[IR动图教程] PS初学者实例教程——逐帧动画制作基础(2)
来源:不详
作者:佚名
学习:504人次
PS初学者实例教程——逐帧动画制作基础(2)PSchu xue zhe shi li jiao cheng ——zhu zheng dong hua zhi zuo ji chu (2)
作者:webkxq2007 教程来源:中国教程网论坛
本系列教程适用于photoshopCS2及以前的版本。
本课我们用photoshop和它附带的 ImageReady (简称PS和IR)制作逐帧动画。还是本着简单、易学、易记的原则。本题是最简单的基础引导教程,旨在让大家熟悉IR的最基本操作方法。希望大家借题发挥,充分开动脑筋,做出更加丰富多彩的动画效果。
二,用移动图层法制作动画,这次我们做一个下雪的效果



本新闻共5
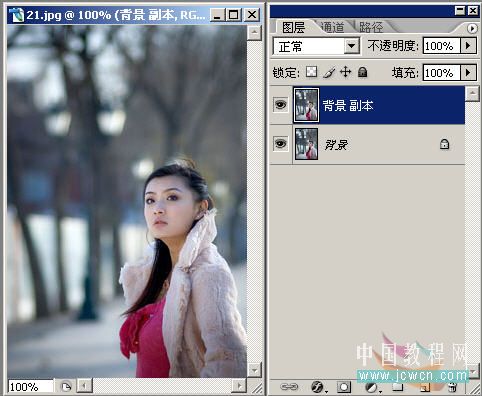
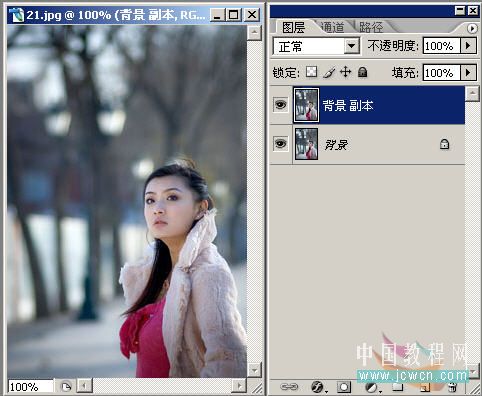
1,首先打开一幅图,复制一个副本(别说不会啊)


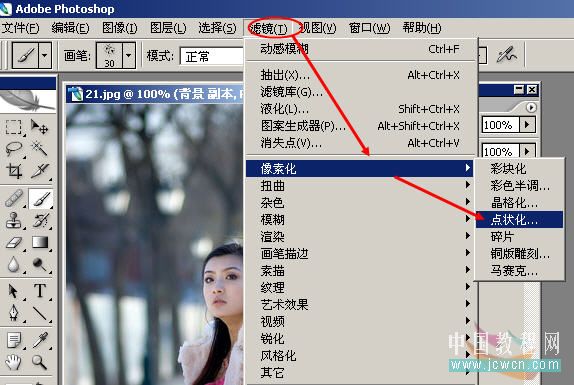
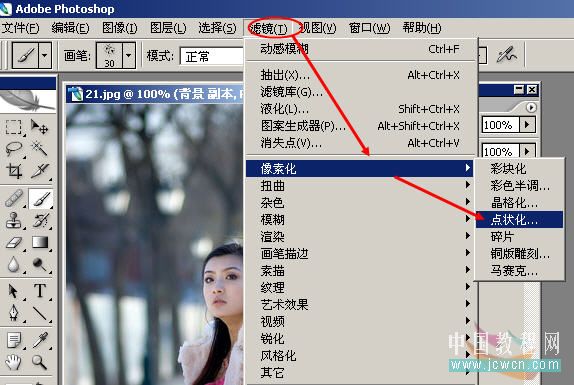
2,对副本层执行滤镜:像素化-点状化,如图设置参数(这是为制作雪花效果)


