皮包图标,设计一个皮包主题的UI图标教程
来源:pdadians
作者:P大点S
学习:18816人次
教程十分详细,从皮包纹理到各个细节都详细讲解了一次,还有PSD文件可参考,有兴趣的一起练习一下。
图标PSD:http://www.16xx8.com/photoshop/sucai/2016/f338363.html
皮革纹理:http://www.16xx8.com/photoshop/sucai/2016/w655596.html
我们的最终效果:

下面,教程开始!
在正式做图标之前,需要先自定义一个图案。
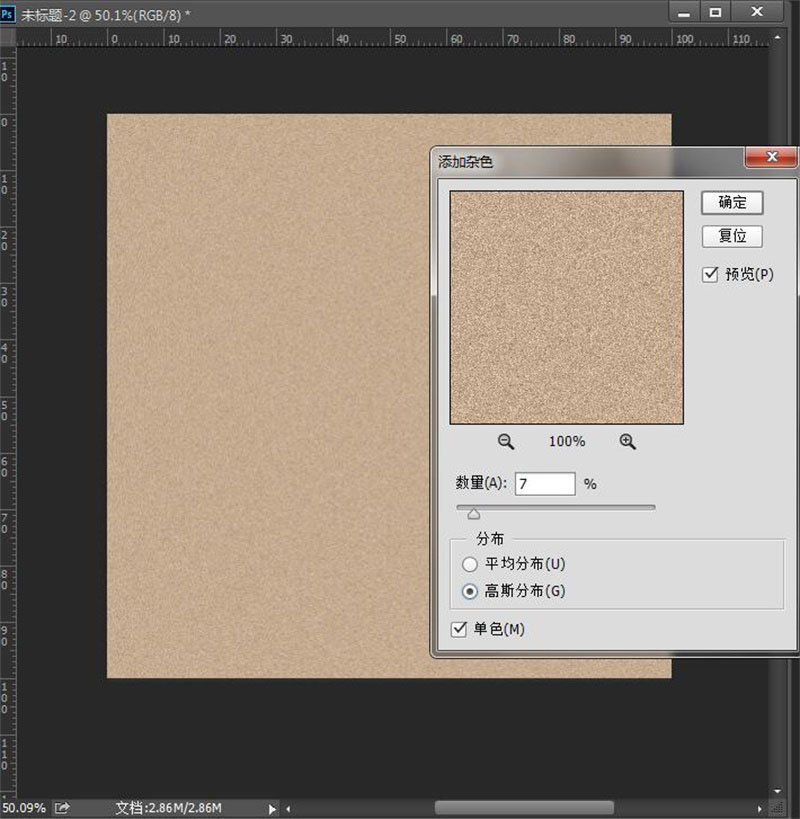
首先新建一个1000×1000px 的画布,填充颜色#c5ab90,然后【滤镜】-【杂色】-【添加杂色】,给图层添加7%的杂色。完成之后,【编辑】-【自定义图案】添加一个图案,命名为【磨砂纹理】

准备工作做好了,开始画皮包。
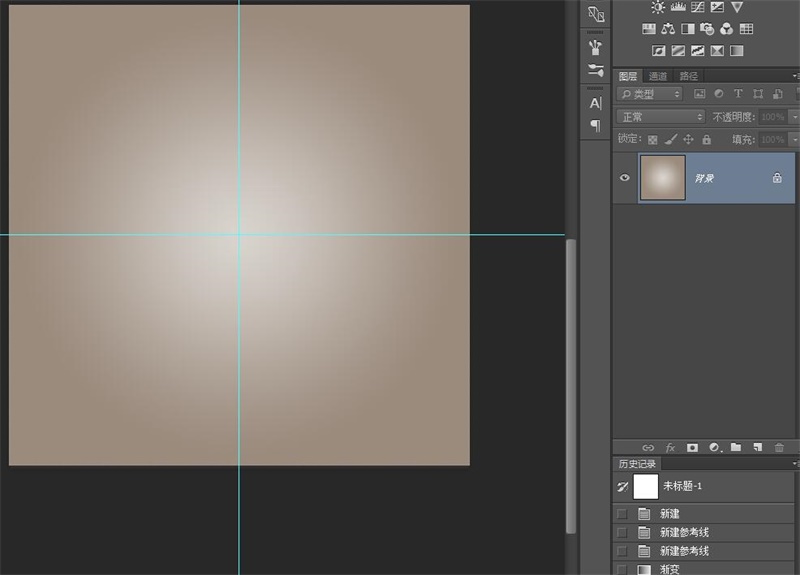
新建一个1000×1000的画布,填充一个从#d9d5cf到#9c8c7e的径向渐变。

