Ps实例教程-红色星球
来源:一起ps
作者:一起ps吧
学习:16089人次
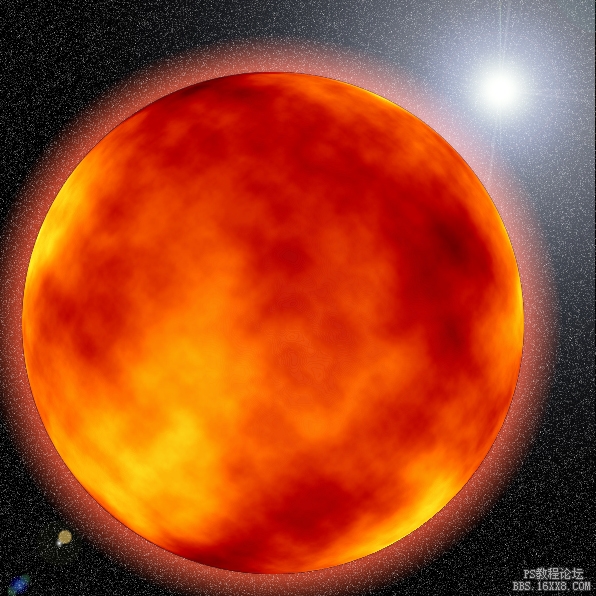
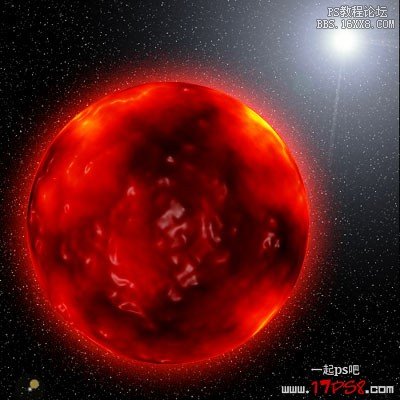
先看效果图。

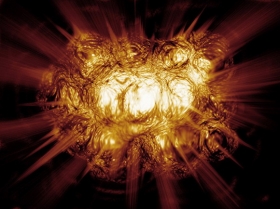
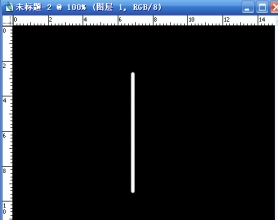
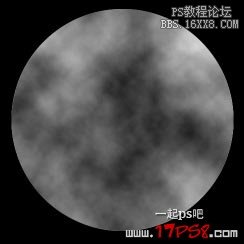
新建文档500x500像素,填充背景黑色,建新层,画一正圆选区,D键恢复默认前、背景色,滤镜>渲染>云彩。

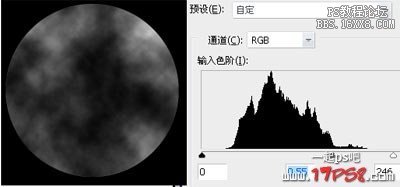
Ctrl+L色阶调整对比度。

Ctrl+B色彩平衡,下图框中3个选项依次调整,数值如下。

学习 · 提示
- 发评论 | 交作业 -
最新评论
净色2018-04-07 08:39
没能做出像样图那样凸出的纹理
我的作业:

回复
Jinpeng2015-12-27 03:12
Jinpeng2015-12-27 03:04
相关教程
关注大神微博加入>>
网友求助,请回答!