PS质感表现系列教程之三(3)
来源:未知
作者:┆死┆
学习:682人次
珍珠质感 关键词:缩放图层效果

图1
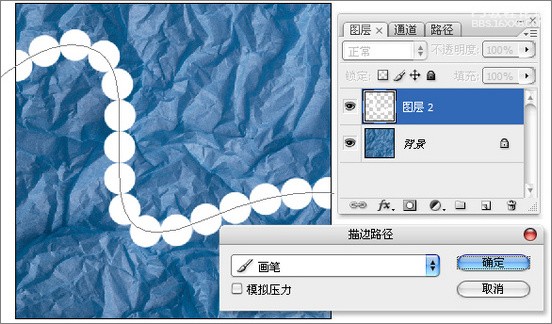
首先制作出珍珠的形状。

图2
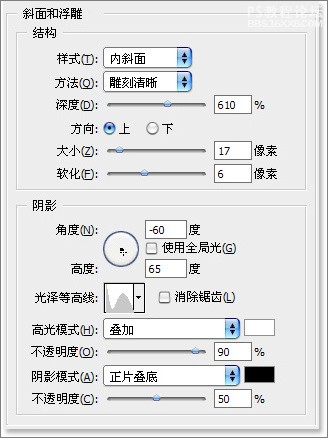
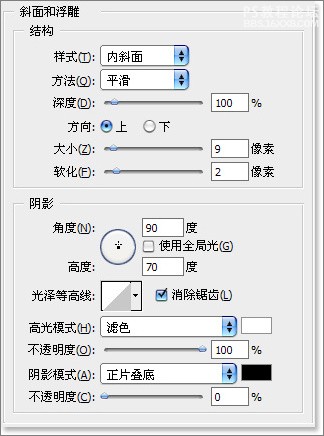
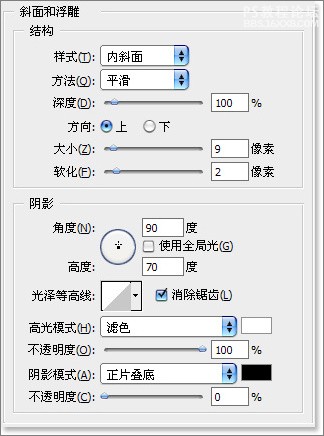
添加图层样式,“斜面与浮雕”的选项。

图3

图4
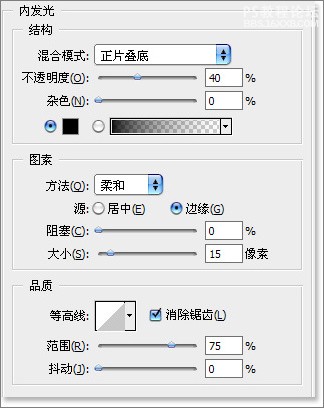
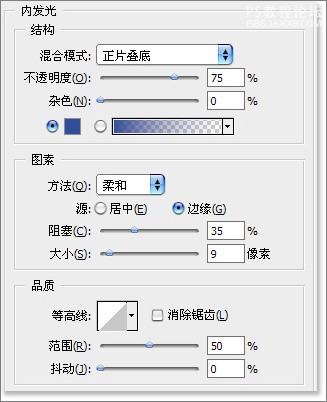
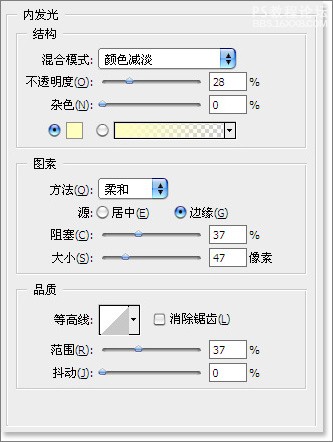
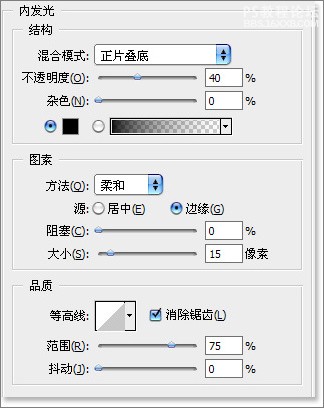
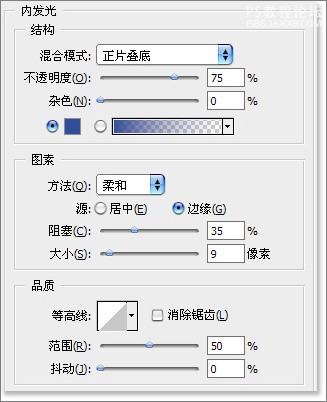
“内发光”选项。

