Photoshop制作简单的蓝色导航按钮(2)
来源:网络
作者:不详
学习:6954人次
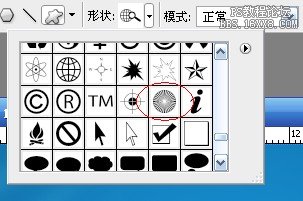
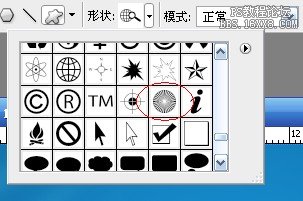
2、添加散射光条文。新建一层,左边工具栏选择-圆角矩形按钮-自定义形状按钮。找到下面这个形状,如果没有可以点击右边的小箭头,追加形状。

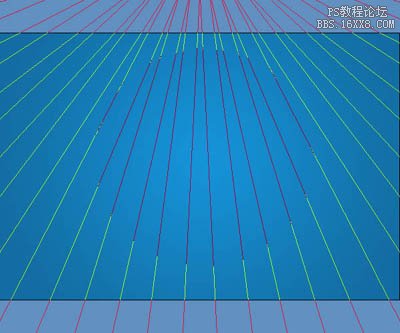
3、选中并在图层上拖动得到如下效果:

4、前景色设为白色(#ffffff),选择钢笔工具,右击路径--填充路径。得到下图:


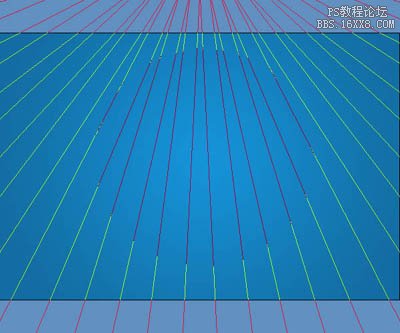
3、选中并在图层上拖动得到如下效果:

4、前景色设为白色(#ffffff),选择钢笔工具,右击路径--填充路径。得到下图:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







