皮包图标,设计一个皮包主题的UI图标教程(3)
来源:pdadians
作者:P大点S
学习:18816人次
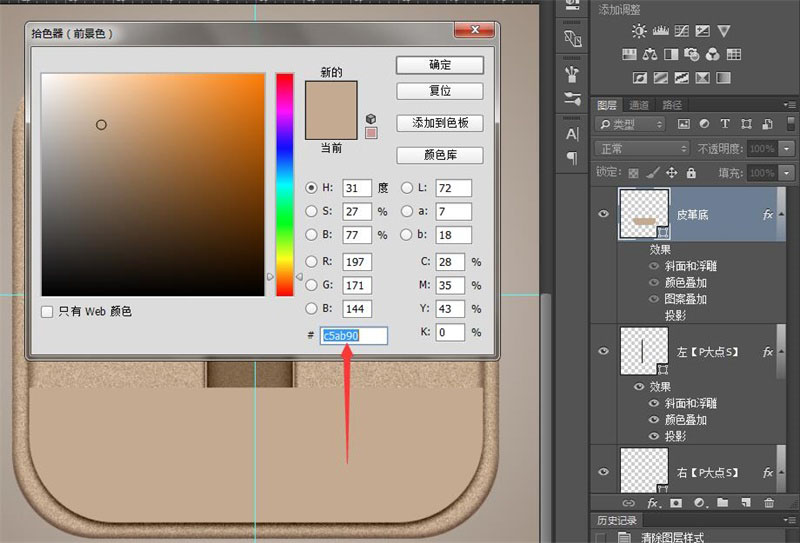
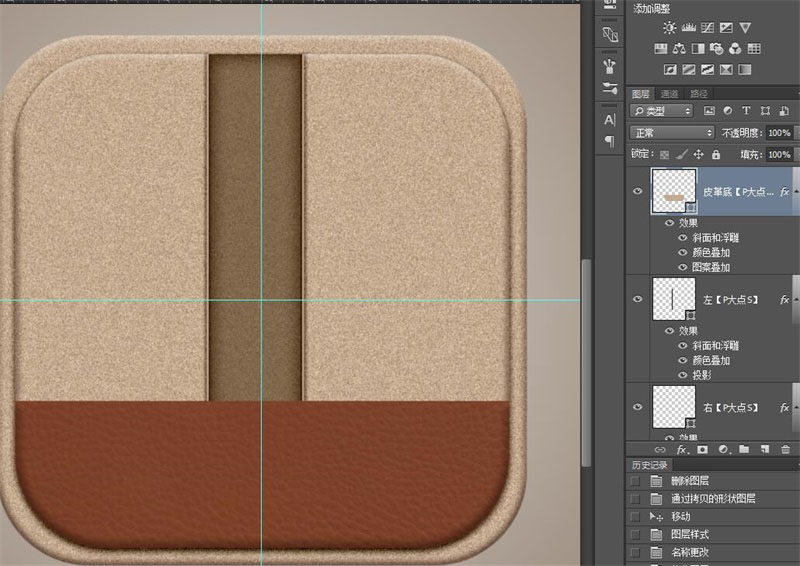
复制一层较小的圆角矩形(图层【中】),清除图层样式,用布尔运算裁掉上半部分,并填充颜色#372715