本新闻共5
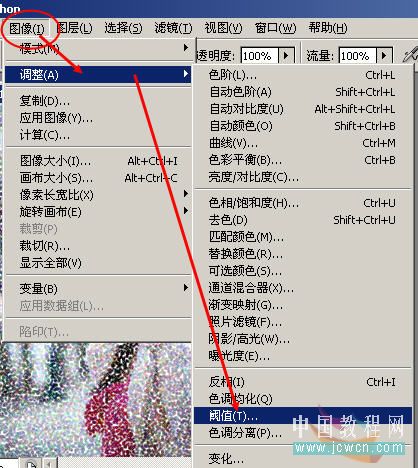
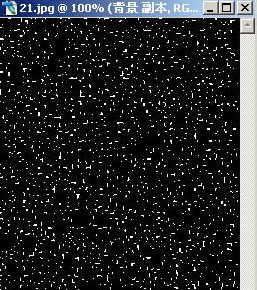
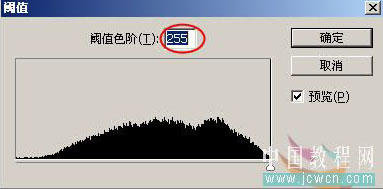
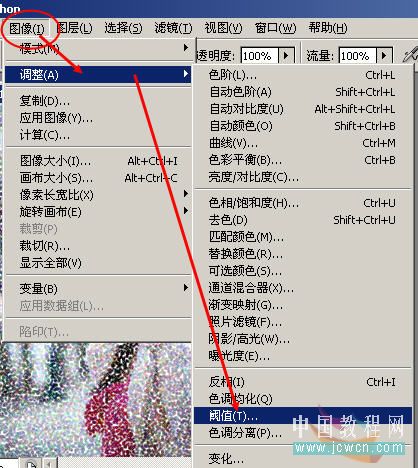
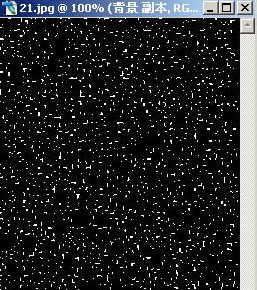
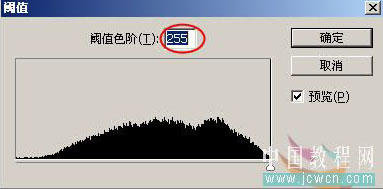
3,再调整副本的阈值,观察图像,注意点状分布均匀,满意即可



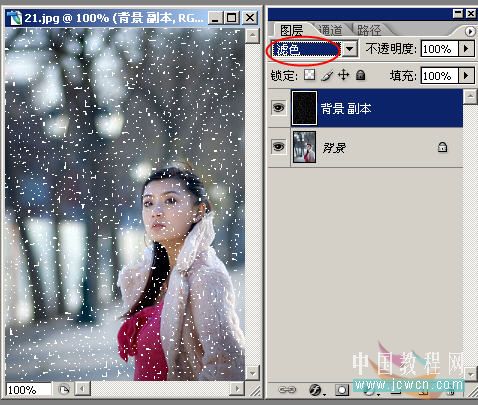
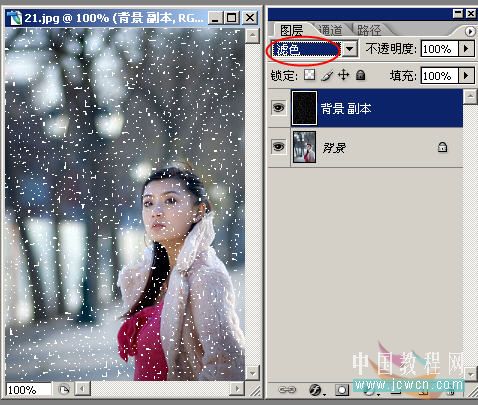
4,设置副本层混合模式为:滤色

