photoshop怎样把素材合成到动画图片里(8)
来源:未知
作者:学photoshop
学习:2786人次
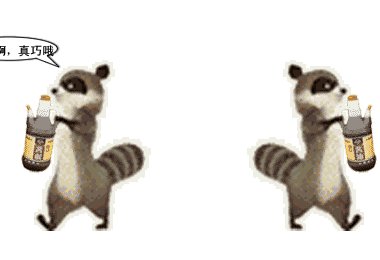
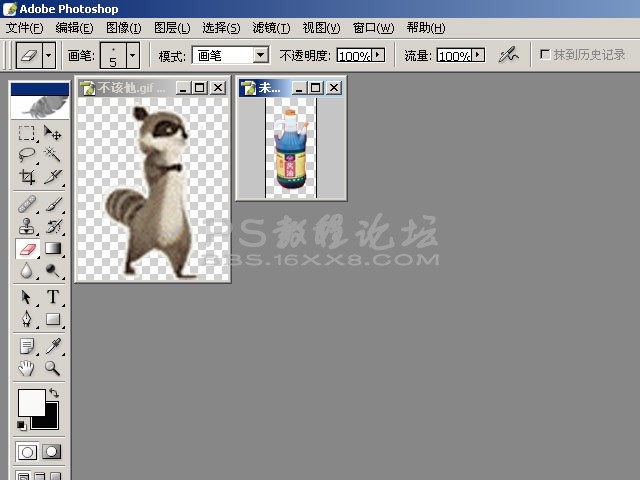
小浣熊素材:

酱油:

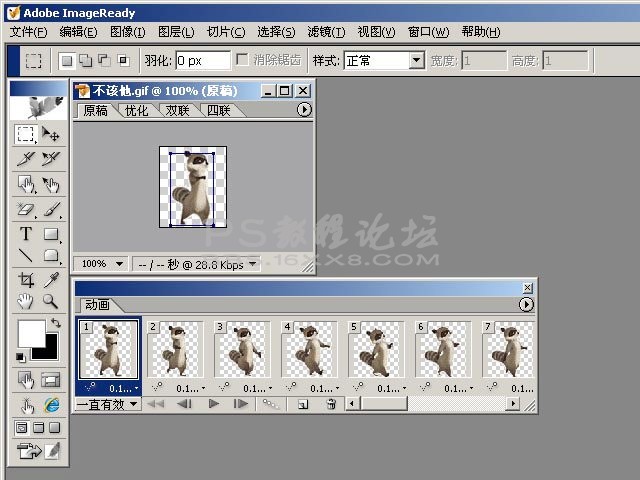
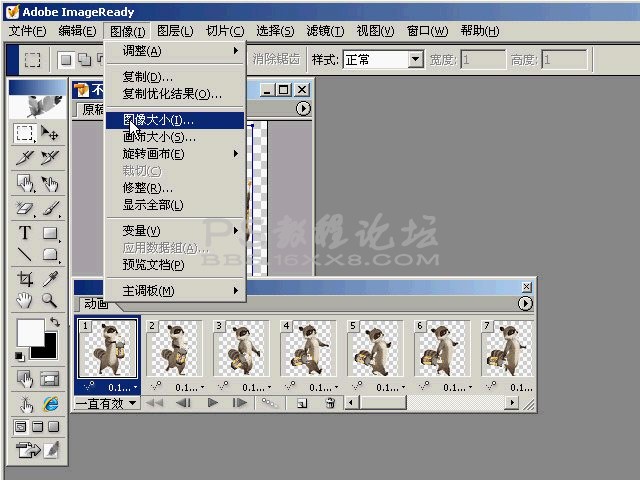
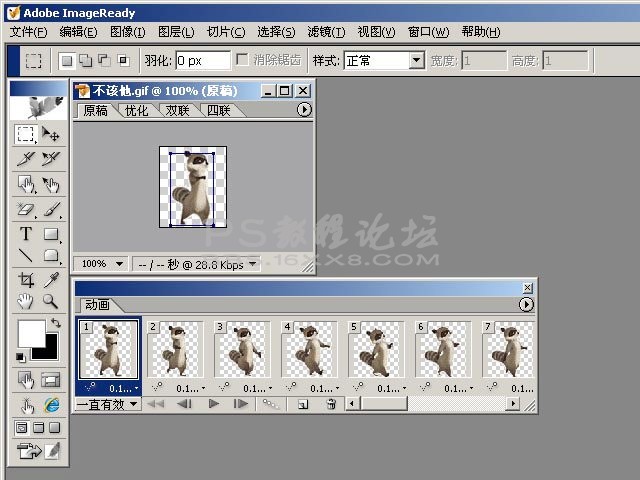
制作方法:先用ImageReady打开小浣熊,共21帧:

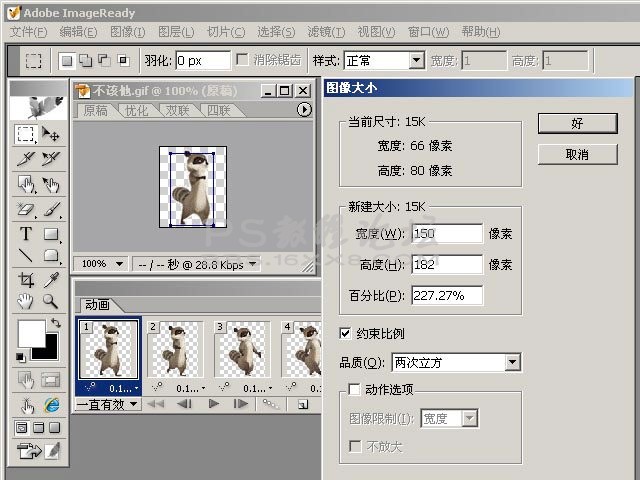
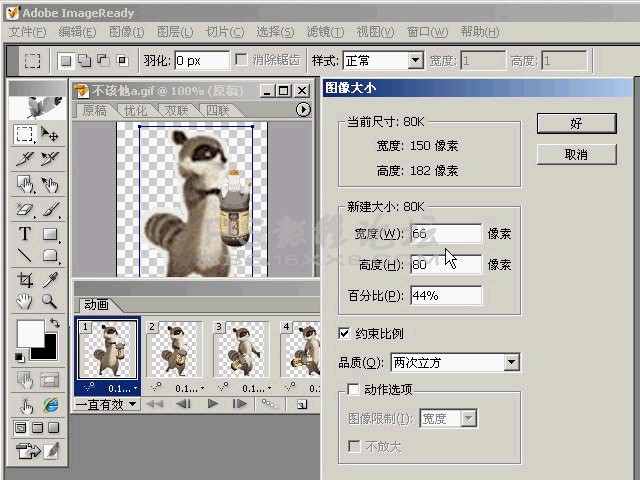
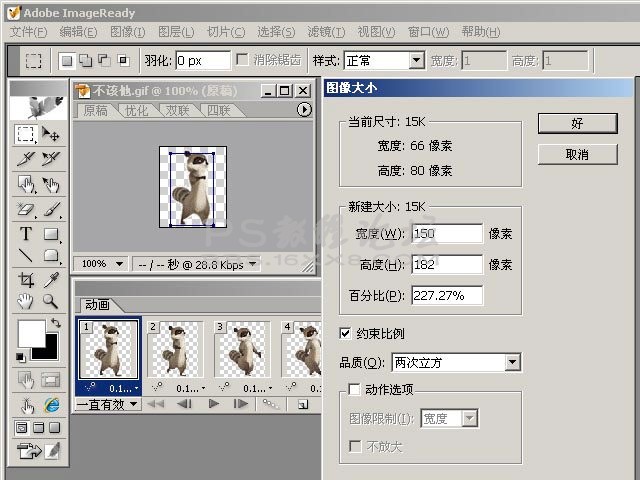
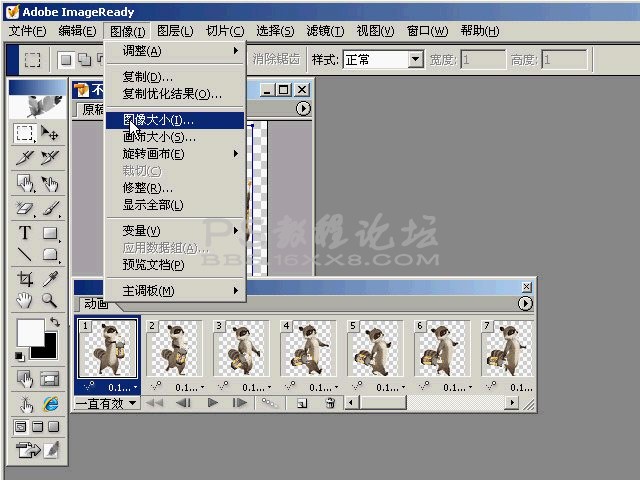
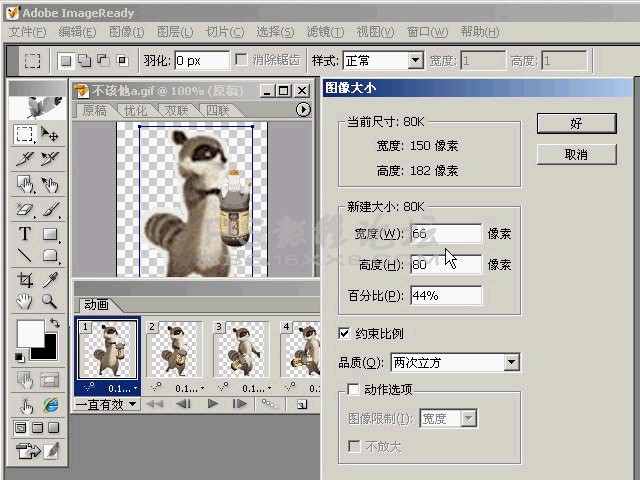
为操作方便,可以先把图片改大:


