Photoshop制作水晶风格网站导航条
来源:PS真功夫
作者:不详
学习:6820人次
网站制作中导航栏的设置非常重要。漂亮的导航按钮和菜单会给网站增色不少。下面介绍一款精致的水晶风格按钮的制作。作者不仅介绍了按钮的制作还介绍了文字部分的制作方法,非常值得学习。
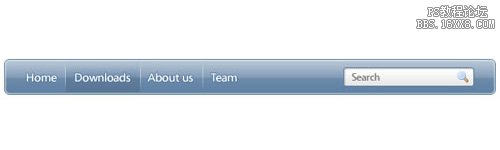
最终效果

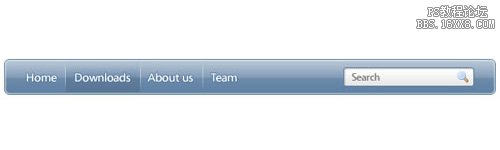
1、创建一个新文件600 * 140px。现在选择圆角矩形工具制作一个圆角矩形如下图。

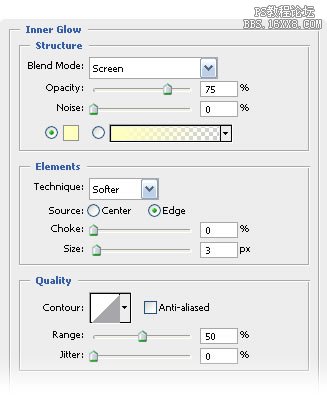
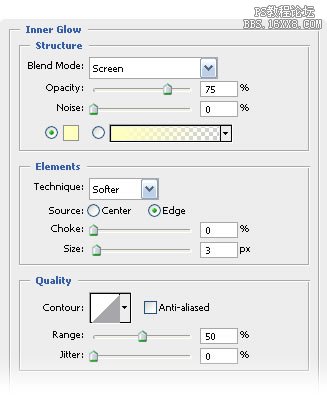
2、应用层样式:内发光,混合模式:滤色,方法:柔和。

最终效果

1、创建一个新文件600 * 140px。现在选择圆角矩形工具制作一个圆角矩形如下图。

2、应用层样式:内发光,混合模式:滤色,方法:柔和。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!