本新闻共5
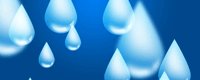
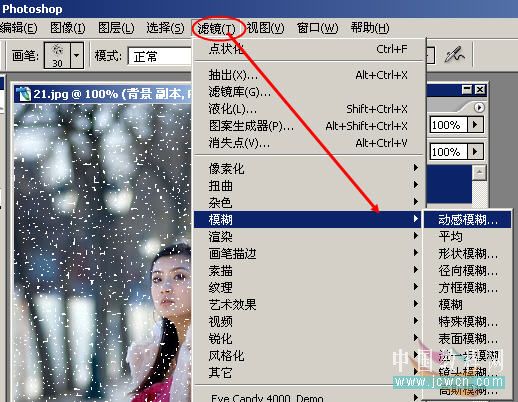
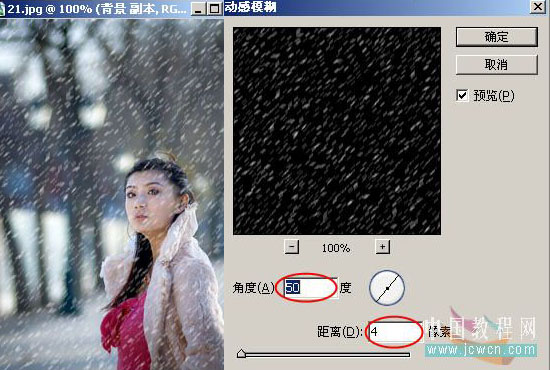
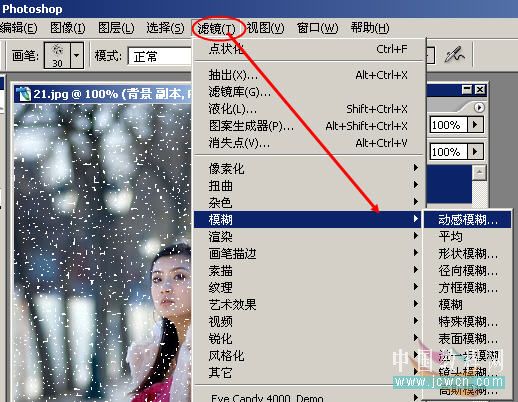
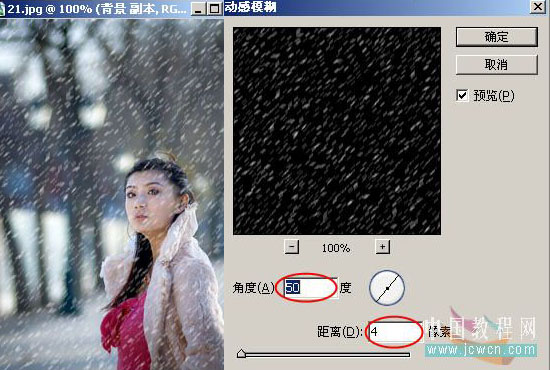
5,对副本执行滤镜:模糊-动感模糊,设置参数如图示(注意,角度决定雪花下落的方向,距离决定雪花的大小。如果距离很大,就成了下雨效果了)


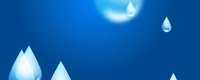
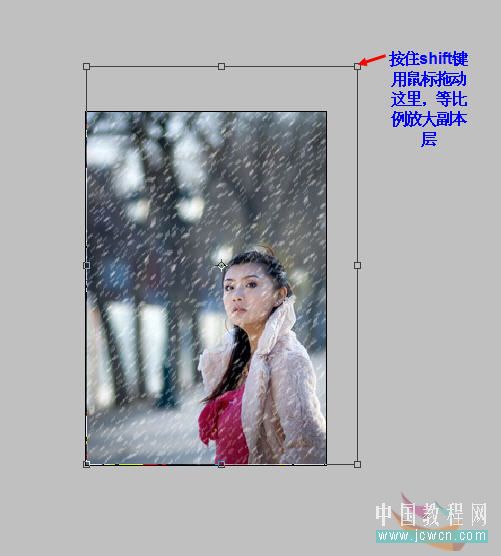
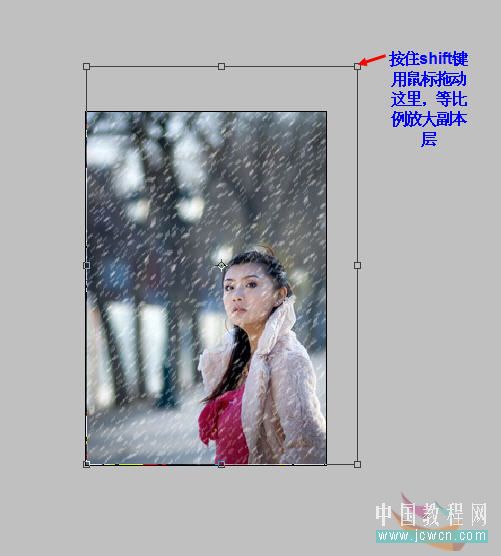
6,将图像最大化,按ctrl+t调出变换框,将副本放大一些如图