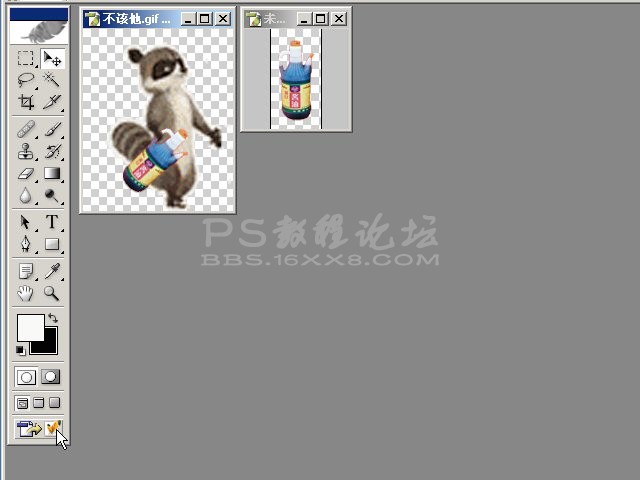
然后点击工具栏下方的转换,转到photoshop中():

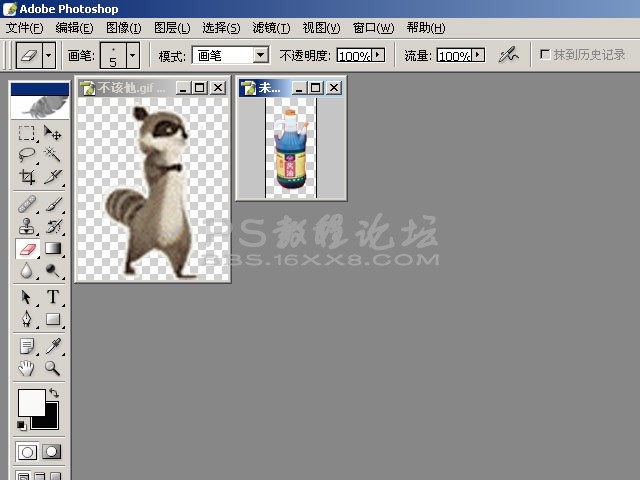
打开酱油图片,抠出来,用photoshop橡皮擦给把手开出缺口:

