PS质感表现系列教程之三
来源:未知
作者:┆死┆
学习:682人次
珍珠质感 关键词:缩放图层效果

图1
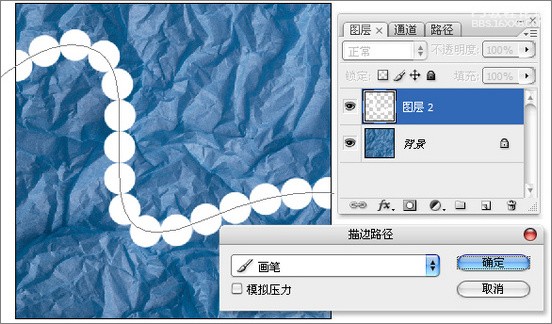
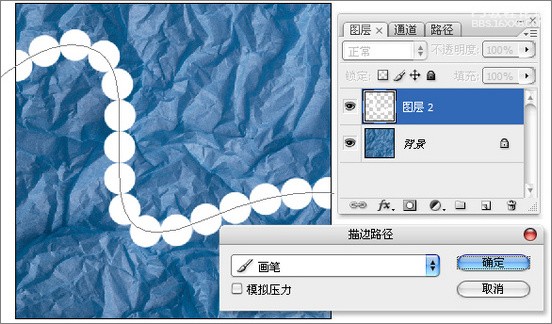
首先制作出珍珠的形状。

图2
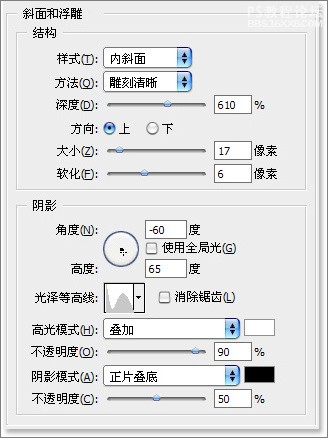
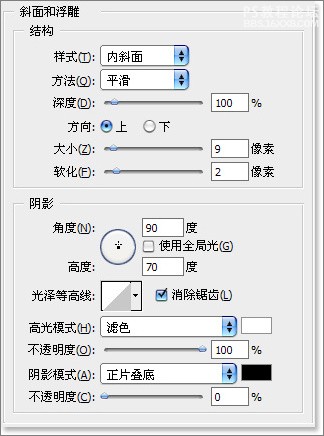
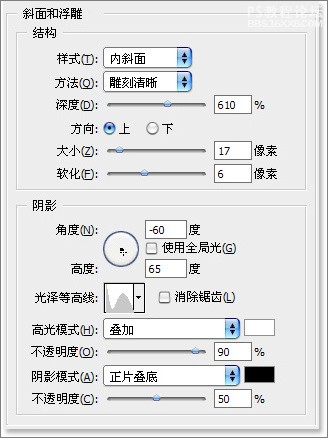
添加图层样式,“斜面与浮雕”的选项。

图3

图4
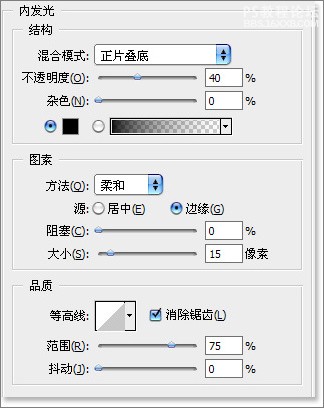
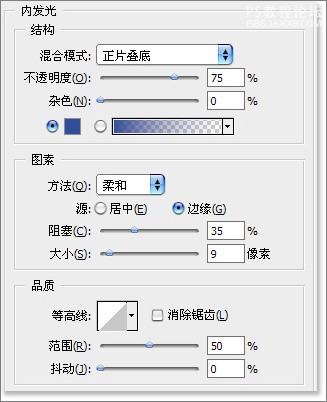
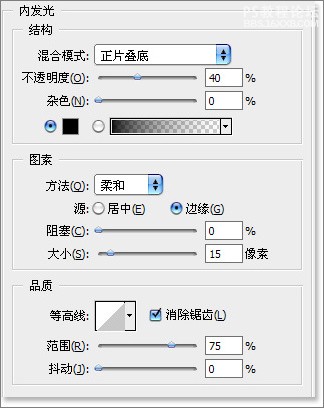
“内发光”选项。

