photoshop打造逼真木质雕花相框(5)
来源:未知
作者:bbs.16xx8.com
学习:18828人次
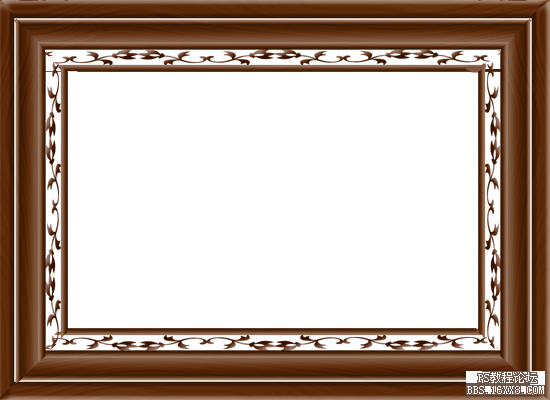
确定后添加第3步的设置样式,效果如图

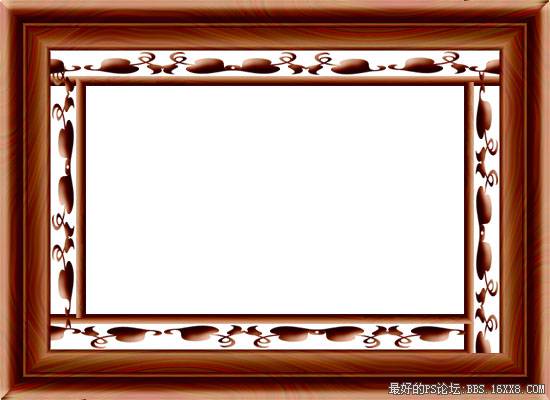
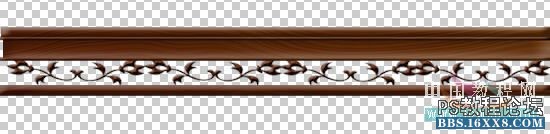
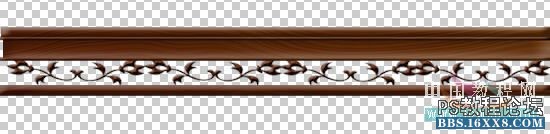
11、用第3步的设置再做一个长条,放在小花层的上面,关闭背景层,删除图层1。分别调整一下每个条的高度后,合并所有可见图层,效果如图

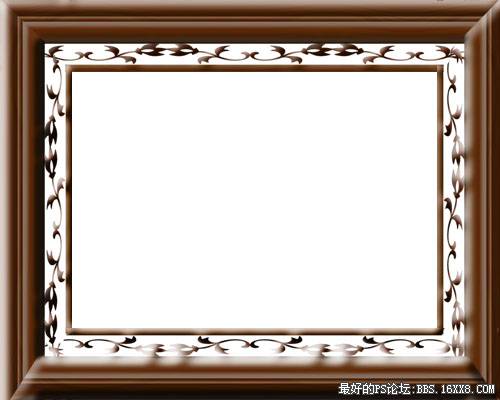
12、现在一个边己做好了,下面开始装配。自由变换把这个边的高度再适当压一下,移动到页面的上部,复制一层顺时针旋转90度后移动到右侧。用多边形选择工具做图示选区。按Delete键删除后取消选区


11、用第3步的设置再做一个长条,放在小花层的上面,关闭背景层,删除图层1。分别调整一下每个条的高度后,合并所有可见图层,效果如图

12、现在一个边己做好了,下面开始装配。自由变换把这个边的高度再适当压一下,移动到页面的上部,复制一层顺时针旋转90度后移动到右侧。用多边形选择工具做图示选区。按Delete键删除后取消选区

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!