ps CS5利用3D功能打造逼真冰冻樱桃特效(7)
简介:本 教程为翻译教程,主要教我们用Photoshop合成3D效果的冰镇樱桃效果,利用了PS的3D功能来制作,3D功能需要PhotoShop CS5以上版本才有。
教程分两部分首先先把立方体的冰块使用素材拼凑起来,然后在把樱桃的素材融入到冰块中,完成最终效果图,喜欢的朋友可以跟着教程一起来学习!
photoshop教程效果图:

本教程所需素材:(点此下载)
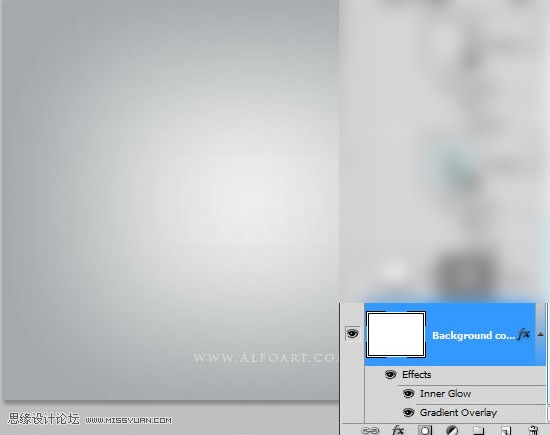
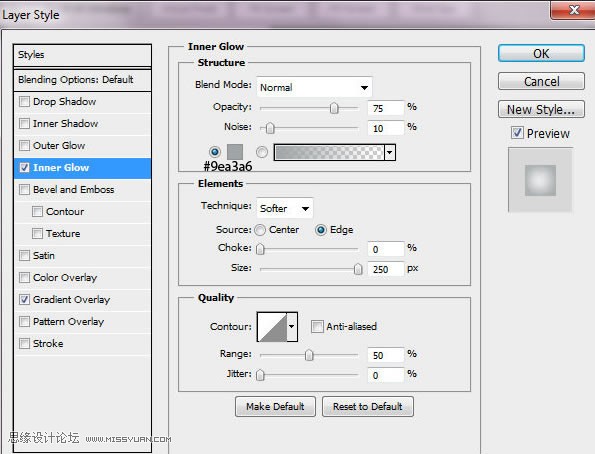
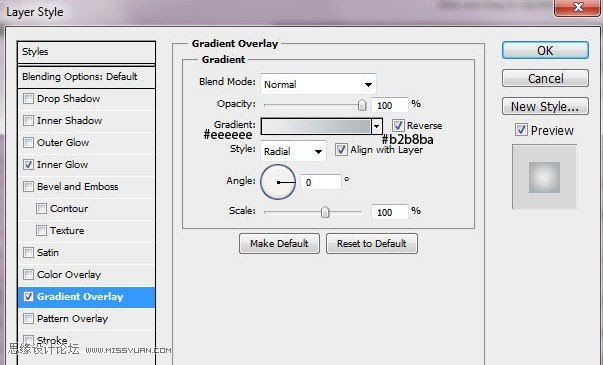
1、新建画布,800*600,72DPI,解锁背景层,添加以下图层样式。内发光,正常;渐变叠加,正常。




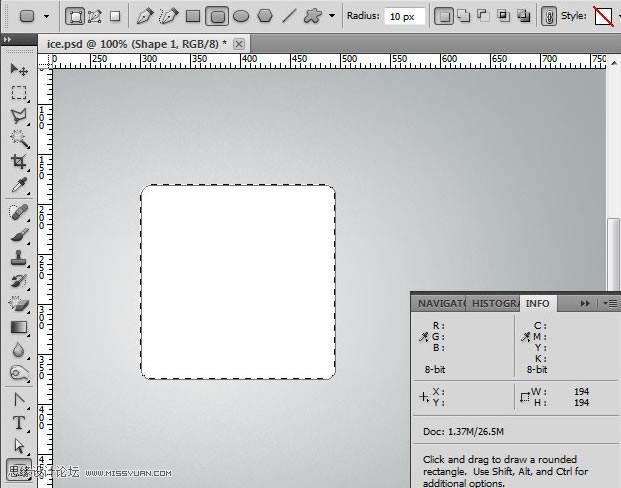
2、使用圆角矩形工具,用半径10做一个200*200的矩形,将会利用这个做3D效果,不要栅格化。

