PS质感表现系列教程之四
来源:未知
作者:┆死┆
学习:894人次
丝绸质感 关键词:差值

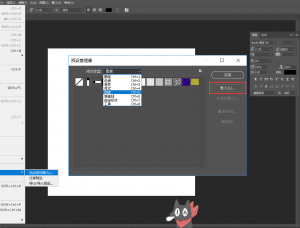
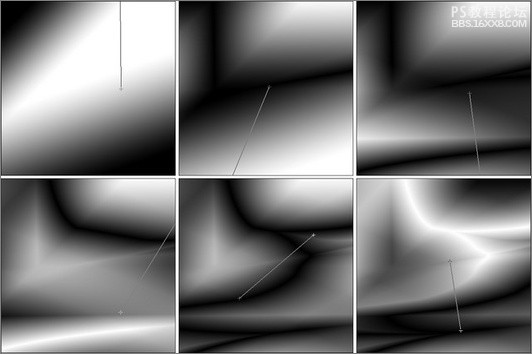
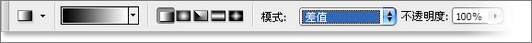
图1
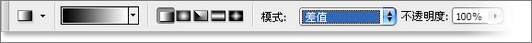
设置photoshop渐变为“线性渐变

”方式,模式为“差值”。

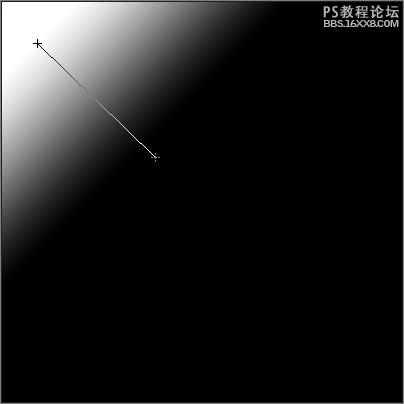
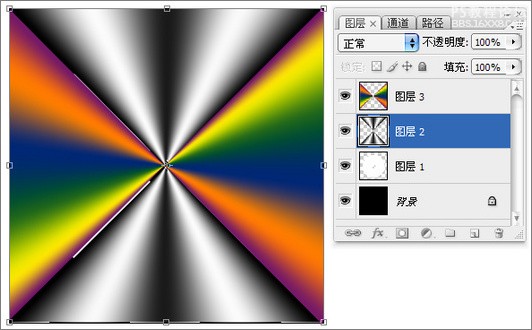
图2
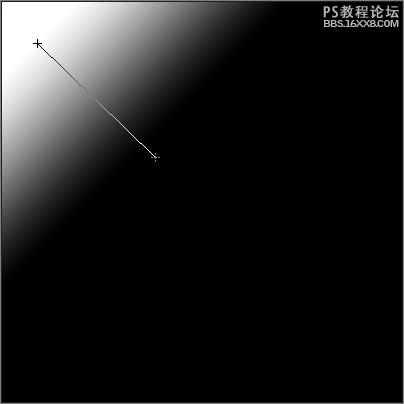
使用由黑到白渐变色,在画布中斜向拉出渐变。

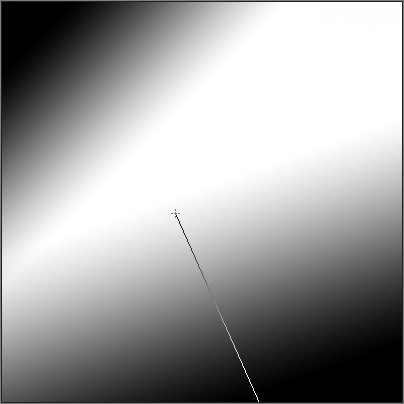
图3
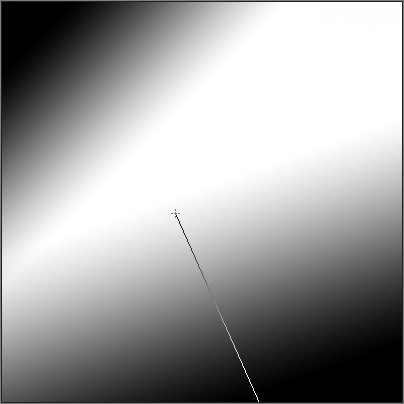
继续使用由黑到白渐变色,在画布中反方向拉出渐变色。

