几个平面设计中光效背景的实例教程(3)
来源:昵图
作者:凤儿
学习:24170人次
最后加个人物素材就可以(人物这些随便你发挥)
改变色相啊之类的都可以

我为什么要把这些素材给加上去,大家都看到了,
很多教程中只是单一的教你怎么去做一些特效,但是有的朋友学了之后,不会应用到设计当中去
所以老是听到很多朋友抱怨:这些特效学了没用,
呵呵,不是没用,而是你没灵活去用。
打开素材:

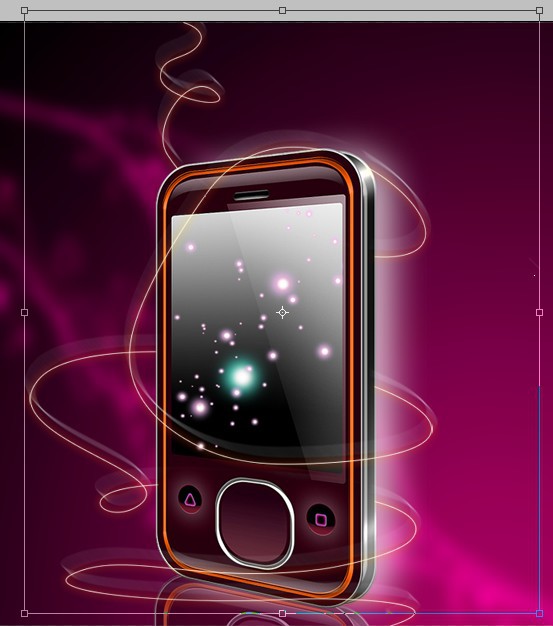
导入一个手机做参照物,这里你也可以用人物来代替

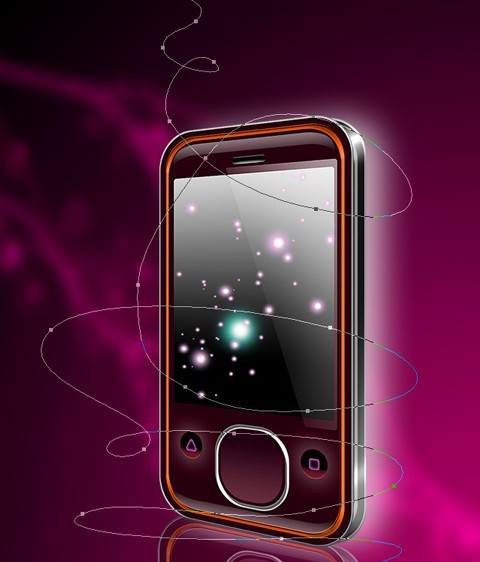
用钢笔画出如下路径:

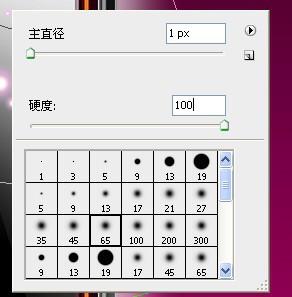
设置一个像素的白色画笔

描边刚才的路径:

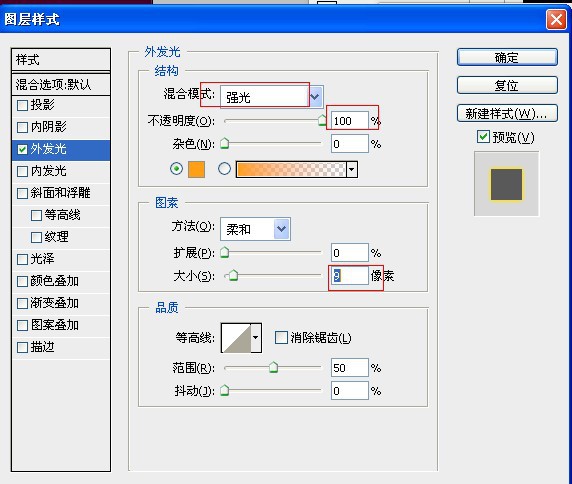
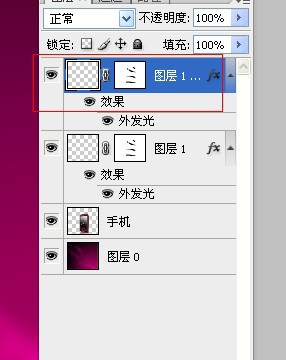
对这个线条进行外发光设置:

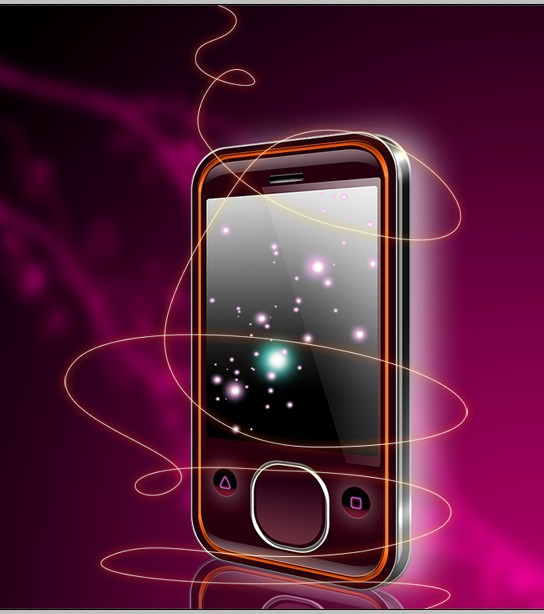
效果如图:

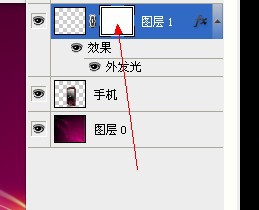
添加一个蒙版

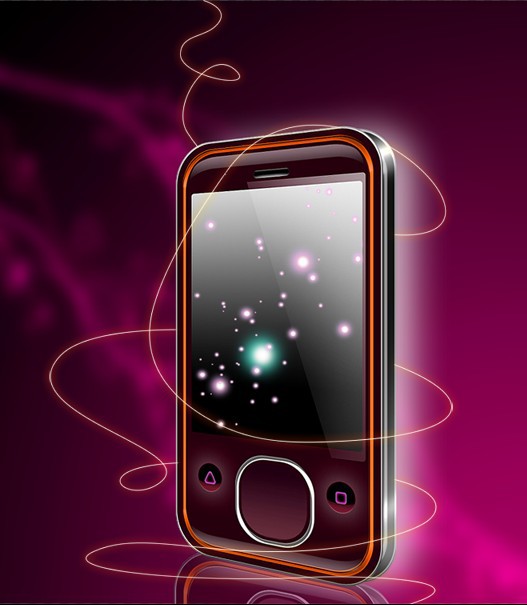
把不需要的地方蒙版

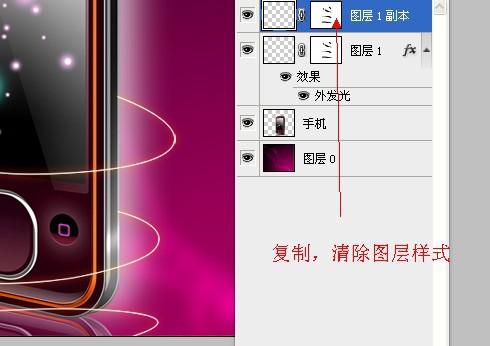
再复制一个刚才的图层出来

清除图层样式

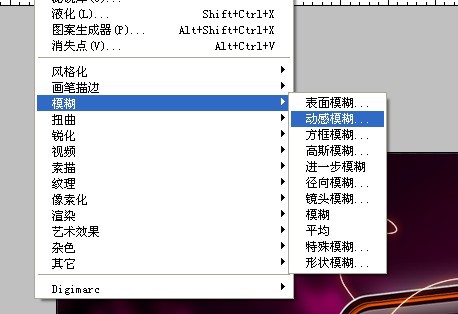
设置:模糊——动感模糊

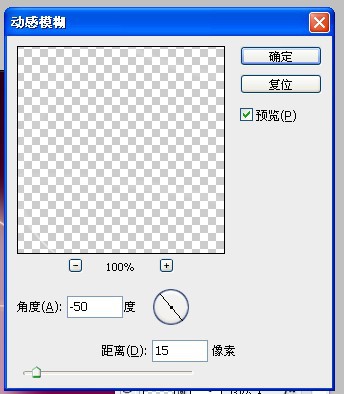
参数如下:

效果如图;

把它移动到上面(或者下面,都可以)

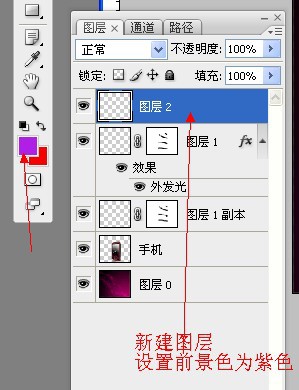
新建一个图层,设置前景为浅紫色

画笔参数设置如下:

涂抹刚才我们动感模糊的那一层就可以

然后把刚才涂抹的那一层模式改为线性减淡

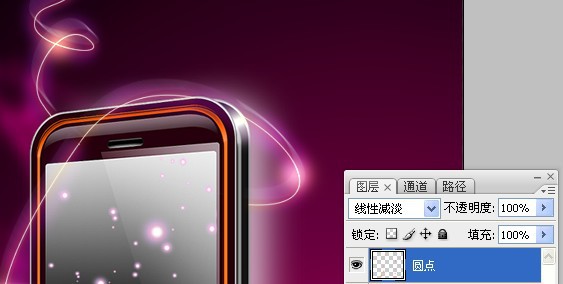
用橙色柔边画笔在线条上随意画几点

把圆点的模式改为线性减淡

效果如图:

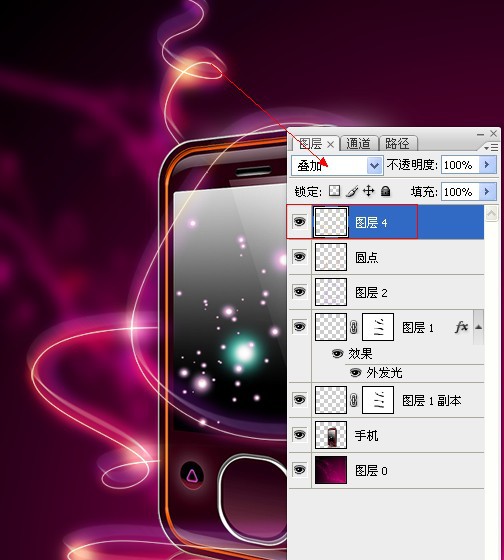
新建一个图层,模式改为叠加(这一步后改也可以)

用浅橙色柔边画笔画出如下的效果:

把模式改为:叠加

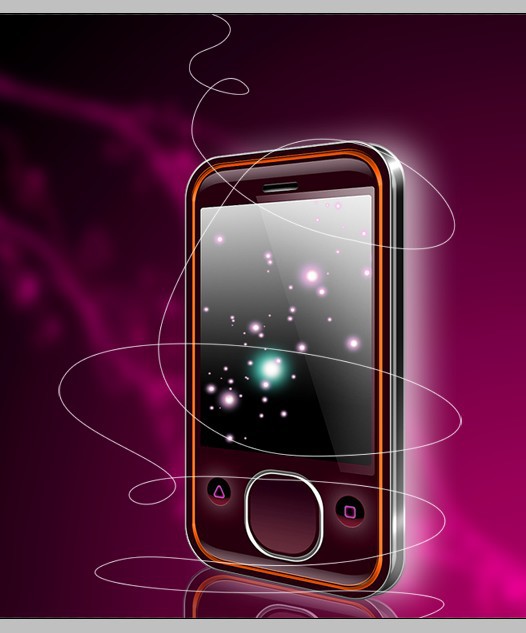
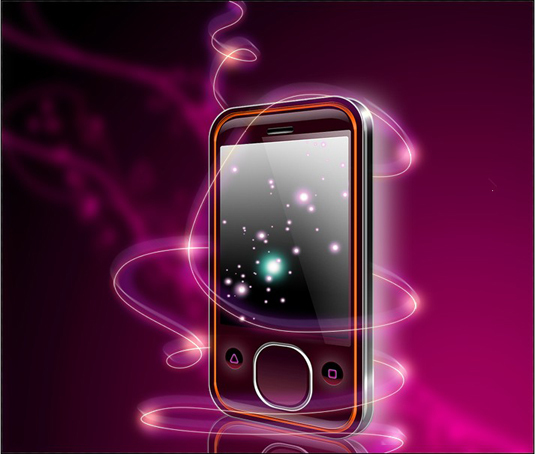
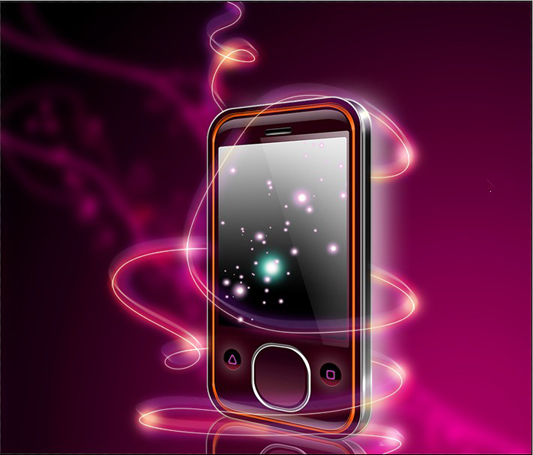
效果如图:

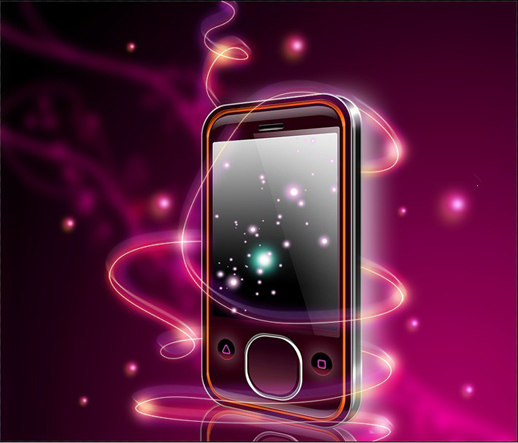
再在手机的旁边装饰几个圆形圆点就ok了

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







