photoshop打造逼真木质雕花相框(8)
来源:未知
作者:bbs.16xx8.com
学习:18828人次
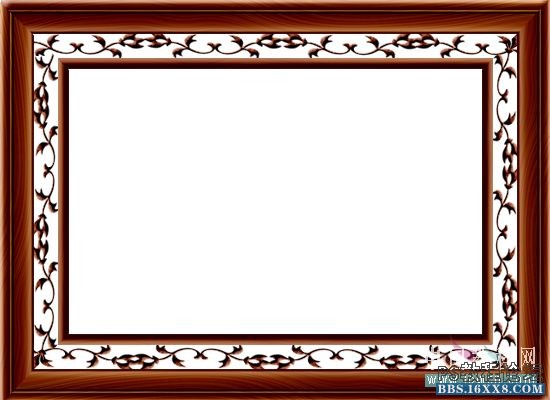
photoshop效果:

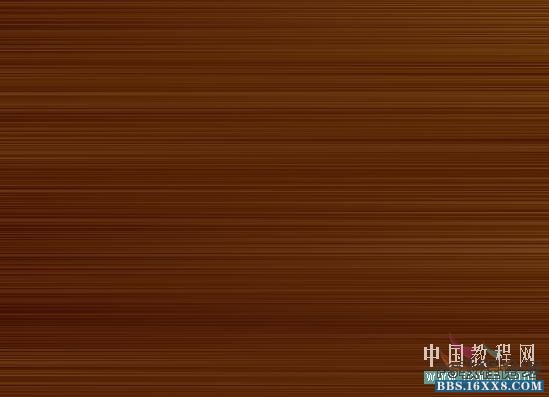
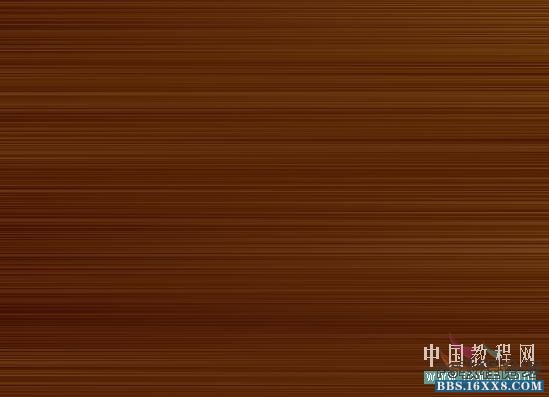
1、新建550*400画布一个,再新建图层1 。设置前景色78,25,0 背景色108,60,10,滤镜/渲染/云彩;添加
加杂色8,水平动感模糊999,效果如图。

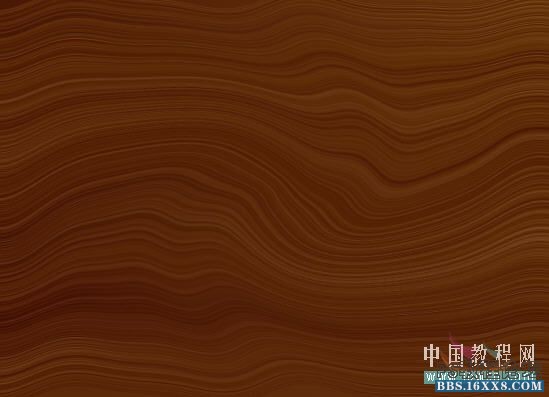
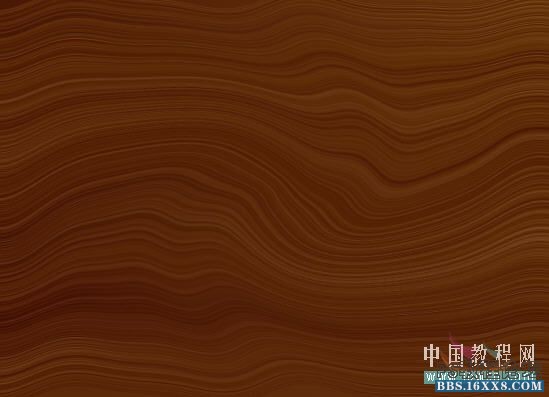
2、滤镜/扭曲/波浪,设置如图