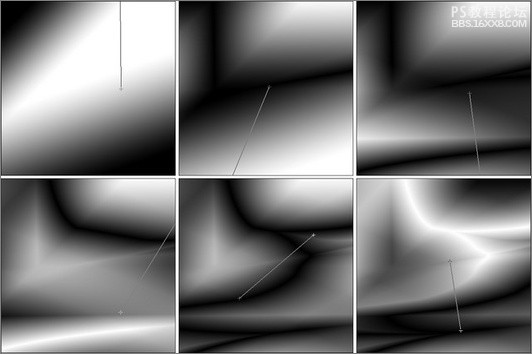
图4
按照此方法继续拉出渐变,这个案例的随机性很强,每次制作的效果都不会完全相同,最终的效果也取决于渐变的效果。

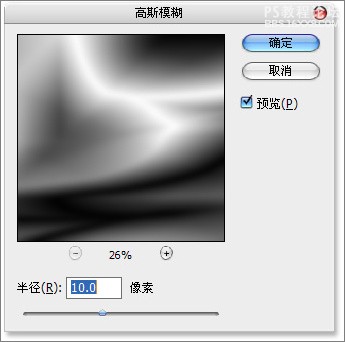
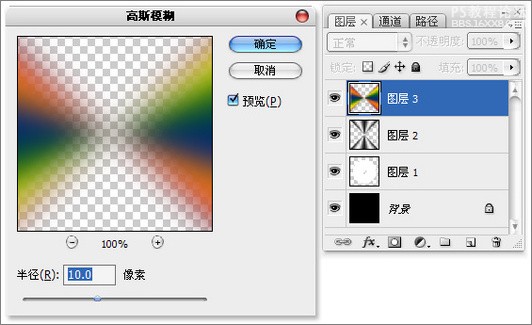
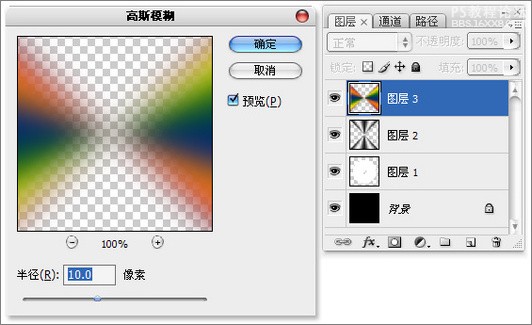
图5
执行“高斯模糊”滤镜。

