岩石字,设计立体的大理石文字教程(2)
来源:站酷
作者:Ethan01
学习:84264人次
步骤1
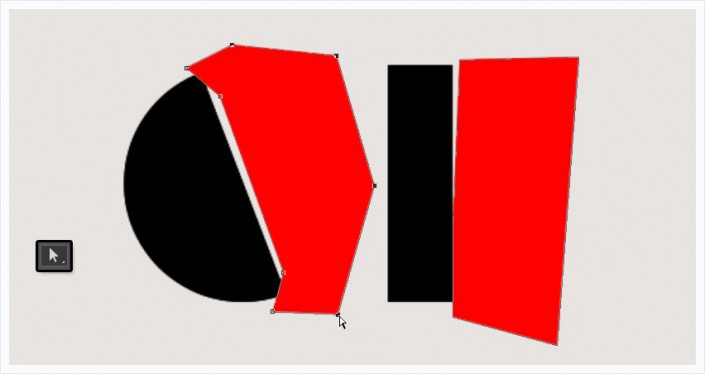
选中形状1复制图层后,选中“直接选择工具”。
接下来你需要做的是让红色的形状覆盖文本的另一部分。
按住Shift键点击形状外围的几个锚点。
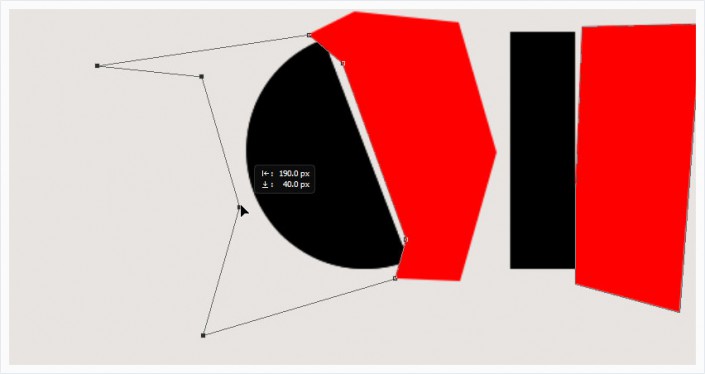
步骤2
单击并拖拽所选中的锚点到另一侧,覆盖住文本形状的其他部分。
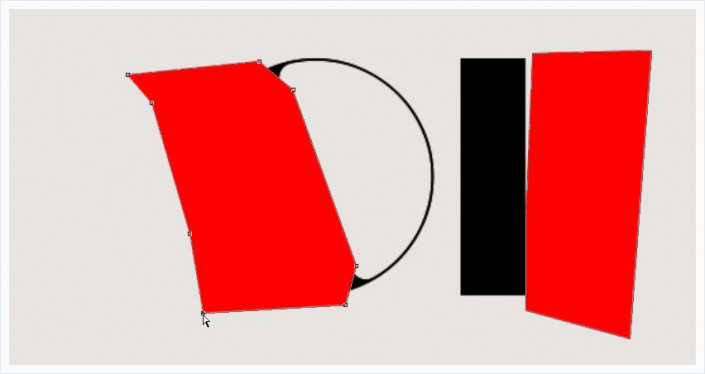
步骤3
然后,调整各个锚点来生成所需的形状。
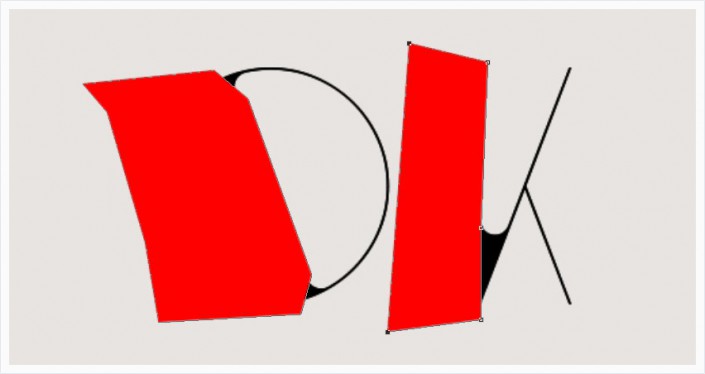
步骤4
对剩下的字母重复上一步骤。
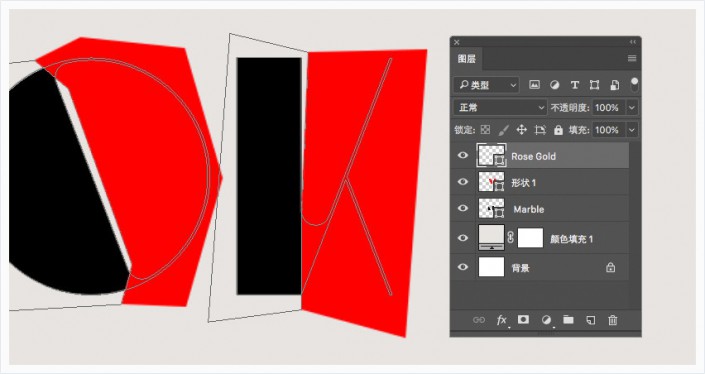
步骤1