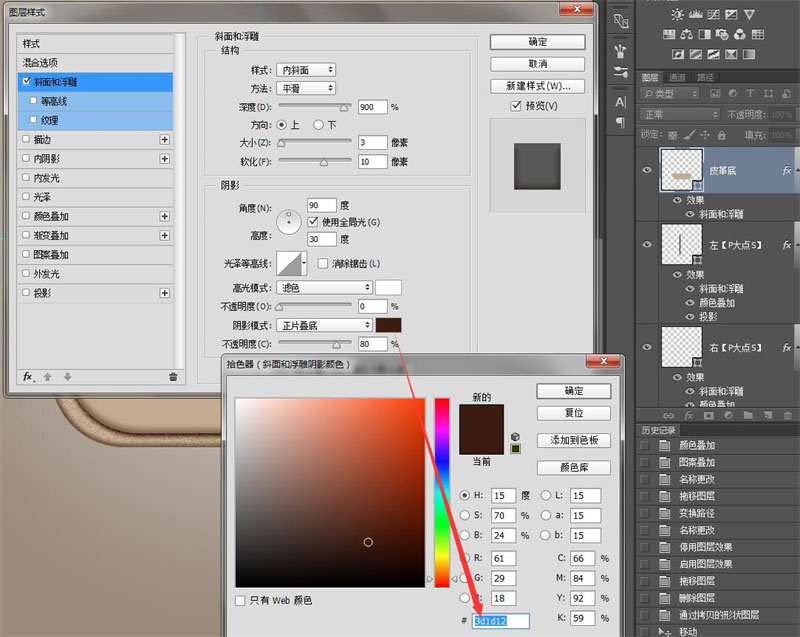
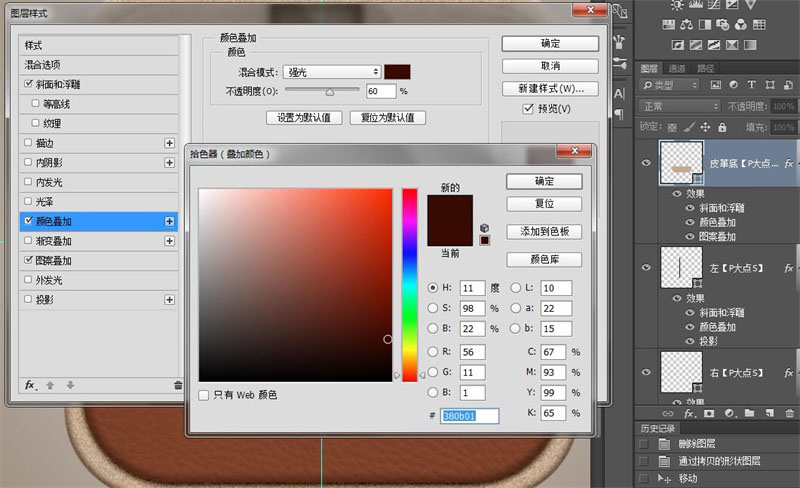
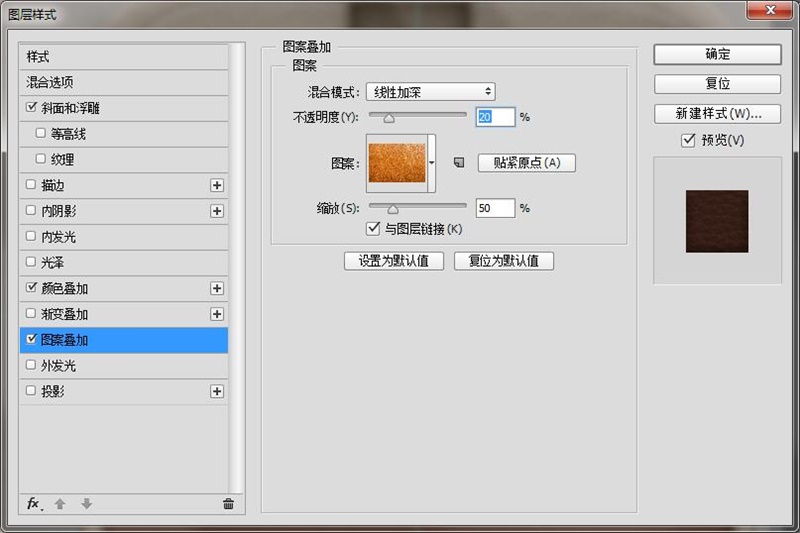
给这个形状添加图层样式,其中【图案叠加】叠加的是【皮革纹理】(素材包中有提供)