图5
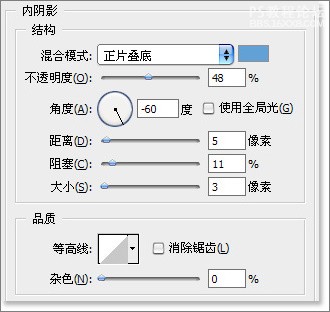
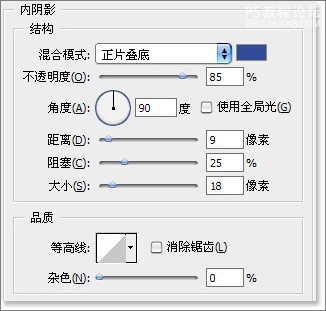
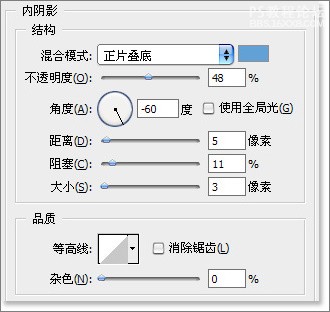
“内阴影”选项。

图6
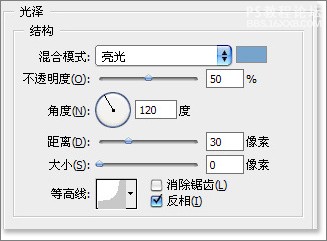
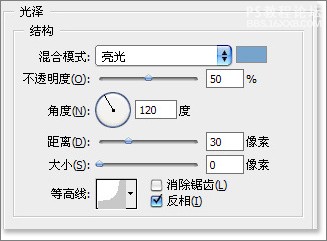
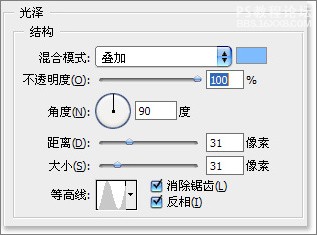
“光泽”选项。

图7
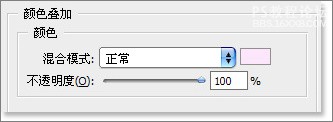
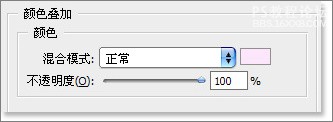
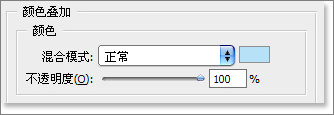
“颜色叠加”选项。

图8
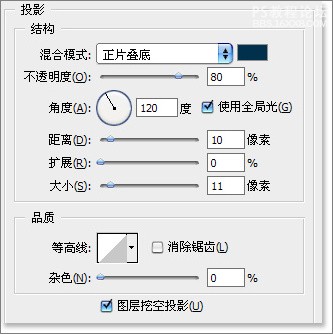
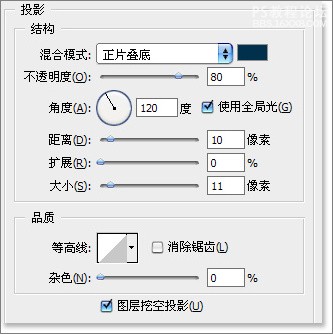
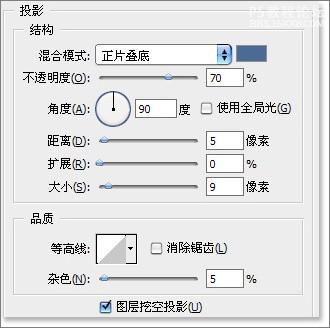
“投影”选项。

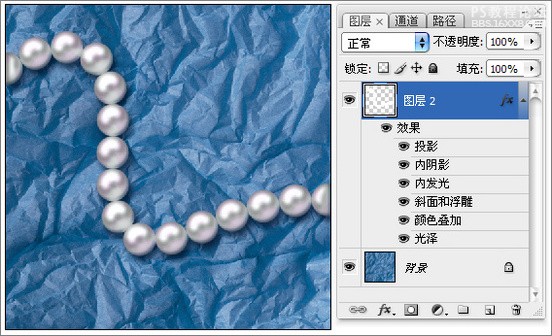
图9
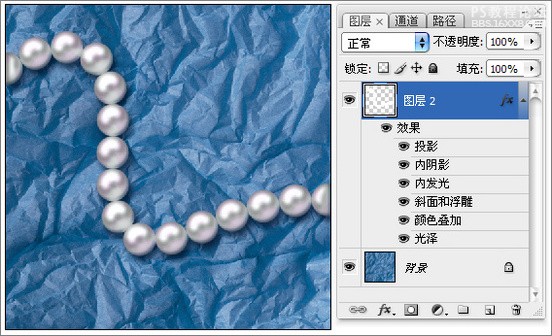
完成珍珠制作。

