岩石字,设计立体的大理石文字教程(6)
来源:站酷
作者:Ethan01
学习:84264人次
步骤7
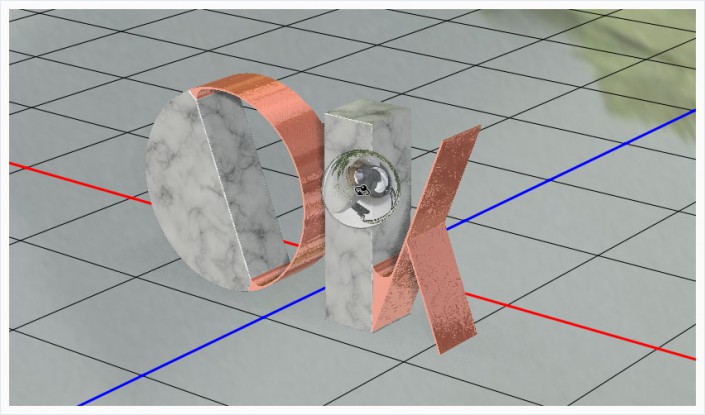
选择最终的摄影机视角,使用“移动工具”单击并拖动环境纹理。
这是确定最终反射和整体照明的重要一步。
步骤1
选择3D>渲染3D图层。渲染可能需要一段时间,可以随时按Esc键停止。
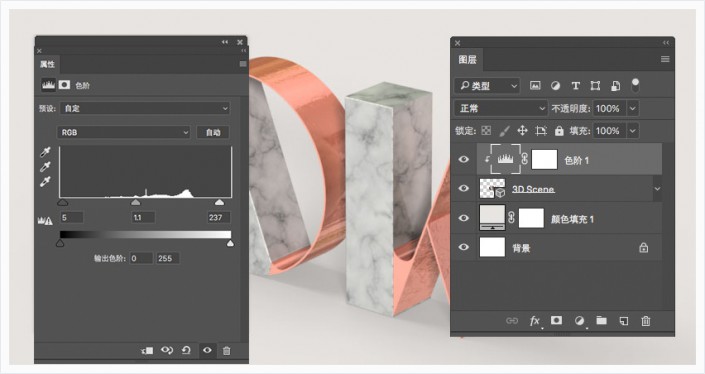
步骤2
添加一个“色阶”调整图层,将其剪切到3D图层里,将阴影值更改为5,将中间调设置为1.10,将高光更改为237。
步骤1
选择文件>置入链接的智能对象,打开植物图片并根据需要调整大小。
将图层重命名为“植物”,并移动到右侧,只显示一部分叶子。
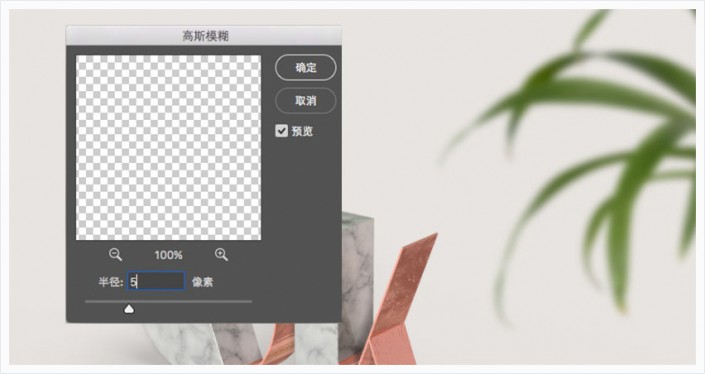
步骤2
选择滤镜>模糊>高斯模糊,半径值为5。
恭喜!你完成了
在本教程中,我们创建了几个将文本分成两部分的形状图层。然后,我们将形状图层转换为3D网格并调整其设置。之后,我们创造了大理石和玫瑰金材质,调整了现场的光照。最后,我们渲染了最终的结果,并添加了一个简单的植物图像来完成效果。
请随时留下您的意见,建议和结果。
原文地址:tutsplus
作者:Rose
学习 · 提示
- 发评论 | 交作业 -
最新评论
忘记用户名2019-03-05 08:48
好教程~
回复
君莫笑2019-03-05 01:02
我的作业:<img src=http://bbs.16xx8.com/data/attachment/album/201708/31/150421yqb4uexjwxxu42wz.jpg>
相关教程
关注大神微博加入>>
网友求助,请回答!