Photoshop教程:制作星月花动画文字(5)
来源:
作者:
学习:505人次
先看一下最终效果:

第一步:【文件-新建】菜单,(快捷键ctrl+n)新建一个背景为白色,分辨率为72像素/英寸的文件;注:这个文件大小随意,最后要缩小的,设置效果见[图1];

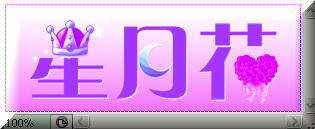
第二步:选择前景色为6434ff,使用横排文字工具输入文字“星月花”;设置效果见[图2],效果见[图3];


第三步:复制文字图层得到文字图层副本,【图层-栅格化-文字】菜单,栅格化文字副本图层,利用橡皮擦工具(快捷键E)去掉不需要部分;得到效果见[图4];

第四步:使用移动工具(快捷键V)拖动素材1、2、3到文件并且调整到相应位置及大小,效果如[图5]所示;
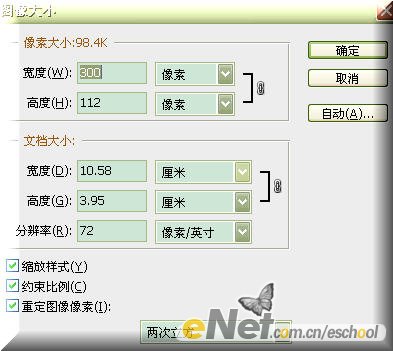
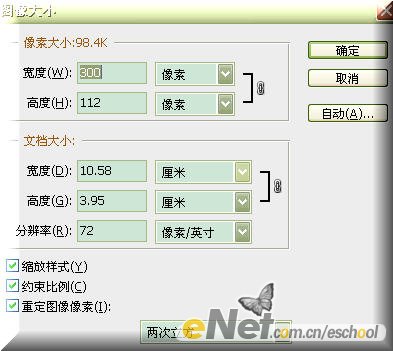
 第五步:【图象-图象大小】菜单,缩小图片,我是缩小到300×112像素,此步是防止出现锯齿;设置见[图6],得到效果见[图7];
第五步:【图象-图象大小】菜单,缩小图片,我是缩小到300×112像素,此步是防止出现锯齿;设置见[图6],得到效果见[图7];


第六步:为背景拉一个从白色到浅紫(颜色代码381f3a)的渐变;得到效果见[图8];

第七步:使用画笔工具(快捷键B)在文字图层下面画上星光笔刷,笔刷大小我设的是95,效果见[图9];
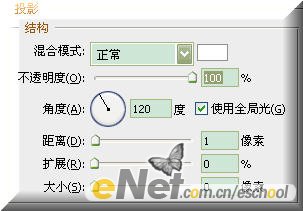
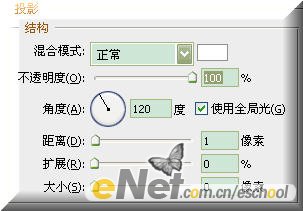
 第八步:使用【图层-图层样式】菜单,为文字和花加上投影效果,设置效果见[图10],得到效果见[图11];
第八步:使用【图层-图层样式】菜单,为文字和花加上投影效果,设置效果见[图10],得到效果见[图11];


第九步:为使文字与装饰的颜色融合得更好,在文字图层上面填充一个纯色为6c00ff的调整图层,模式为“滤色”,得到效果见[图12];

