Ps实例教程-红色星球(5)
来源:一起ps
作者:一起ps吧
学习:16089人次
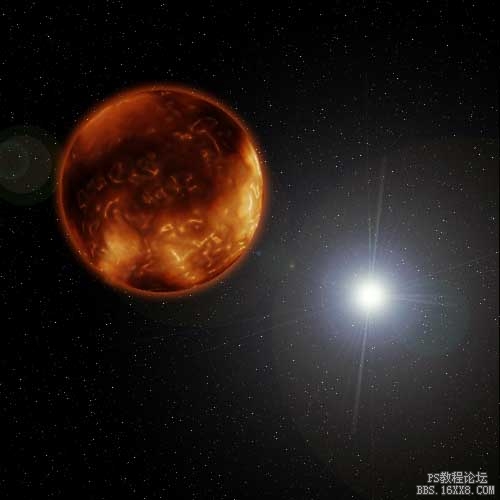
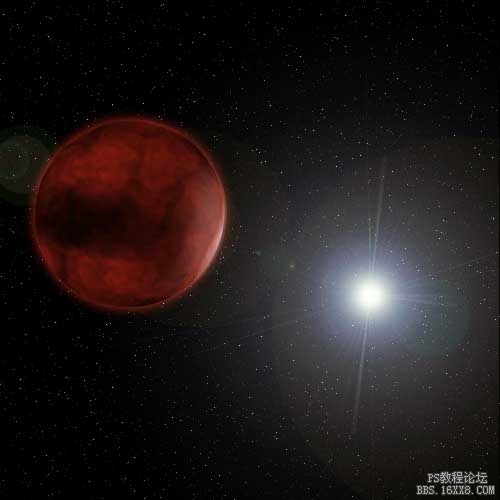
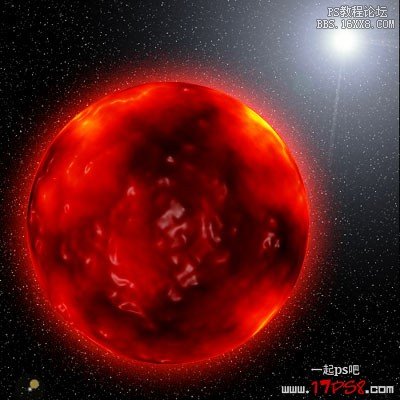
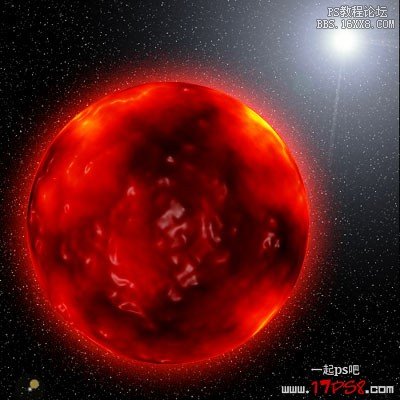
先看效果图。

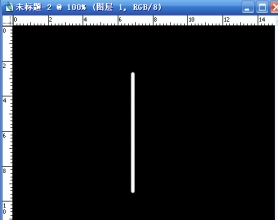
新建文档500x500像素,填充背景黑色,建新层,画一正圆选区,D键恢复默认前、背景色,滤镜>渲染>云彩。

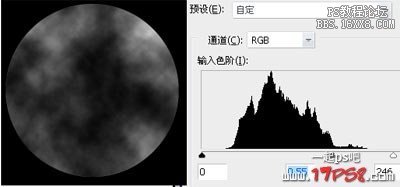
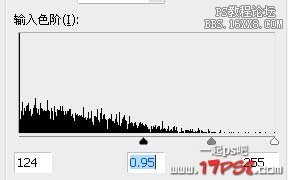
Ctrl+L色阶调整对比度。

Ctrl+B色彩平衡,下图框中3个选项依次调整,数值如下。

效果如下。

调出星球选区,滤镜>扭曲>球面化,默认设置即可,效果如下。

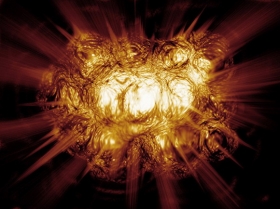
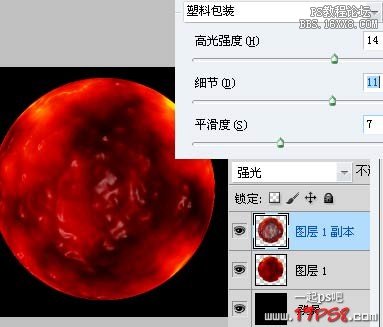
Ctrl+J复制一层,滤镜>艺术效果>塑料包装,图层模式强光。

