Photoshop制作水晶风格网站导航条(2)
来源:PS真功夫
作者:不详
学习:6820人次
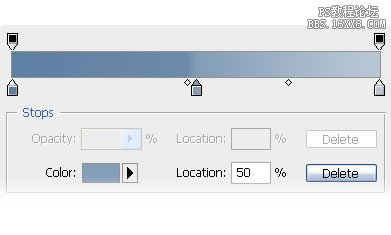
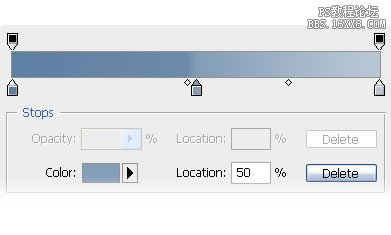
3、渐变叠加:颜色设置为:#5e80a3,#839db8,#b8c7d6。

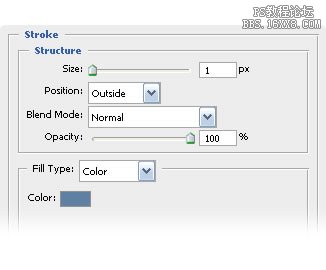
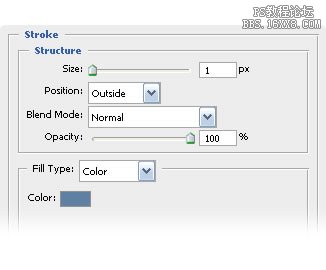
4、描边: #5e80a3。

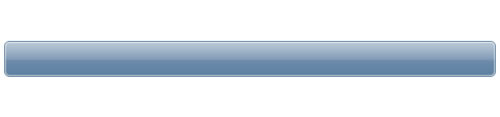
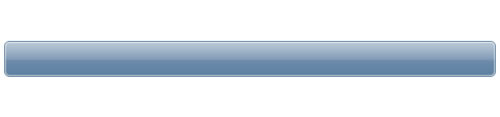
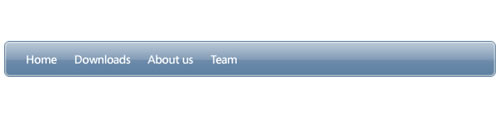
5、这就是它应该呈现的样子。

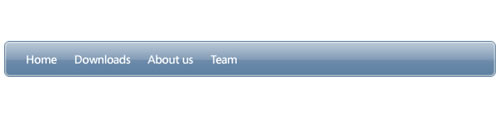
6、现在打上菜单文字,字体Segoe,大小:14 pt,颜色白色#ffffff。


4、描边: #5e80a3。

5、这就是它应该呈现的样子。

6、现在打上菜单文字,字体Segoe,大小:14 pt,颜色白色#ffffff。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!