图6
执行“查找边缘”滤镜,丝绸的质感基本就已经形成了。

图7
调整色相饱和度,为丝绸添加一个颜色。

图8
光盘质感 关键词:编辑渐变、自由变换、高斯模糊

图9

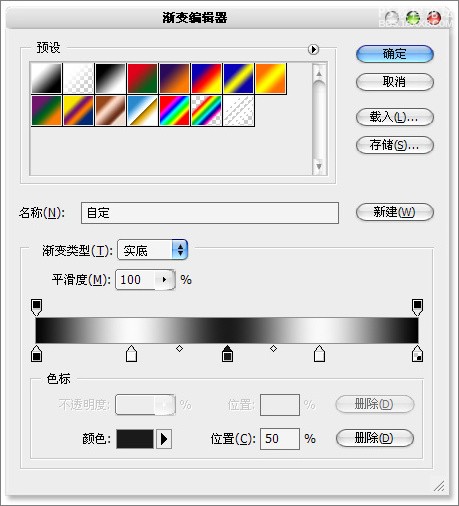
图10
打开“渐变编辑器”,按图中编辑渐变色。

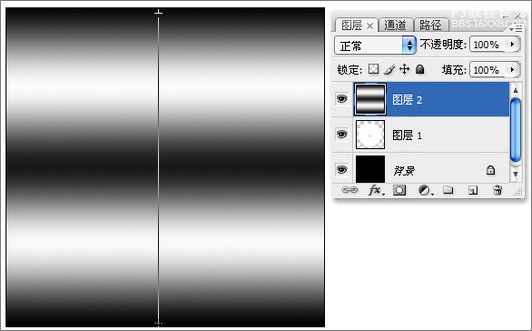
图11
在光盘形状图层的上方新建图层,垂直方向拉出渐变。

图12
执行“自由变换”命令,将左侧(或者右侧)的调节点的位置对掉。

图13
打开“渐变编辑器”,按图中编辑渐变色。

图14
新建图层,填充渐变,与上面的操作方法相同,执行“自由变换”命令。

图15
分别对两个渐变图层执行“高斯模糊”滤镜。

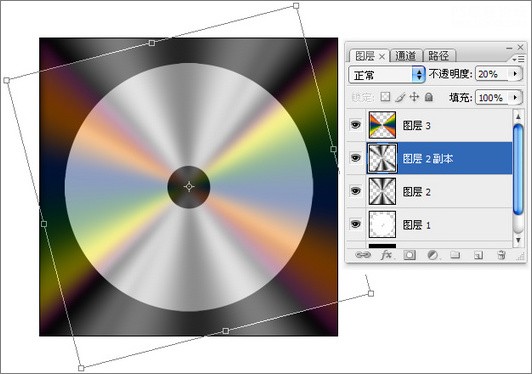
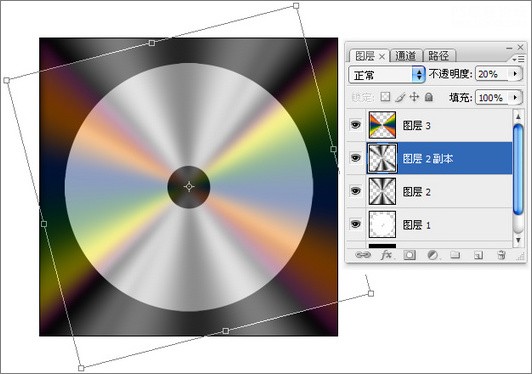
图16
将图层“不透明度”降低,继续执行“自由变换”命令,旋转一定角度,来增强反光效果。

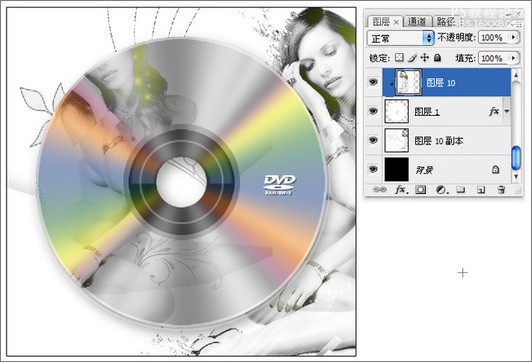
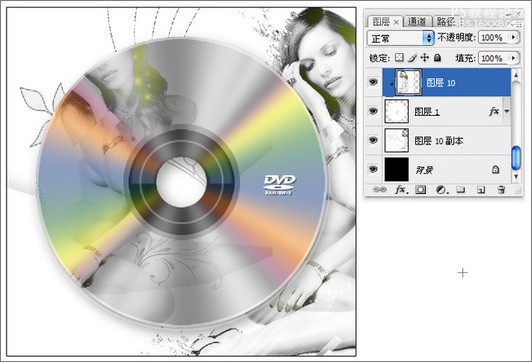
图17
添加光盘的其他元素,完成制作。

图18
渐变过度质感 关键词:蒙板、渐变

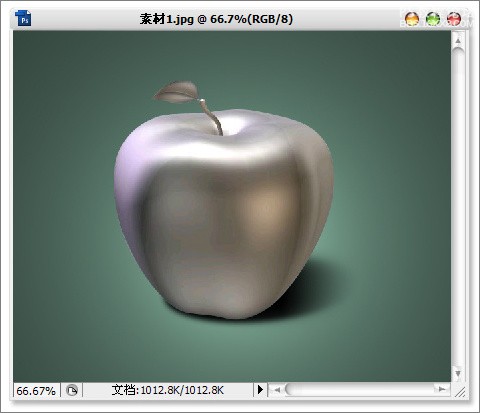
图19
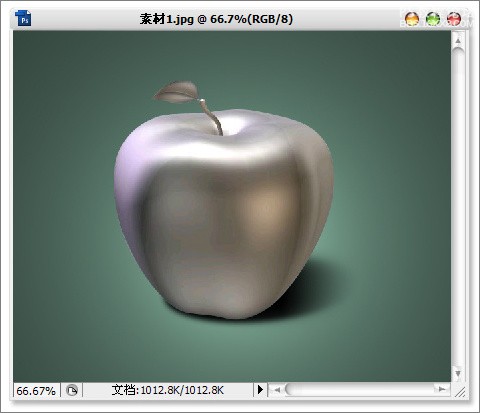
所需的两幅素材。

