Photoshop合成实例:天使骑士出征史场景合成(12)
来源:未知
作者:admin
学习:16515人次
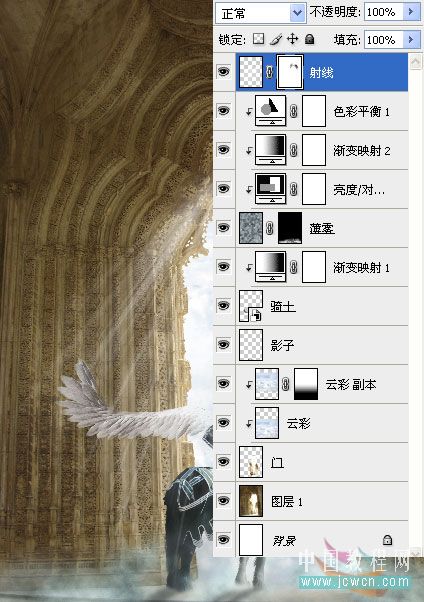
创建色彩平衡调整层,设置中间调数值如下图,设置高光数值如图,Ctrl+Alt+G创建剪贴蒙板

效果:

三十二、新建一个图层,载入光线笔刷,命名:“射线”,设置前景色为白色,选择一个光线笔刷,放置在合适位置上,添加图层蒙板,适当修饰一下

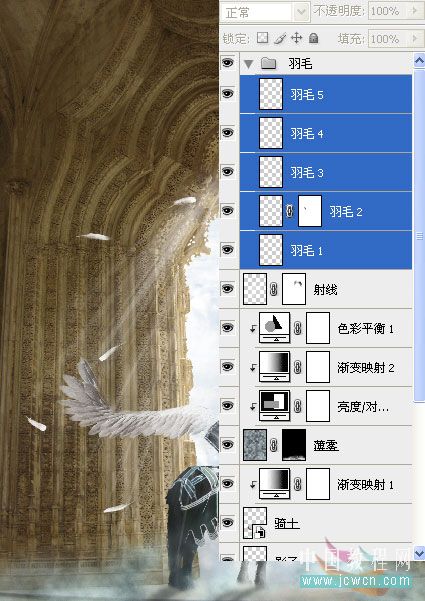
三十三、新建一个图层,载入羽毛笔刷,设置前景色为白色,选择几个笔刷,分别命名:“羽毛”,摆放如图,创建组,命名“羽毛”,把五个羽毛图层,拖入羽毛组

学习 · 提示
- 发评论 | 交作业 -
最新评论
Vxxxx2019-03-31 08:05
非常的牛B<阴险>9
回复
xxs2018-04-18 06:32
楼主强啊~顶啦 文章来自photoshop论坛(bbs.16xx8.com) 详文参考:http://bbs.16xx8.com/thread-42965-1-2.html
相关教程
关注大神微博加入>>
网友求助,请回答!