再旋转扭曲100,效果如图

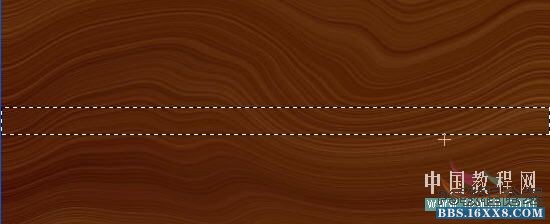
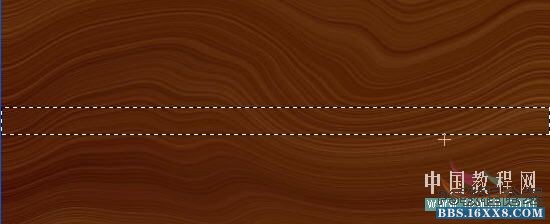
3、用矩形选择工具做出如图选区

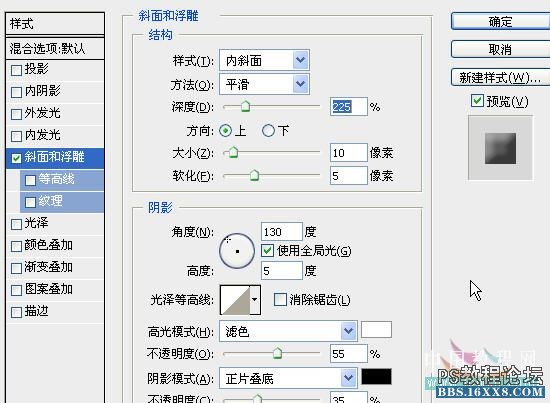
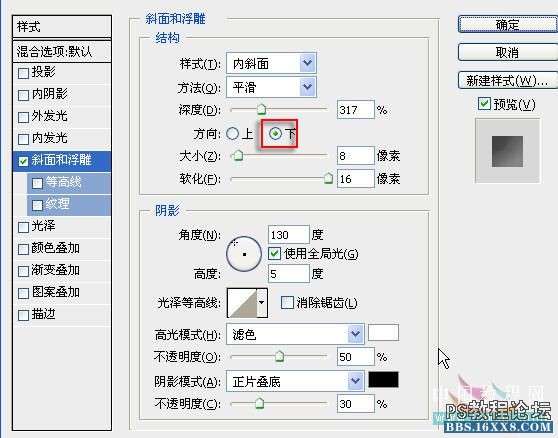
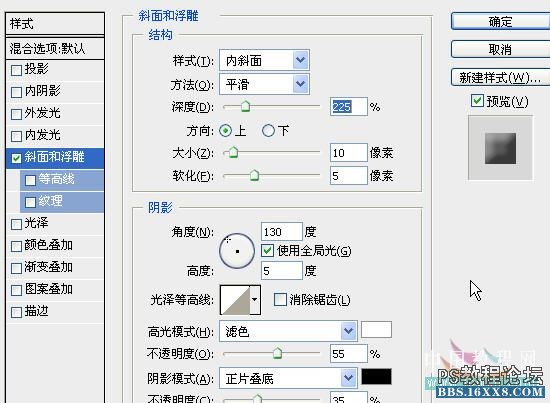
CTRL+J复制,生成图层2,添加样式设置如图

4、确定后,按住CTRL键点新建图层按扭,在其下新建图层3,并将图层2向下合并。
5、用同样的方法做一个窄条,并将两个条合并。现在效果如图示

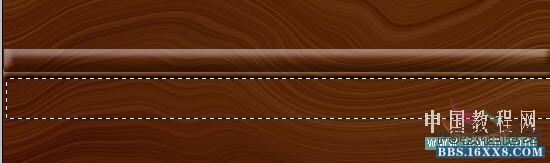
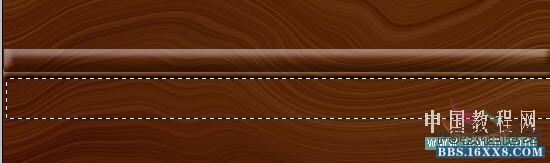
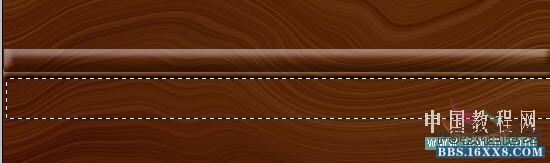
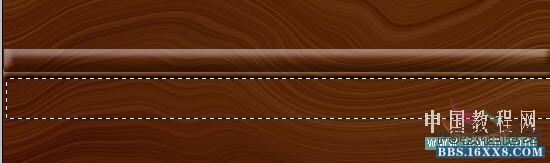
6、在图示位置再做个选区