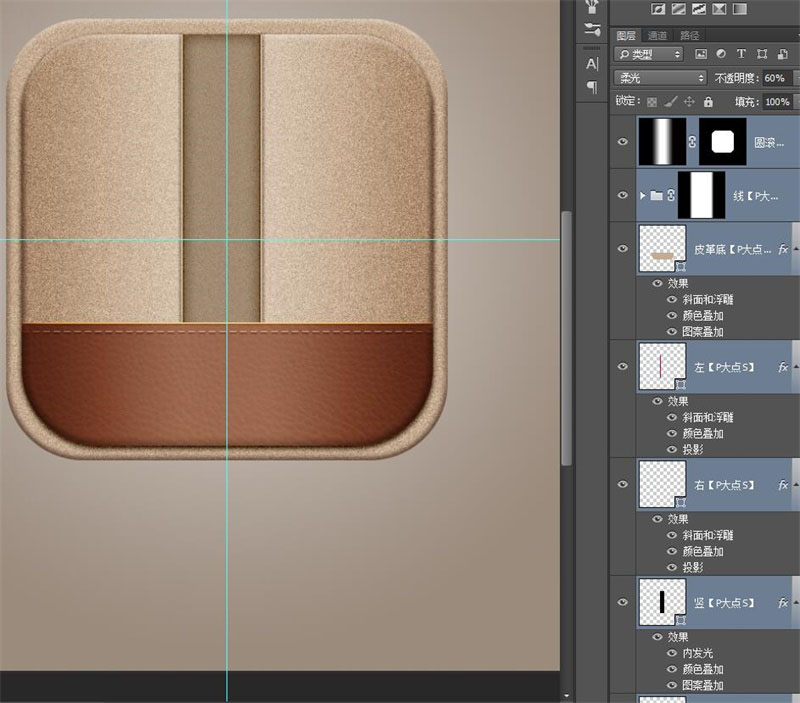
CTLR+J复制一层之前画的竖线(图层【左】),CTRL+T旋转为横线,放到皮革的上边缘。
调节颜色和投影,做成这个样子~

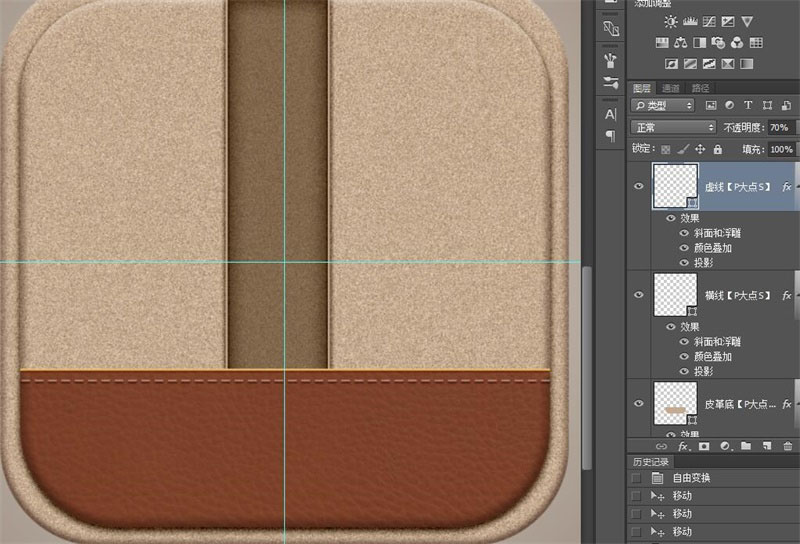
把这条横线复制一层,在形状工具下将线条改为虚线。

调整图层颜色和投影,做成以下效果:

学习 · 提示
- 发评论 | 交作业 -
最新评论
我是辣妈我做主2017-08-22 11:52
我的作业:

回复
qqq6262016-04-29 02:46
qqq6262016-04-29 02:04
x小叶2016-04-27 03:59
x小叶2016-04-27 03:04
tidy2016-04-01 09:38
相关教程
关注大神微博加入>>
网友求助,请回答!







