Photoshop合成实例:天使骑士出征史场景合成(4)
来源:未知
作者:admin
学习:16515人次
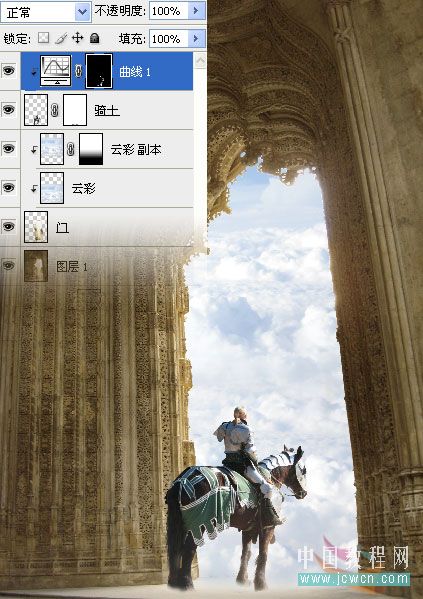
九、现在我们来给骑士添加光照和阴影,创建曲线调整层,Ctrl+Alt+G创建剪贴蒙板,如图

十、选择曲线调整层蒙板,填充黑色,用白色的软画笔给骑士加上光照效果,注意光影,高光部位都要涂到哦

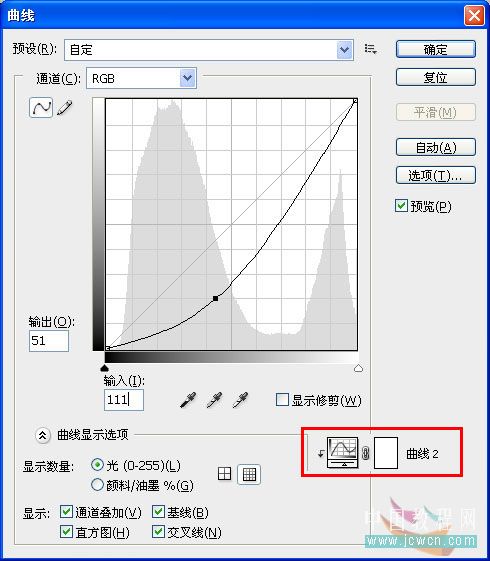
十一、再次创建曲线调整层,Ctrl+Alt+G创建剪贴蒙板,如图

学习 · 提示
- 发评论 | 交作业 -
最新评论
Vxxxx2019-03-31 08:05
非常的牛B<阴险>9
回复
xxs2018-04-18 06:32
楼主强啊~顶啦 文章来自photoshop论坛(bbs.16xx8.com) 详文参考:http://bbs.16xx8.com/thread-42965-1-2.html
相关教程
关注大神微博加入>>
网友求助,请回答!