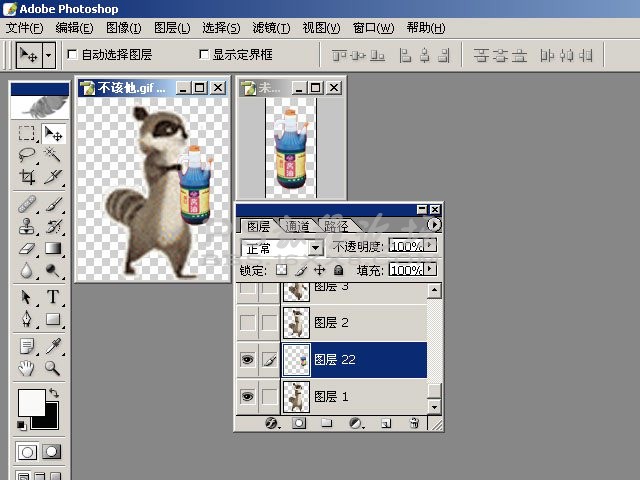
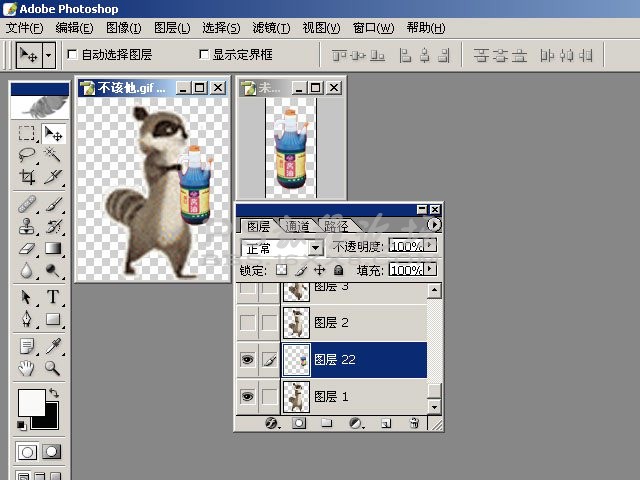
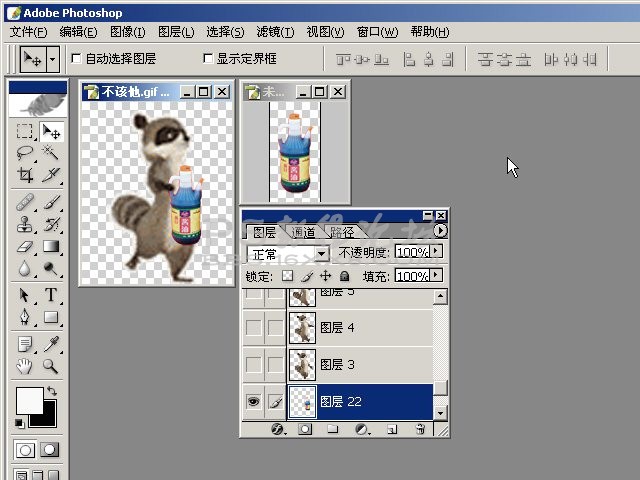
用鼠标将酱油拖曳到小浣熊手中,这时酱油成为第22帧图层:

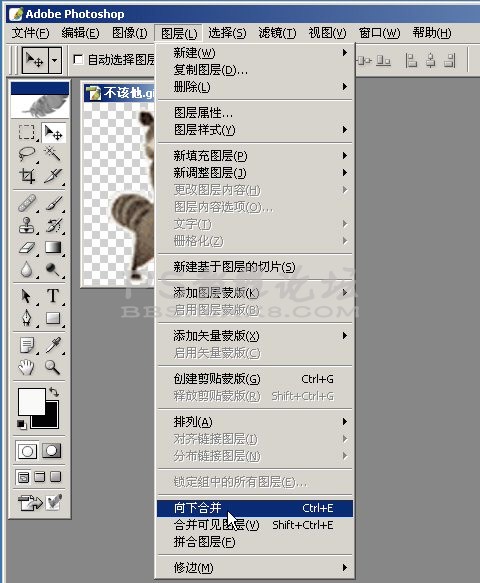
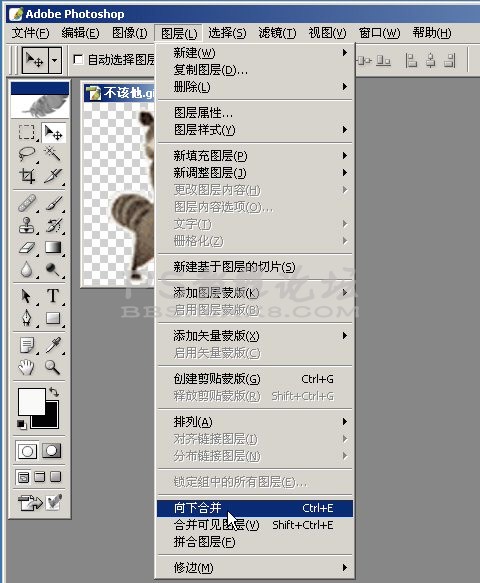
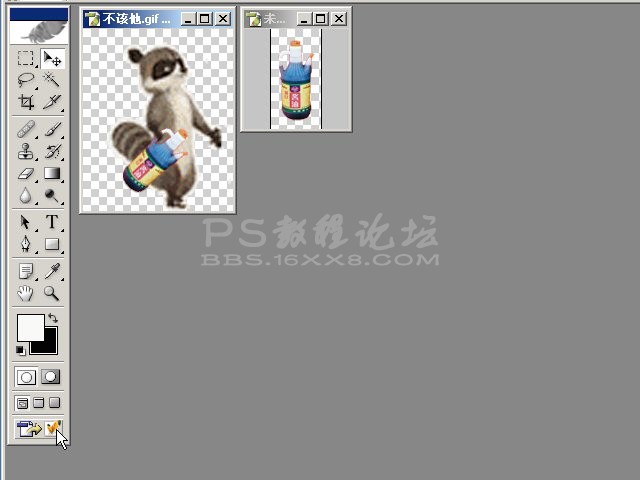
把酱油图层向下合并:

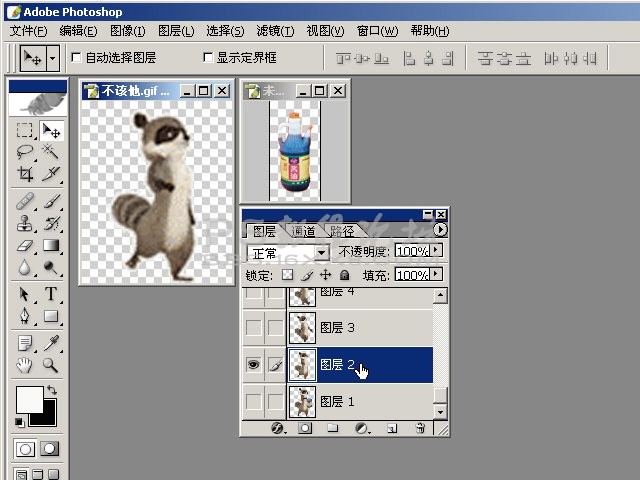
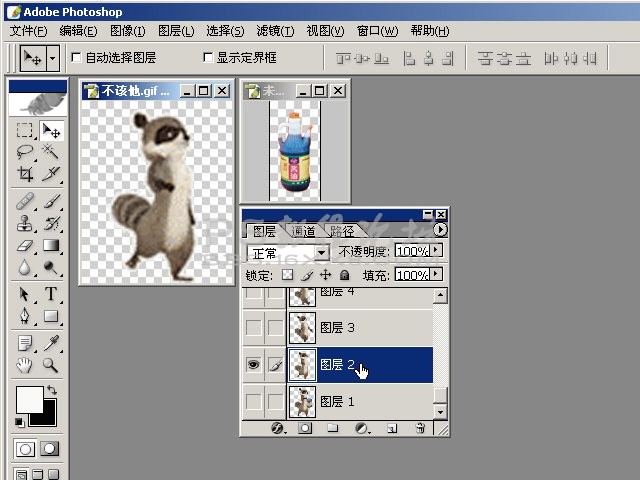
把图层1的眼睛点掉,选图层2:

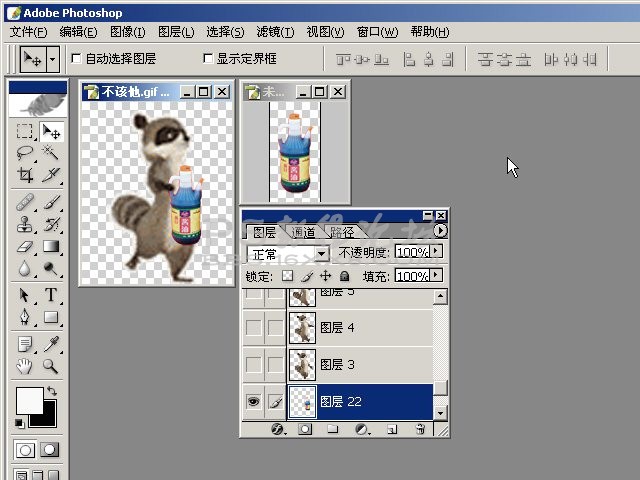
还是拖曳酱油

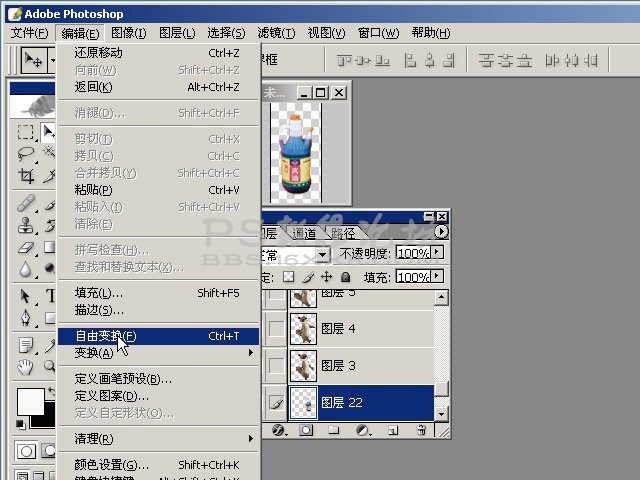
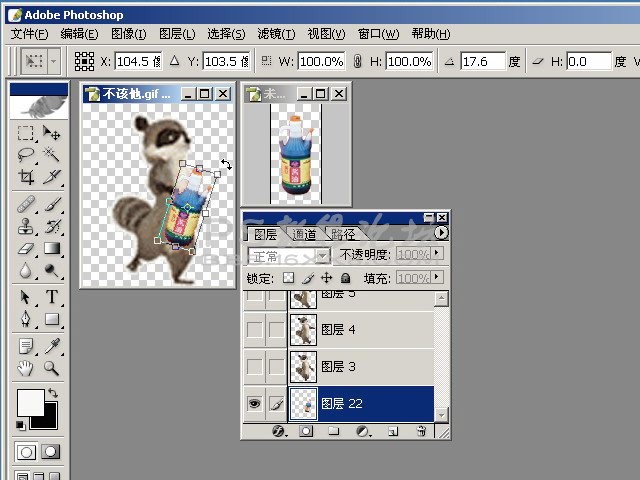
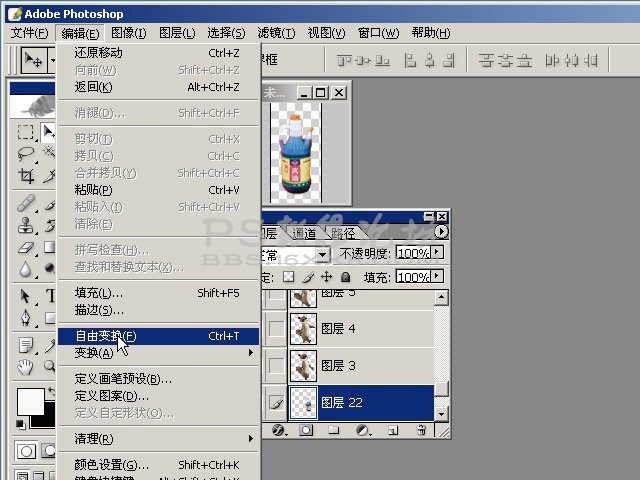
