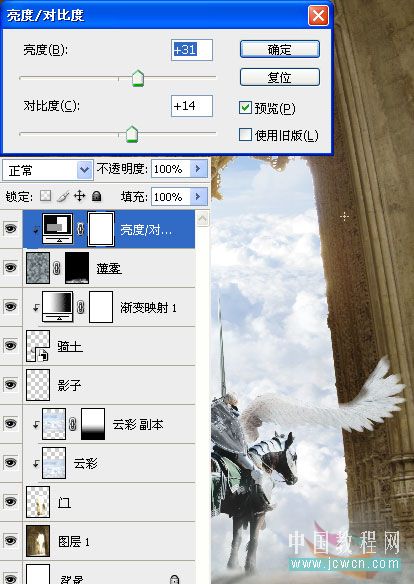
创建亮度/对比度,Ctrl+Alt+G创建剪贴蒙板

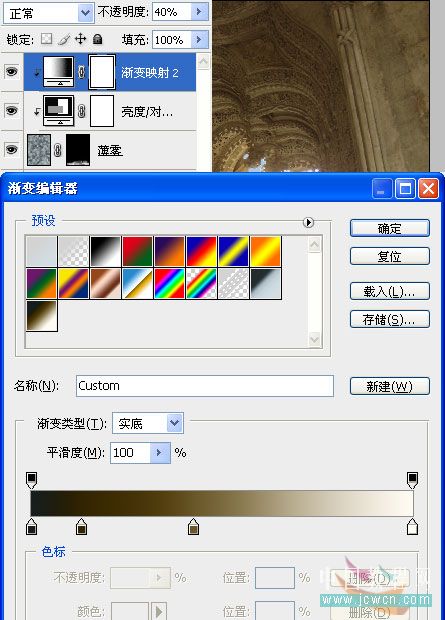
创建渐变映射调整层,设定颜色从左至右依次为:#161d1c/#322402/#6a5728/#fffbf3,设置不透明度40%,Ctrl+Alt+G创建剪贴蒙板

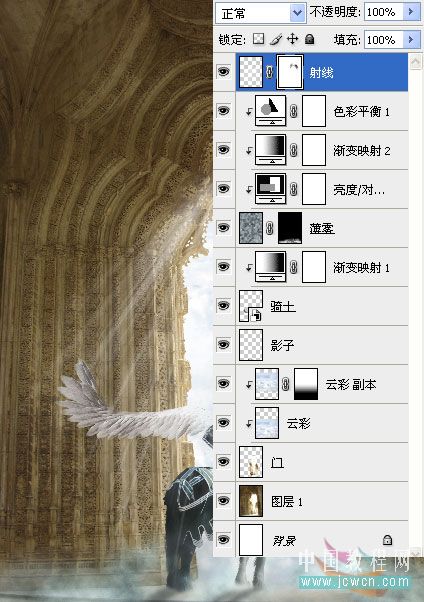
创建色彩平衡调整层,设置中间调数值如下图,设置高光数值如图,Ctrl+Alt+G创建剪贴蒙板

效果:

三十二、新建一个图层,载入光线笔刷,命名:“射线”,设置前景色为白色,选择一个光线笔刷,放置在合适位置上,添加图层蒙板,适当修饰一下

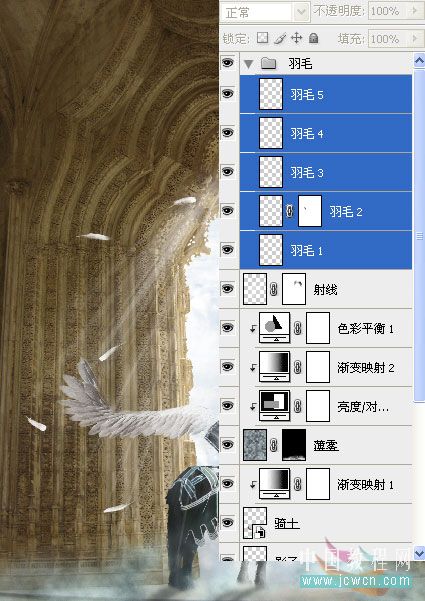
三十三、新建一个图层,载入羽毛笔刷,设置前景色为白色,选择几个笔刷,分别命名:“羽毛”,摆放如图,创建组,命名“羽毛”,把五个羽毛图层,拖入羽毛组

