皮包图标,设计一个皮包主题的UI图标教程(6)
来源:pdadians
作者:P大点S
学习:18816人次
用之前做虚线的办法,再做一条虚线。

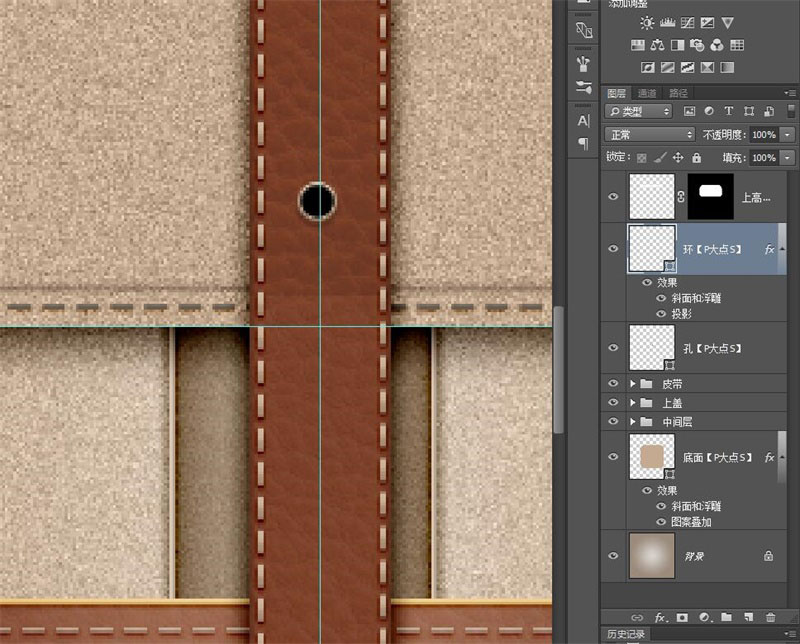
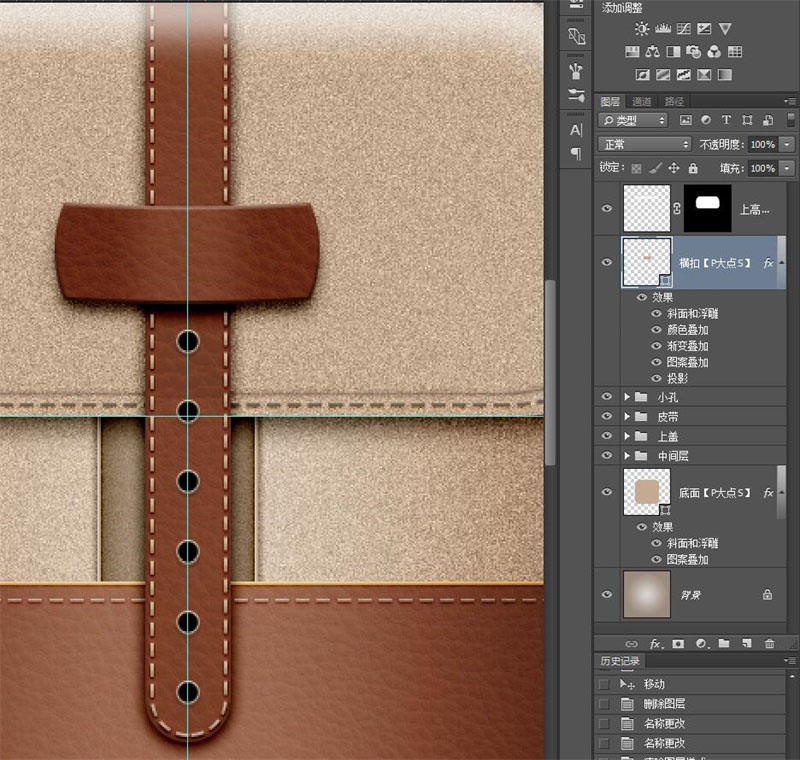
在皮带上画一个黑色的小圆,然后复制一个小圆,用布尔运算画一个圆环,填充颜色# c5ab90。
这里最好不要用图层描边的方式做圆环。如果一定要这么做,就必须要把圆环栅格化,才能继续后面的步骤。
将【虚线】图层的图层样式拷贝过来,粘贴给【环】图层,适当调节,做出以下效果

