岩石字,设计立体的大理石文字教程(5)
来源:站酷
作者:Ethan01
学习:84264人次
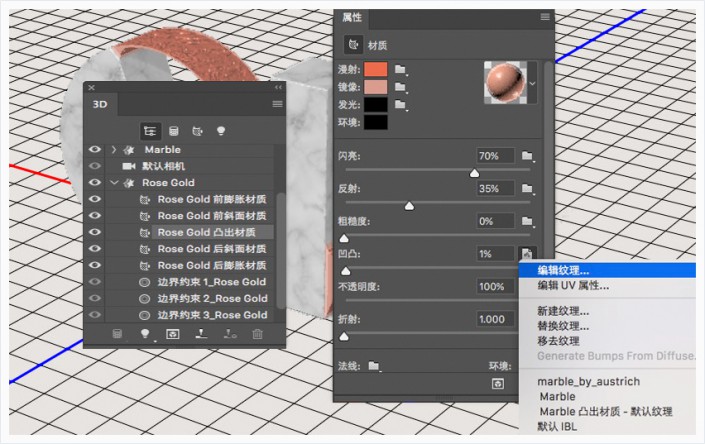
步骤1
单击“凹凸”纹理图标,然后选择“编辑纹理”。
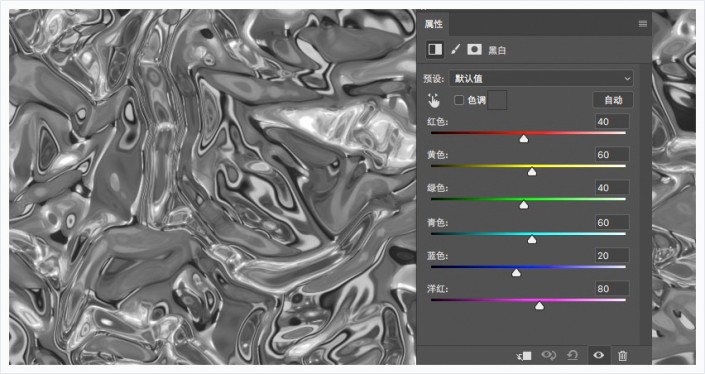
步骤2
此时打开的是纹理文件。
添加“黑白”调整图层并使用以下设置:
11.如何编辑凹凸纹理红色:40
黄色:60
绿色:40
青色:60
蓝色:20
洋红:80
步骤3
添加“亮度/对比度”调整图层,选择使用旧版,并将对比度更改为-50。
保存并关闭文件。
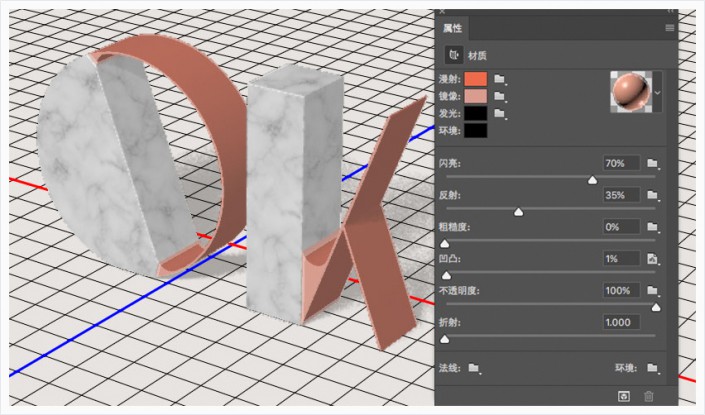
步骤4
将“凹凸”值更改回1%。
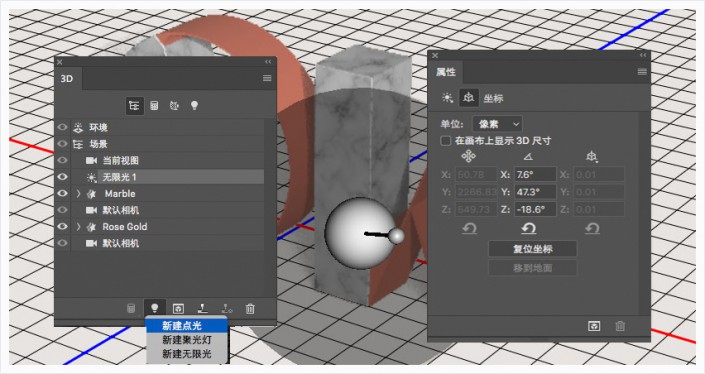
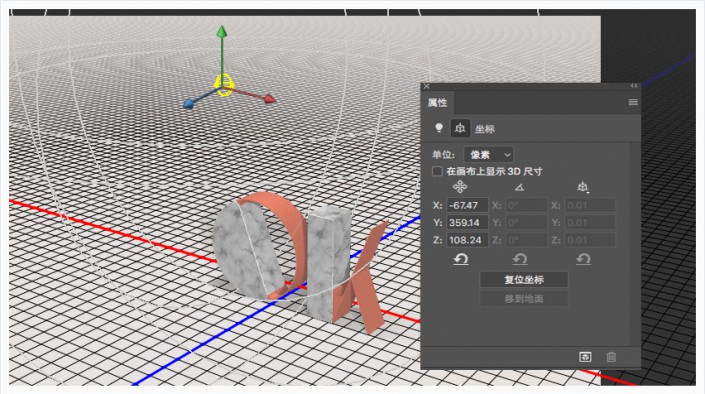
步骤1
选择“无限光”选项卡,单击“属性”面板顶部的“坐标”图标,设置数值如下。
步骤2
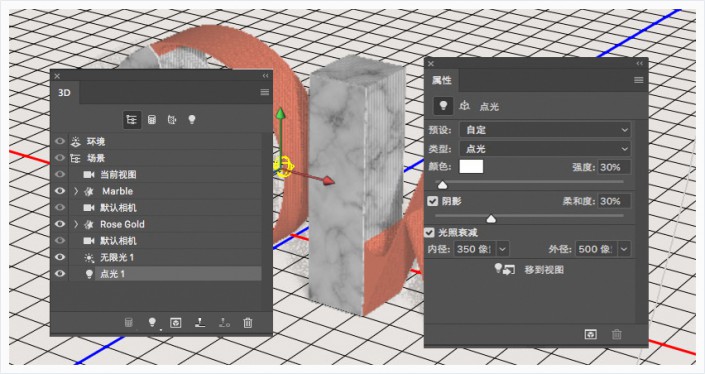