图5
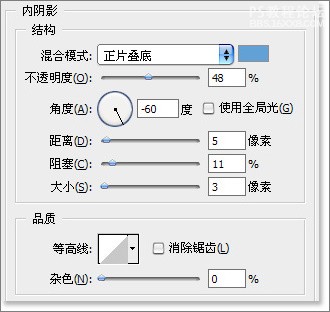
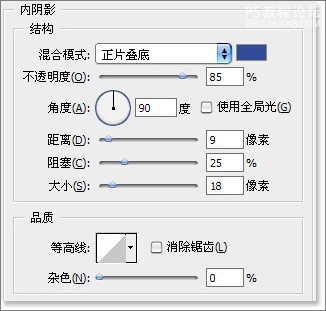
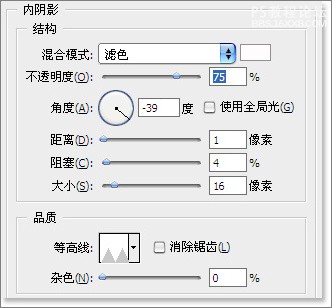
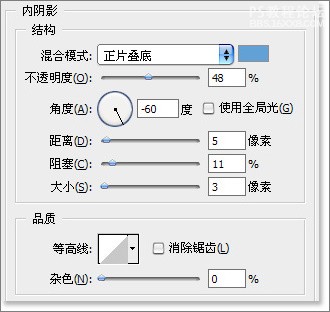
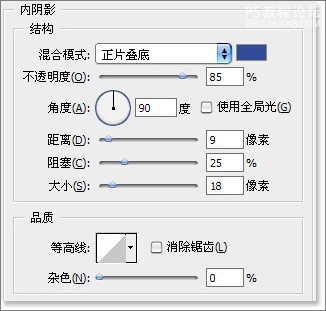
“内阴影”选项。

图6
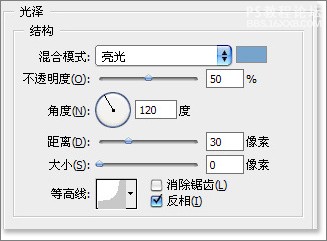
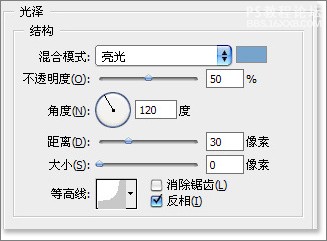
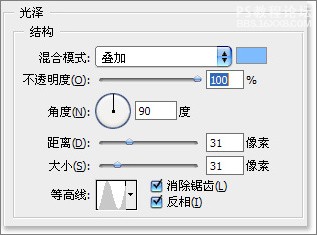
“光泽”选项。

图7
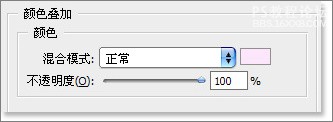
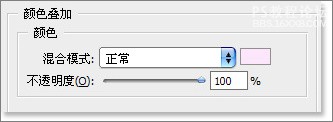
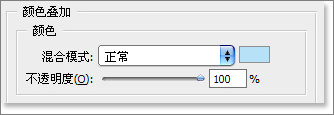
“颜色叠加”选项。

图8
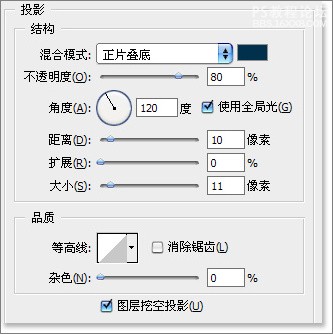
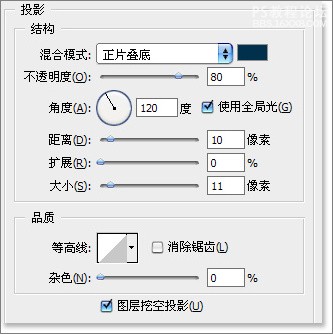
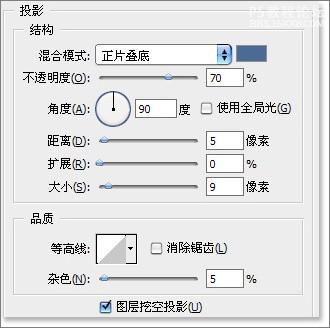
“投影”选项。

图9
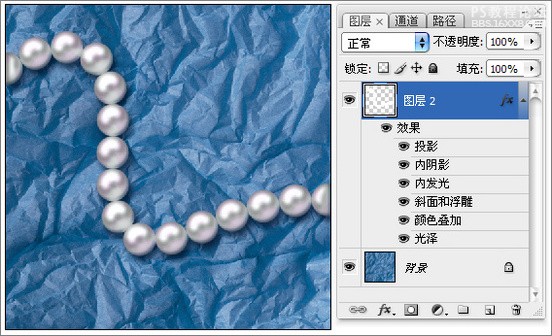
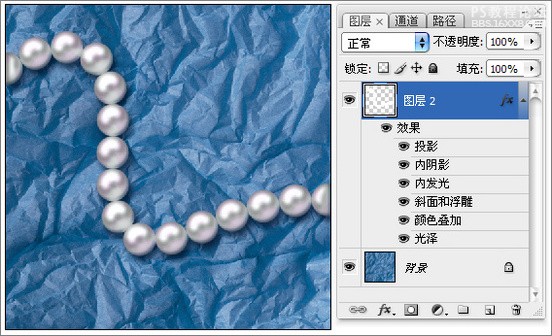
完成珍珠制作。