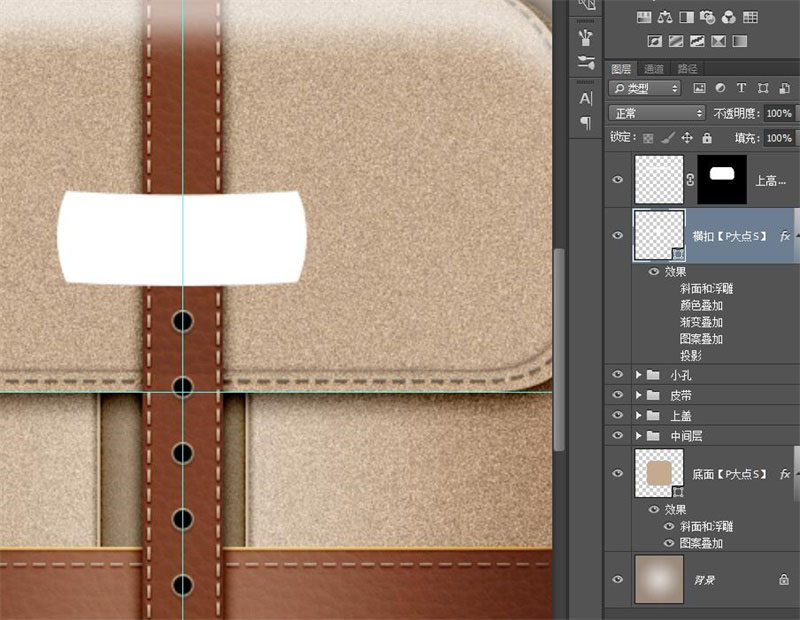
将【环】和【孔】一起建组,复制组,排列成以下效果:

画一个矩形,利用变形做出以下形状,并填充颜色#c5ab90。

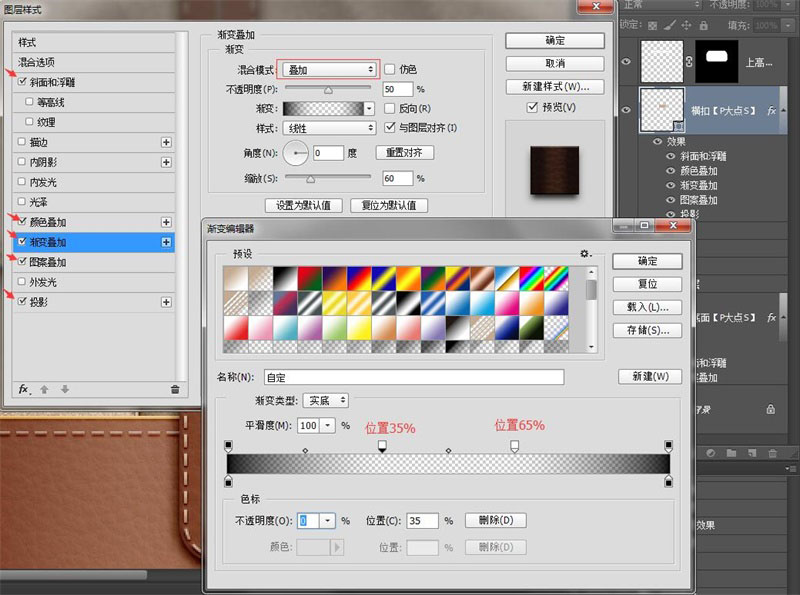
将【皮革层】的图层样式拷贝过来,适当调节,并添加一个【渐变叠加】


学习 · 提示
- 发评论 | 交作业 -
最新评论
我是辣妈我做主2017-08-22 11:52
我的作业:

回复
qqq6262016-04-29 02:46
qqq6262016-04-29 02:04
x小叶2016-04-27 03:59
x小叶2016-04-27 03:04
tidy2016-04-01 09:38
相关教程
关注大神微博加入>>
网友求助,请回答!