单击3D面板底部的“将新光照添加到场景”图标,然后选择“新建点光”。
步骤3
更改“点光”的强度和阴影柔和度值为30%,选择“光照衰减”,并改变内径值350和外经值500。
步骤4
将“点光”放在文本的顶部,并向右移动一点。设置数值如下。
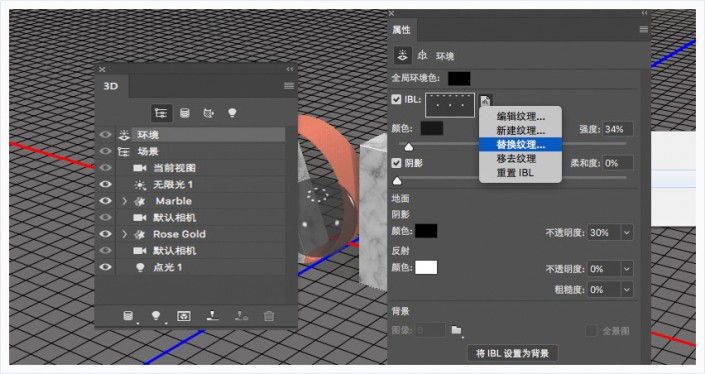
步骤5
选择“环境”选项卡,单击“IBL”纹理图标,选择“替换纹理”,打开家居室内设计图像。
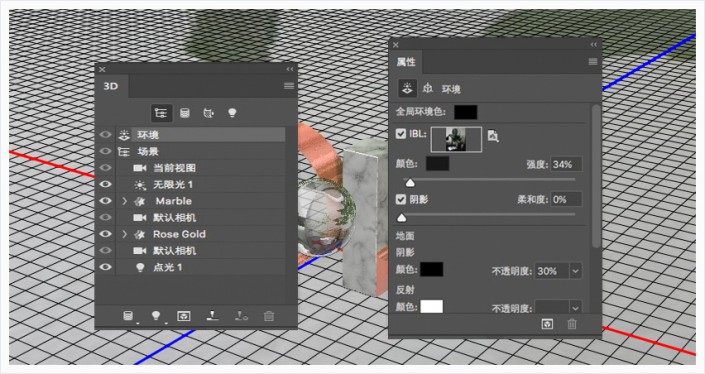
步骤6
将“强度”改为35%,将地面阴影的“不透明度”更改为30%。
学习 · 提示
- 发评论 | 交作业 -
最新评论
忘记用户名2019-03-05 08:48
好教程~
回复
君莫笑2019-03-05 01:02
我的作业:<img src=http://bbs.16xx8.com/data/attachment/album/201708/31/150421yqb4uexjwxxu42wz.jpg>
相关教程
关注大神微博加入>>
网友求助,请回答!