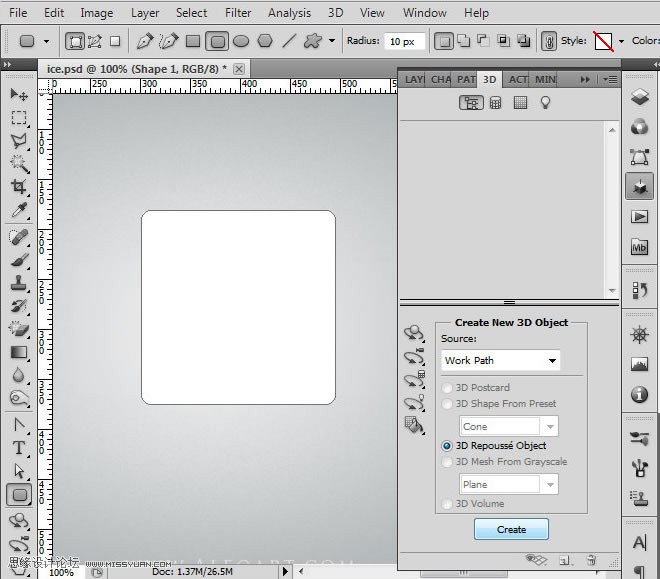
3、打开3D面板,做一个圆角矩形的3D对象。

4、会出现下面的提示框,点击确认。

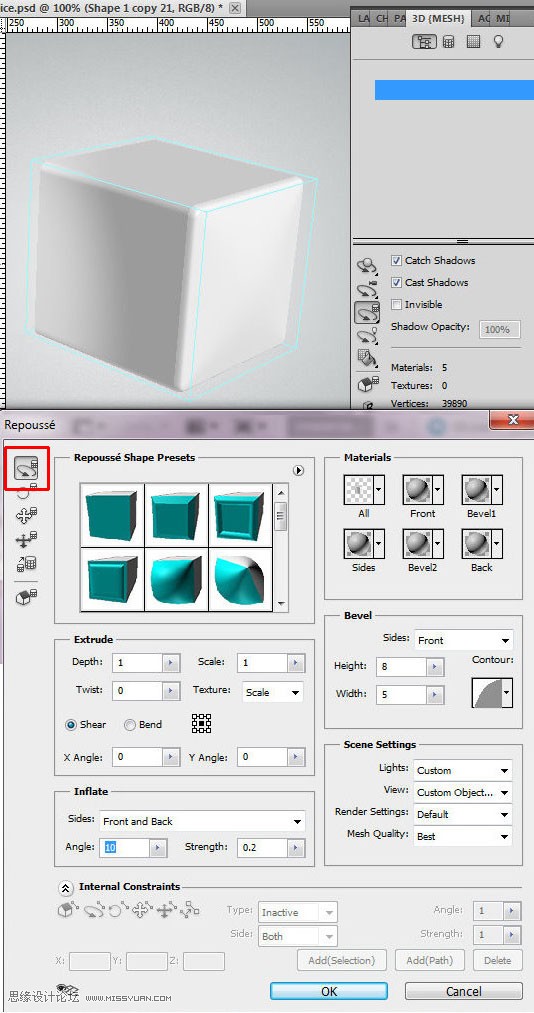
5、使用3D设置中的凸纹工具,使用旋转网格改变方体的视角。

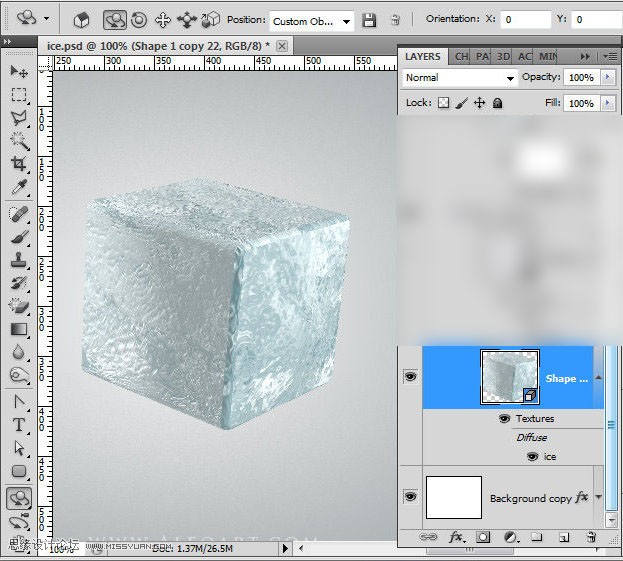
6、添加冰纹理素材。


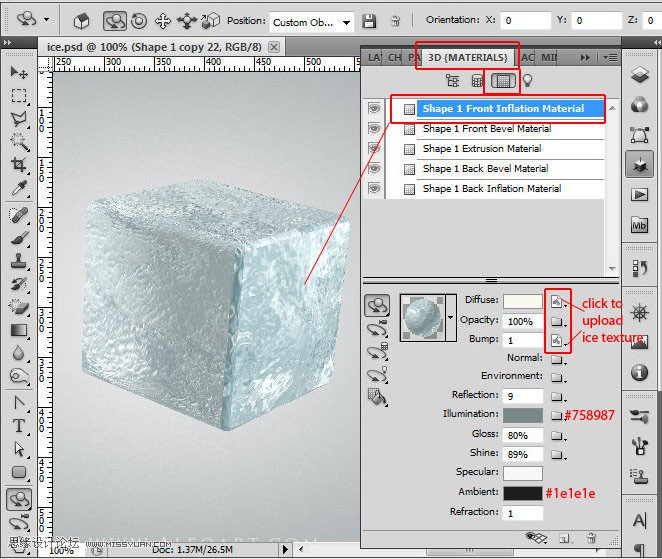
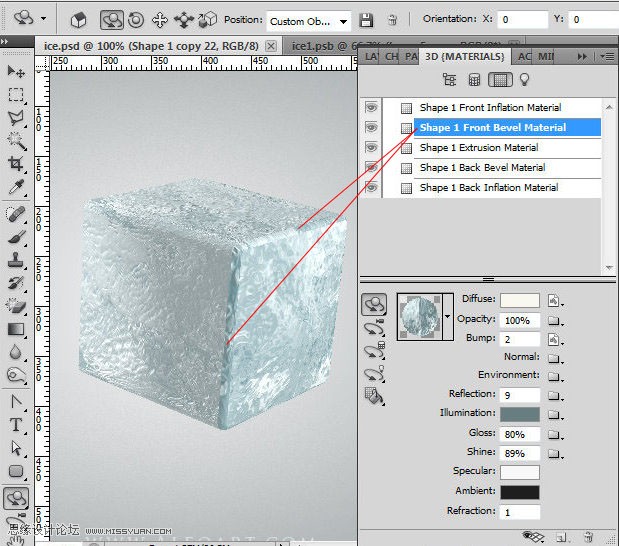
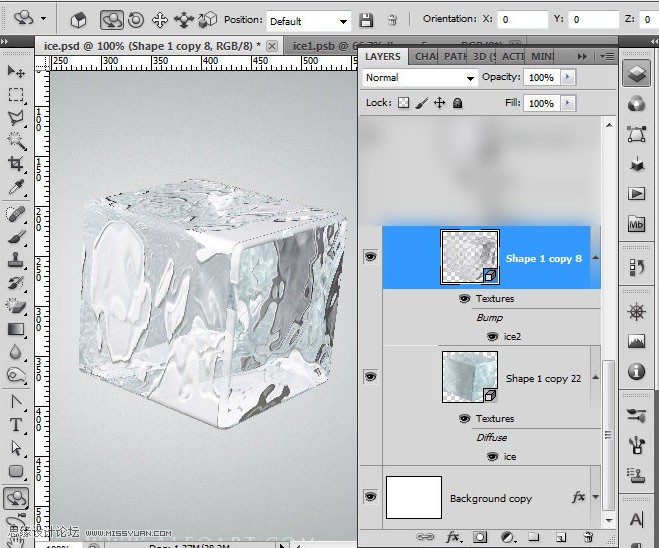
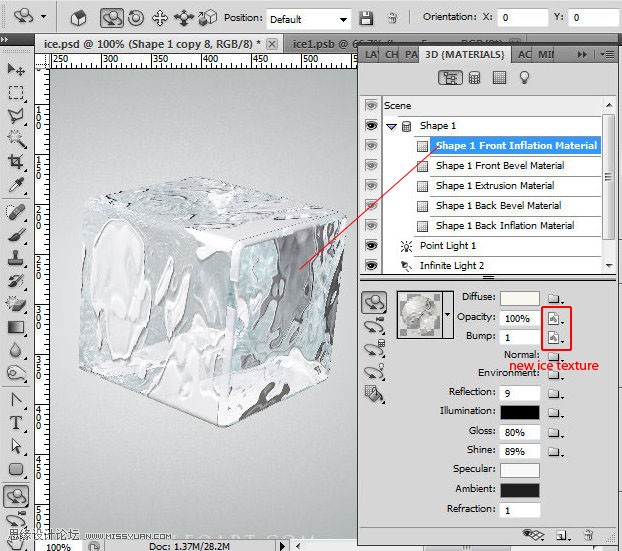
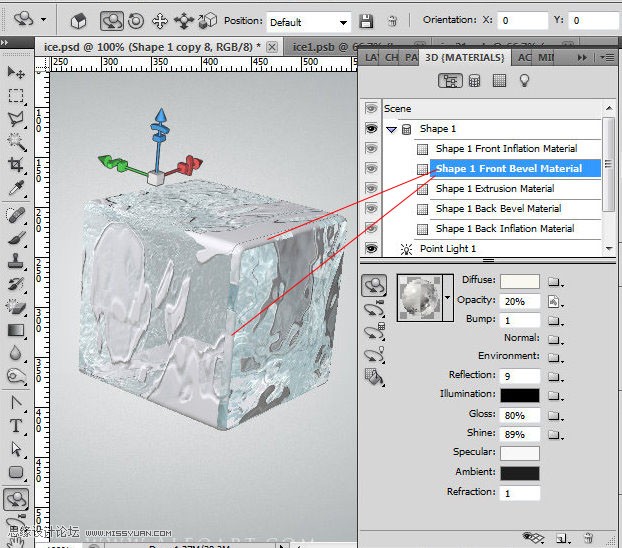
7、这里你可以发现前通胀材料的工具。

