皮包图标,设计一个皮包主题的UI图标教程(7)
来源:pdadians
作者:P大点S
学习:18816人次
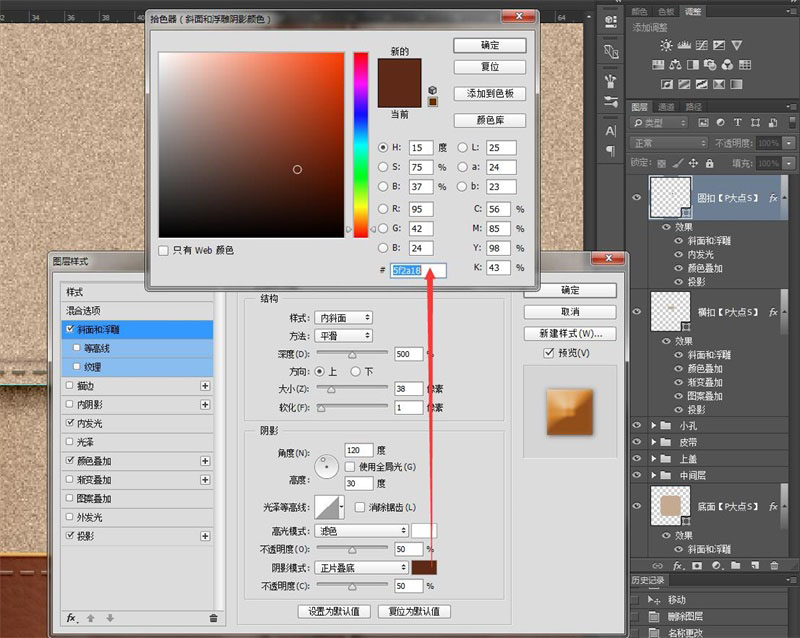
在【横扣】右边画一个圆,添加图层样式




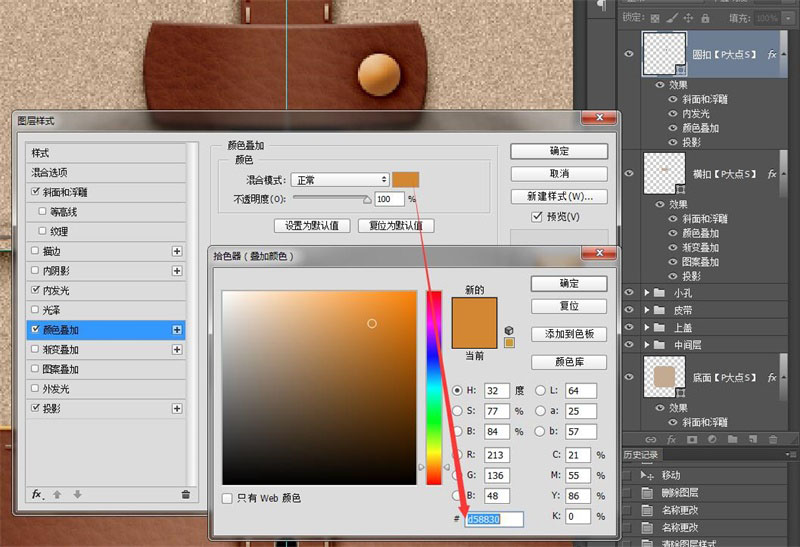
复制一个【圆扣】到左边。再复制一个【横扣】图层到下面,调节形状,做成以下效果。

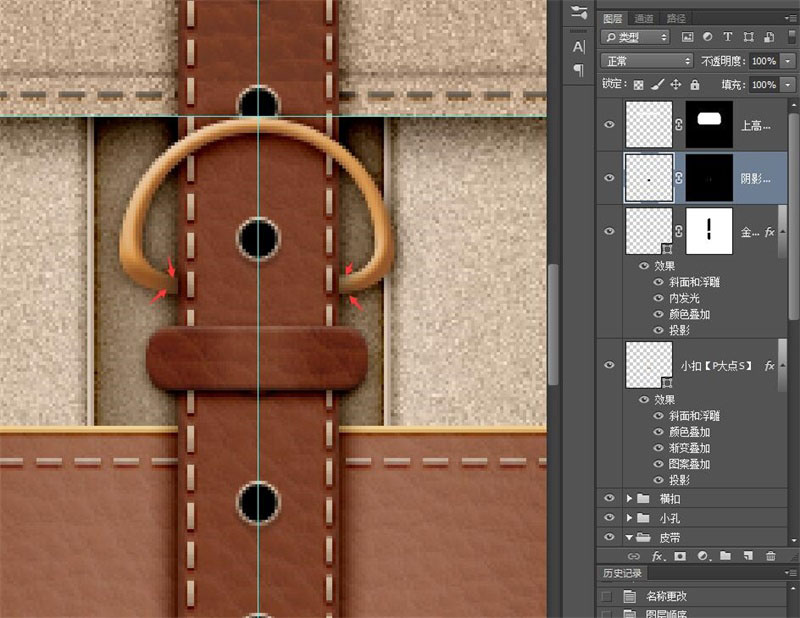
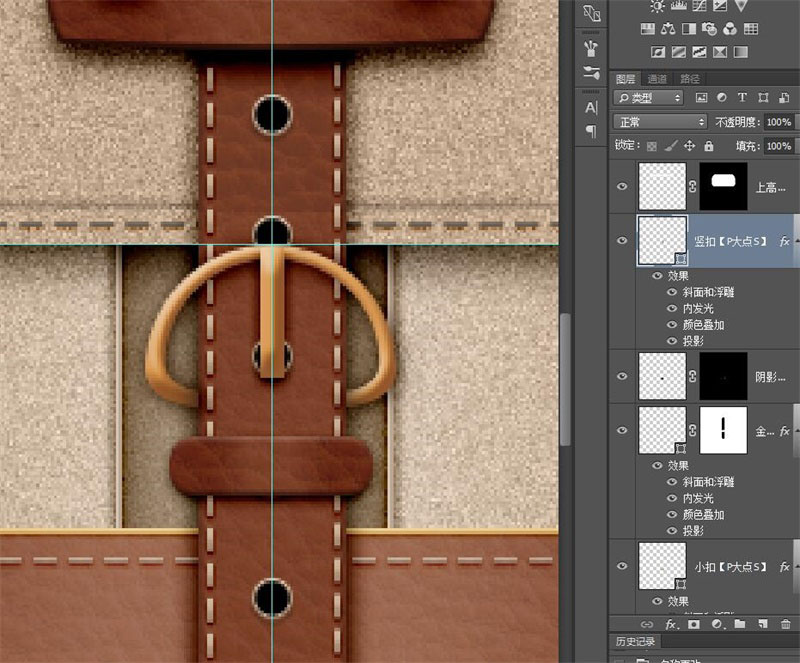
用布尔运算画出金属扣的形状,再将【圆扣】的图层样式拷贝过来,适当调节