星球制作完毕,下面制作夜空中的星星。选择背景,滤镜>杂色>添加杂色。

星星太多了,Ctrl+L去掉一些。

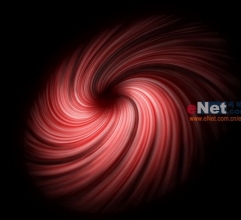
滤镜>渲染>镜头光晕。

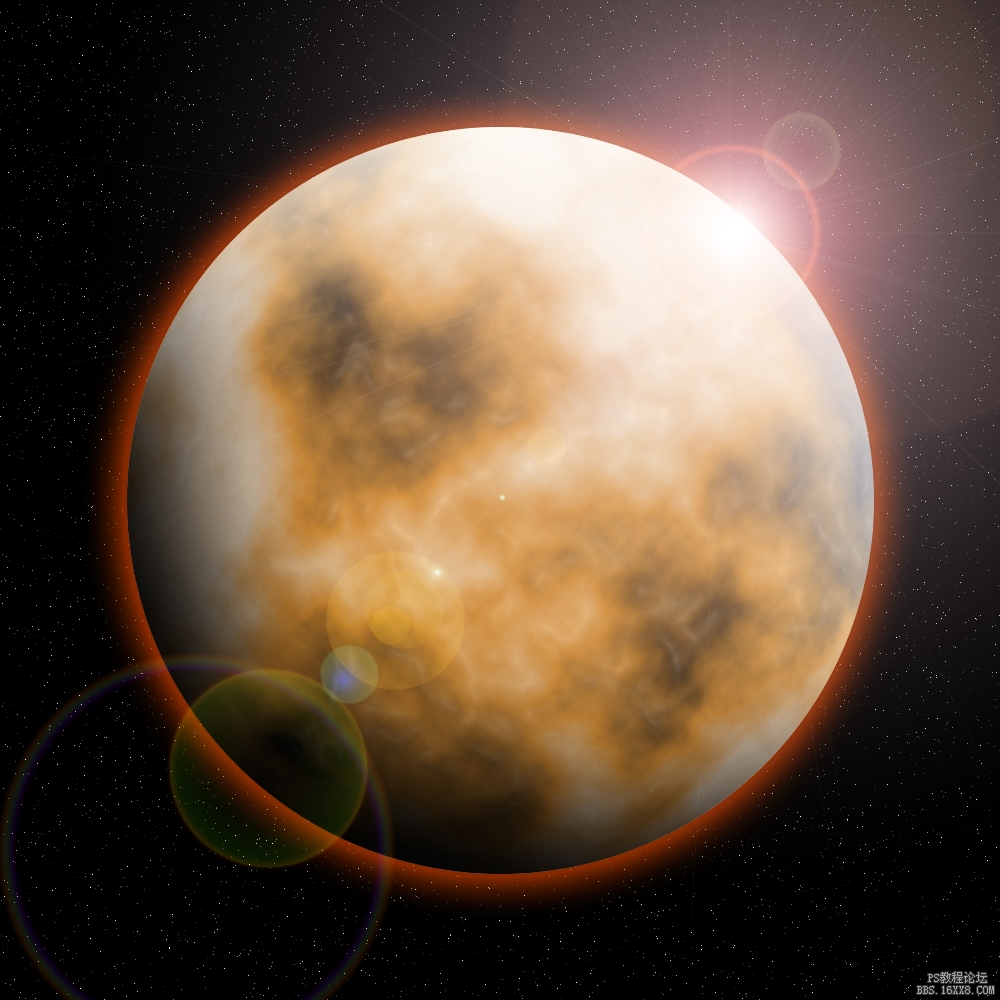
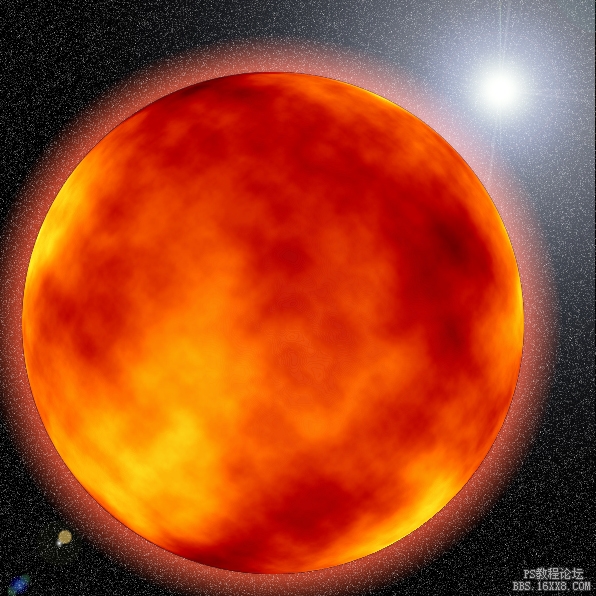
选择图层1,添加外发光图层样式,最终效果如下。

学习 · 提示
- 发评论 | 交作业 -
最新评论
净色2018-04-07 08:39
没能做出像样图那样凸出的纹理
我的作业:

回复
Jinpeng2015-12-27 03:12
Jinpeng2015-12-27 03:04
相关教程
关注大神微博加入>>
网友求助,请回答!