三十四、现在我们做最后的调整
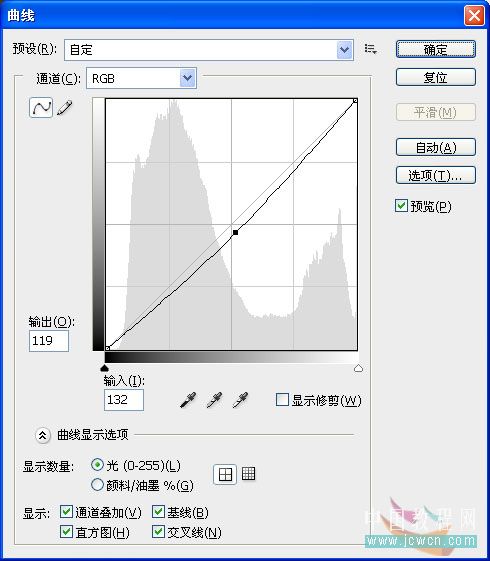
创建曲线调整层,设置如图,选择100px,黑色的软画笔,设置不透明度75%,在蒙板上画出射线的效果


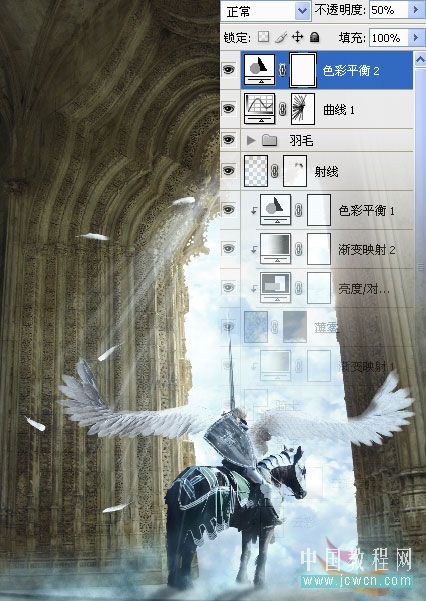
三十五、创建色彩平衡调整层,设置这层不透明度为50%


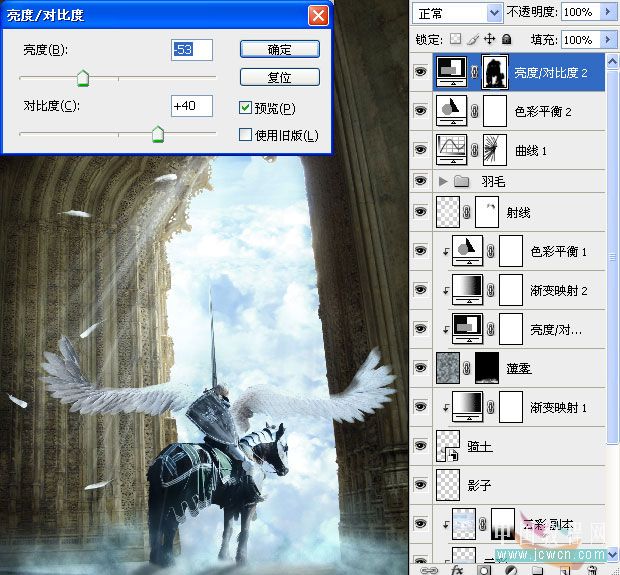
三十六、创建亮度/对比度调整层,压暗,用黑色的软画笔,不透明度100%,在蒙板上涂抹如图