图10
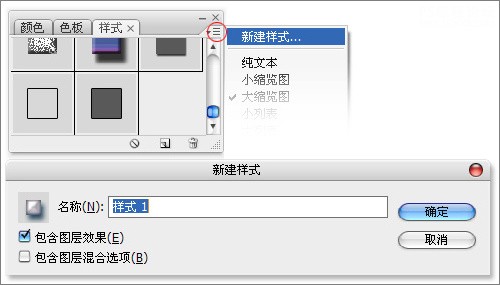
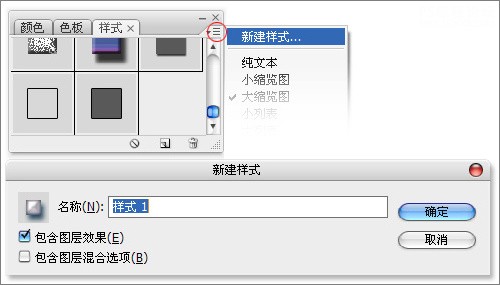
打开样式面板的下拉菜单,选择“新建样式”,可以储存成“样式”,这样在其他的制作中可以再次使用此样式。

图11
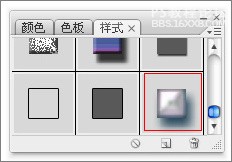
完成储存操作后的样式面板中增加了一个新的样式。

图12
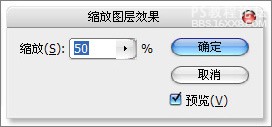
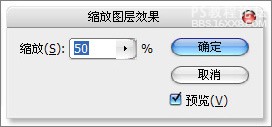
当图像大小发生变化时,图层样式却不会随着变换。这样会使原本合适的样式不再符合图层内容。为了使图层样式和图像大小一致,在重新定义图像大小时,要注意和原来图像大小的比例关系,然后执行“缩放效果”,这样图层样式就能与图层内容大小一致。

图13

图14
水晶按钮

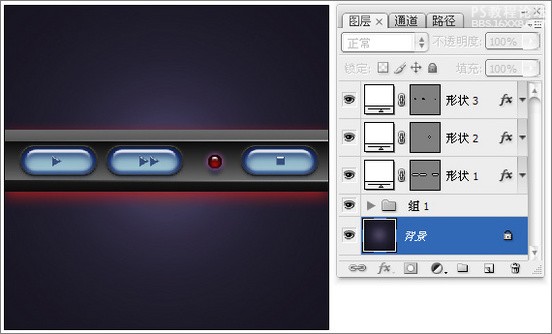
图15
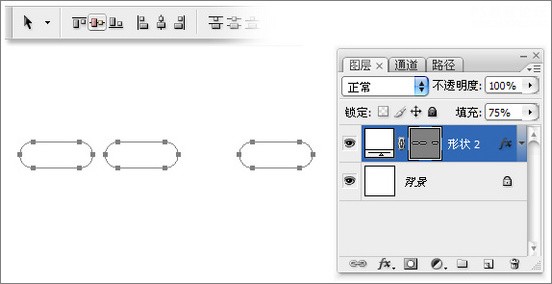
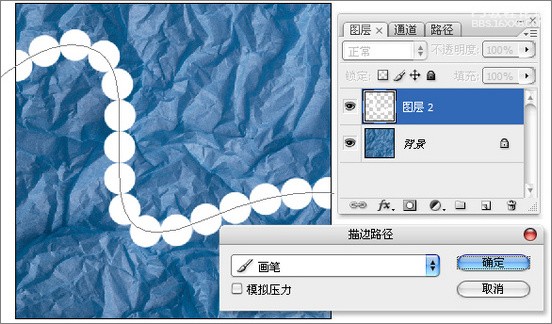
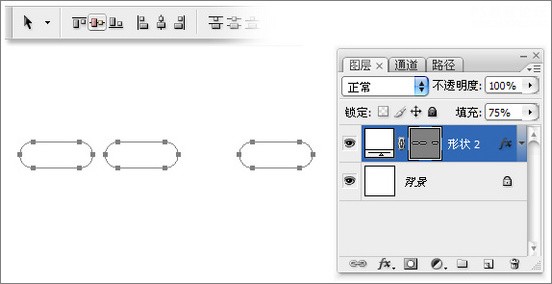
绘制按钮形状路径,将中心对齐。