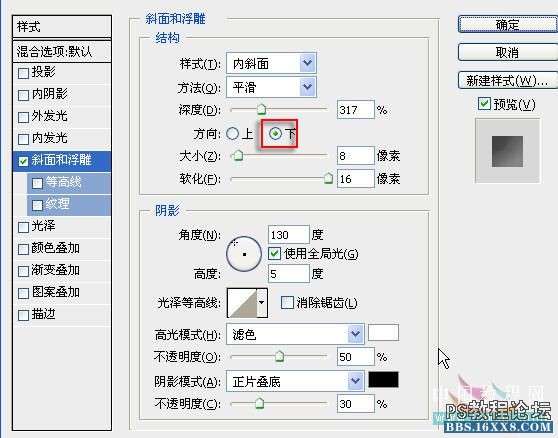
激活图层1,Ctrl+J复制后,添加样式设置如图

效果如图

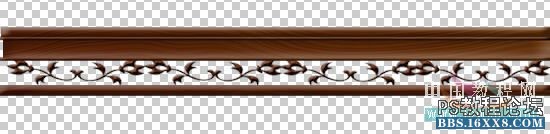
7、用第3步的方法做一个窄条,并与那个宽条合并,现在效果如图示

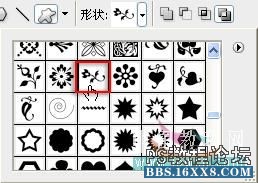
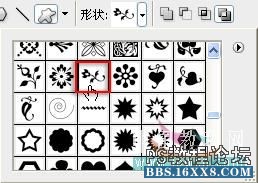
8、取自定义形状工具,找到那个小花做出图示路径。


9、Ctrl+Enler变成选区,再从图层1复制这个小花。按住Alt键不放,用移动工具移动复制之后进行水平翻转,
将两个小花对齐如图

10、把两个小花合并,再复制再移动,直到填充满全长,合并所有的小花,Ctrl+T自由变换。

确定后添加第3步的设置样式,效果如图

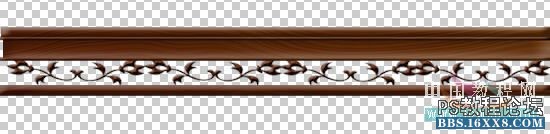
11、用第3步的设置再做一个长条,放在小花层的上面,关闭背景层,删除图层1。分别调整一下每个条的高度后,合并所有可见图层,效果如图

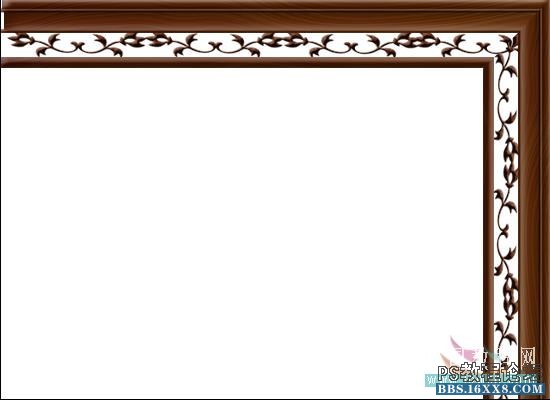
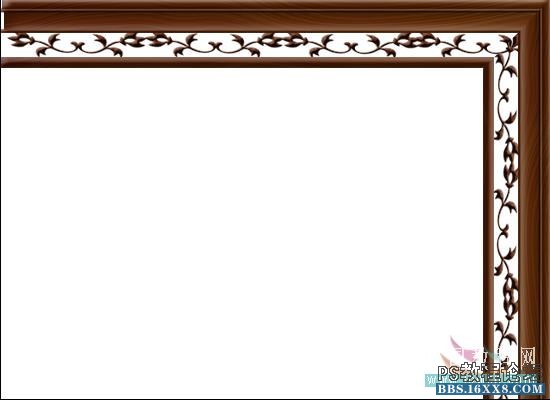
12、现在一个边己做好了,下面开始装配。自由变换把这个边的高度再适当压一下,移动到页面的上部,复制一层顺时针旋转90度后移动到右侧。用多边形选择工具做图示选区。按Delete键删除后取消选区

13、再做图示选区,对上边横条进行删除。

效果如图

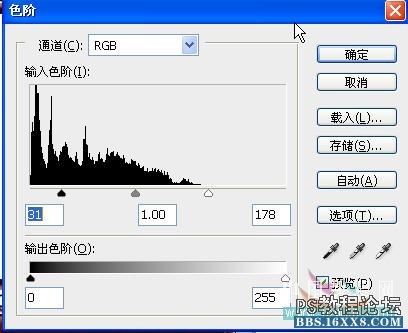
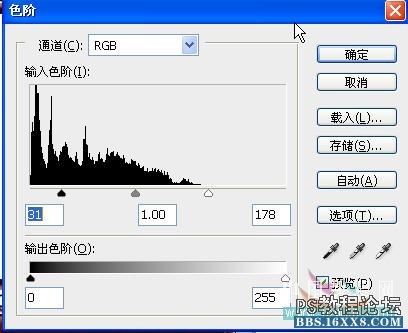
14、合并横竖两边。复制/水平翻转/垂直翻转/移动位置,进行两个对角的删除,合并边框,再整体调整一下色阶

