Ps实例教程-红色星球(3)
来源:一起ps
作者:一起ps吧
学习:16089人次
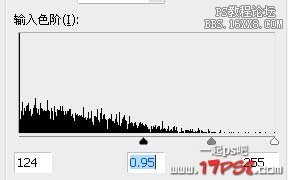
星星太多了,Ctrl+L去掉一些。

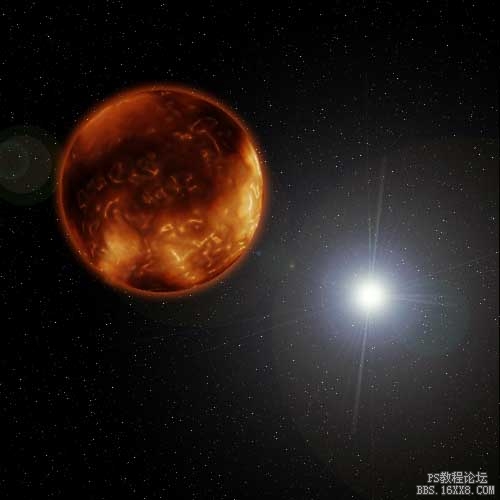
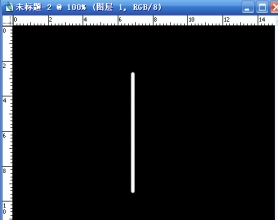
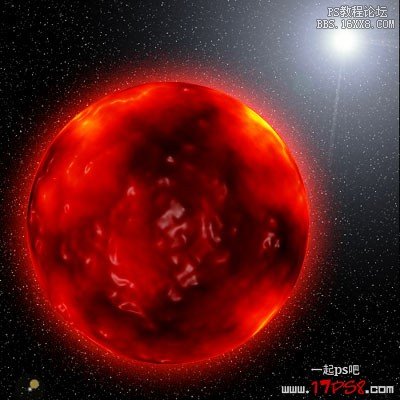
滤镜>渲染>镜头光晕。

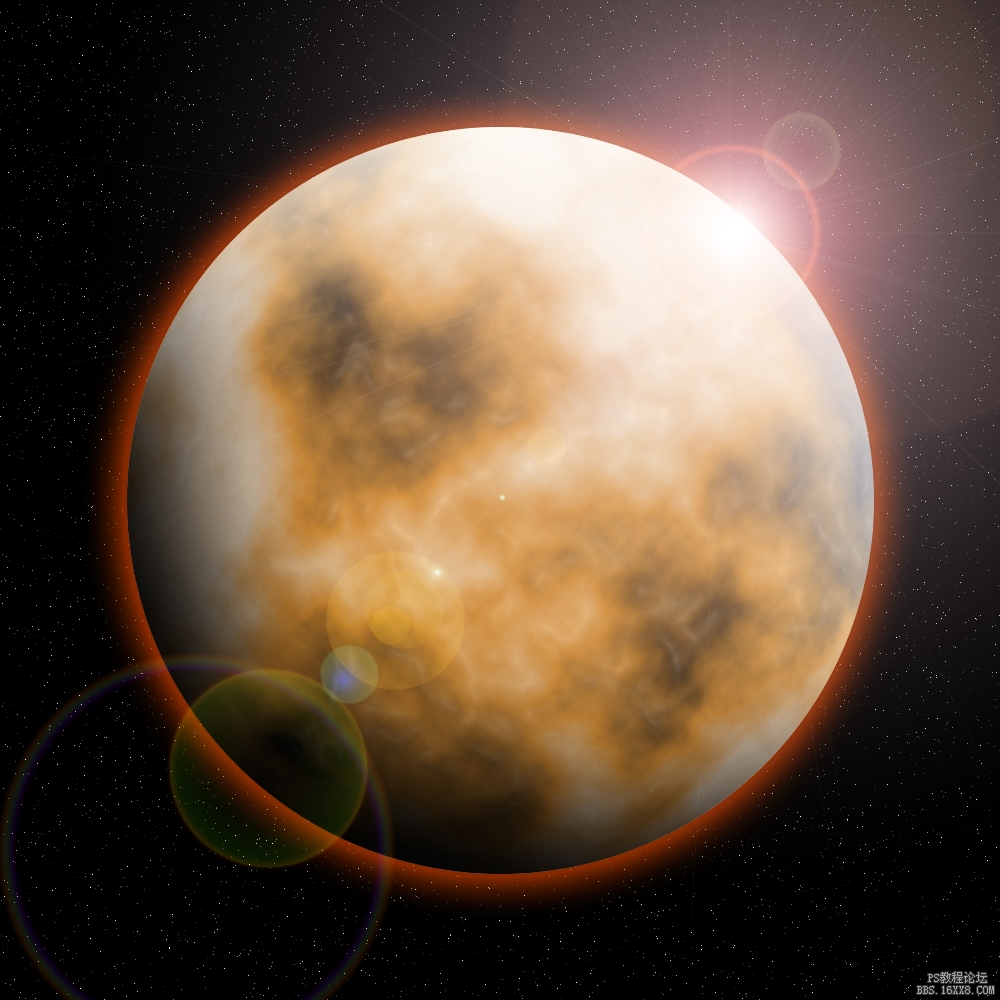
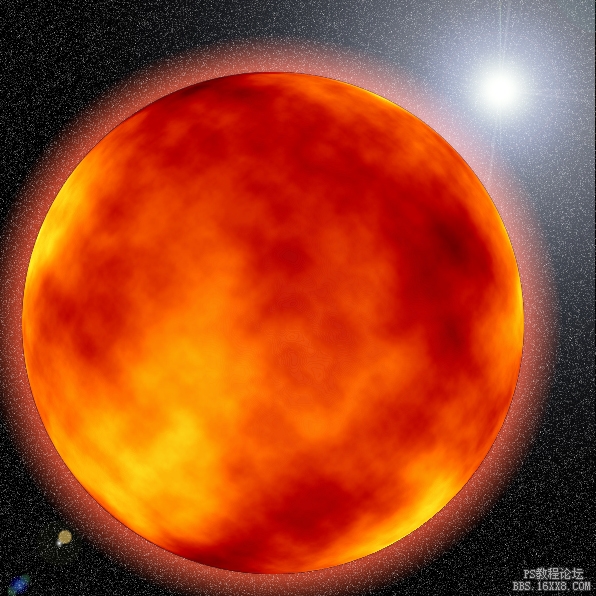
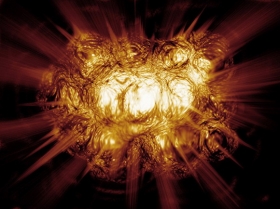
选择图层1,添加外发光图层样式,最终效果如下。

学习 · 提示
- 发评论 | 交作业 -
最新评论
净色2018-04-07 08:39
没能做出像样图那样凸出的纹理
我的作业:

回复
Jinpeng2015-12-27 03:12
Jinpeng2015-12-27 03:04
相关教程
关注大神微博加入>>
网友求助,请回答!