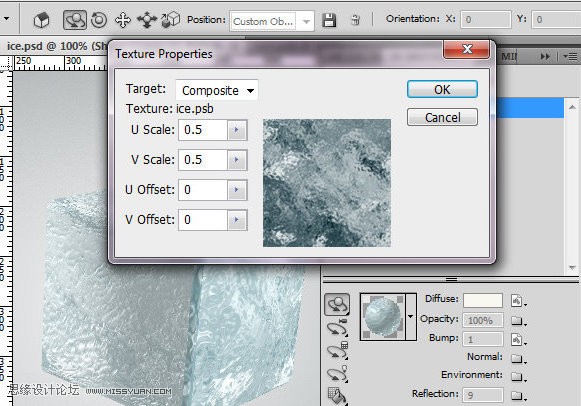
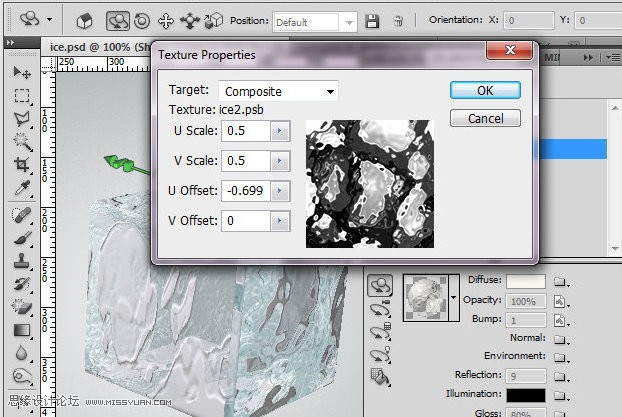
8、右击漫射图标,选择编辑属性和改变纹理的位置。

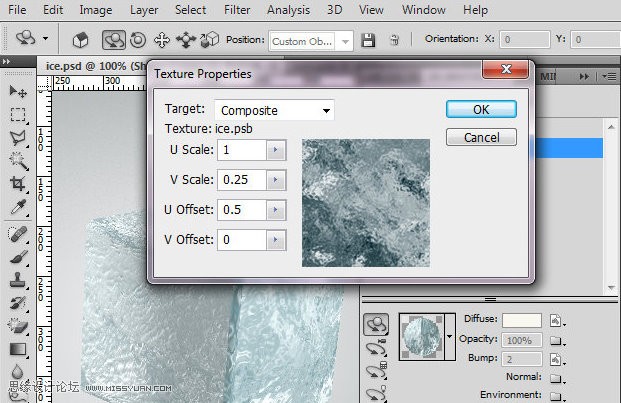
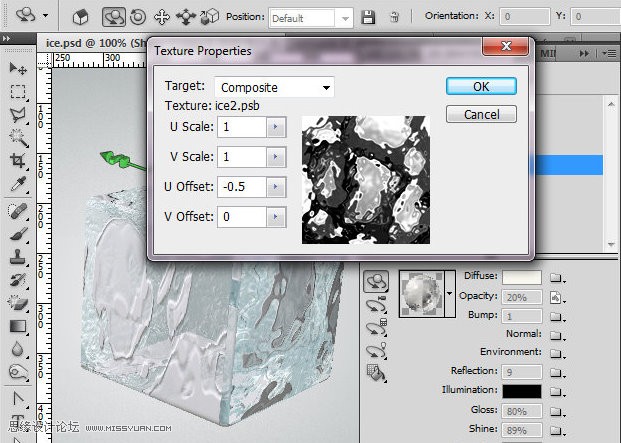
9、设置前锥材料,使用相同的冰纹理素材、漫射和凹凸参数。

