几个平面设计中光效背景的实例教程(5)
光的特效在平面设计中是较为常用的视觉元素,在设计作品中合理地添加这些光效,可以使你的作品绚丽多彩,增强视觉冲击力。
光的视觉特效比较多,闪电、光芒、火焰、光晕等都属于光的视觉特效范畴。
该范畴的特效所呈现出的特点也不同,列如闪电划破天空时,夸张的裂纹外形;火焰熊熊燃烧时多变的层次;
光晕特效产生的华丽光芒等...在制作时首先得分析它们的外观形态,然后根据特征进行制作,这样才能在画面中真实、有效地表达出光的效果。
由于篇幅有限,下面我通过几个案例来解析平面设计时常用的几个光的元素:
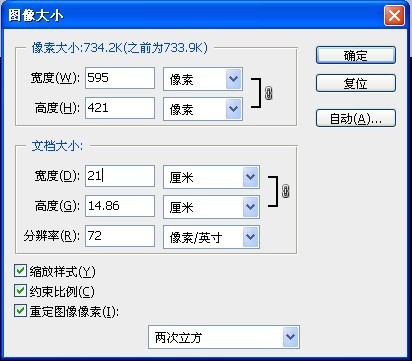
新建文件:

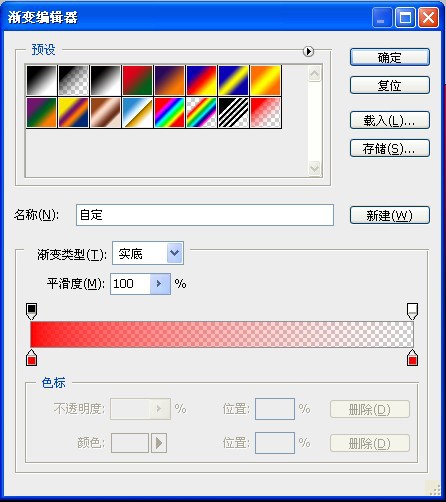
调出以下透明渐变

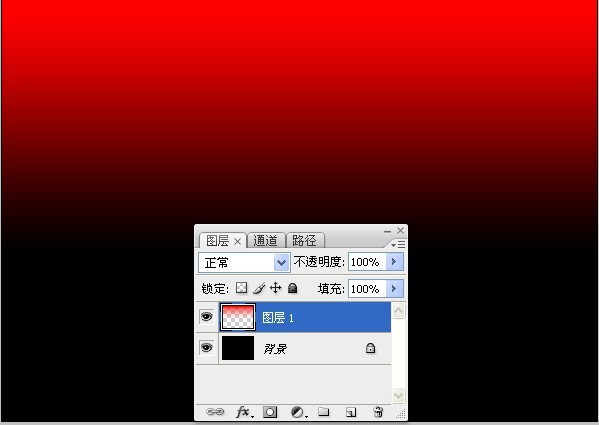
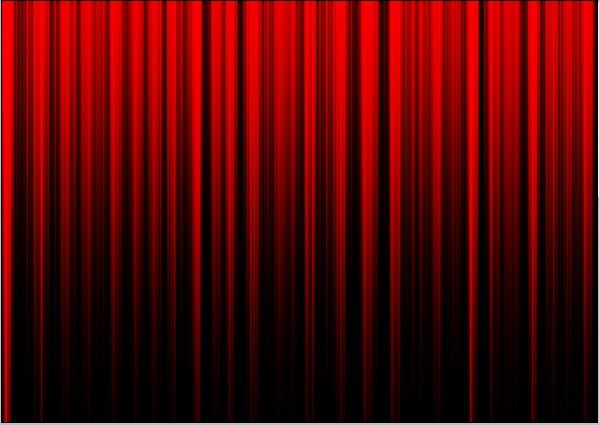
效果如图:

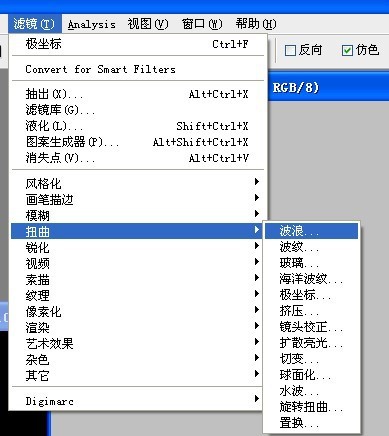
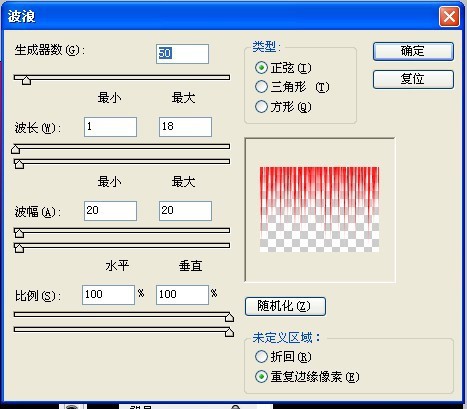
执行扭曲——波浪滤镜

参数设置如下:

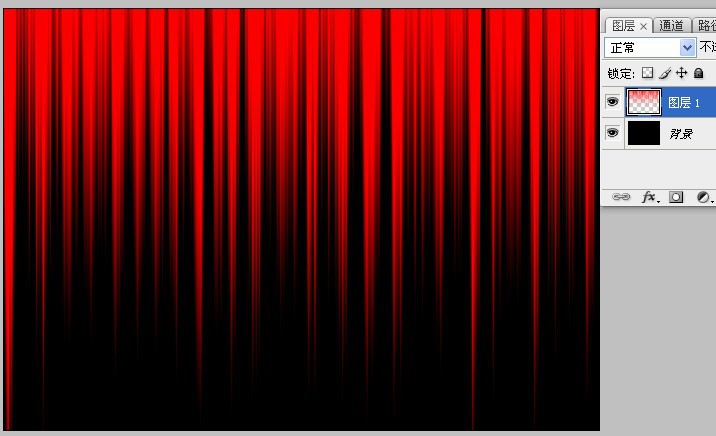
效果如图:

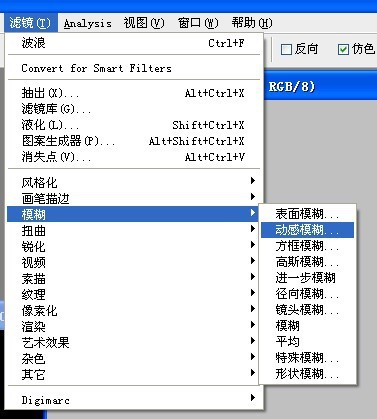
执行:模糊——动感模糊滤镜

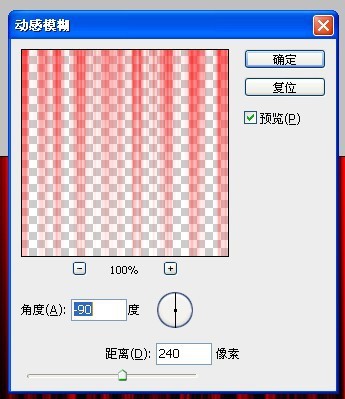
参数设置如下:

效果如图:

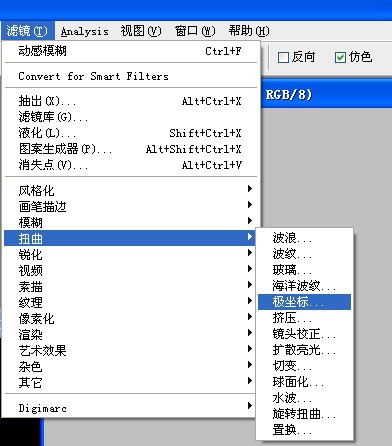
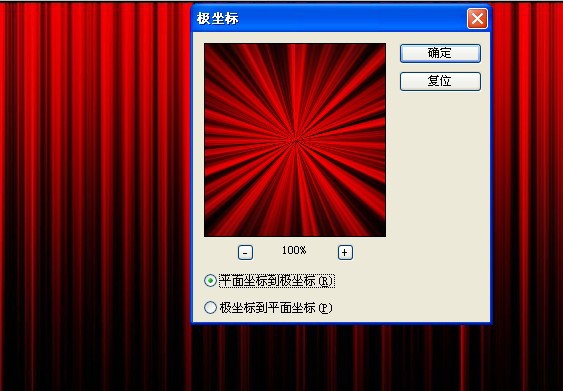
执行:滤镜——扭曲——极坐标

参数如下:

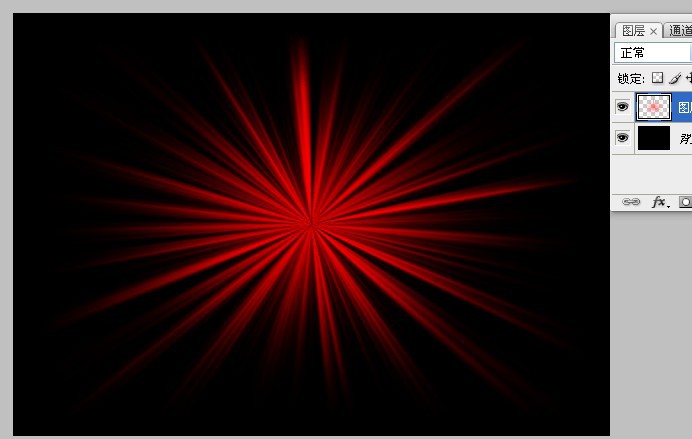
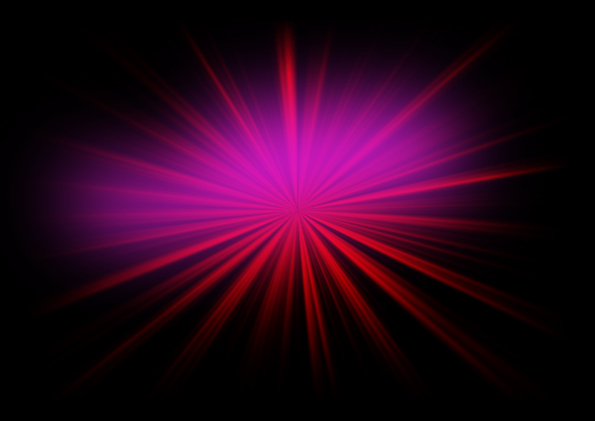
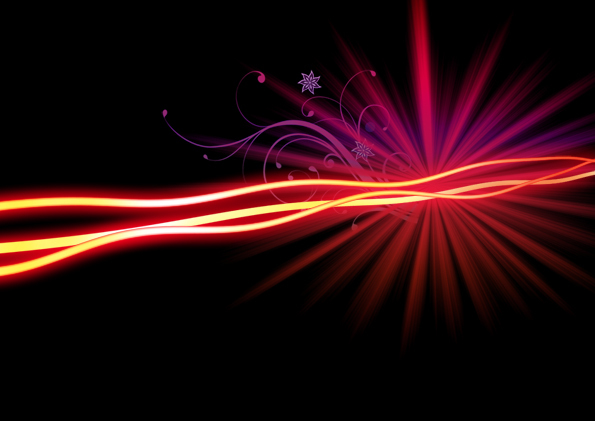
效果如图所示:

用柔边紫色画笔随意画两笔(注意新建图层)颜色不是固定的,根据自己喜好

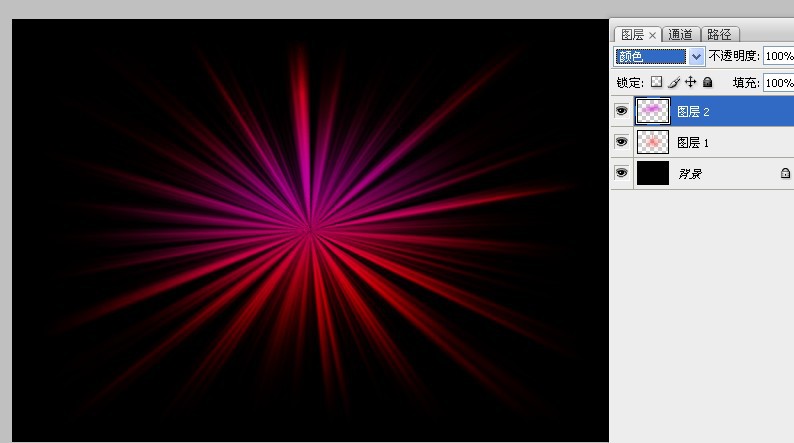
混合模式改为:颜色模式

加上一点藤蔓装饰

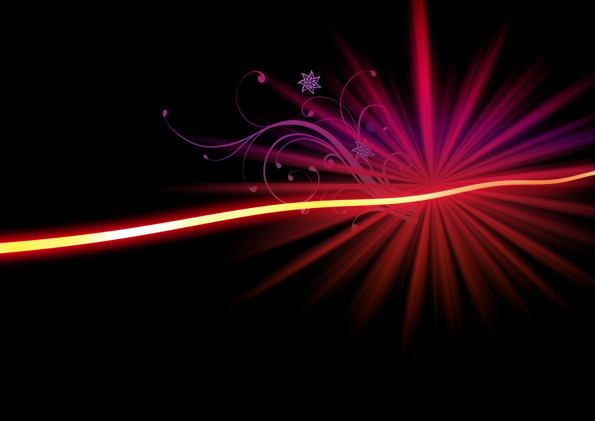
如图画出一个条形,也可以画条直线扭曲下,随意填充一个亮点的渐变

设置个外发光(我这里外发光设置的是红色)

再复制几条出来

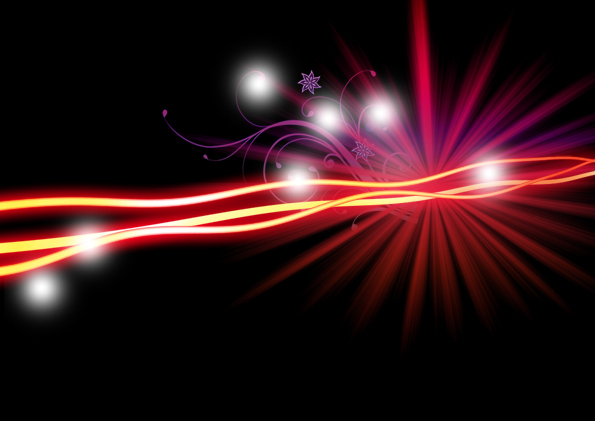
用白色柔边画笔点几下(新建图层)

