岩石字,设计立体的大理石文字教程
来源:站酷
作者:Ethan01
学习:84264人次
本篇大理石立体字的效果十分逼真,制作思路也很简单,先做出立体形状,再把岩石素材等贴上字体上装饰即可,用到的工具分别是形状工具、3D工具等,喜欢的跟着练习。
教程所用素材如下:
Kaiju字体:点我16xx8下载
大理石素材
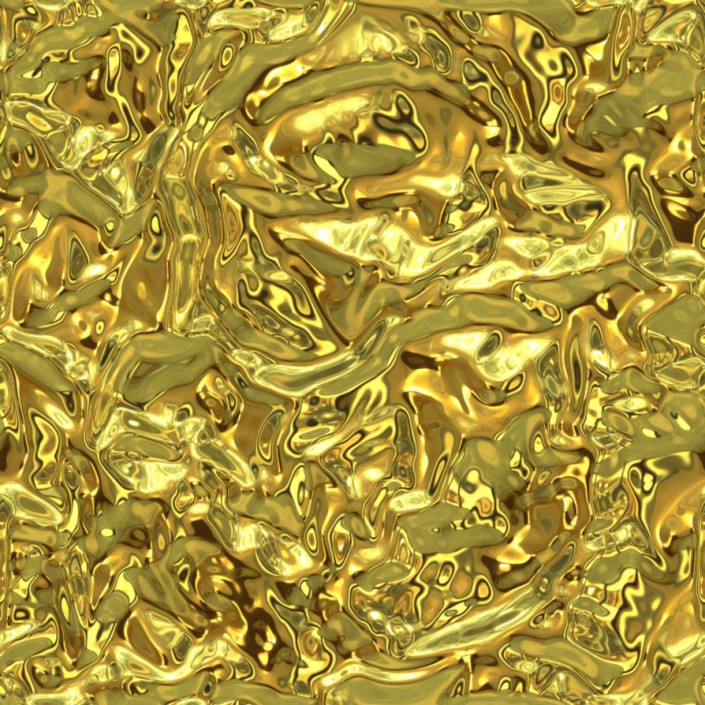
无缝金纹理
家居室内设计

植物素材
步骤1
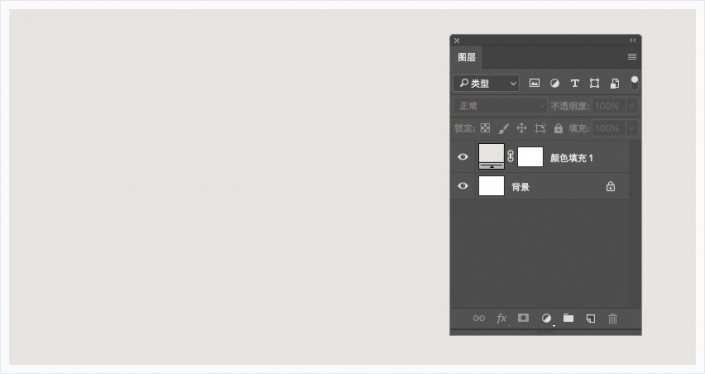
创建一个1000 x 750 px的新文档。
单击图层面板底部的“创建新的填充或调整图层”图标,选择“纯色”,然后设置颜色: #e8e4e1。
步骤2
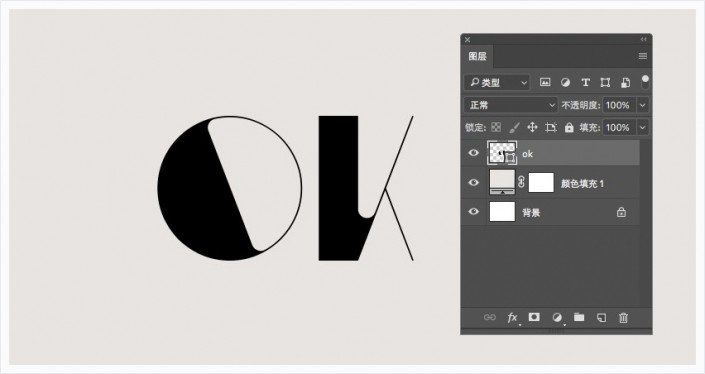
用Kaiju字体创建文本,设置大小为250 pt。
步骤3
右击文本图层,然后选择“转换为形状”。
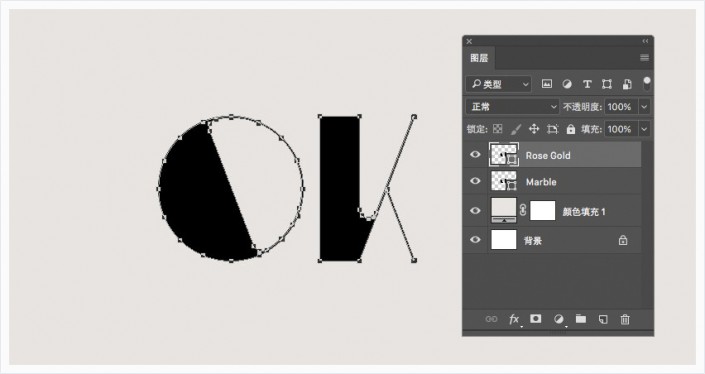
步骤1
你需要将文字形状图层重命名为“Maeble”,复制一份并重命名为“Rose Gold”。
步骤2
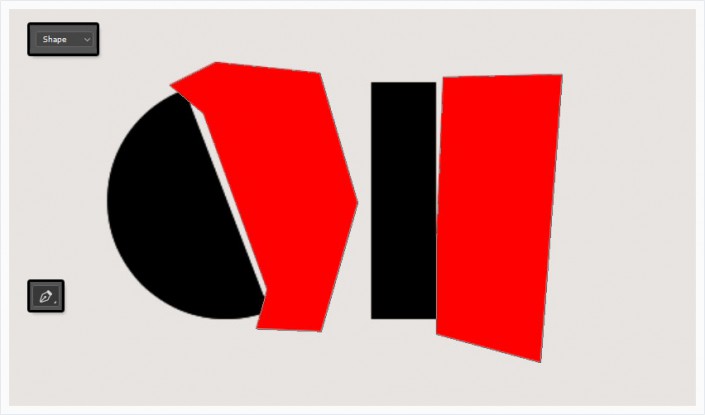
选择“钢笔工具”,将前景色设置为红色,然后在选项栏中选择“形状”选项。
绘制一个形状,覆盖你想要变成玫瑰金文字的部分。
按住shift键在同一图层中添加一个新的形状。
步骤3
复制形状1图层,将形状1图层放置在Maeble图层上方,复制层放置在Rose Gold图层上方。
然后,隐藏Maeble图层和形状1图层。
学习 · 提示
- 发评论 | 交作业 -
最新评论
忘记用户名2019-03-05 08:48
好教程~
回复
君莫笑2019-03-05 01:02
我的作业:<img src=http://bbs.16xx8.com/data/attachment/album/201708/31/150421yqb4uexjwxxu42wz.jpg>
相关教程
关注大神微博加入>>
网友求助,请回答!