关于这个金属扣,我自己是画了一个圆,然后将下面的锚点拖上去,并调节锚点的手柄,得到了这个形状。
做出金属扣之后,用图层蒙版隐藏掉下面的那条边,然后用之前做高光的办法,给金属扣被皮带盖住的部分加点阴影

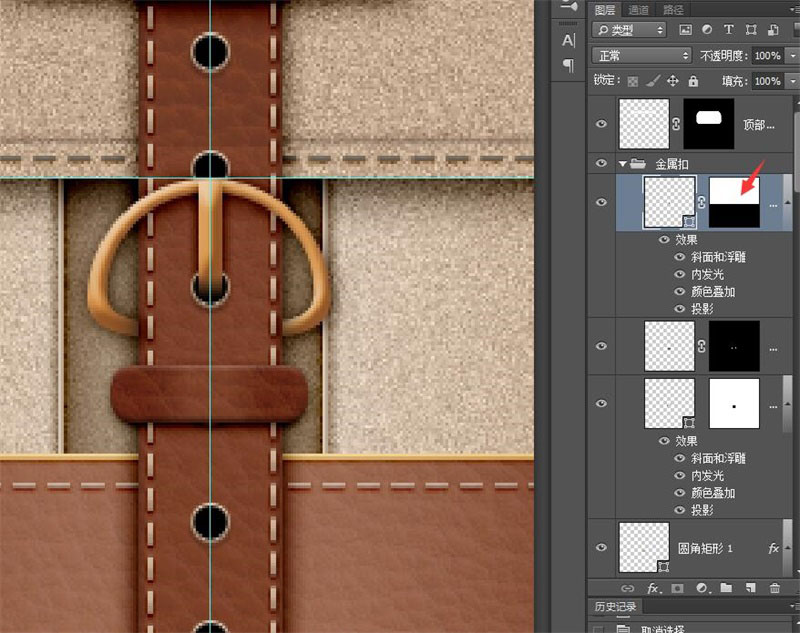
画一个瘦长的矩形,将【金属扣】的图层样式拷贝过来。

给这个图层添加一个蒙版,在蒙版上拉一个黑白渐变。

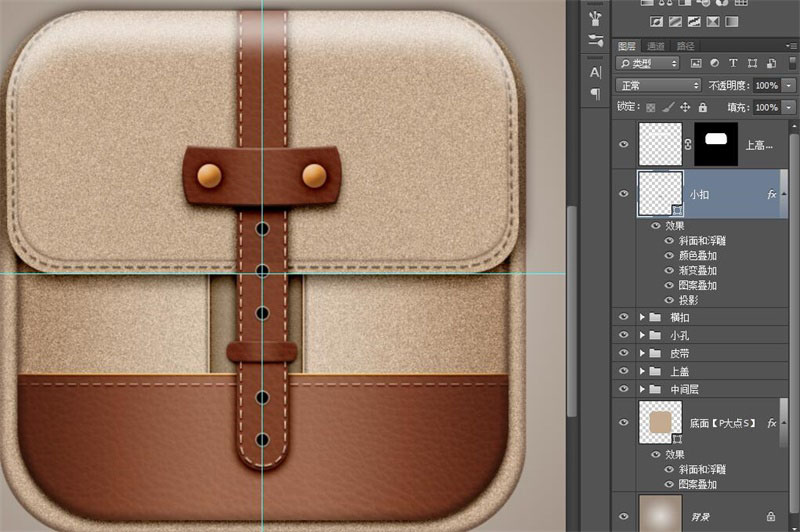
然后皮包就大功告成了~

学习 · 提示
- 发评论 | 交作业 -
最新评论
我是辣妈我做主2017-08-22 11:52
我的作业:

回复
qqq6262016-04-29 02:46
qqq6262016-04-29 02:04
x小叶2016-04-27 03:59
x小叶2016-04-27 03:04
tidy2016-04-01 09:38
相关教程
关注大神微博加入>>
网友求助,请回答!