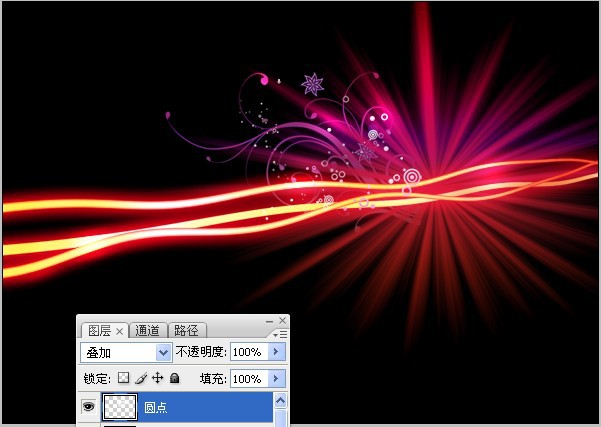
把白色圆点的混合模式改为:叠加

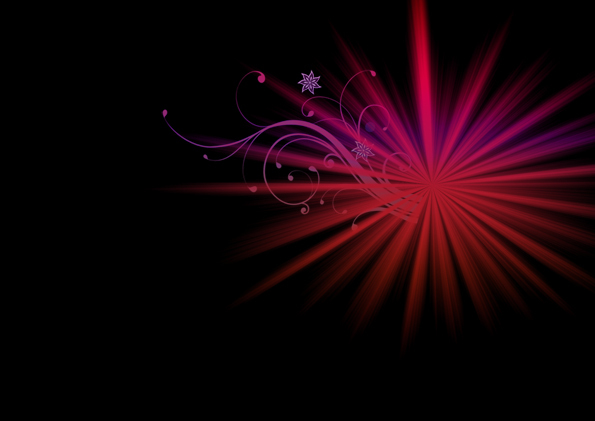
加上点装饰素材(随便什么都可以)

打开素材:

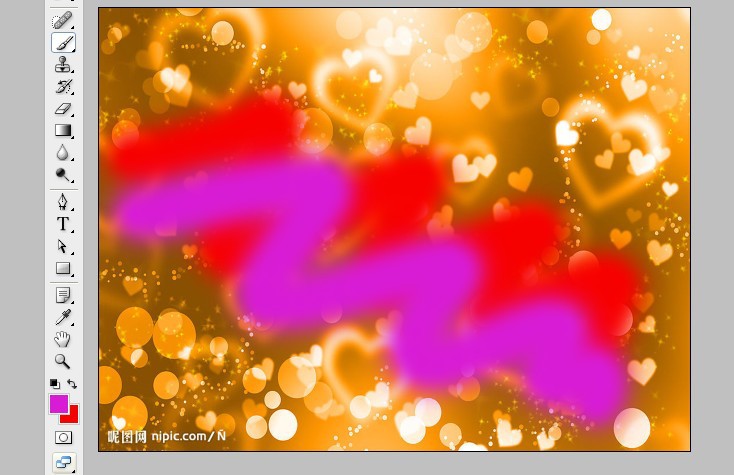
用红色柔边画笔随意在画面上画两笔

再用紫色柔边画笔随意在画面上画两笔

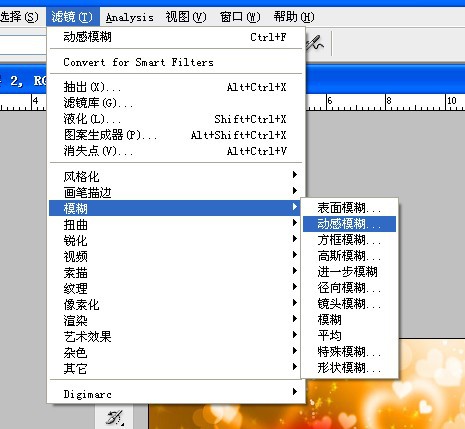
执行滤镜——模糊——动感模糊

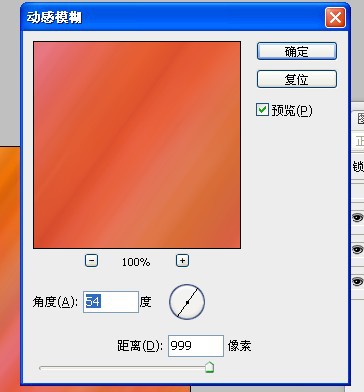
参数如下:

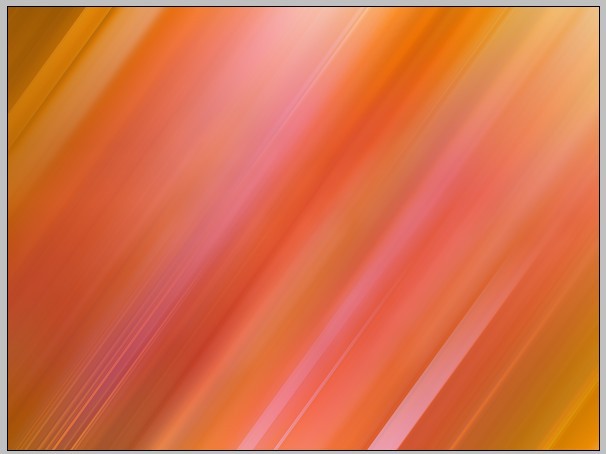
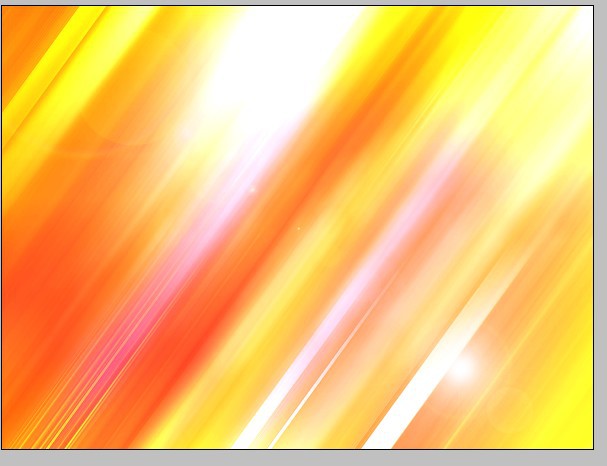
效果如图:

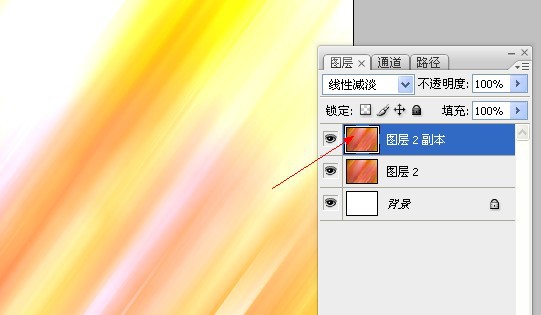
复制一层(改变下图层混合模式)线性减淡

再复制一层,模式改为强光

效果如图:

加一个镜头光晕:(可加可不加)

效果如图:

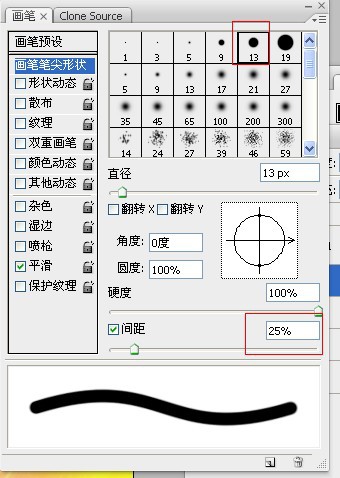
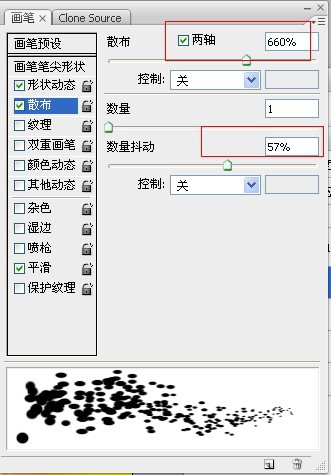
设置前景为白色,打开画笔调板