10、改变纹理属性。

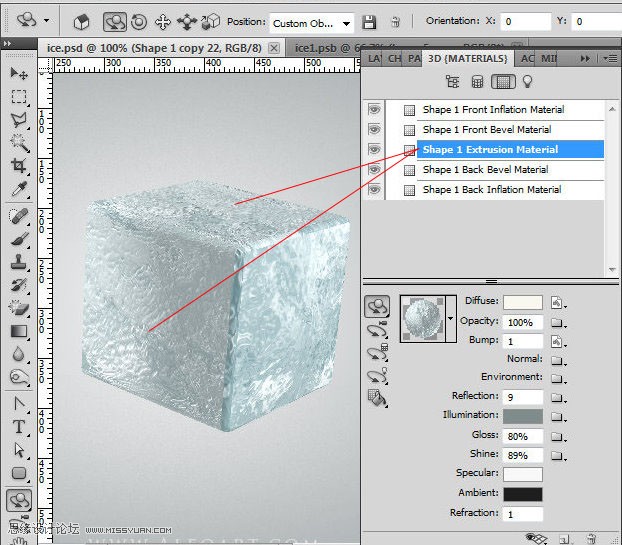
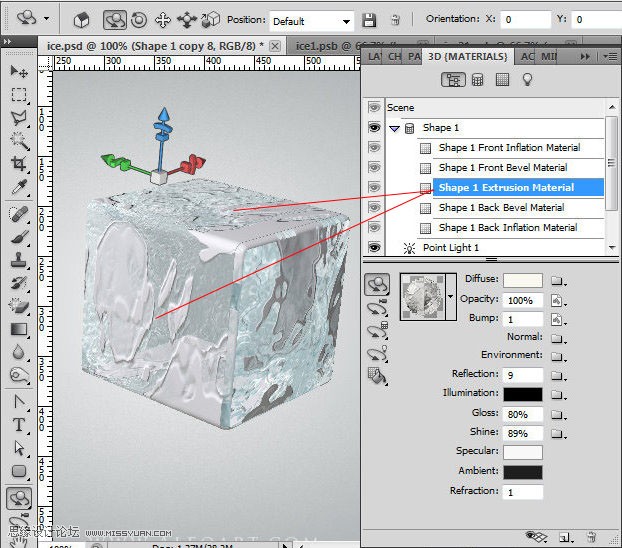
11、设置挤压材料的参数。

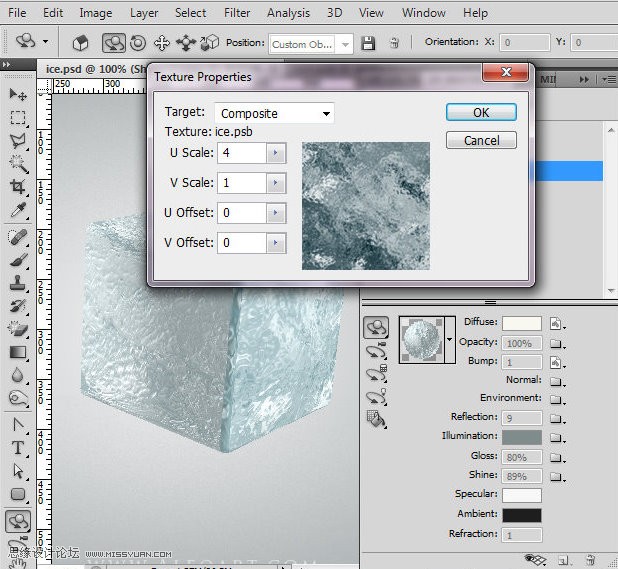
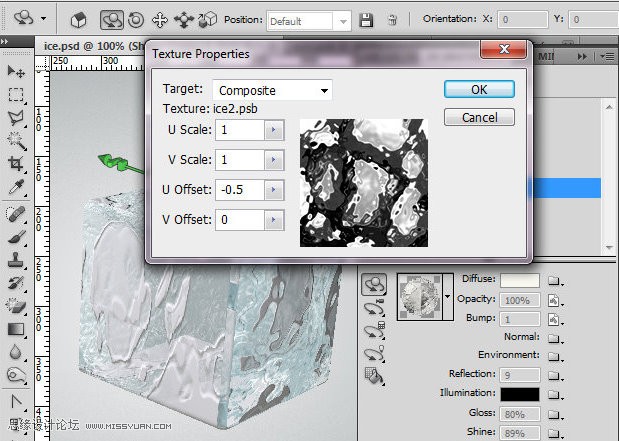
12、改变纹理属性,操作如下图所示,无视背面的设置。