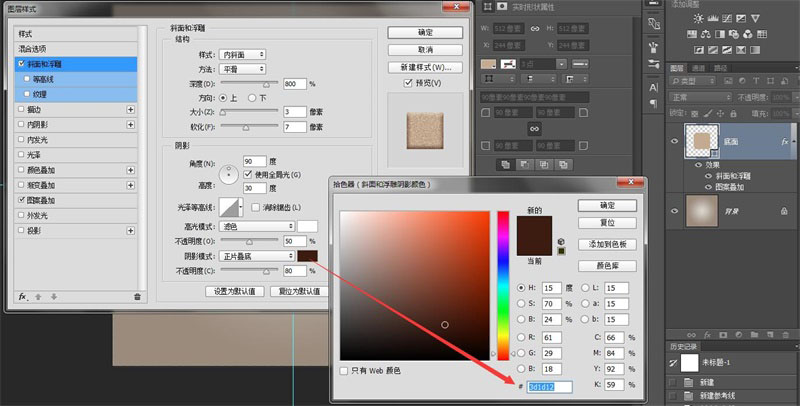
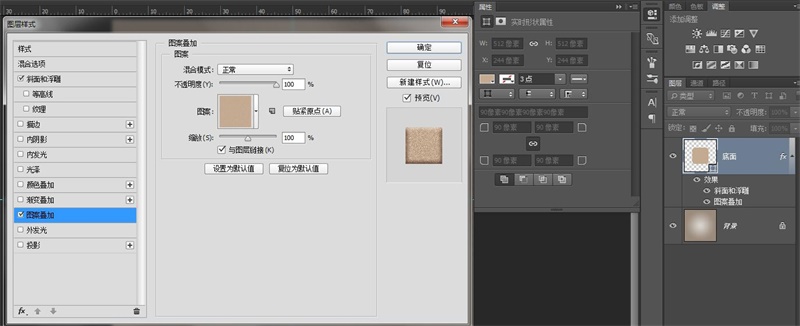
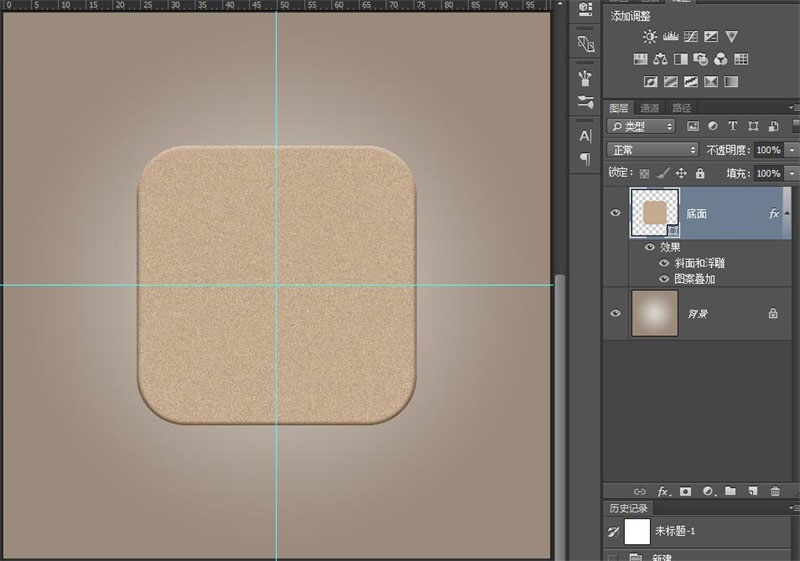
建一个512×512,半径为90的圆角矩形,并添加图层样式,其中【图案叠加】叠加的是刚才新建的【磨砂纹理】



学习 · 提示
- 发评论 | 交作业 -
最新评论
我是辣妈我做主2017-08-22 11:52
我的作业:

回复
qqq6262016-04-29 02:46
qqq6262016-04-29 02:04
x小叶2016-04-27 03:59
x小叶2016-04-27 03:04
tidy2016-04-01 09:38
相关教程
关注大神微博加入>>
网友求助,请回答!