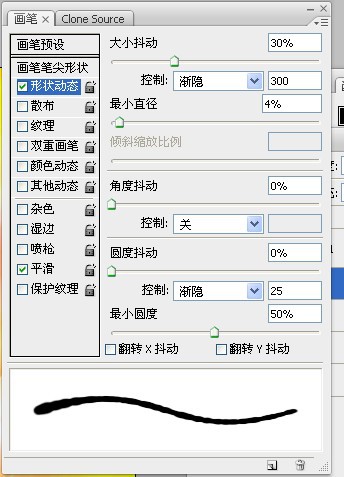
参数设置如下;


在画布上随意画一下,注意是斜的方向

多画几次,以求梦幻效果:

如图所示:

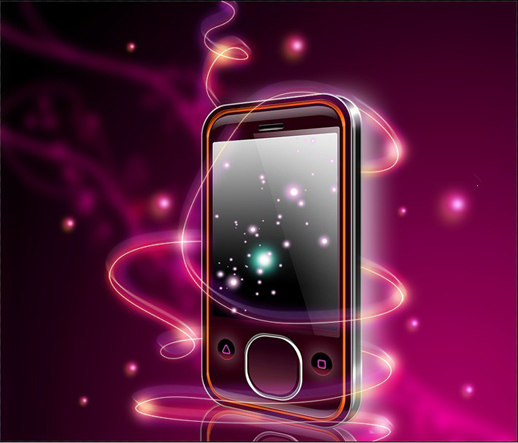
最后加个人物素材就可以(人物这些随便你发挥)
改变色相啊之类的都可以

我为什么要把这些素材给加上去,大家都看到了,
很多教程中只是单一的教你怎么去做一些特效,但是有的朋友学了之后,不会应用到设计当中去
所以老是听到很多朋友抱怨:这些特效学了没用,
呵呵,不是没用,而是你没灵活去用。
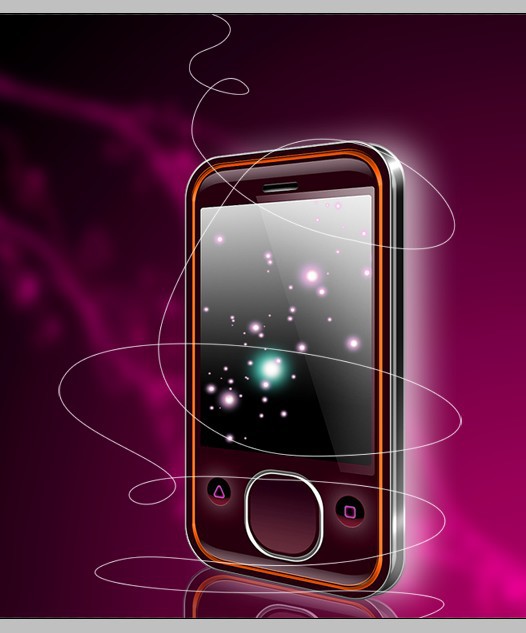
打开素材:

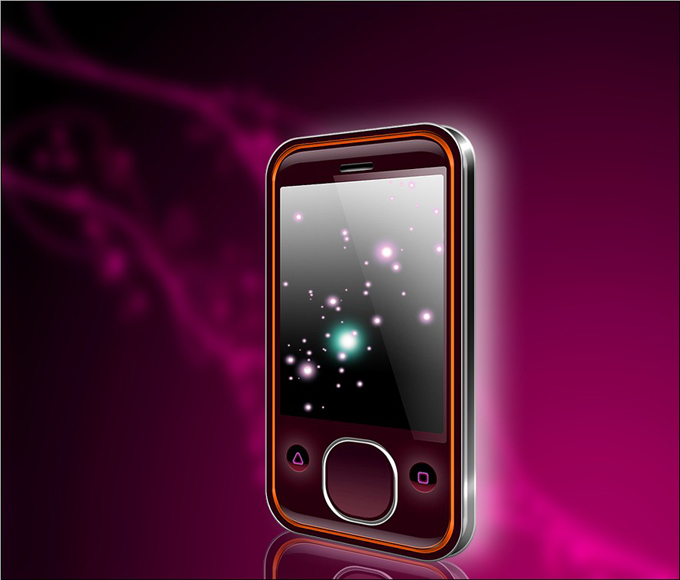
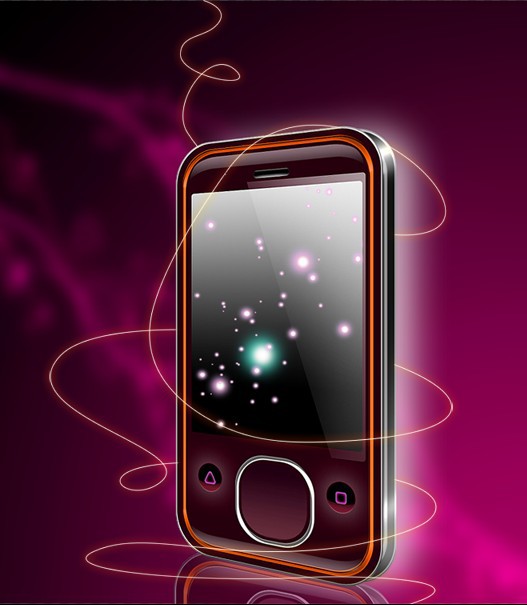
导入一个手机做参照物,这里你也可以用人物来代替

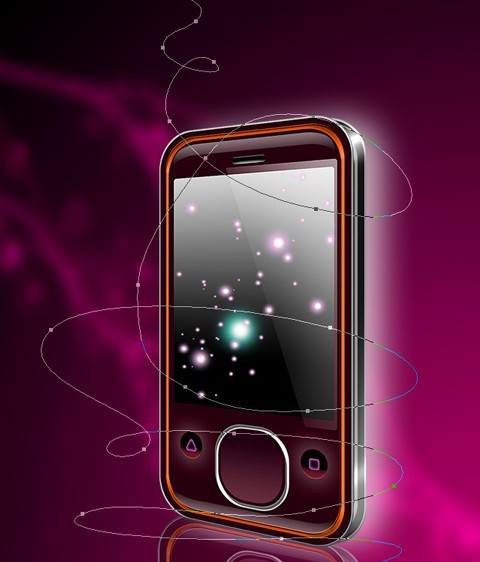
用钢笔画出如下路径:

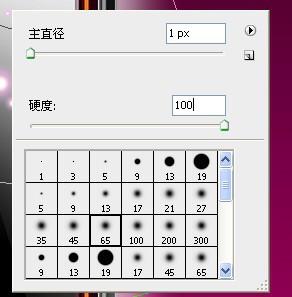
设置一个像素的白色画笔

描边刚才的路径:

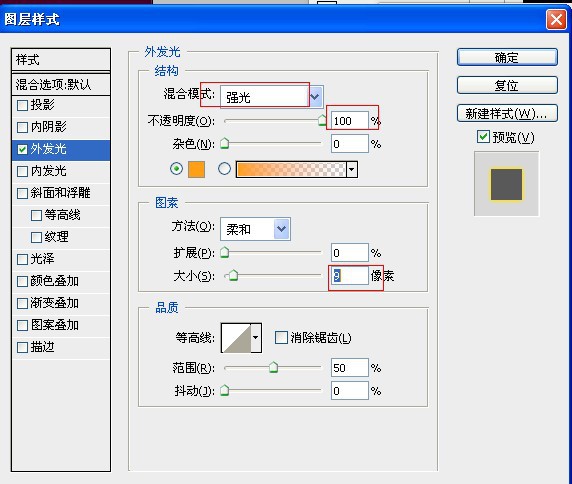
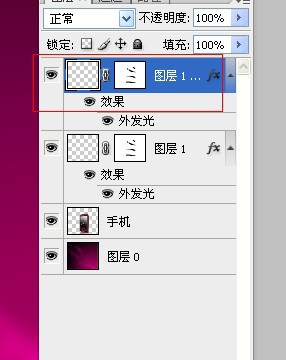
对这个线条进行外发光设置:

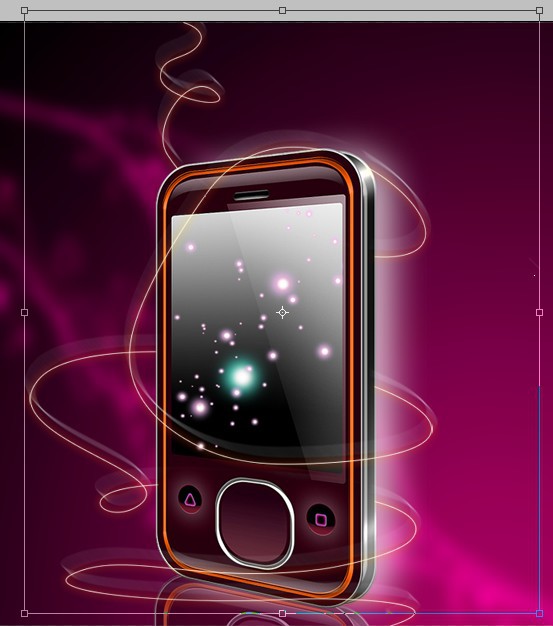
效果如图:

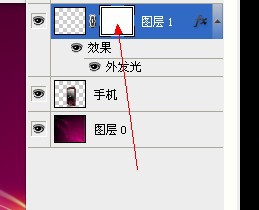
添加一个蒙版

把不需要的地方蒙版

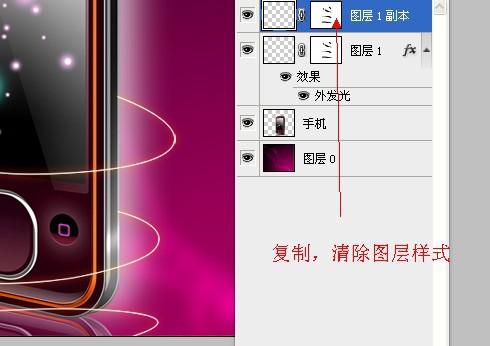
再复制一个刚才的图层出来

清除图层样式

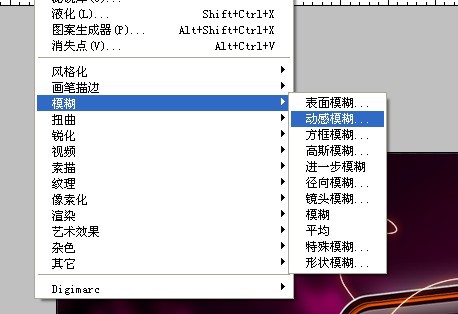
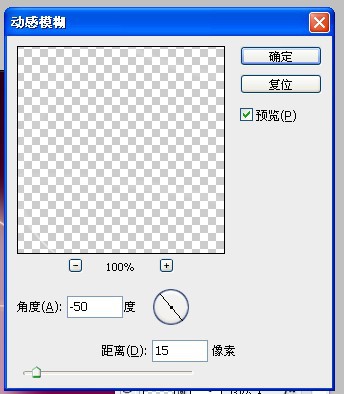
设置:模糊——动感模糊

参数如下:

效果如图;

把它移动到上面(或者下面,都可以)

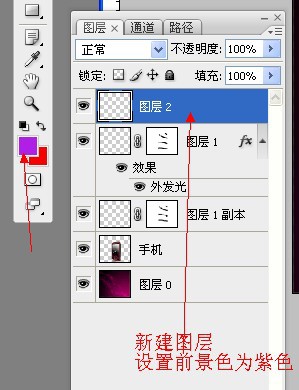
新建一个图层,设置前景为浅紫色

画笔参数设置如下:

涂抹刚才我们动感模糊的那一层就可以

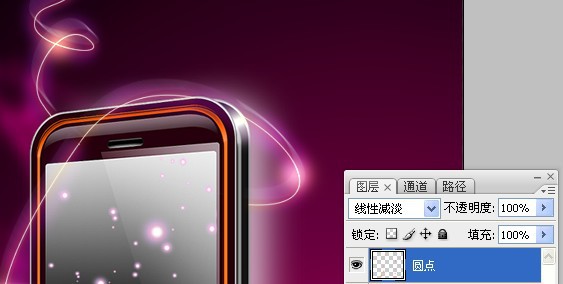
然后把刚才涂抹的那一层模式改为线性减淡

用橙色柔边画笔在线条上随意画几点

把圆点的模式改为线性减淡

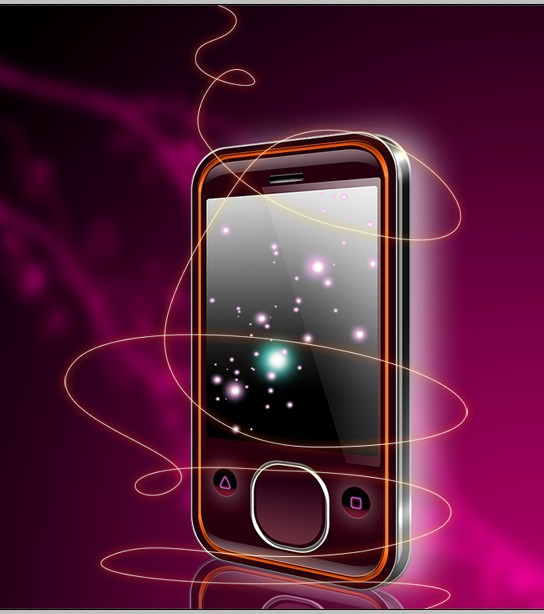
效果如图:

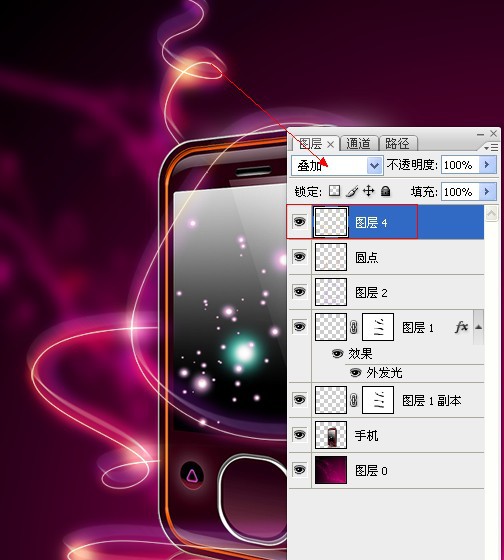
新建一个图层,模式改为叠加(这一步后改也可以)

用浅橙色柔边画笔画出如下的效果:

把模式改为:叠加

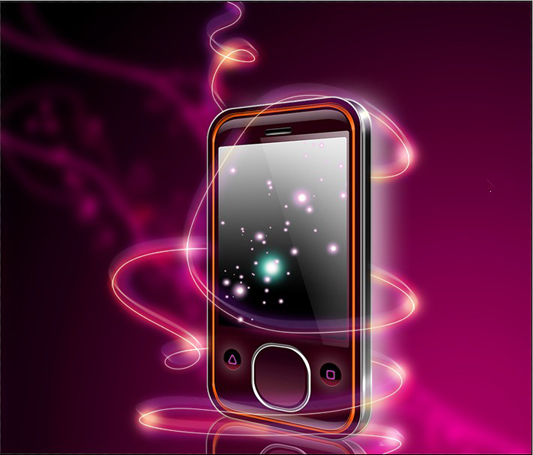
效果如图:

再在手机的旁边装饰几个圆形圆点就ok了

再来讲一组光效效果:
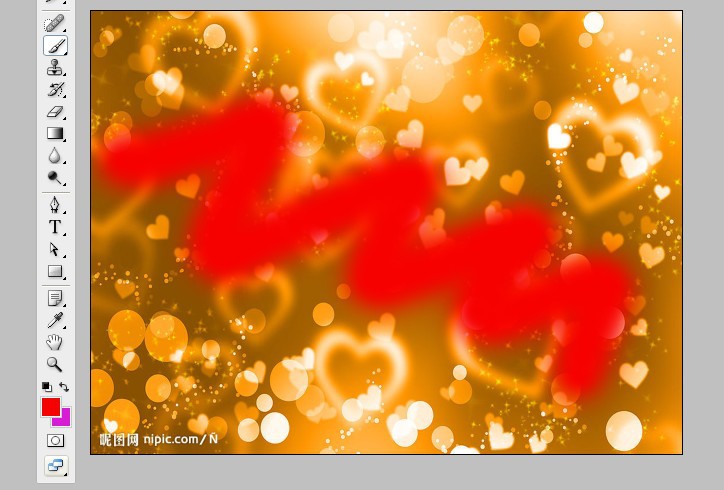
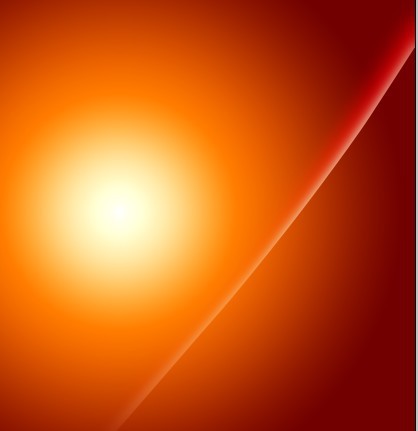
打开下面的背景素材(也可以自己做)

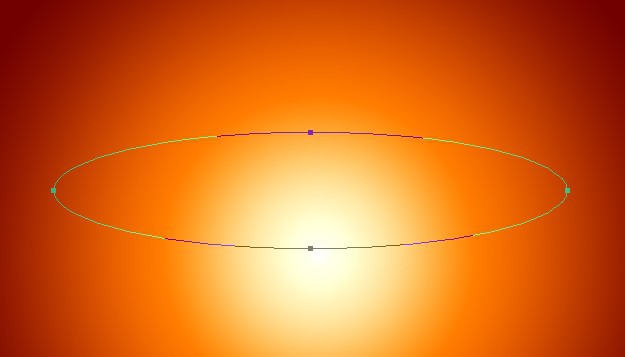
圆形路径画一个椭圆:

设置如下:(描边)

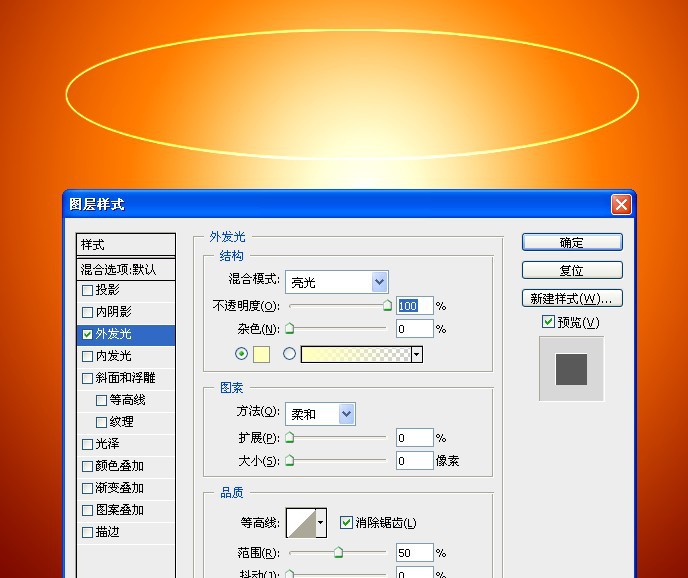
填充一个外发光

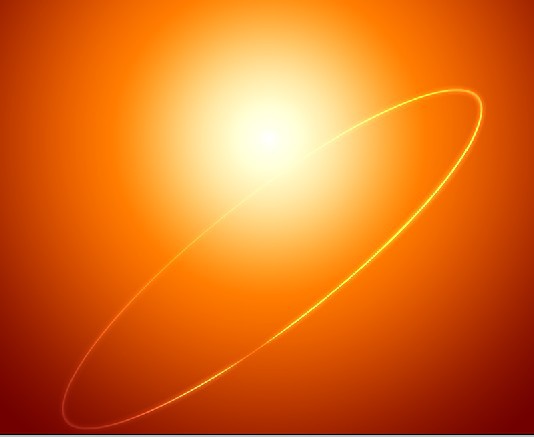
旋转下,效果如图:

随便放个素材做演示:

把不要的地方蒙版一下:

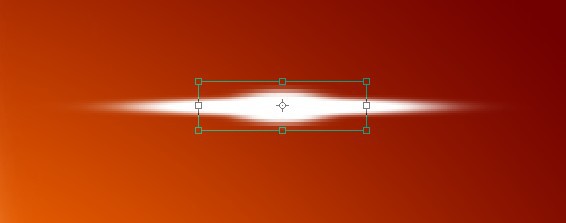
用柔边画笔画一点:

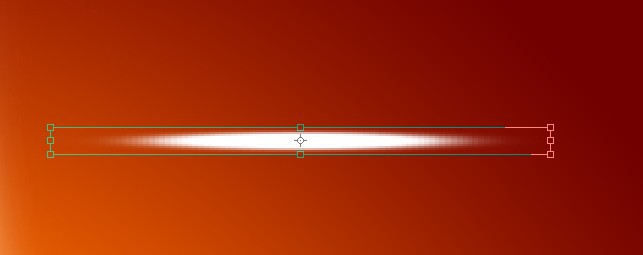
拉长:

中心复制一个:

合并后,高斯模糊一下:

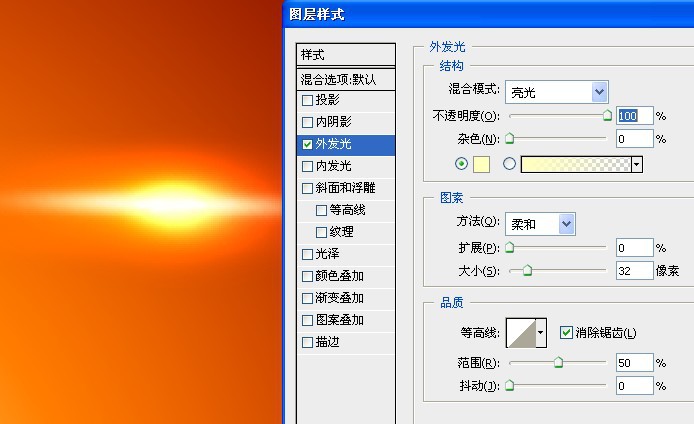
添加图层样式:

效果如图:

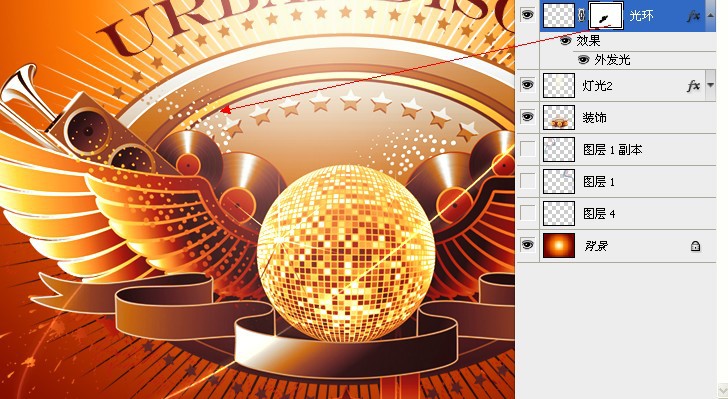
放在合适的地方,效果:

复制一个,翻转,方法都是一样的

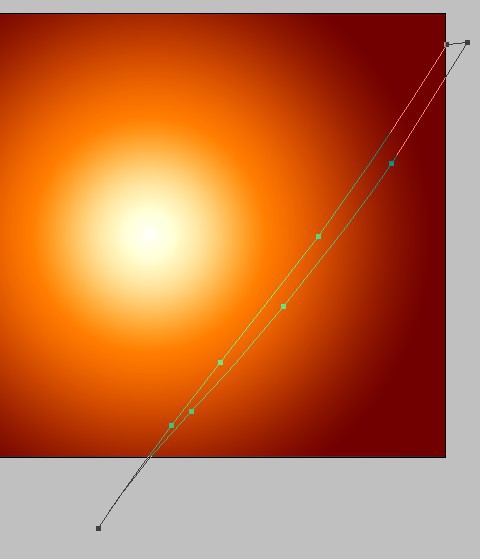
然后在用钢笔工具画出如下效果:

转成选区

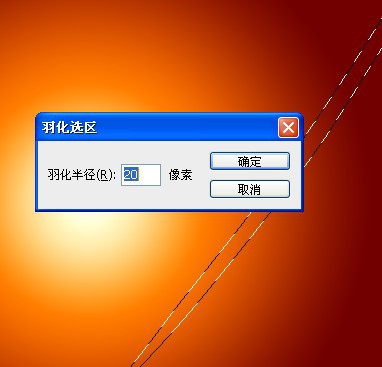
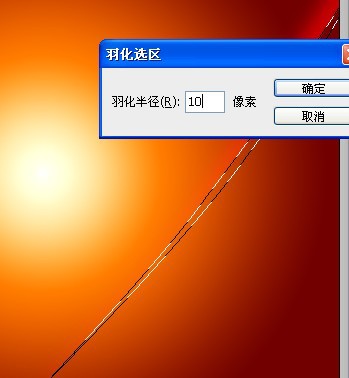
羽化一下:

随意填充一个颜色:

再减去一部分

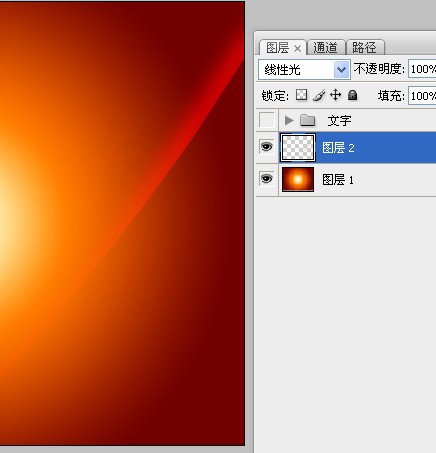
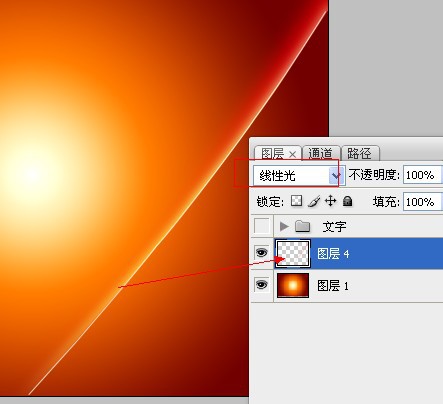
模式改为:线性光

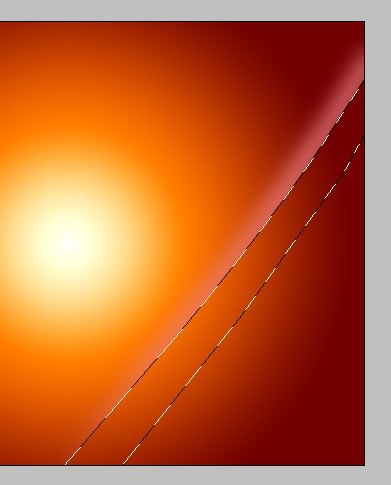
用钢笔工具画出如下图形:

转为选区后再羽化一下:

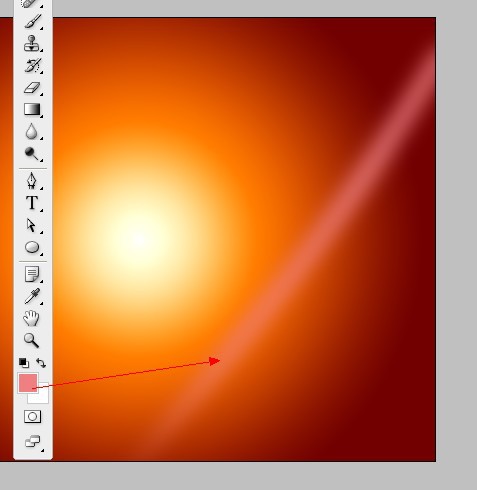
填充一个浅色

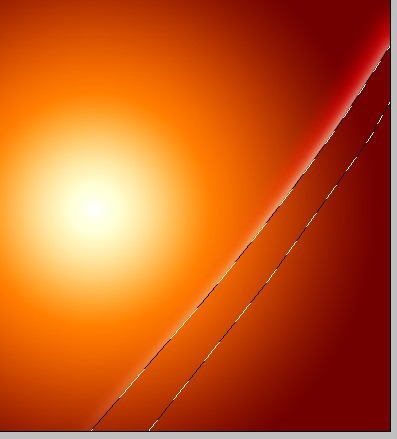
再减去一部分,如图所示:

此时效果如图:

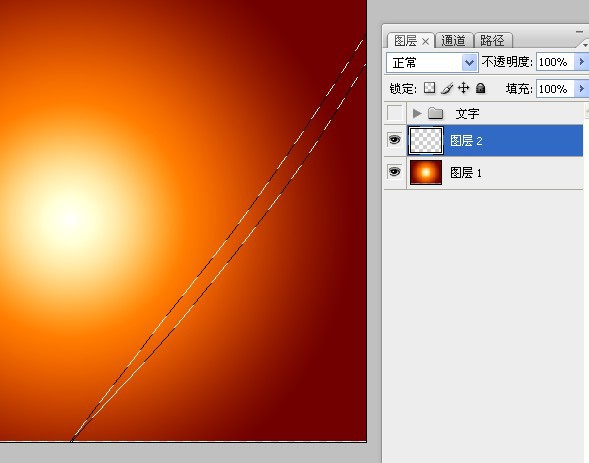
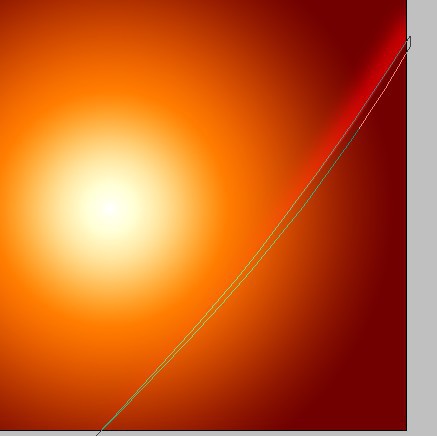
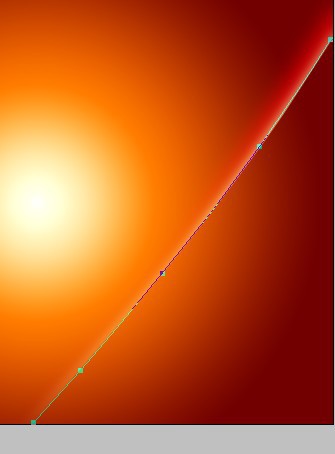
在边缘的地方用钢笔画一条曲线:

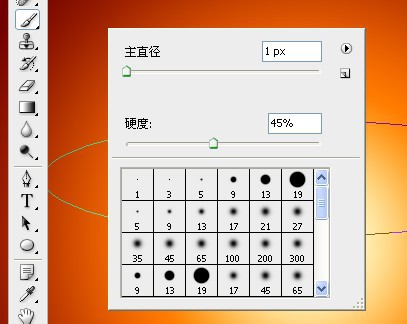
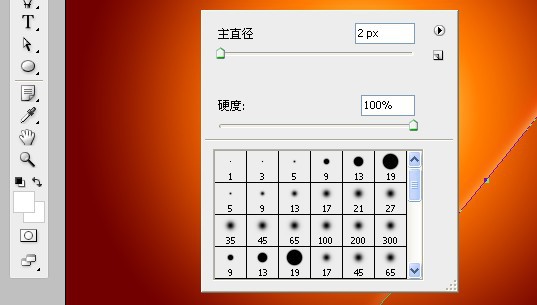
设置画笔大小为2像素,前景色为白色

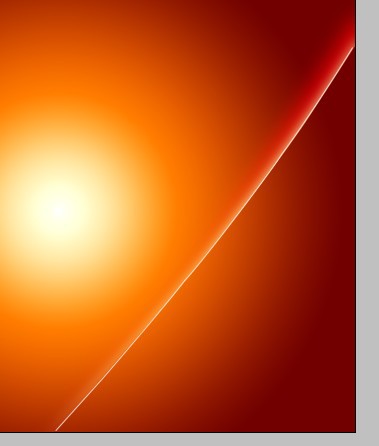
描边路径

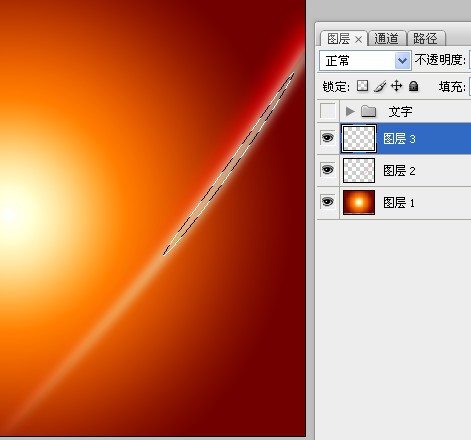
合并刚才做的,把模式改为线性光

有兴趣的话可以多画几个(或者复制也可以)
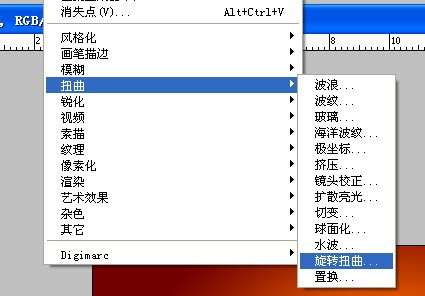
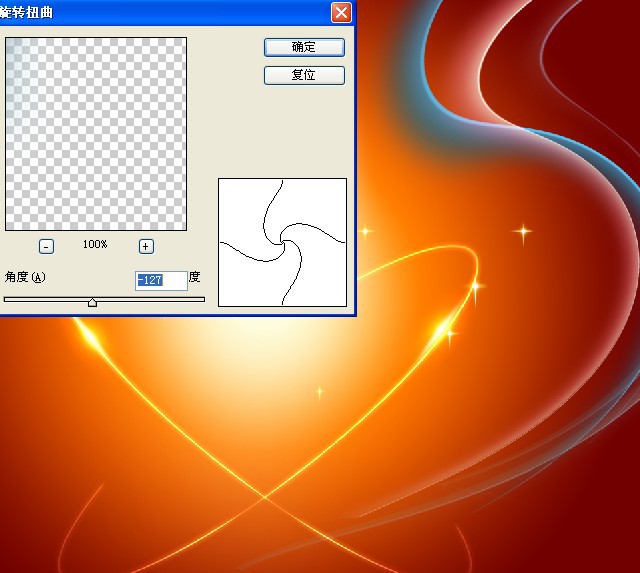
执行滤镜——扭曲,旋转扭曲

参数如下:

把3条光线改为:颜色减淡混合模式

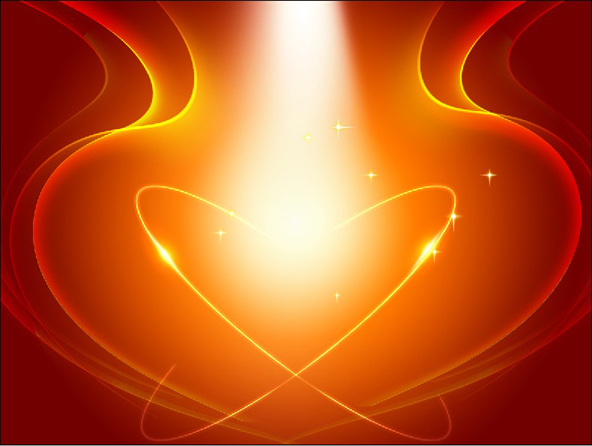
效果如图:

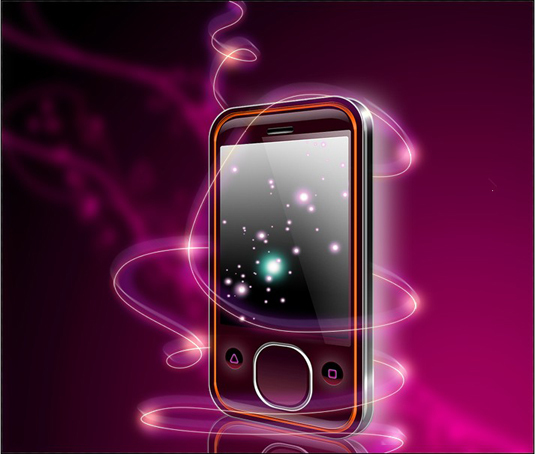
加上刚才我们那个素材就可以了,如果不满意的话,还可以继续深化下去。

光效还有很多,鉴于篇幅有限,只列举这么多。
设计中的特效结合在这里只提供给大家一个方法,
更多的技术需要大家在练习中去发现,去研究,去学习。
教程完毕,希望大家互相交流学习,互相进步。
感谢支持!
学习 · 提示
相关教程