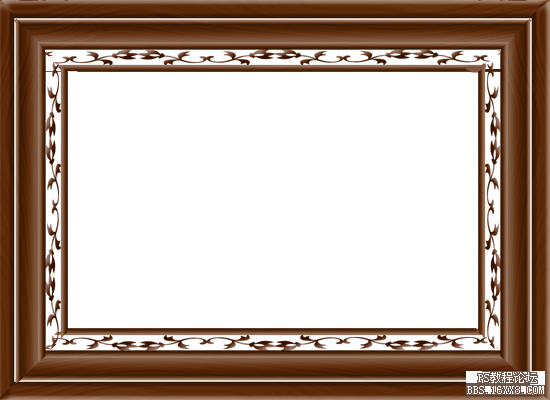
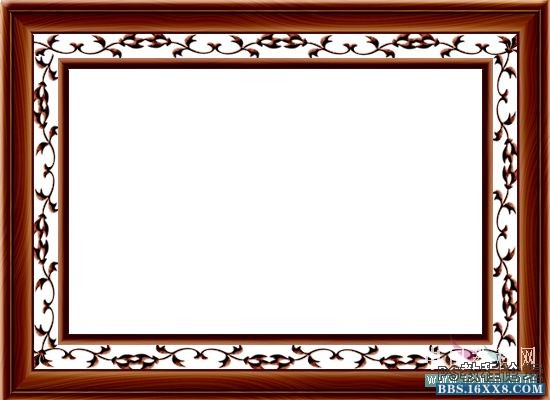
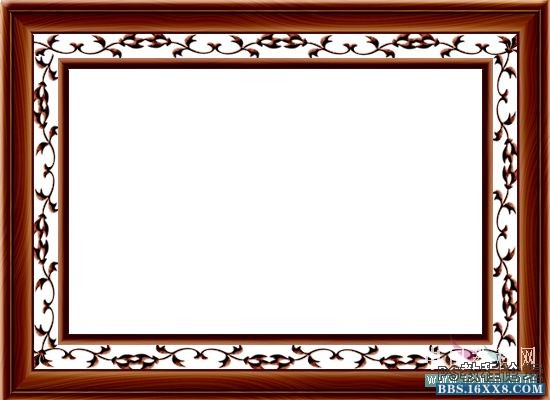
最后效果

作者:大漠游客 来源:中国教程网

1、新建550*400画布一个,再新建图层1 。设置前景色78,25,0 背景色108,60,10,滤镜/渲染/云彩;添加
加杂色8,水平动感模糊999,效果如图。

2、滤镜/扭曲/波浪,设置如图

再旋转扭曲100,效果如图

3、用矩形选择工具做出如图选区

CTRL+J复制,生成图层2,添加样式设置如图

4、确定后,按住CTRL键点新建图层按扭,在其下新建图层3,并将图层2向下合并。
5、用同样的方法做一个窄条,并将两个条合并。现在效果如图示

6、在图示位置再做个选区

激活图层1,Ctrl+J复制后,添加样式设置如图

效果如图

7、用第3步的方法做一个窄条,并与那个宽条合并,现在效果如图示

8、取自定义形状工具,找到那个小花做出图示路径。


9、Ctrl+Enler变成选区,再从图层1复制这个小花。按住Alt键不放,用移动工具移动复制之后进行水平翻转,
将两个小花对齐如图

10、把两个小花合并,再复制再移动,直到填充满全长,合并所有的小花,Ctrl+T自由变换。

确定后添加第3步的设置样式,效果如图

11、用第3步的设置再做一个长条,放在小花层的上面,关闭背景层,删除图层1。分别调整一下每个条的高度后,合并所有可见图层,效果如图

12、现在一个边己做好了,下面开始装配。自由变换把这个边的高度再适当压一下,移动到页面的上部,复制一层顺时针旋转90度后移动到右侧。用多边形选择工具做图示选区。按Delete键删除后取消选区

13、再做图示选区,对上边横条进行删除。

效果如图

14、合并横竖两边。复制/水平翻转/垂直翻转/移动位置,进行两个对角的删除,合并边框,再整体调整一下色阶

最后效果

作者:大漠游客 来源:中国教程网
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!