使所有图层可见,选择Rose Gold和形状1复制图层将其放在顶层。
步骤2
选择图层>合并形状>减去顶层形状,并将生成的图层重命名为Rose Gold。
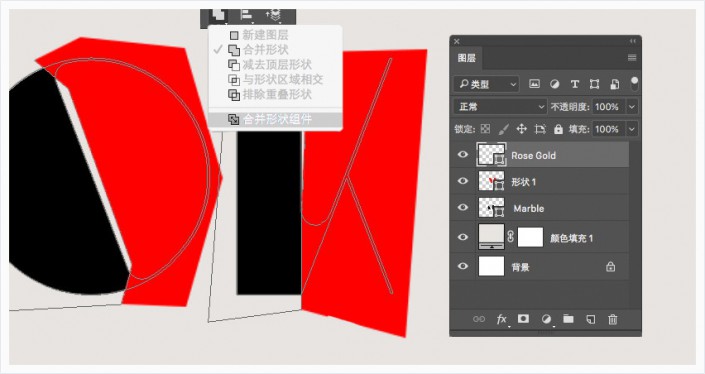
步骤3
选中“直接选择工具”,单击选项栏中的“路径操作”图标,然后选择“合并形状组件”。
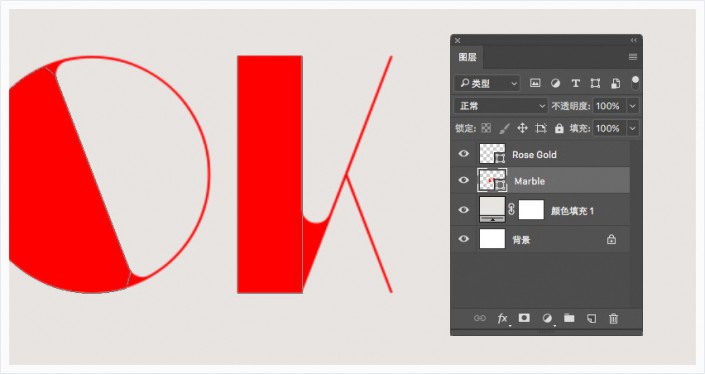
步骤4
对Marble层和形状1图层重复上一步。
学习 · 提示
- 发评论 | 交作业 -
最新评论
忘记用户名2019-03-05 08:48
好教程~
回复
君莫笑2019-03-05 01:02
我的作业:<img src=http://bbs.16xx8.com/data/attachment/album/201708/31/150421yqb4uexjwxxu42wz.jpg>
相关教程
关注大神微博加入>>
网友求助,请回答!