Photoshop制作水晶风格网站导航条(5)
来源:PS真功夫
作者:不详
学习:6820人次
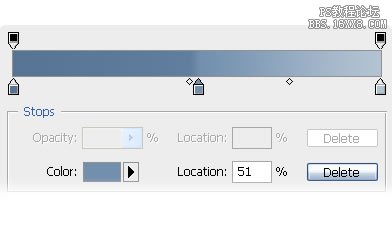
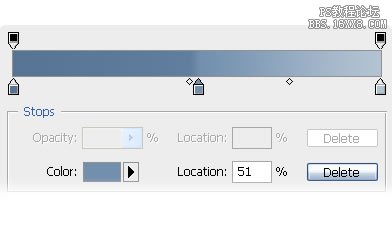
12、现在给这个层应用混合模式渐变叠加使用颜色:
#567595, #728fae #b3c3d3。

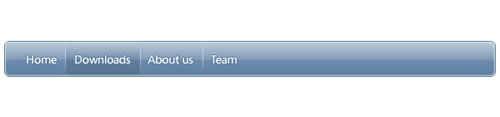
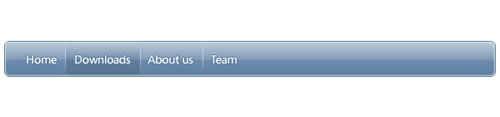
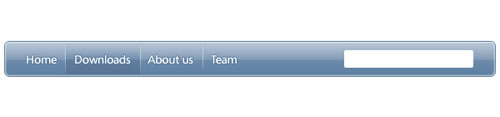
13、这就是它应该呈现的样子。

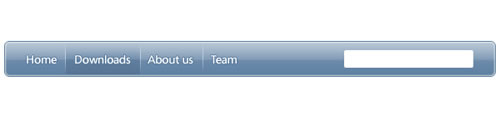
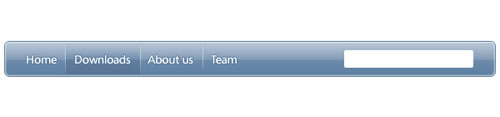
14、现在使用矩形选框工具2px的半径绘制一个小矩形使用#ffffff填充。

15、应用如下的层效果到形状图层: 内发光(混合模式:叠加)。


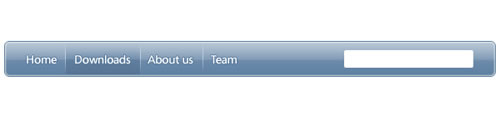
13、这就是它应该呈现的样子。

14、现在使用矩形选框工具2px的半径绘制一个小矩形使用#ffffff填充。

15、应用如下的层效果到形状图层: 内发光(混合模式:叠加)。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!