Photoshop调出公园婚片柔美的青绿色(12)
来源:PS联盟
作者:Sener
学习:3038人次
婚片调色可以完全按照自己的喜好选择主色,也可以按照画面中人物衣服颜色选择主色。不管用什么色调,重点是把画面中的色调搭配好,尽量做到层次分明,主体突出。
原图

最终效果

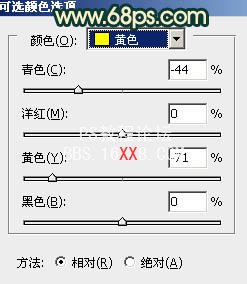
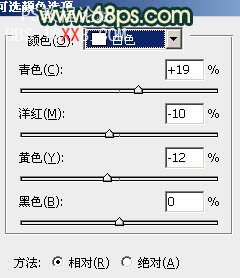
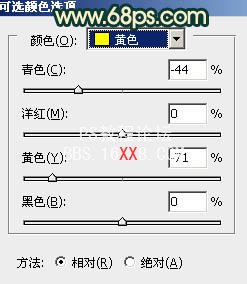
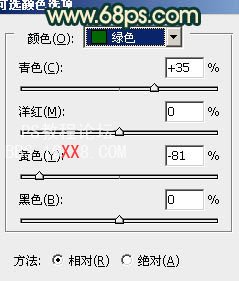
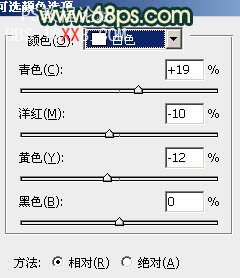
1、打开原图素材,创建可选颜色调整图层,对黄,绿进行调整,参数设置如图1,2,效果如图3。这一步简单把背景调成较为统一的颜色。

<图1>

<图2>

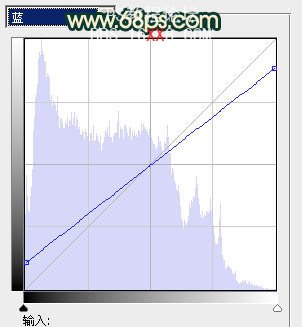
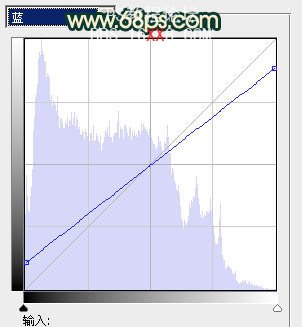
<图3> 2、创建曲线调整图层,对蓝色进行调整,参数设置如图4,效果如图5。这一步是增加画面的蓝色和橙色。

<图4>

<图5>
3、创建色彩平衡调整图层,对阴影,中间调,高光进行调整,参数设置如图6 - 8,效果如图9。这一步是增加图片的层次感,并加上一些需要的补色。

<图6>

<图7>

<图8>

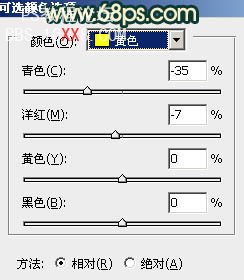
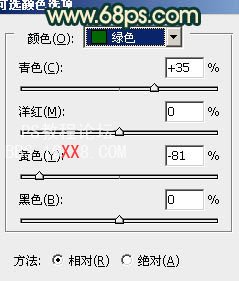
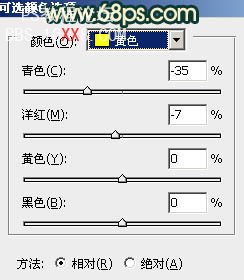
<图9> 4、创建可选颜色调整图层,对黄,绿,青,洋红进行调整,参数设置如图10 - 13,效果如图14。这一步是把人物裙子转为红色,再增加一些暖色。

<图10>

<图11>

<图12>

<图13>

<图14> 5、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:30%,效果如下图。

<图15>
6、创建渐变映射调整图层,颜色设置如图16,确定后把图层混合模式改为“柔光”,不透明度改为:10%,效果如图17。

<图16>

<图17> 7、按Ctrl + Alt + ~ 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填充颜色:#4E2051,混合模式改为“滤色”。

<图18>
8、新建一个图层,填充颜色:#7F7D3C,混合模式改为“滤色”,按住Alt键添加图层蒙版,用白色画笔把左上角部分擦出来,效果如下图。这一步是给画面添加高光。

<图19>
9、新建一个图层,混合模式改为“滤色”,把前景颜色设置为:#6E1C2C,用画笔把下图选区部分涂上高光。

<图20> 10、创建可选颜色调整图层,对白色进行调整,参数设置如图21,确定后把图层不透明度改为:50%,效果如图22。这一步给人物肤色增加一些补色。

<图21>

<图22>
11、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。混合模式改为“正片叠底”,不透明度改为:50%,按住Alt键添加图层蒙版,用白色画笔把边缘部分擦出来,给图片加上暗角,大致效果如下图。

<图23> 12、新建一个图层,盖印图层。执行:滤镜 > 模糊 > 高斯模糊,数值为5,确定后把图层混合模式改为“柔光”,不透明度改为:30%,效果如下图。

<图24>
最后调整一些整体颜色,再适当把图层锐化一下,完成最终效果。

原图

最终效果

1、打开原图素材,创建可选颜色调整图层,对黄,绿进行调整,参数设置如图1,2,效果如图3。这一步简单把背景调成较为统一的颜色。

<图1>

<图2>

<图3> 2、创建曲线调整图层,对蓝色进行调整,参数设置如图4,效果如图5。这一步是增加画面的蓝色和橙色。

<图4>

<图5>
3、创建色彩平衡调整图层,对阴影,中间调,高光进行调整,参数设置如图6 - 8,效果如图9。这一步是增加图片的层次感,并加上一些需要的补色。

<图6>

<图7>

<图8>

<图9> 4、创建可选颜色调整图层,对黄,绿,青,洋红进行调整,参数设置如图10 - 13,效果如图14。这一步是把人物裙子转为红色,再增加一些暖色。

<图10>

<图11>

<图12>

<图13>

<图14> 5、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:30%,效果如下图。

<图15>
6、创建渐变映射调整图层,颜色设置如图16,确定后把图层混合模式改为“柔光”,不透明度改为:10%,效果如图17。

<图16>

<图17> 7、按Ctrl + Alt + ~ 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填充颜色:#4E2051,混合模式改为“滤色”。

<图18>
8、新建一个图层,填充颜色:#7F7D3C,混合模式改为“滤色”,按住Alt键添加图层蒙版,用白色画笔把左上角部分擦出来,效果如下图。这一步是给画面添加高光。

<图19>
9、新建一个图层,混合模式改为“滤色”,把前景颜色设置为:#6E1C2C,用画笔把下图选区部分涂上高光。

<图20> 10、创建可选颜色调整图层,对白色进行调整,参数设置如图21,确定后把图层不透明度改为:50%,效果如图22。这一步给人物肤色增加一些补色。

<图21>

<图22>
11、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。混合模式改为“正片叠底”,不透明度改为:50%,按住Alt键添加图层蒙版,用白色画笔把边缘部分擦出来,给图片加上暗角,大致效果如下图。

<图23> 12、新建一个图层,盖印图层。执行:滤镜 > 模糊 > 高斯模糊,数值为5,确定后把图层混合模式改为“柔光”,不透明度改为:30%,效果如下图。

<图24>
最后调整一些整体颜色,再适当把图层锐化一下,完成最终效果。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