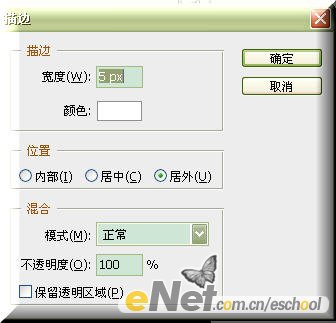
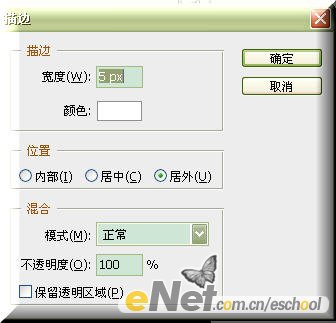
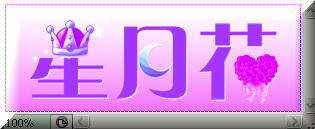
第十步:为图片加上一个简单的边框,新建图层全选,【编辑-描边】菜单白色、5象素、居外,设置效果见[图13],【编辑-描边】菜单,全选,【选择-修改-收缩】收缩2个象素,设置效果见[图14],描1象素颜色为9000ff、居中的边并设置图案叠加效果,设置效果见[图15];,得到效果见[图16];



 第十一步:前期准备工作到现在就全部结束了,【窗口-动画】把动画面板调出来,新建一帧,第一帧显示文字图层,效果见[图17],第二帧显示修改过的文字加装饰效果见[图18];设置两帧延迟时间均为0.5秒;
第十一步:前期准备工作到现在就全部结束了,【窗口-动画】把动画面板调出来,新建一帧,第一帧显示文字图层,效果见[图17],第二帧显示修改过的文字加装饰效果见[图18];设置两帧延迟时间均为0.5秒;


第十二步:点击【动画面板-插放动画】按钮,执行【文件-存储Web所用格式】,设置效果如[图19]所示;

得到最终效果图;



第三步:复制文字图层得到文字图层副本,【图层-栅格化-文字】菜单,栅格化文字副本图层,利用橡皮擦工具(快捷键E)去掉不需要部分;得到效果见[图4];

第四步:使用移动工具(快捷键V)拖动素材1、2、3到文件并且调整到相应位置及大小,效果如[图5]所示;
 第五步:【图象-图象大小】菜单,缩小图片,我是缩小到300×112像素,此步是防止出现锯齿;设置见[图6],得到效果见[图7];
第五步:【图象-图象大小】菜单,缩小图片,我是缩小到300×112像素,此步是防止出现锯齿;设置见[图6],得到效果见[图7]; 

第六步:为背景拉一个从白色到浅紫(颜色代码381f3a)的渐变;得到效果见[图8];

第七步:使用画笔工具(快捷键B)在文字图层下面画上星光笔刷,笔刷大小我设的是95,效果见[图9];
 第八步:使用【图层-图层样式】菜单,为文字和花加上投影效果,设置效果见[图10],得到效果见[图11];
第八步:使用【图层-图层样式】菜单,为文字和花加上投影效果,设置效果见[图10],得到效果见[图11]; 

第九步:为使文字与装饰的颜色融合得更好,在文字图层上面填充一个纯色为6c00ff的调整图层,模式为“滤色”,得到效果见[图12];

第十步:为图片加上一个简单的边框,新建图层全选,【编辑-描边】菜单白色、5象素、居外,设置效果见[图13],【编辑-描边】菜单,全选,【选择-修改-收缩】收缩2个象素,设置效果见[图14],描1象素颜色为9000ff、居中的边并设置图案叠加效果,设置效果见[图15];,得到效果见[图16];



 第十一步:前期准备工作到现在就全部结束了,【窗口-动画】把动画面板调出来,新建一帧,第一帧显示文字图层,效果见[图17],第二帧显示修改过的文字加装饰效果见[图18];设置两帧延迟时间均为0.5秒;
第十一步:前期准备工作到现在就全部结束了,【窗口-动画】把动画面板调出来,新建一帧,第一帧显示文字图层,效果见[图17],第二帧显示修改过的文字加装饰效果见[图18];设置两帧延迟时间均为0.5秒; 

第十二步:点击【动画面板-插放动画】按钮,执行【文件-存储Web所用格式】,设置效果如[图19]所示;

得到最终效果图;

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!




![[IR动图教程] IR制作精致GIF....。](http://pic.16xx8.com/article/UploadPic/2008/1/24/2008124181045133_lit.gif)


