皮包图标,设计一个皮包主题的UI图标教程(4)
来源:pdadians
作者:P大点S
学习:18816人次
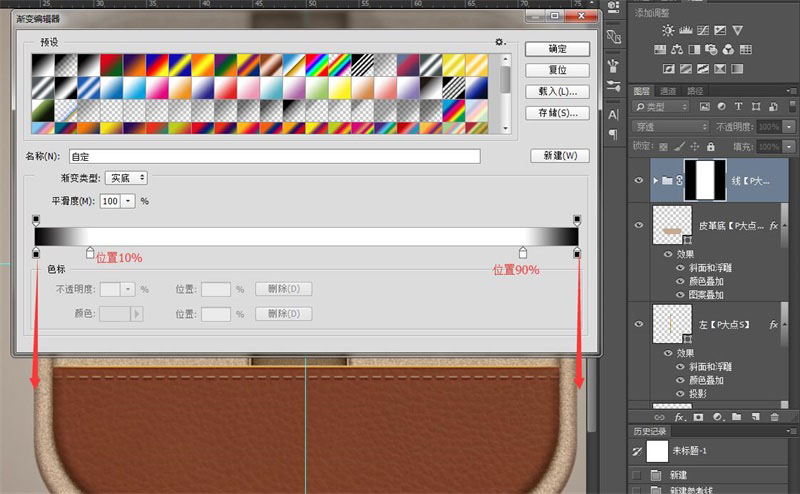
将刚才做的实线和虚线一起建组(CTRL+G),添加一个图层蒙版,然后在蒙版上拉一个渐变。

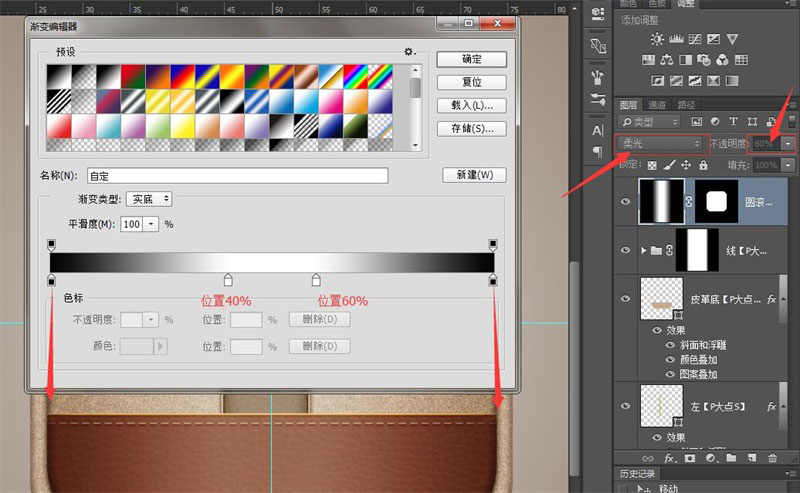
然后新建一个图层,添加一个黑白渐变。

按住CTRL较小的圆角矩形(图层【中】)的选区,加一个蒙版,把多余的地方隐藏掉。然后将混合模式改为【柔光】不透明度改为60%。
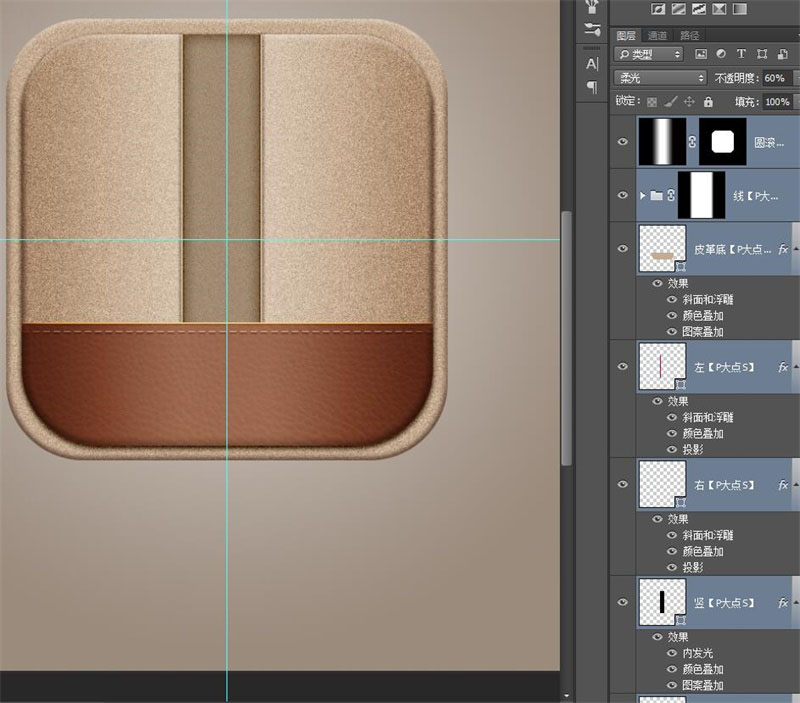
中间部分的效果已经完成了,建议把除了【底面】和【背景】以外的图层一起建一个组。

