Photoshop制作简单的蓝色导航按钮(7)
来源:网络
作者:不详
学习:6954人次
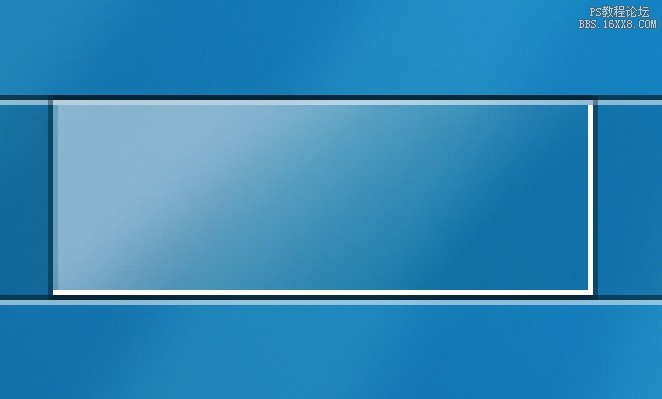
13、制作右下角高光边框:

14、添加图层蒙版,前景黑色背景白色。拖动得到如下效果:

15、复制做好的按钮,再打上文字,完成最终效果:


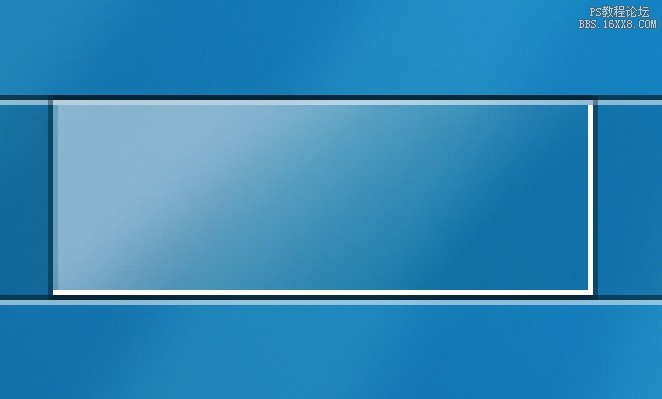
14、添加图层蒙版,前景黑色背景白色。拖动得到如下效果:

15、复制做好的按钮,再打上文字,完成最终效果:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







