photoshop智能双曲线快速磨皮教程(3)
来源:不详
作者:昆山小镇
学习:99345人次
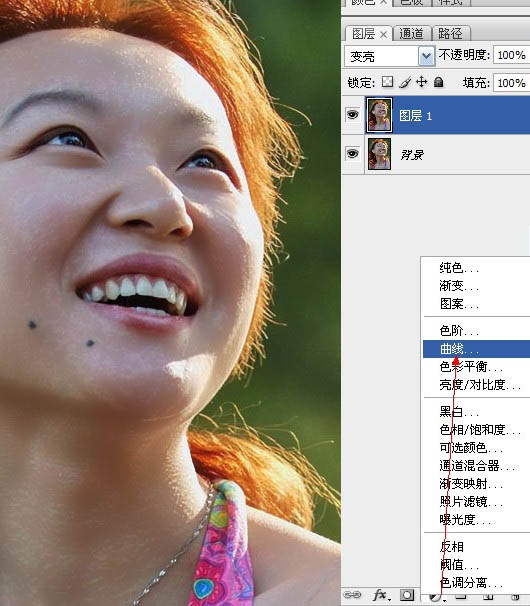
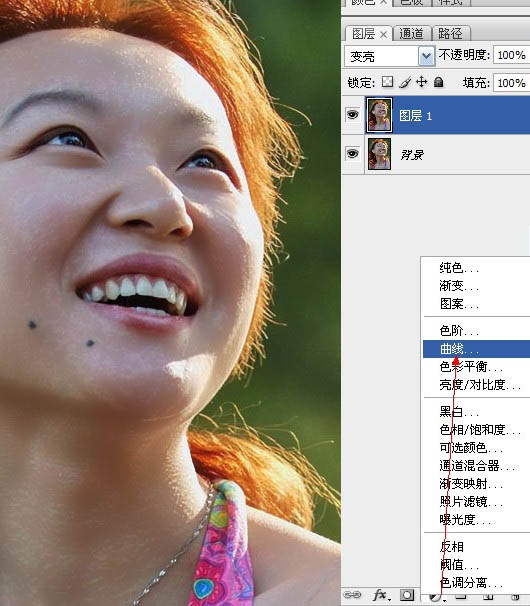
7、右下角点击“创建新的填充或调整图层”按钮,点曲线,为计算出来的泛白选区做曲线调整层。

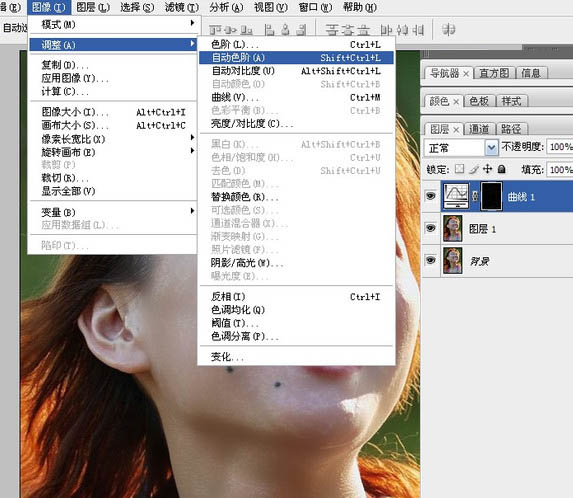
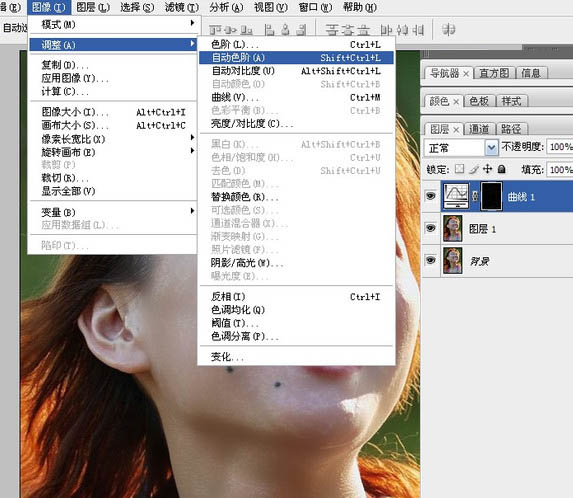
8、在生成的曲线1图层,图像——调整——自动色阶,拉开对比,生成选区。


8、在生成的曲线1图层,图像——调整——自动色阶,拉开对比,生成选区。

学习 · 提示
- 发评论 | 交作业 -
最新评论
迷路1514716072018-06-25 07:32
要结婚了,我和女朋友一起选购电器,由于经济拮据我只好和她商量:”亲爱的,我们电视买小点的好吗,就这种壁挂式的好吗?” 结果她不高兴了:“这不就是学校旁边宾馆那种嘛,原来总看,都看腻了!”
回复
相关教程
关注大神微博加入>>
网友求助,请回答!

 你懂得
你懂得
 修好
修好








