Photoshop教程:打造清爽蓝紫色人物图片(3)
原创本教程介绍清爽的单色调色方法。过程非常简单:先简单的美化一下人物。然后用渐变映射来现实色彩转换,最后稍微调暗一下画面的明暗关系,并使加强一下质感即可。
原图

<点小图查看大图>
最终效果

<点小图查看大图>
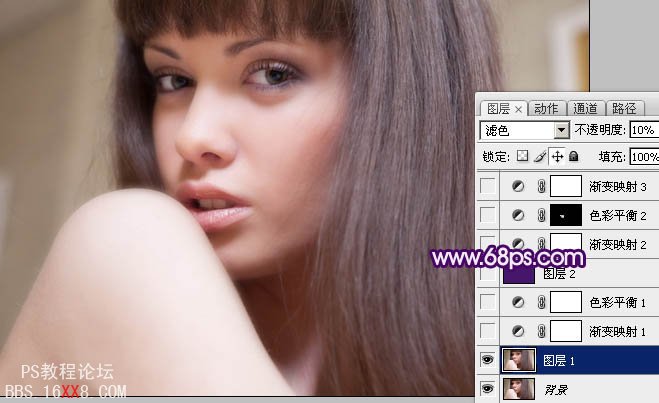
1、打开原图素材,按Ctrl + J 把背景图层复制一层,图层混合模式改为“滤色”,不透明度改为:10%,效果如下图。

<图1>
2、创建渐变映射调整图层,颜色设置如图2,确定后把图层混合模式改为“颜色”,不透明度改为:50%,效果如图3。

<图2>

<图3>
3、创建色彩平衡调整图层,对中间调及高光进行调整,参数设置如图4,5,效果如图6。

<图4>

<图5>

<图6>
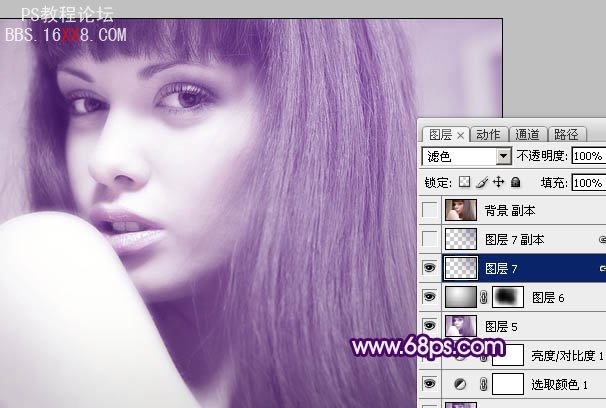
4、新建一个图层,填充颜色:#45166C,图层混合模式改为“滤色”,不透明度改为:30%,效果如下图。

<图7>
5、创建渐变映射调整图层,颜色设置如图8,确定后把图层混合模式改为“变亮”,不透明度改为:80%,效果如图9。

<图8>

<图9>
6、用钢笔工具把人物嘴唇部分抠出来,转为选区后按Ctrl + Alt + D 羽化1个像素。然后创建色彩平衡调整图层,对中间调及高光进行调整,参数设置如图11,12,效果如图13。

<图10>

<图11>

<图12>

<图13>
7、创建渐变映射调整图层,颜色设置为黑白,确定后把图层混合模式改为“柔光”,不透明度改为:30%,效果如图15。

<图14>

<图15>
8、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 > 其它 > 自定,数值为默认如图16,确定后把图层不透明度改为:30%,效果如图17。

<图16>

<图17>
9、创建可选颜色调整图层,对洋红进行调整,参数设置如图18,效果如图19。

<图18>

<图19>
10、新建一个图层,盖印图层。图层混合模式改为“滤色”,不透明度改为:10%,效果如下图。

<图20>
11、新建一个图层,选择渐变工具,由画布中心向边角拉出白色至黑色径向渐变。确定后把图层混合模式改为“正片叠底”,不透明度改为:30%,加上图层蒙版,用黑色画笔把中间部分擦出来,效果如下图。

<图21>
12、新建一个图层,图层混合模式改为“滤色”,把前景颜色设置为:#45166C,用画笔把图22所示的选区部分涂上颜色,效果如图23。

<图22>

<图23>
最后调整一下整体颜色,完成最终效果。

学习 · 提示
相关教程









