图标制作,制作形象的手指指纹图标
本篇教程通过PS制作一款形象的手指指纹图标,在手机支付大行其道的今天,我们动动手指就可以完成一笔交易,与我们密切相关的指纹如何制作出来呢?我们需要用到PS中的路径等操作来制作,十分的形象,制作起来难度中等,感兴趣的同学一起通过教程来练习一下。
效果图:

操作步骤:
第1步
根据指纹图标的使用场景,确定图标大小(我是在84px的矩形参考线范围内绘制的)绘制一个4px宽,56px高, 2px圆角 的圆角矩形(坐标确保是整数,且考虑到适配,如果是在@2x下绘制,长短等尺寸最好是4的整数倍

第2步
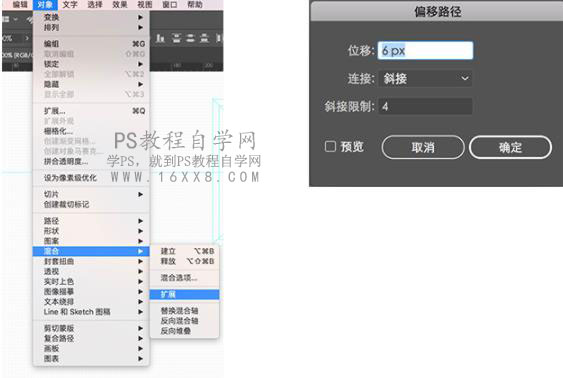
使用偏移路径(计算好每个圆角矩形线框之间的距离,在这里我用的所有线条宽度为4px,间隔为4px)绘制最大的和第二小的圆角矩形线框,之后删除第1步中绘制的圆角矩形,用钢笔工具重新绘制(确保其为描边状态, 方便后续绘制)



第5步
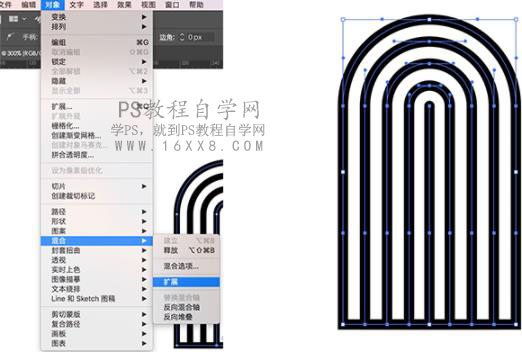
再绘制个更大的同心圆,使用直接选择工具选中全部后,按住Alt/Option键选择路径查找器中的轮廓按钮,再次选中全部,在顶部工具栏中恢复4px描边,并删除多余锚点及外围的同心圆,并将所有路径端点改为圆头端点,到此为止,大功告成一大半

第6步
最后一步一加入断点,这本身不难,但我们一定要努力做到更好更严谨,使得每个断点间隔一-样大,怎么实现呢?使用描边中的虚线,耐心一些,选中每个指纹圆弧的路径,在保证间隔大小一样的情况下,一个一个调整,我这里是设置了10px的间隙,最后得到了这样一款完美的指纹图标。

完成:

一个指纹图案就制作完成了,同学们快来试试吧。
学习 · 提示
相关教程