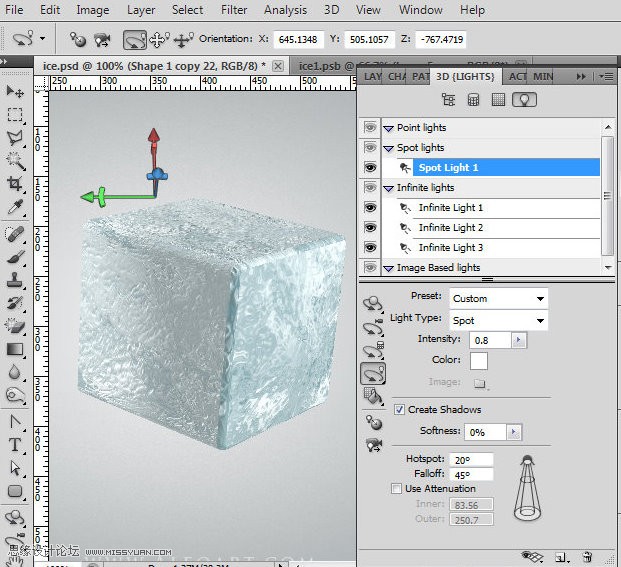
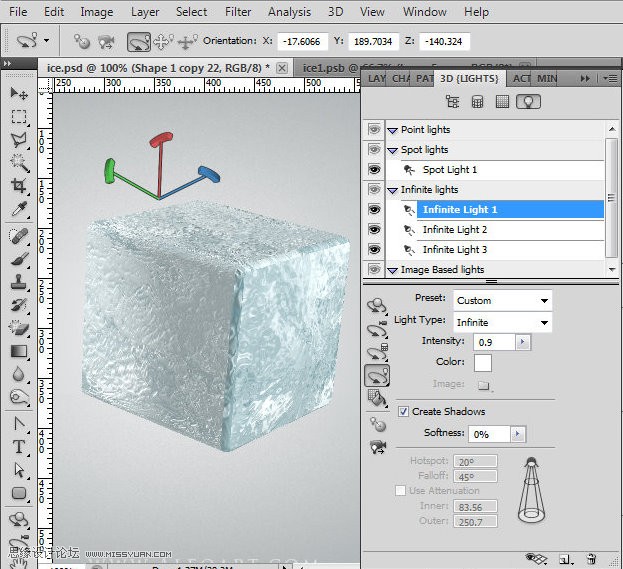
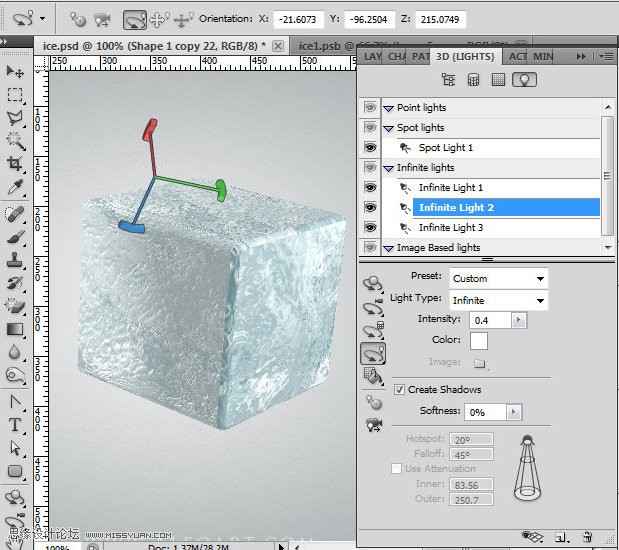
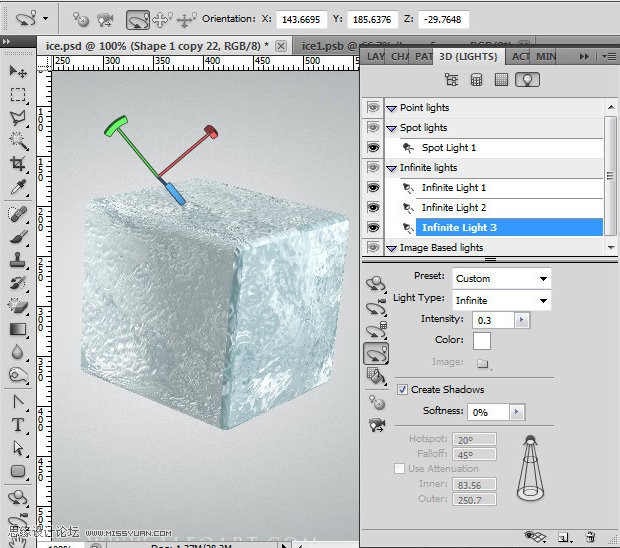
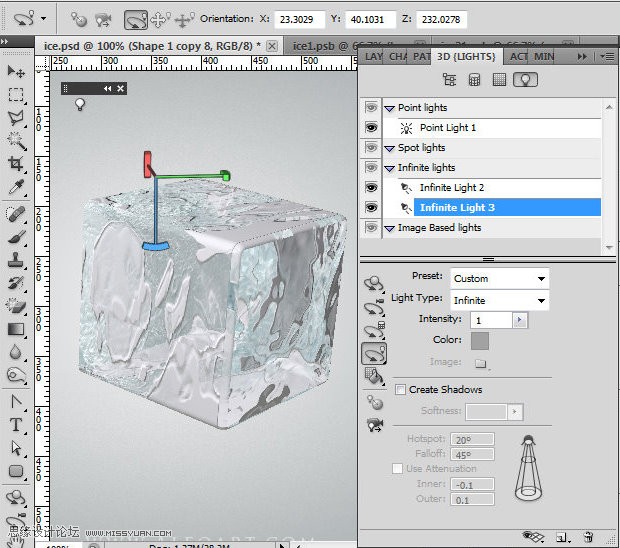
13、打开3D灯光设置调色板,创造如图所示的灯光。为了增加一个新的光,单击“创建一个新的灯按钮,从下拉菜单中选择的光源类型。
光源位置设置在上部旋转3D轴。要查看轴指南,按一下“切换图标,并选择3D轴。