图16
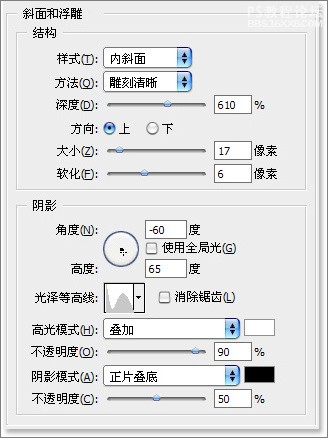
添加图层样式,“斜面与浮雕”选项。

图17
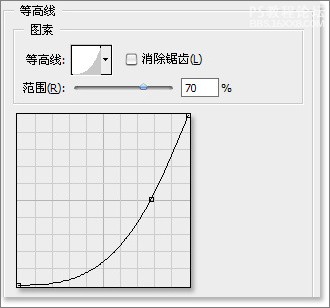
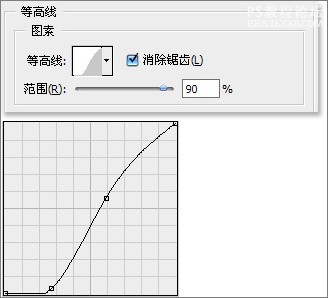
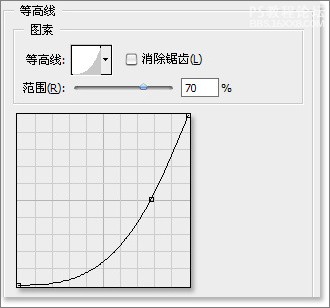
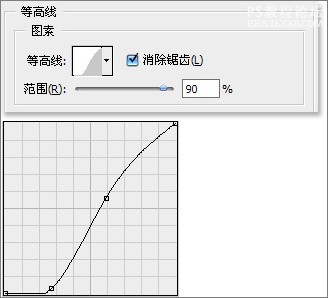
“等高线”复选项。

图18
“内发光”选项。

图19
“内阴影”选项。

图20
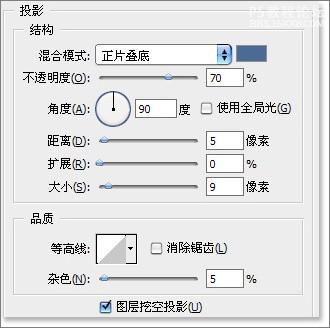
“投影”选项。

图21
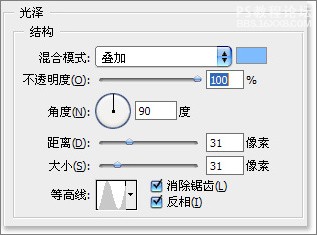
“光泽”选项。

图22
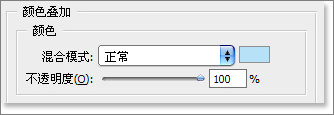
“颜色叠加”选项。

图23
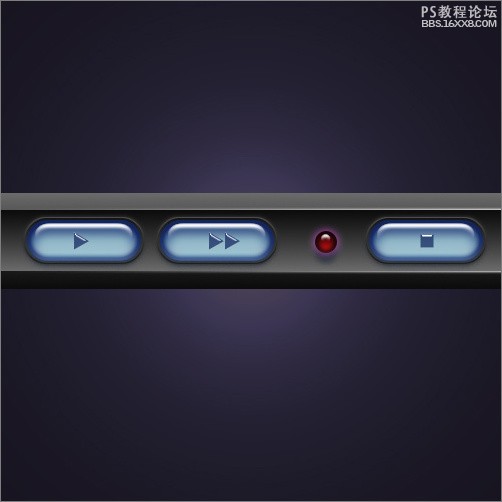
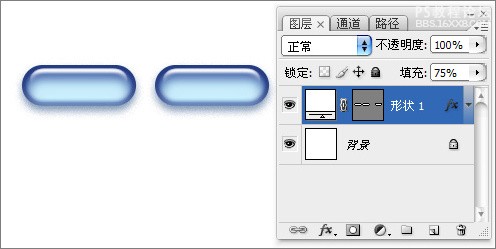
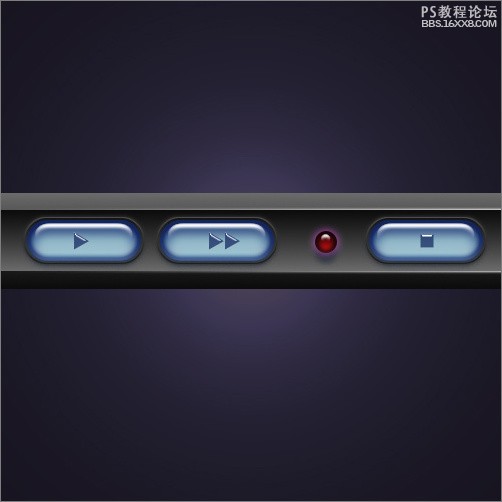
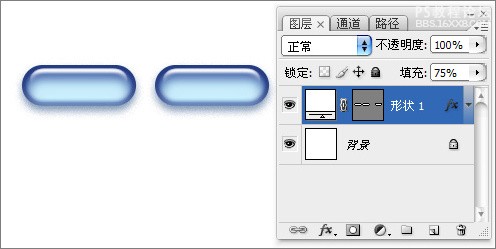
经过一系列的设置后,形状图层变为水晶按钮的质感。

