Photoshop合成实例:天使骑士出征史场景合成(14)
来源:未知
作者:admin
学习:16515人次
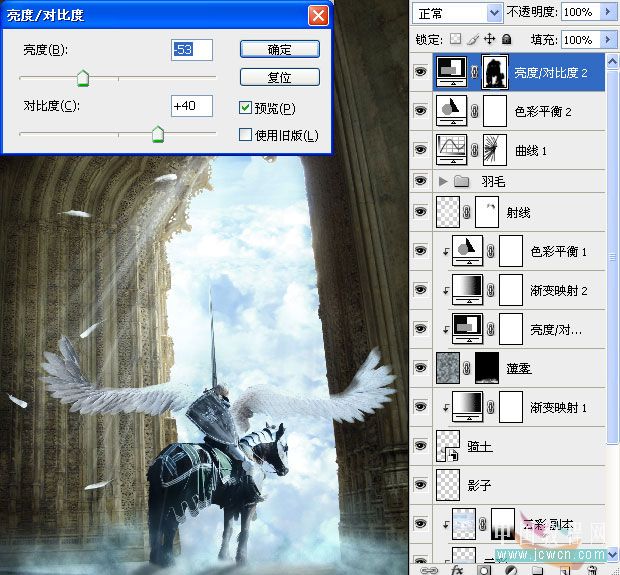
三十六、创建亮度/对比度调整层,压暗,用黑色的软画笔,不透明度100%,在蒙板上涂抹如图

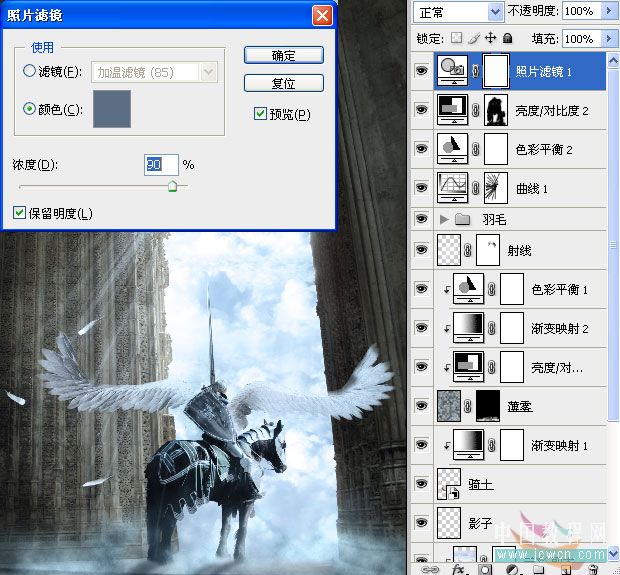
三十七、创建照片滤镜调整层,颜色为:#5c6f85

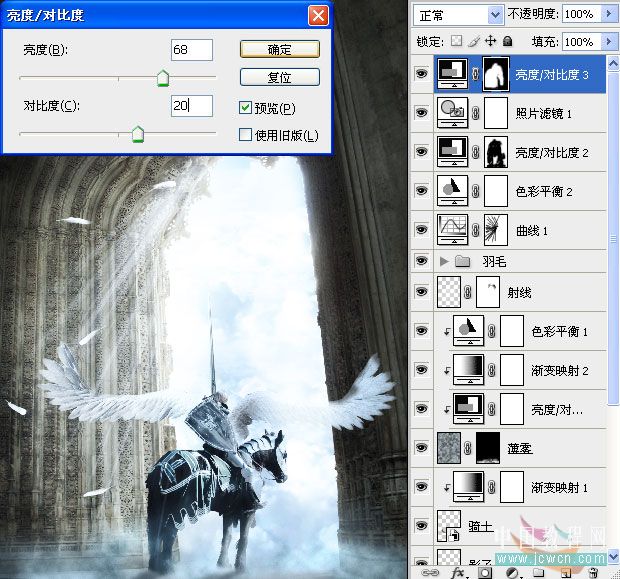
三十八、创建亮度/对比度调整层,设置数值如下图,填充蒙板为黑色,用白色的软画笔,在蒙板上涂抹如图

学习 · 提示
- 发评论 | 交作业 -
最新评论
Vxxxx2019-03-31 08:05
非常的牛B<阴险>9
回复
xxs2018-04-18 06:32
楼主强啊~顶啦 文章来自photoshop论坛(bbs.16xx8.com) 详文参考:http://bbs.16xx8.com/thread-42965-1-2.html
相关教程
关注大神微博加入>>
网友求助,请回答!