图20

图21
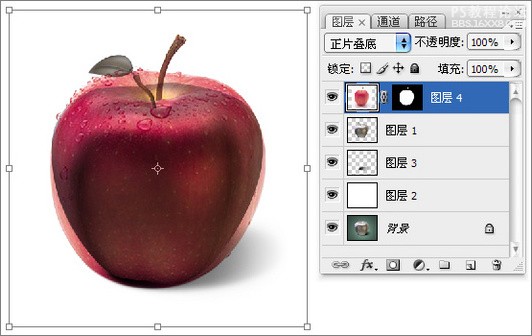
将两幅素材中的苹果扣取出来,叠加到一起,执行“自由变换”将大小统一。

图22
添加图层蒙版,在蒙板中从下至上拉出由黑到白的线性渐变。

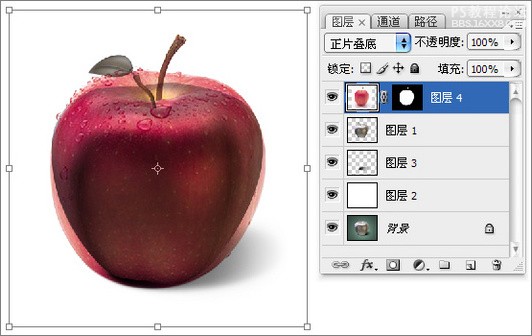
图23
使用黑色画笔工具,适当降低“不透明度”和“流量”,修饰过度的位置。

图1
设置photoshop渐变为“线性渐变

”方式,模式为“差值”。

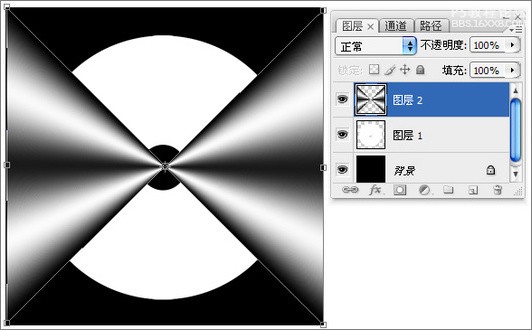
图2
使用由黑到白渐变色,在画布中斜向拉出渐变。

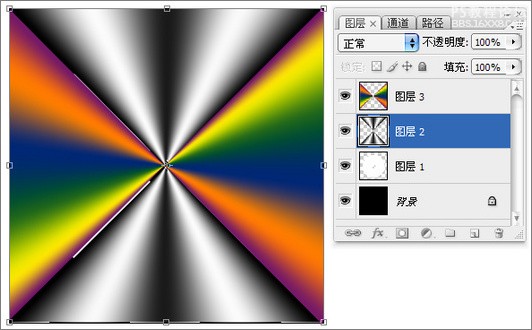
图3
继续使用由黑到白渐变色,在画布中反方向拉出渐变色。

图4
按照此方法继续拉出渐变,这个案例的随机性很强,每次制作的效果都不会完全相同,最终的效果也取决于渐变的效果。

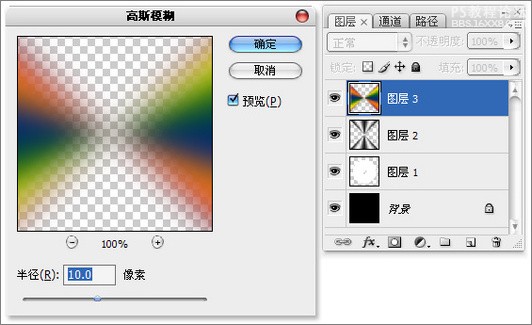
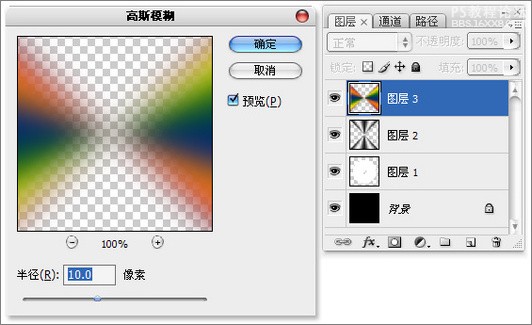
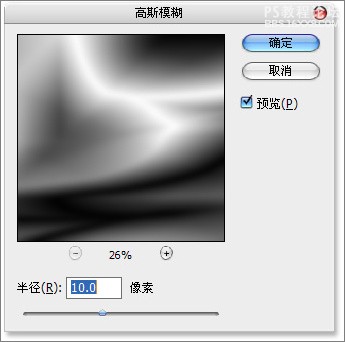
图5
执行“高斯模糊”滤镜。

图6
执行“查找边缘”滤镜,丝绸的质感基本就已经形成了。

图7
调整色相饱和度,为丝绸添加一个颜色。