图24
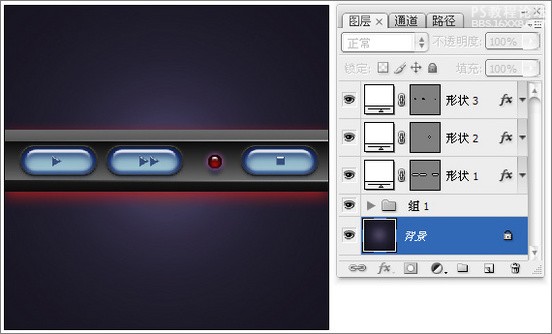
继续添加一些美化效果,来修饰画面。

图25
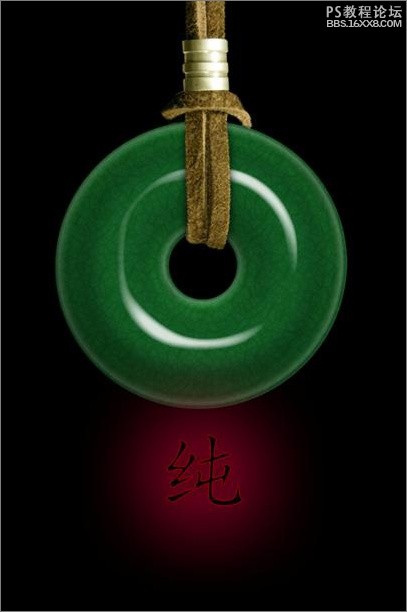
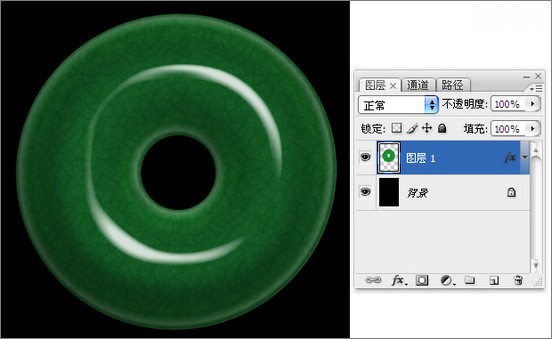
玉石质感 关键词:等高线

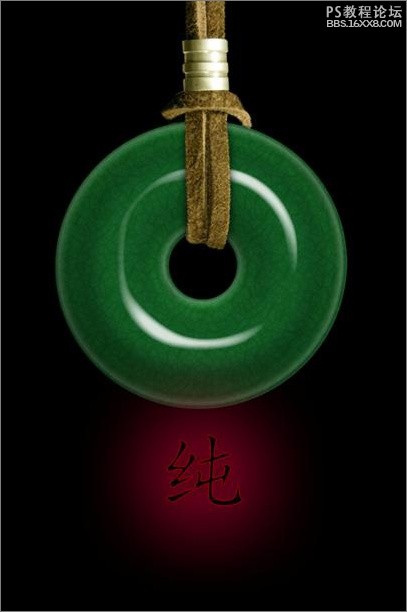
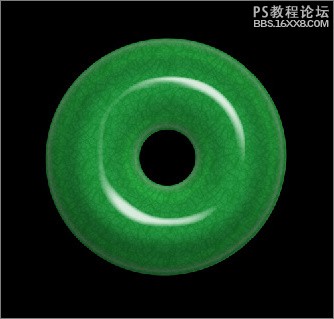
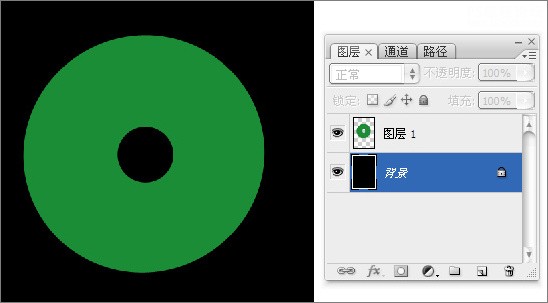
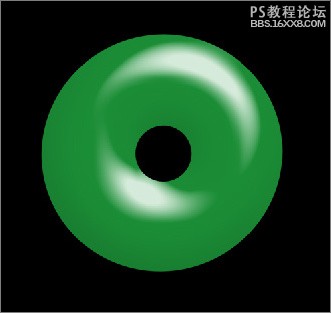
图26
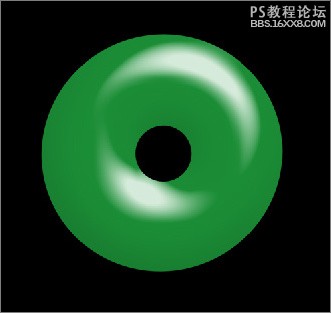
首先制作出玉佩的形状。

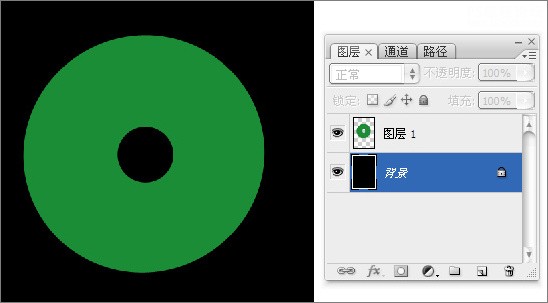
图27
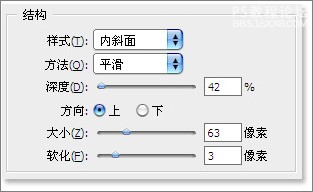
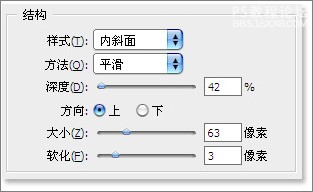
添加图层样式,“斜面与浮雕”选项。