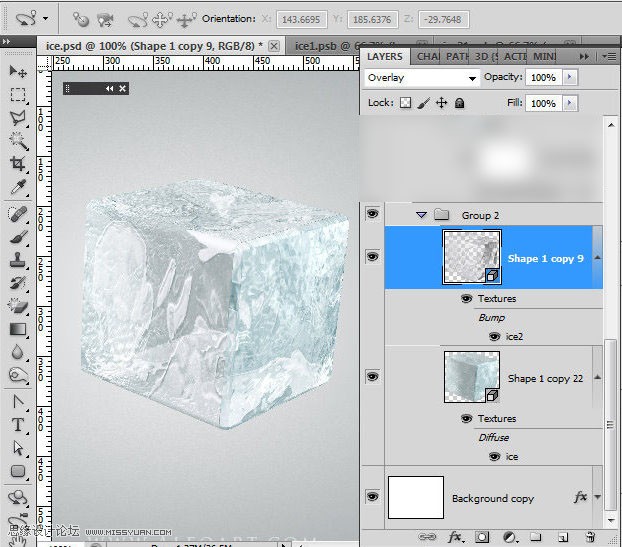
14、复制3D形状,改变其纹理。


15、使用另一个纹理素材,设置如下图所示。

16、前通胀材料设置纹理,透明度及凹凸参数与上面相同。

17、前锥材料设置如下。


18、挤压材料如图所示。


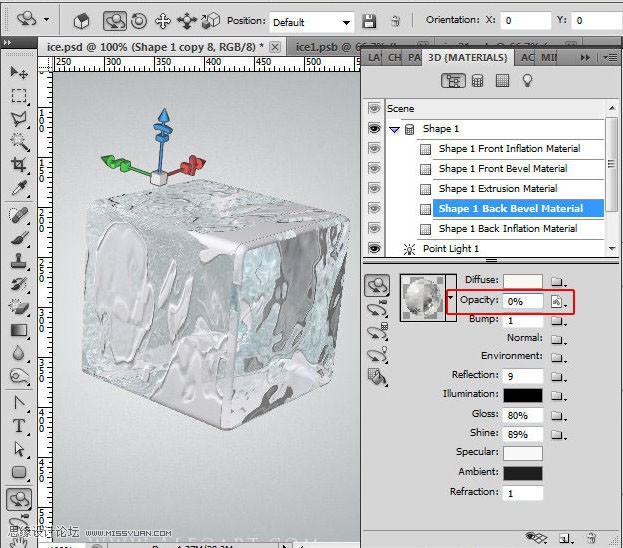
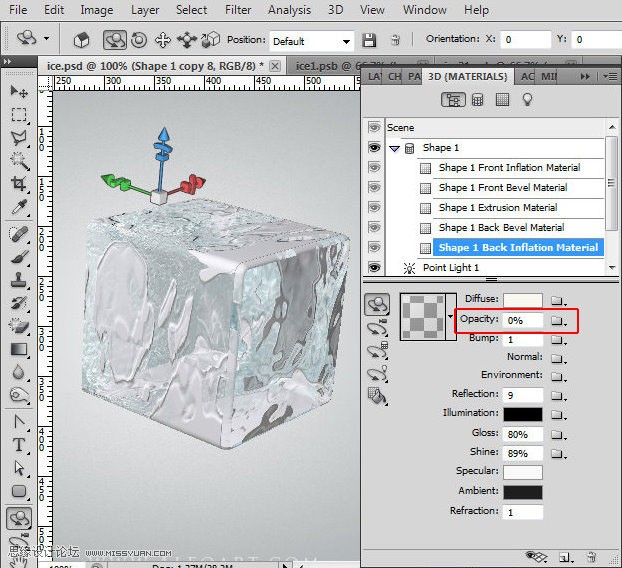
19、因为黑色和白色斑点“不透明度”的设置,这种材质的透明被遮挡,这时需设置背面材料使其通透,将后锥材料和后通胀材料的填充设置为0。


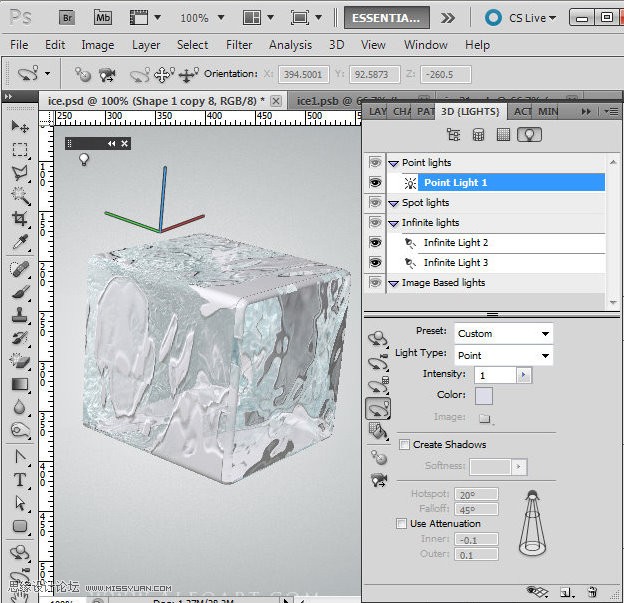
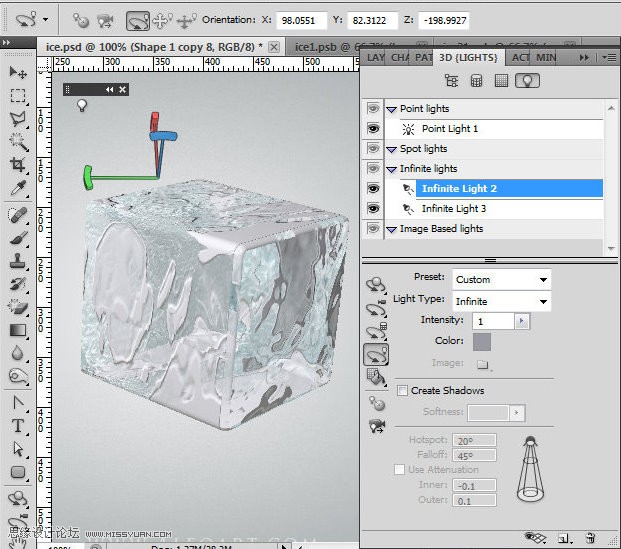
20、改变光线设置。