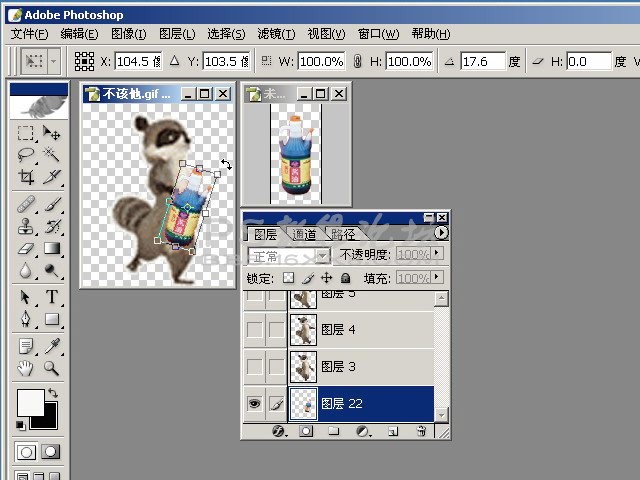
因为小浣熊的手势已经变了,所以选择“自由变换”调整酱油图片:

调整:

其他帧也如此操作:

全部做好后,点工具栏下方的转换,回到ImageReady:

点击播放,看看效果:

没问题后,就可以保存了:

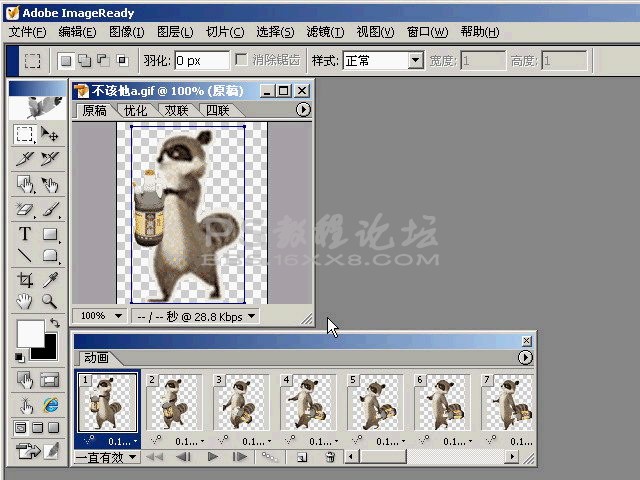
当然,恢复原始大小也可以:


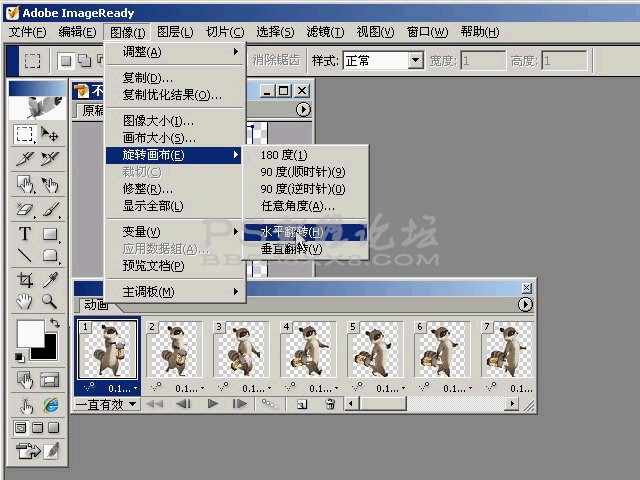
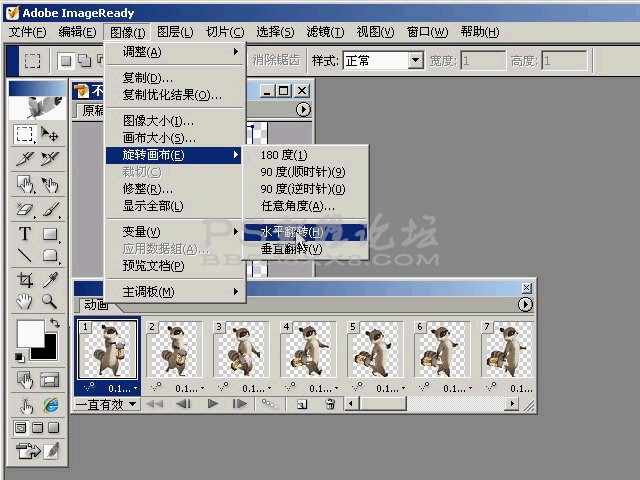
也可以变个方向:

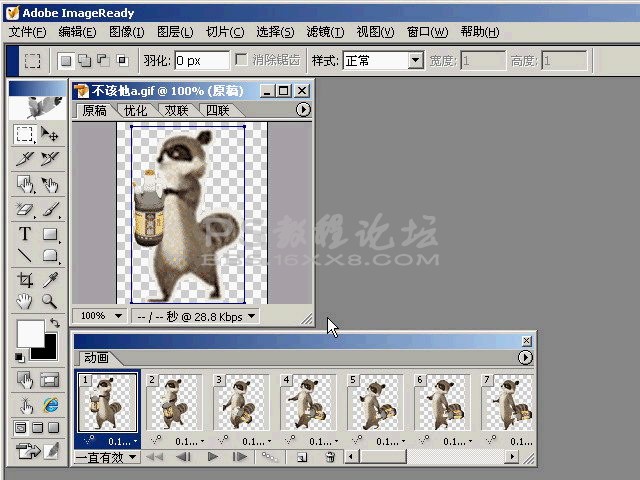
转身很简单:

最终效果:






酱油:

制作方法:先用ImageReady打开小浣熊,共21帧:

为操作方便,可以先把图片改大:


然后点击工具栏下方的转换,转到photoshop中():

打开酱油图片,抠出来,用photoshop橡皮擦给把手开出缺口:

用鼠标将酱油拖曳到小浣熊手中,这时酱油成为第22帧图层:

把酱油图层向下合并:

把图层1的眼睛点掉,选图层2:

还是拖曳酱油

因为小浣熊的手势已经变了,所以选择“自由变换”调整酱油图片:

调整:

其他帧也如此操作:

全部做好后,点工具栏下方的转换,回到ImageReady:

点击播放,看看效果:

没问题后,就可以保存了:

当然,恢复原始大小也可以:


也可以变个方向:

转身很简单:

最终效果:





学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







![[IR动图教程] PS初学者实例教程——逐帧动画制作基础(2)](http://pic.16xx8.com/article/UploadPic/2007/11/1/200711174449410.gif)