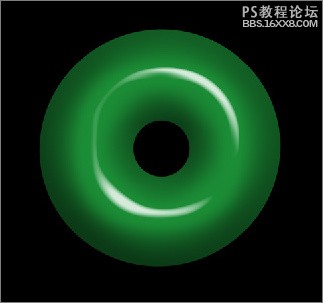
图28

图29

图30
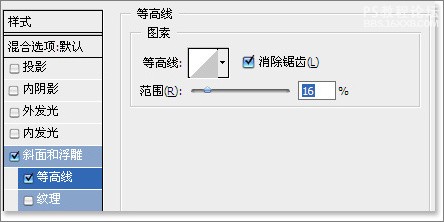
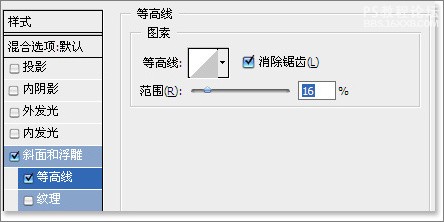
“斜面与浮雕”复选项“等高线”设置。

图31

图32
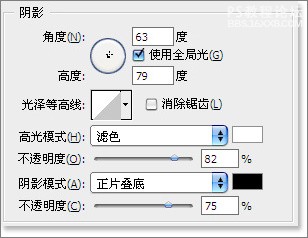
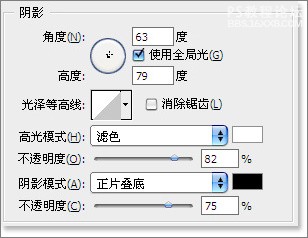
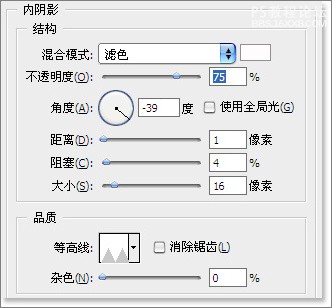
“内阴影”设置。

图33
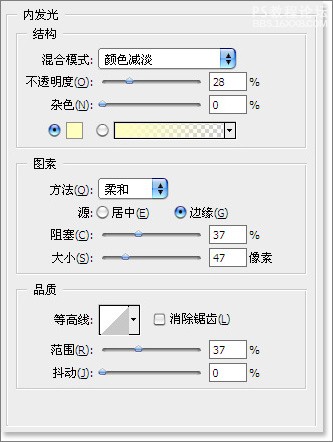
“内发光”设置。

图34

图35
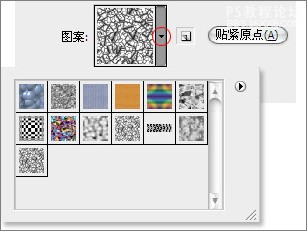
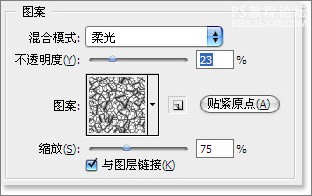
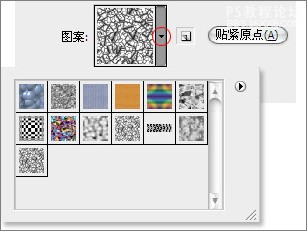
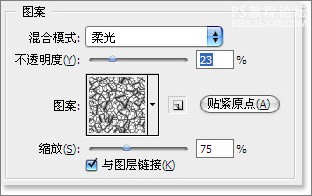
“图案叠加”设置。

图36

图37

图38
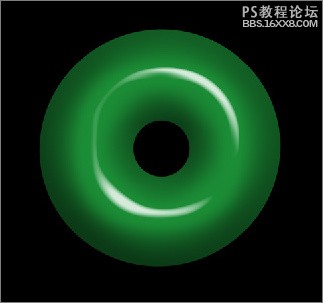
“光泽”设置。

图39
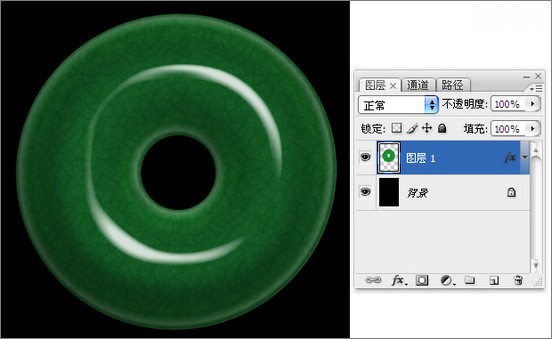
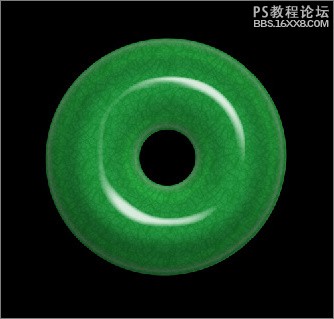
完成图层样式的设置。