21、返回图层面板,给新的3D冰质图层添加叠加图层混合模式。

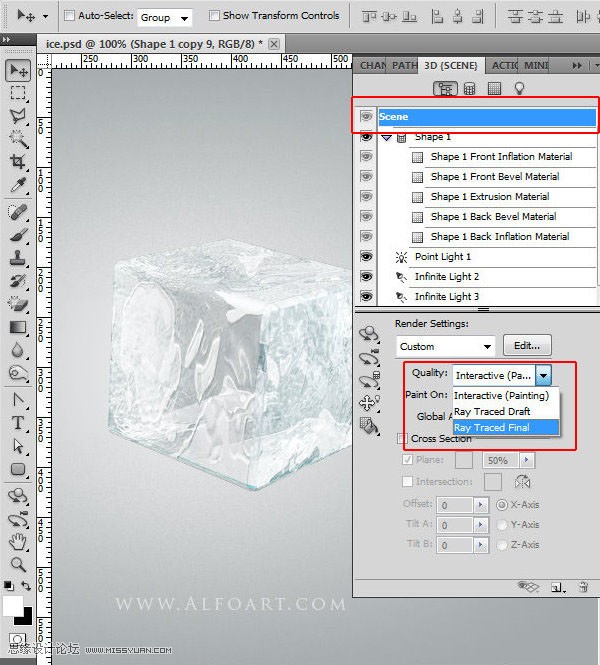
22、对3D形状使用光线跟踪。

23、初步效果如下图。

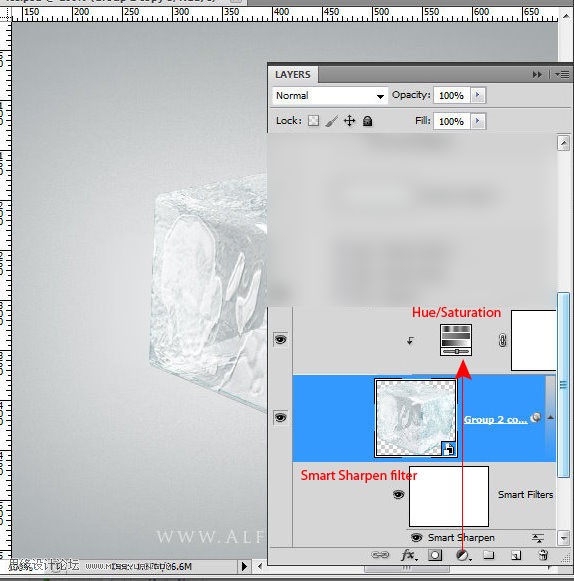
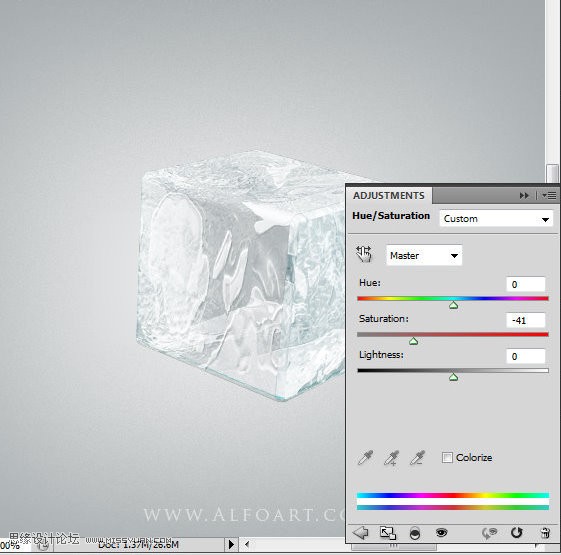
24、将3D形状放一个组内,并且复制组,原始的组设为不可见(后面利用这个组创建反射层),复制组设为智能对象,右击组,
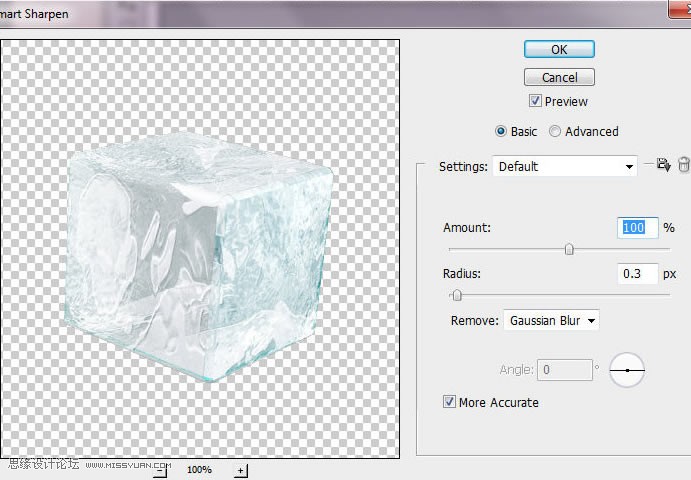
设置色相饱和度,右击并创建剪切蒙版。这里还设置智能锐化,执行:滤镜---锐化--智能锐化,效果如下图所示。



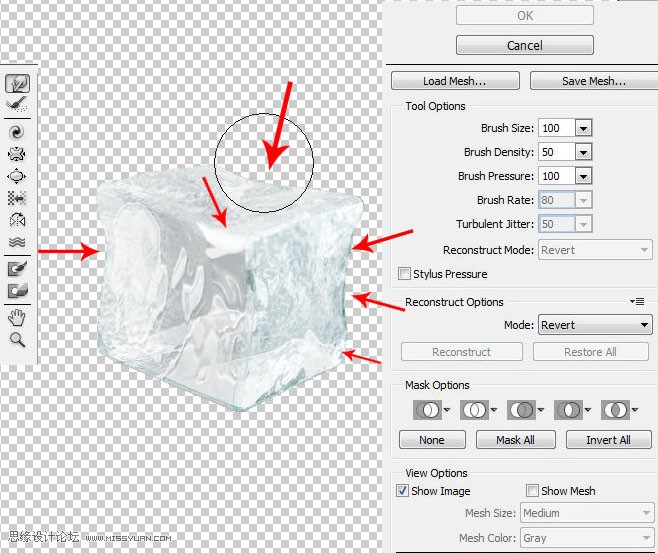
25、栅格化智能对象并将其与调整层合并,然后对其使用液化滤镜,将其调整的更加自然。