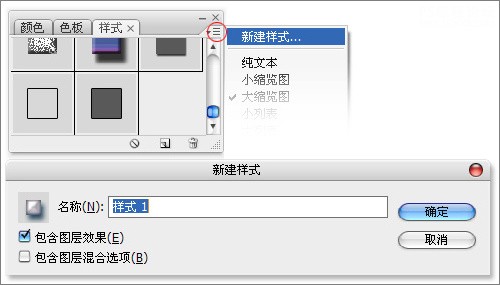
图10
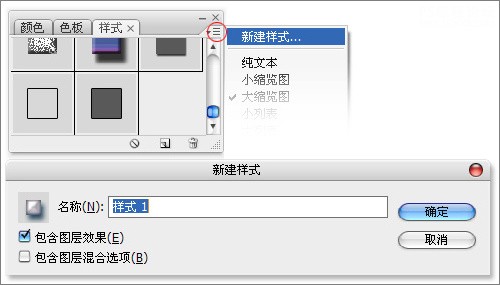
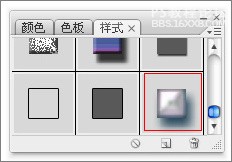
打开样式面板的下拉菜单,选择“新建样式”,可以储存成“样式”,这样在其他的制作中可以再次使用此样式。

图11
完成储存操作后的样式面板中增加了一个新的样式。

图12
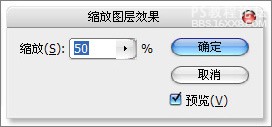
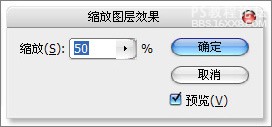
当图像大小发生变化时,图层样式却不会随着变换。这样会使原本合适的样式不再符合图层内容。为了使图层样式和图像大小一致,在重新定义图像大小时,要注意和原来图像大小的比例关系,然后执行“缩放效果”,这样图层样式就能与图层内容大小一致。

图13

图14
水晶按钮

图15
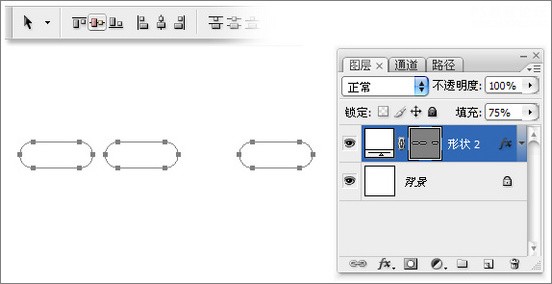
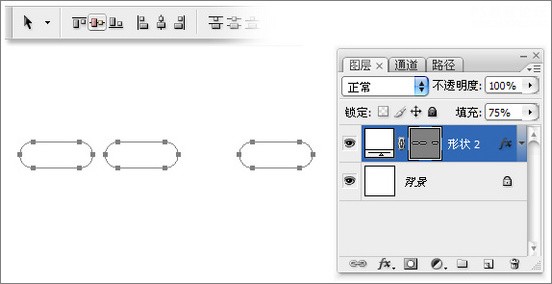
绘制按钮形状路径,将中心对齐。

图16
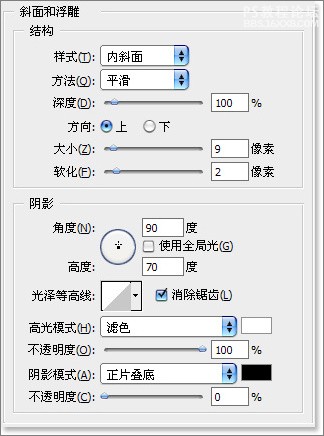
添加图层样式,“斜面与浮雕”选项。

图17
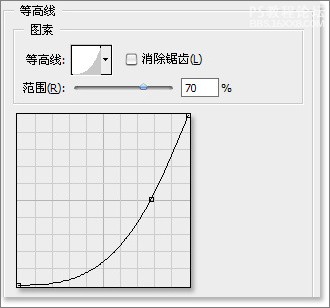
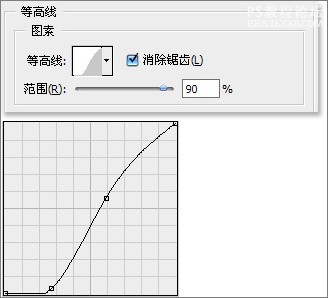
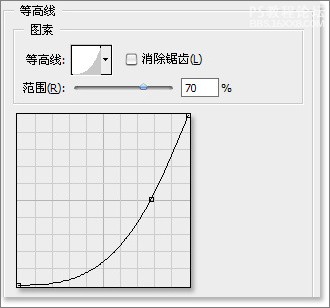
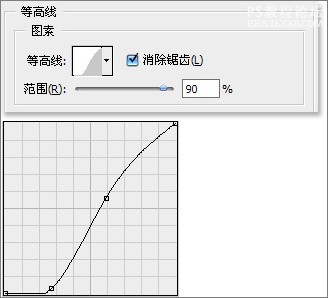
“等高线”复选项。