图40
硬币质感 关键词:图层样式、曲线

图41

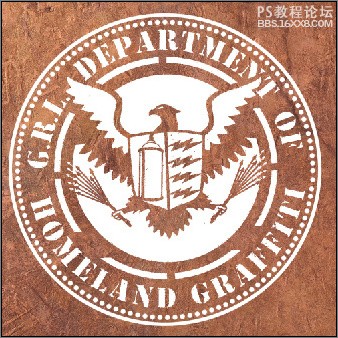
图42
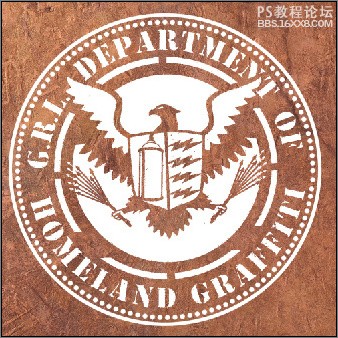
首先在新图层制作出硬币的纹饰部分。

图43
首先载入纹饰部分的选区,对“背景”图层执行“通过拷贝的图层”命令。

图44
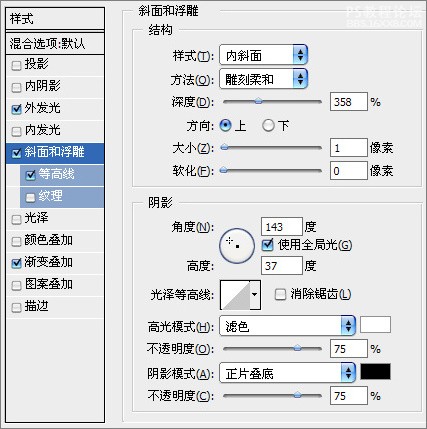
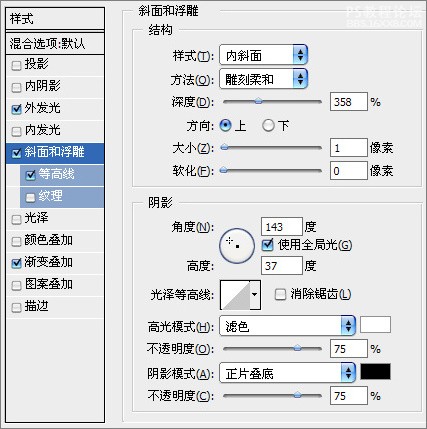
添加图层样式,“斜面与浮雕”的选项。

图45
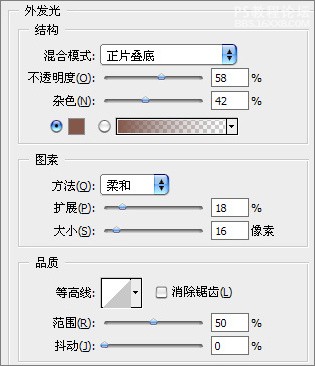
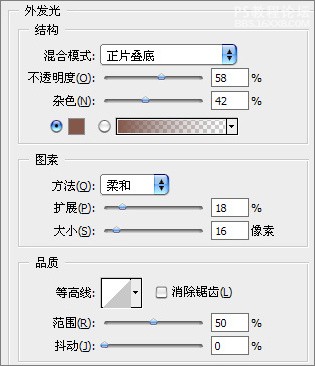
“外发光”选项。

图46
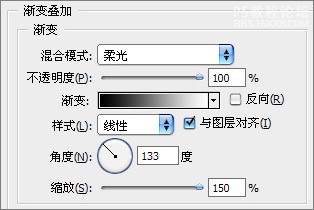
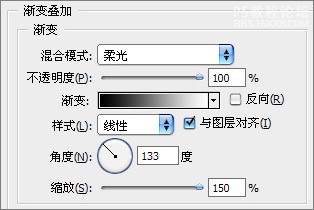
“渐变叠加”选项。

图47
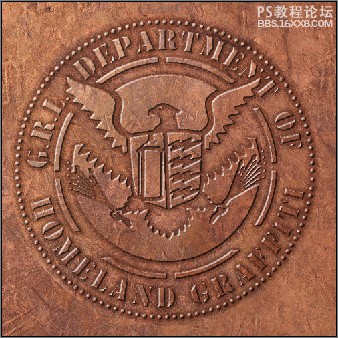
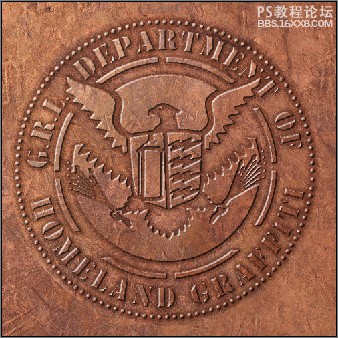
此时“图案”图层部分已经有了很好的立体感。