本新闻共5
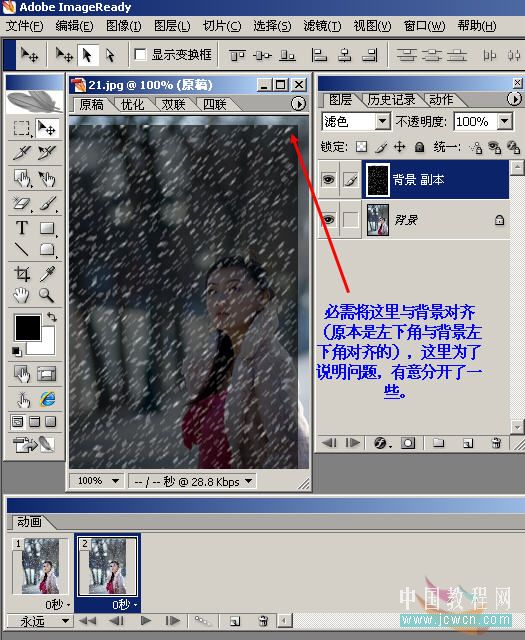
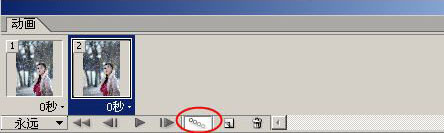
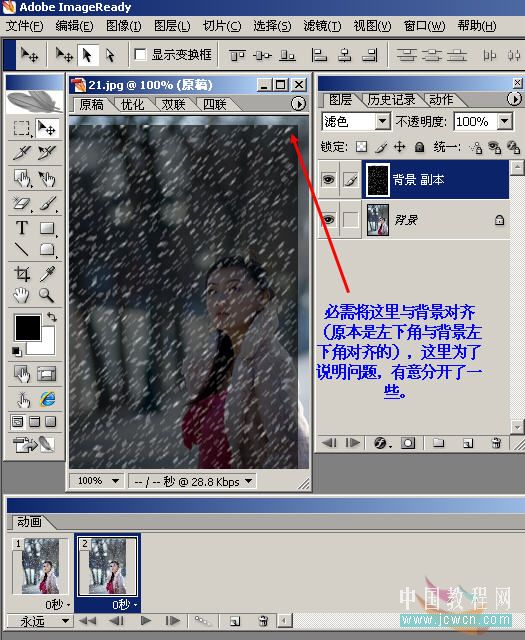
7,转到IR界面继续编辑,首先点击“复制当前桢”钮;然后,确认副本层为当前图层,用移动工具将其拖到右上角与背景层右上角对齐,可以借助方向键精确调整

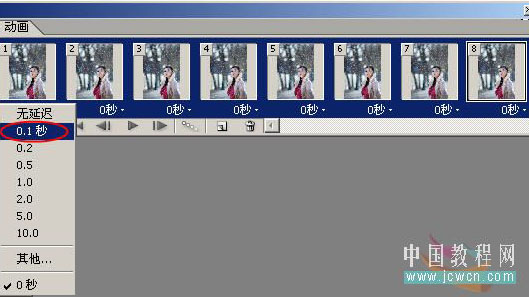
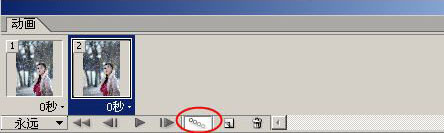
8,点击过渡钮,设置过渡桢数目(桢数多,动画过渡平滑,反则反之)


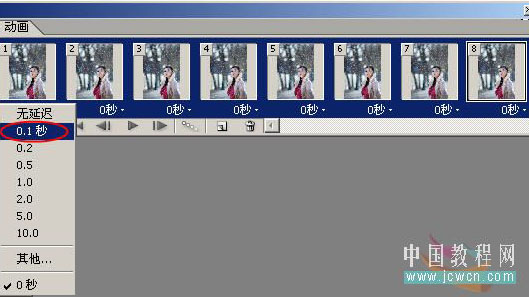
9,设置每桢显示时间,试播放满意后保存。


简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
作者:webkxq2007 教程来源:中国教程网论坛
本系列教程适用于photoshopCS2及以前的版本。
本课我们用photoshop和它附带的 ImageReady (简称PS和IR)制作逐帧动画。还是本着简单、易学、易记的原则。本题是最简单的基础引导教程,旨在让大家熟悉IR的最基本操作方法。希望大家借题发挥,充分开动脑筋,做出更加丰富多彩的动画效果。
二,用移动图层法制作动画,这次我们做一个下雪的效果



本新闻共5
1,首先打开一幅图,复制一个副本(别说不会啊)


2,对副本层执行滤镜:像素化-点状化,如图设置参数(这是为制作雪花效果)


本新闻共5
3,再调整副本的阈值,观察图像,注意点状分布均匀,满意即可



4,设置副本层混合模式为:滤色

本新闻共5
5,对副本执行滤镜:模糊-动感模糊,设置参数如图示(注意,角度决定雪花下落的方向,距离决定雪花的大小。如果距离很大,就成了下雨效果了)


6,将图像最大化,按ctrl+t调出变换框,将副本放大一些如图


本新闻共5
7,转到IR界面继续编辑,首先点击“复制当前桢”钮;然后,确认副本层为当前图层,用移动工具将其拖到右上角与背景层右上角对齐,可以借助方向键精确调整

8,点击过渡钮,设置过渡桢数目(桢数多,动画过渡平滑,反则反之)


9,设置每桢显示时间,试播放满意后保存。


简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!




![[IR动图教程] 渐隐移位动画[ImageReady]](http://pic.16xx8.com/article/UploadPic/2007/10/30/20071030105920425.gif)