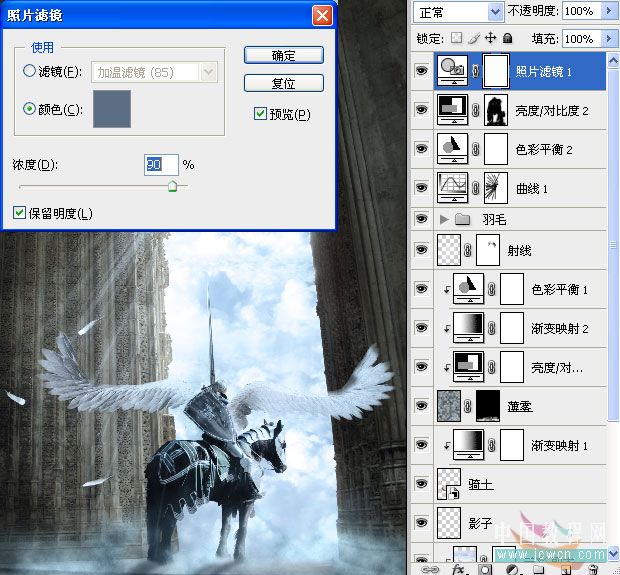
三十七、创建照片滤镜调整层,颜色为:#5c6f85

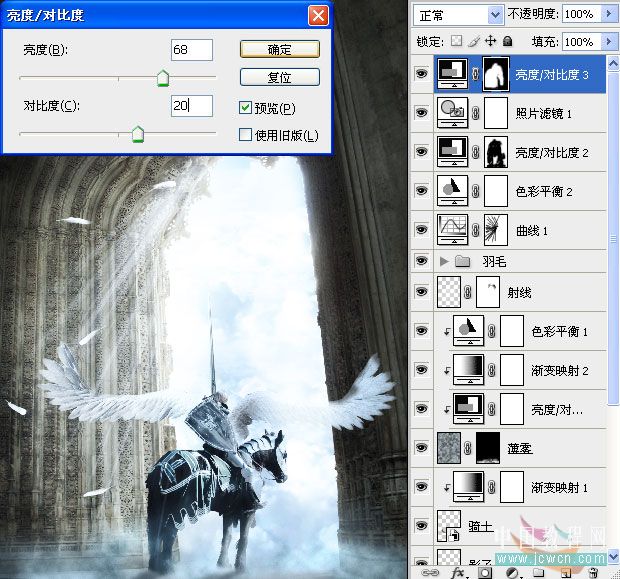
三十八、创建亮度/对比度调整层,设置数值如下图,填充蒙板为黑色,用白色的软画笔,在蒙板上涂抹如图

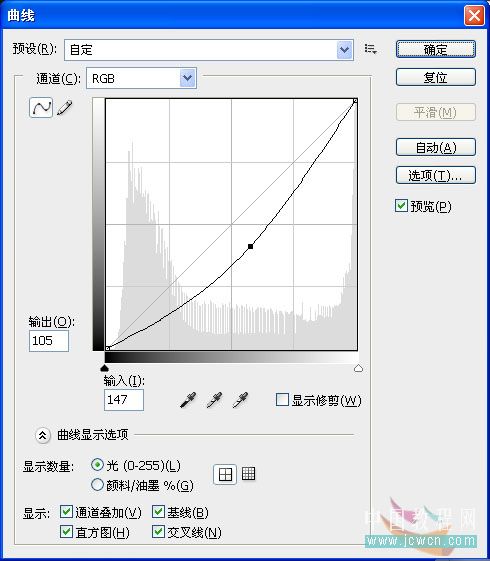
三十九、创建曲线调整层,设置如图

效果

四十、创建渐变映射调整层,设定颜色从左至右依次为:#181a1b/#19262c/#3c4e57/#fffbf3,设置不透明度60%

四十一、对不满意的地方进行调整,修饰一下,添加文字,完成最终效果

作者:飘零的枫叶 编译 来源:中国教程网
学习 · 提示
相关教程