图8
光盘质感 关键词:编辑渐变、自由变换、高斯模糊

图9

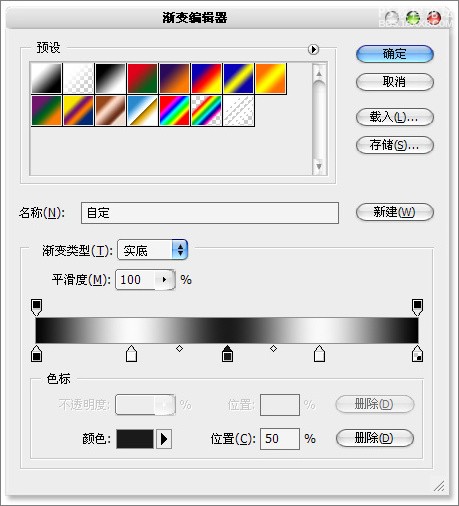
图10
打开“渐变编辑器”,按图中编辑渐变色。

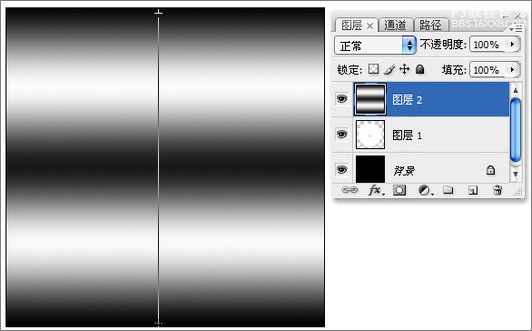
图11
在光盘形状图层的上方新建图层,垂直方向拉出渐变。

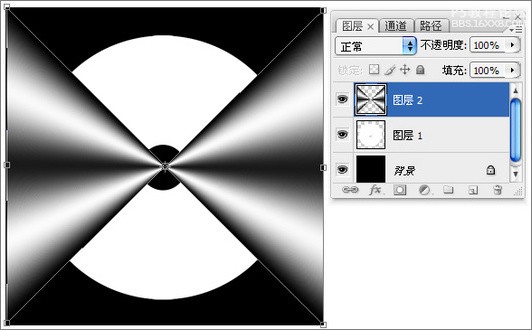
图12
执行“自由变换”命令,将左侧(或者右侧)的调节点的位置对掉。

图13
打开“渐变编辑器”,按图中编辑渐变色。

图14
新建图层,填充渐变,与上面的操作方法相同,执行“自由变换”命令。

图15
分别对两个渐变图层执行“高斯模糊”滤镜。

图16
将图层“不透明度”降低,继续执行“自由变换”命令,旋转一定角度,来增强反光效果。

图17
添加光盘的其他元素,完成制作。

图18
渐变过度质感 关键词:蒙板、渐变

图19
所需的两幅素材。

图20

图21
将两幅素材中的苹果扣取出来,叠加到一起,执行“自由变换”将大小统一。

图22
添加图层蒙版,在蒙板中从下至上拉出由黑到白的线性渐变。

图23
使用黑色画笔工具,适当降低“不透明度”和“流量”,修饰过度的位置。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!