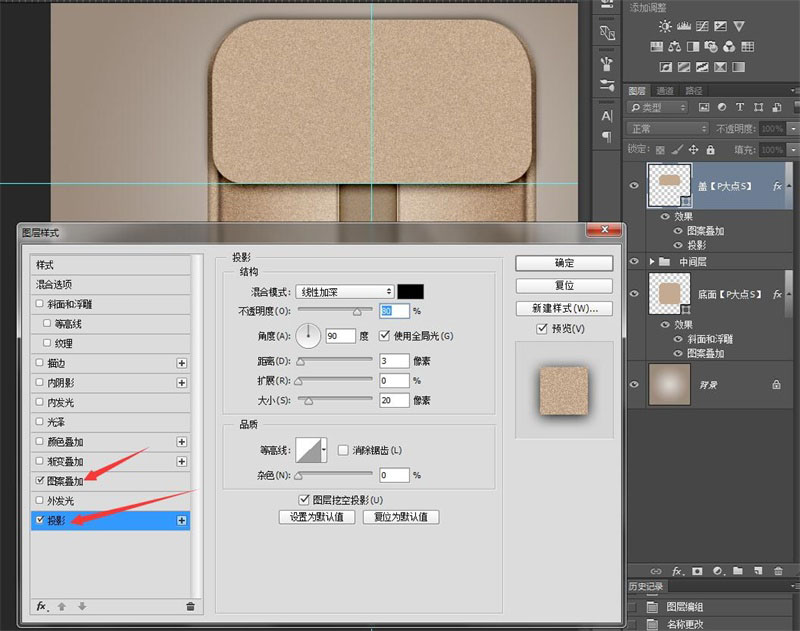
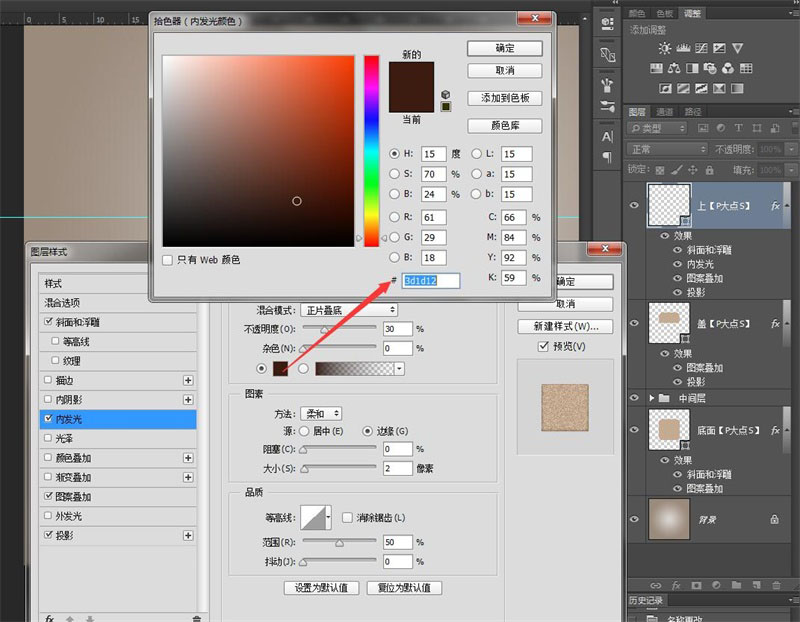
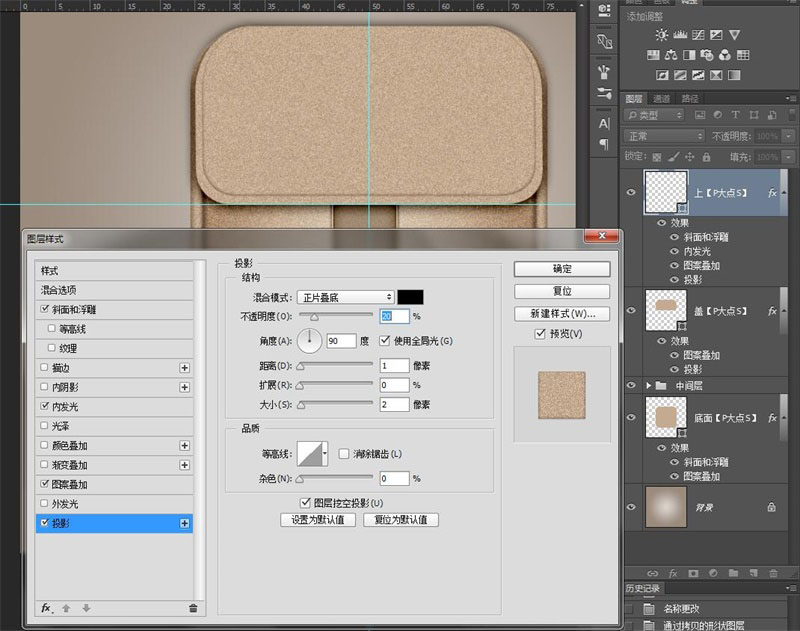
将【底面】图层复制一层,调整形状,更改图层样式。

将刚才的图层【盖】再复制一层,调整大小,修改图层样式。



学习 · 提示
- 发评论 | 交作业 -
最新评论
我是辣妈我做主2017-08-22 11:52
我的作业:

回复
qqq6262016-04-29 02:46
qqq6262016-04-29 02:04
x小叶2016-04-27 03:59
x小叶2016-04-27 03:04
tidy2016-04-01 09:38
相关教程
关注大神微博加入>>
网友求助,请回答!







