Photoshop制作水晶风格网站导航条(6)
来源:PS真功夫
作者:不详
学习:6820人次
16、渐变叠加:
#e6e6e6 和 #ffffff。

17、描边: #5e80a3。

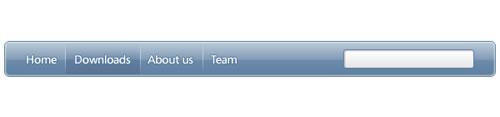
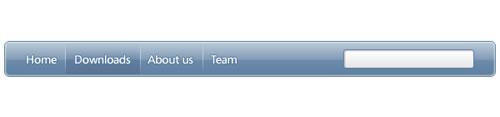
18、这就是它应该呈现的样子。

19、在形状内输入“search”使用Segoe字体,大小为 12pt 颜色#7b7b7b。

17、描边: #5e80a3。

18、这就是它应该呈现的样子。

19、在形状内输入“search”使用Segoe字体,大小为 12pt 颜色#7b7b7b。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!