图18
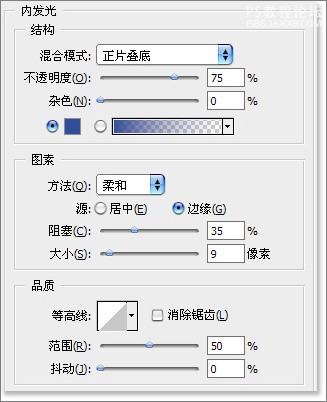
“内发光”选项。

图19
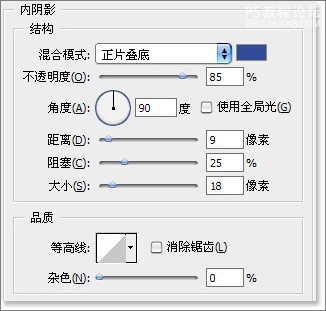
“内阴影”选项。

图20
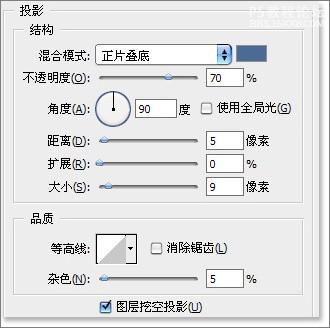
“投影”选项。

图21
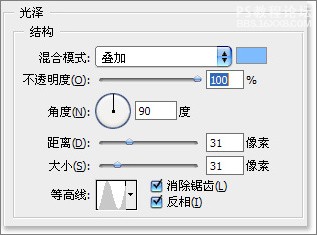
“光泽”选项。

图22
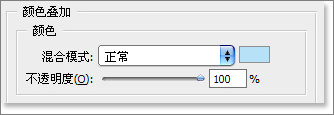
“颜色叠加”选项。

图23
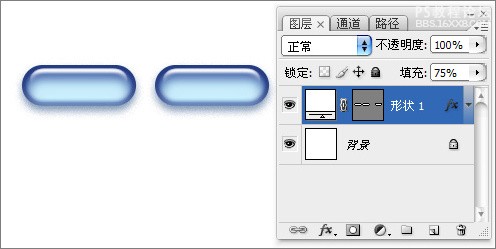
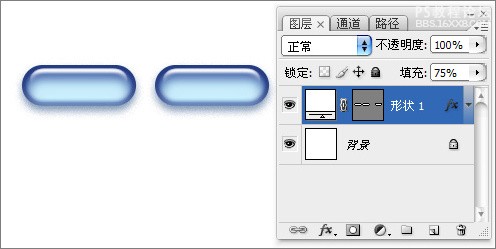
经过一系列的设置后,形状图层变为水晶按钮的质感。

