Photoshop制作简单的蓝色导航按钮(6)
来源:网络
作者:不详
学习:6954人次
11、复制上面的图层,清除图层样式,添加如下样式:

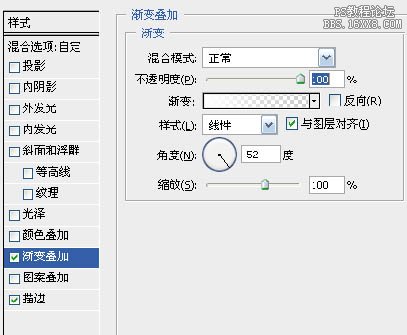
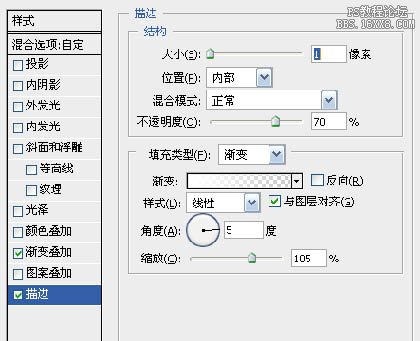
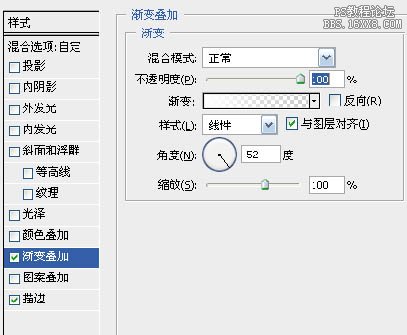
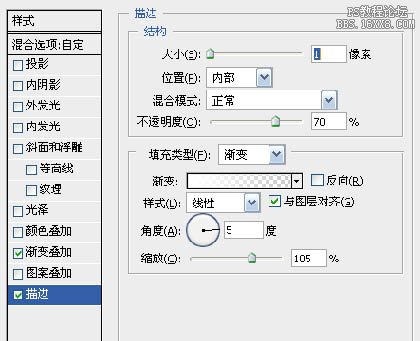
12、渐变叠加,颜色由白色 到透明。描边:



12、渐变叠加,颜色由白色 到透明。描边:


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







