几个平面设计中光效背景的实例教程(2)
来源:昵图
作者:凤儿
学习:24170人次
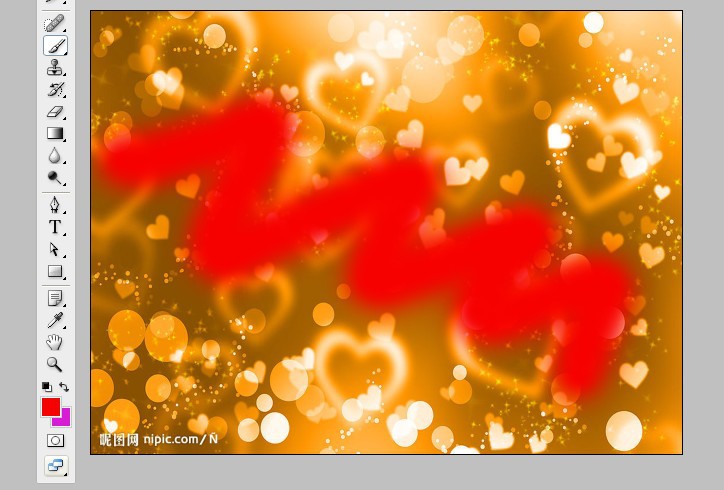
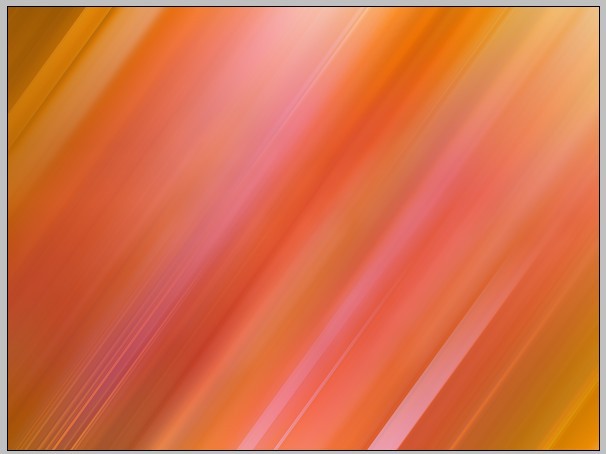
打开素材:

用红色柔边画笔随意在画面上画两笔

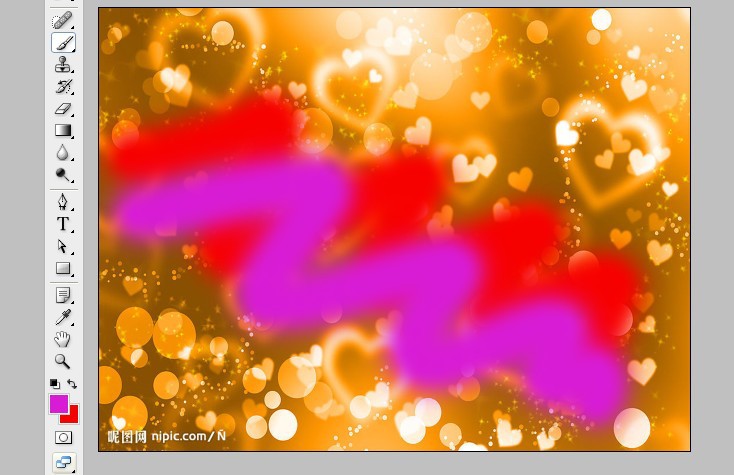
再用紫色柔边画笔随意在画面上画两笔

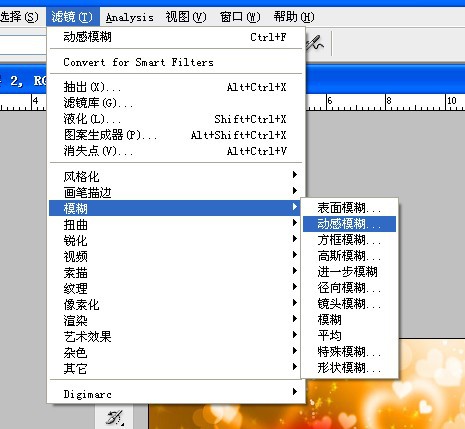
执行滤镜——模糊——动感模糊

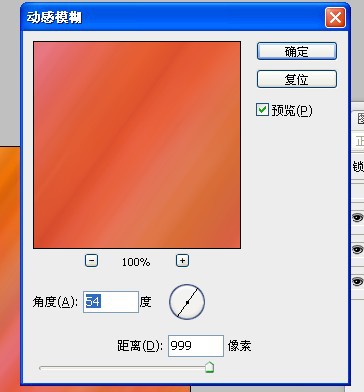
参数如下:

效果如图:

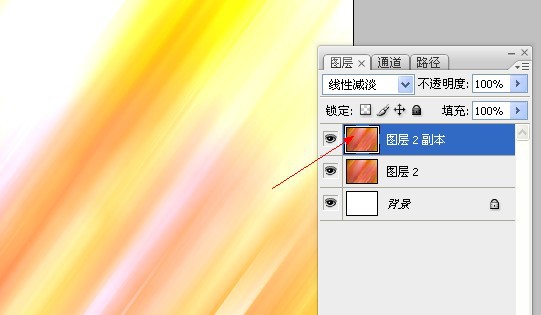
复制一层(改变下图层混合模式)线性减淡

再复制一层,模式改为强光

效果如图:

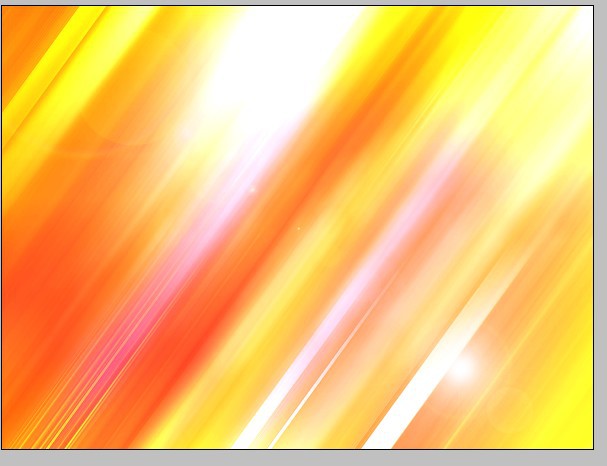
加一个镜头光晕:(可加可不加)

效果如图:

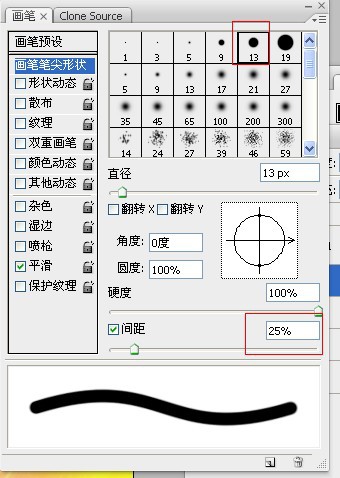
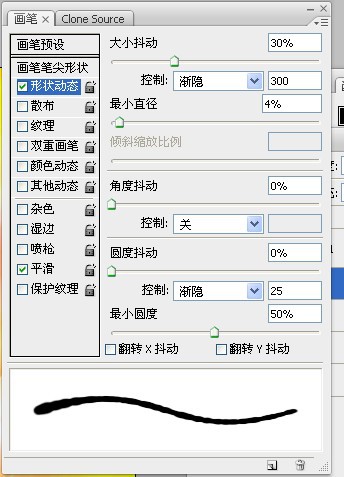
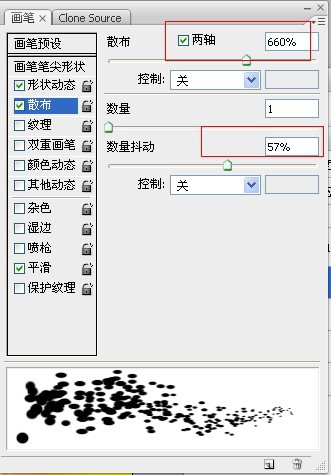
设置前景为白色,打开画笔调板

参数设置如下;


在画布上随意画一下,注意是斜的方向

多画几次,以求梦幻效果:

如图所示:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