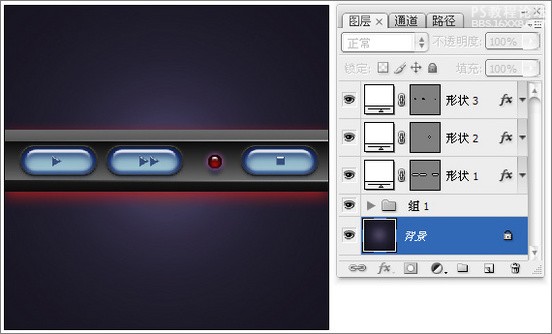
图24
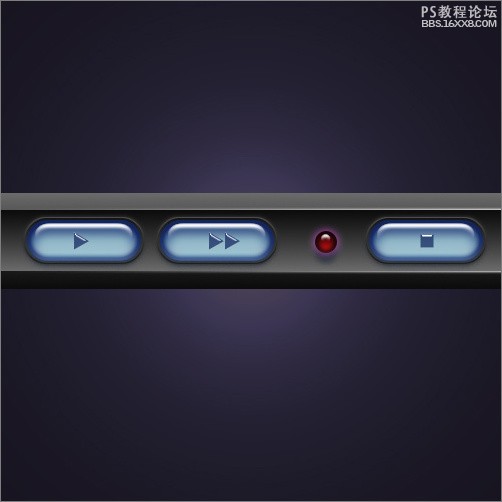
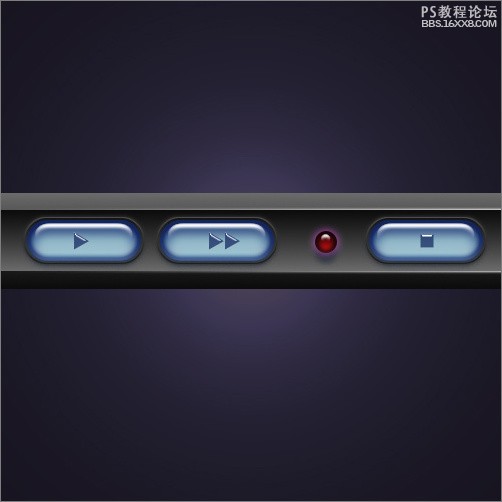
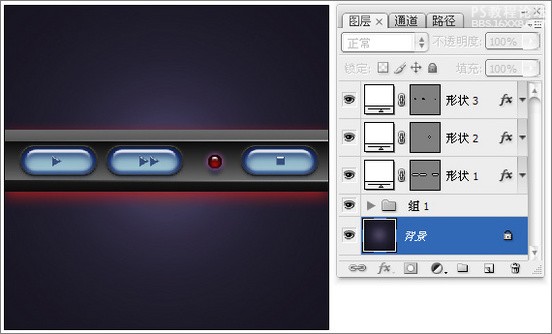
继续添加一些美化效果,来修饰画面。

图25
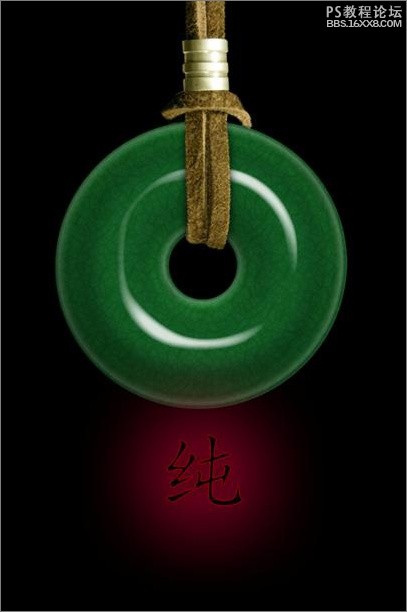
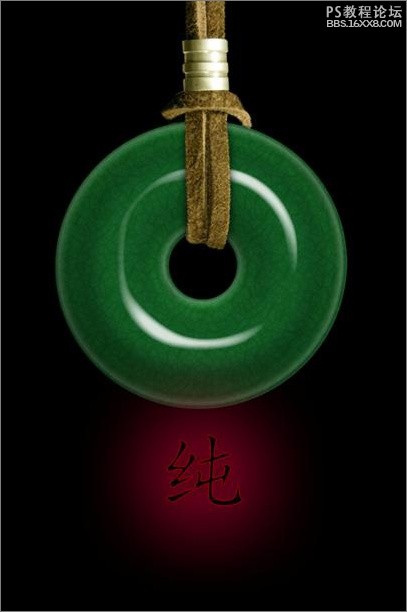
玉石质感 关键词:等高线


图1
首先制作出珍珠的形状。

图2
添加图层样式,“斜面与浮雕”的选项。

图3

图4
“内发光”选项。

图5
“内阴影”选项。

图6
“光泽”选项。

图7
“颜色叠加”选项。

图8
“投影”选项。

图9
完成珍珠制作。

图10
打开样式面板的下拉菜单,选择“新建样式”,可以储存成“样式”,这样在其他的制作中可以再次使用此样式。

图11
完成储存操作后的样式面板中增加了一个新的样式。

图12
当图像大小发生变化时,图层样式却不会随着变换。这样会使原本合适的样式不再符合图层内容。为了使图层样式和图像大小一致,在重新定义图像大小时,要注意和原来图像大小的比例关系,然后执行“缩放效果”,这样图层样式就能与图层内容大小一致。

图13

图14
水晶按钮

图15
绘制按钮形状路径,将中心对齐。

图16
添加图层样式,“斜面与浮雕”选项。

图17
“等高线”复选项。

图18
“内发光”选项。

图19
“内阴影”选项。

图20
“投影”选项。

图21
“光泽”选项。

图22
“颜色叠加”选项。

图23
经过一系列的设置后,形状图层变为水晶按钮的质感。

图24
继续添加一些美化效果,来修饰画面。

图25
玉石质感 关键词:等高线

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!