图48
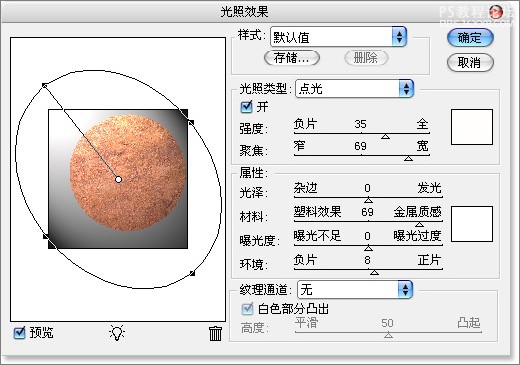
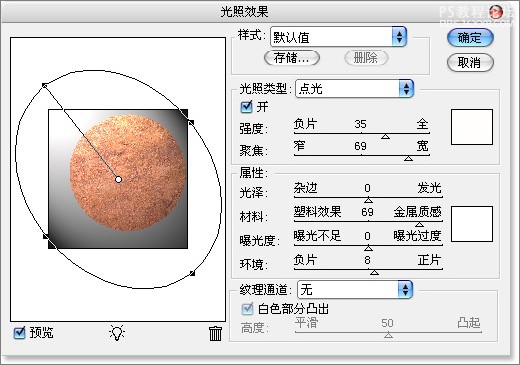
执行“光照效果”滤镜,为硬币添加光源。

图49
拷贝图层样式,粘贴到为硬币的添加外形与边缘突起的图层。

图50
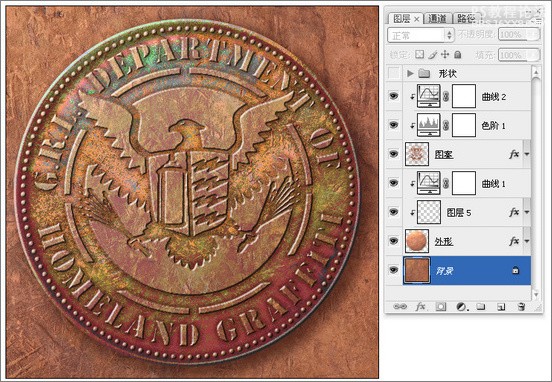
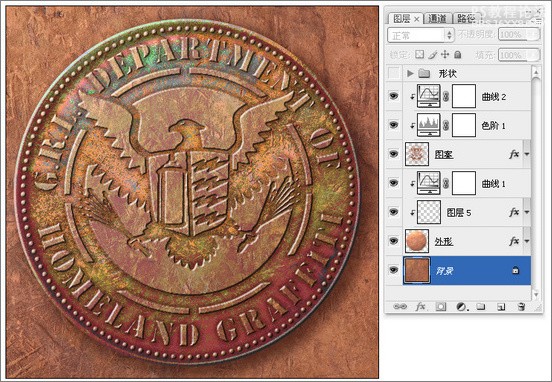
添加一个“曲线”调整图层,增添金属感,图案部分受到磨损的因素,应该光亮一些,添加一个“色阶”调整图层,将颜色调亮一些。

图51

图1
首先制作出珍珠的形状。

图2
添加图层样式,“斜面与浮雕”的选项。

图3

图4
“内发光”选项。

图5
“内阴影”选项。

图6
“光泽”选项。

图7
“颜色叠加”选项。

图8
“投影”选项。

图9
完成珍珠制作。

图10
打开样式面板的下拉菜单,选择“新建样式”,可以储存成“样式”,这样在其他的制作中可以再次使用此样式。

图11
完成储存操作后的样式面板中增加了一个新的样式。

图12
当图像大小发生变化时,图层样式却不会随着变换。这样会使原本合适的样式不再符合图层内容。为了使图层样式和图像大小一致,在重新定义图像大小时,要注意和原来图像大小的比例关系,然后执行“缩放效果”,这样图层样式就能与图层内容大小一致。

图13

图14
水晶按钮

图15
绘制按钮形状路径,将中心对齐。

图16
添加图层样式,“斜面与浮雕”选项。

图17
“等高线”复选项。

图18
“内发光”选项。

图19
“内阴影”选项。

图20
“投影”选项。

图21
“光泽”选项。

图22
“颜色叠加”选项。

图23
经过一系列的设置后,形状图层变为水晶按钮的质感。

图24
继续添加一些美化效果,来修饰画面。

图25
玉石质感 关键词:等高线

图26
首先制作出玉佩的形状。

图27
添加图层样式,“斜面与浮雕”选项。

图28

图29

图30
“斜面与浮雕”复选项“等高线”设置。

图31

图32
“内阴影”设置。

图33
“内发光”设置。

图34

图35
“图案叠加”设置。

图36

图37

图38
“光泽”设置。

图39
完成图层样式的设置。

图40
硬币质感 关键词:图层样式、曲线

图41

图42
首先在新图层制作出硬币的纹饰部分。

图43
首先载入纹饰部分的选区,对“背景”图层执行“通过拷贝的图层”命令。

图44
添加图层样式,“斜面与浮雕”的选项。

图45
“外发光”选项。

图46
“渐变叠加”选项。

图47
此时“图案”图层部分已经有了很好的立体感。

图48
执行“光照效果”滤镜,为硬币添加光源。

图49
拷贝图层样式,粘贴到为硬币的添加外形与边缘突起的图层。

图50
添加一个“曲线”调整图层,增添金属感,图案部分受到磨损的因素,应该光亮一些,添加一个“色阶”调整图层,将颜色调亮一些。

图51
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!