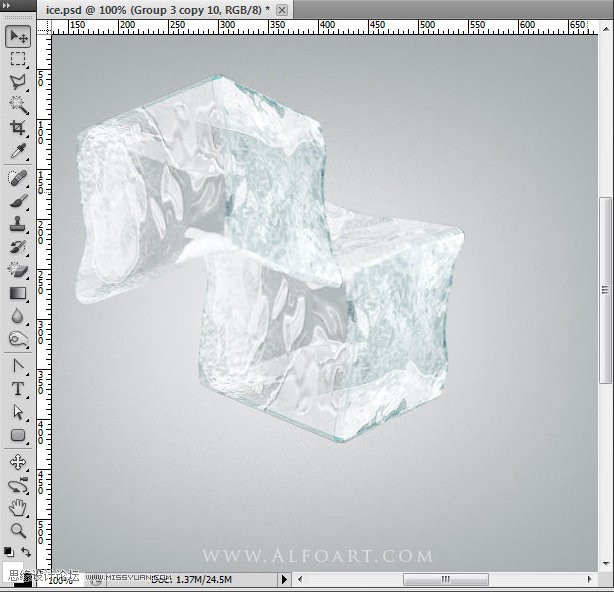
26、复制变形的冰块,执行:编辑---变换---垂直翻转,使用橡皮工具擦除底部边缘。

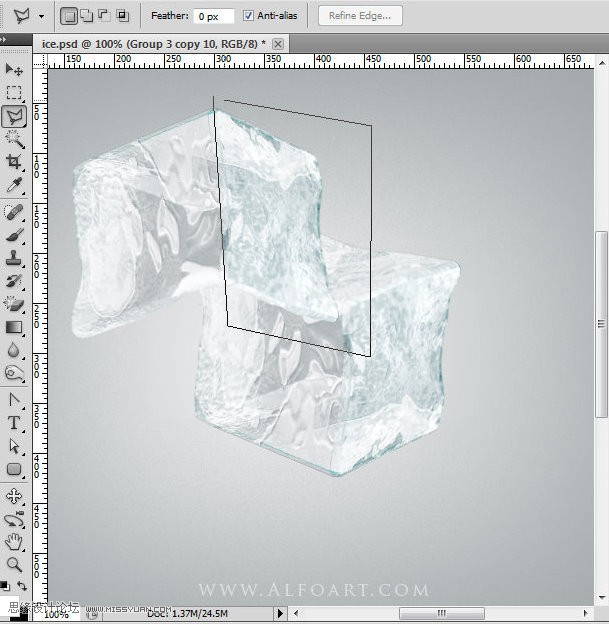
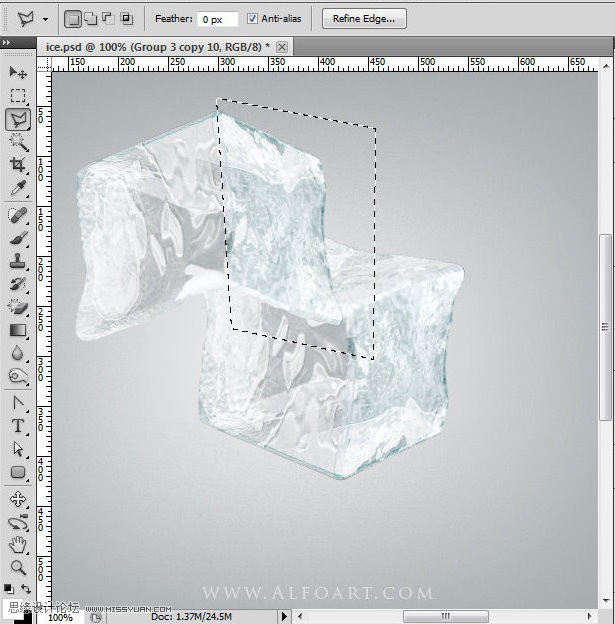
27、使用多边形套索工具选择边缘。

28、继续点击设置后边的端点。

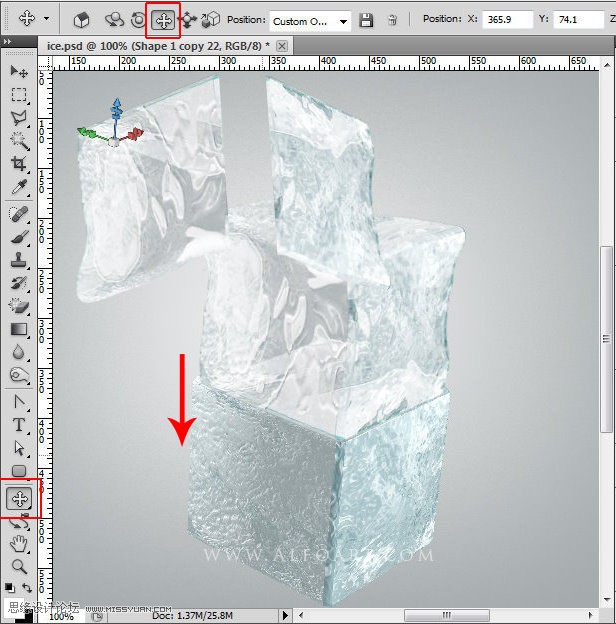
29、剪切出选择的冰块并复制到新的图层,在这里可以看到原3D图层,返回3D图层选择一个3D图层,使用“拖动3D对象”工具,移动,
效果如下图所示, 像反射导轨一样使用这个图层。

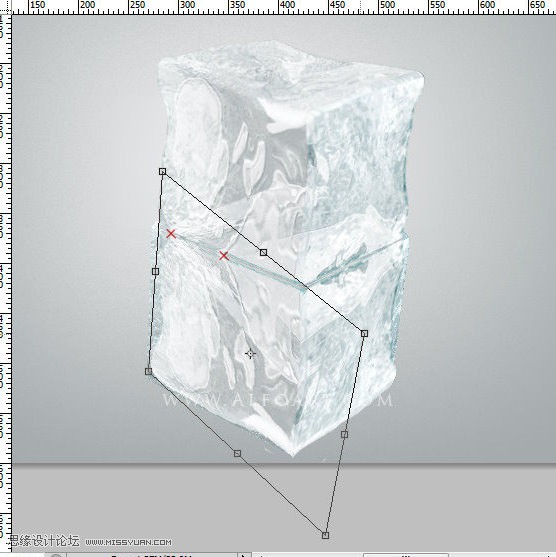
30、这里做不同层次的反射层,选择右边缘,移动到变形冰块的下方,然后执行:编辑---变换--扭曲,拖动并对齐边缘。

31、同样的方法处理其他边缘。

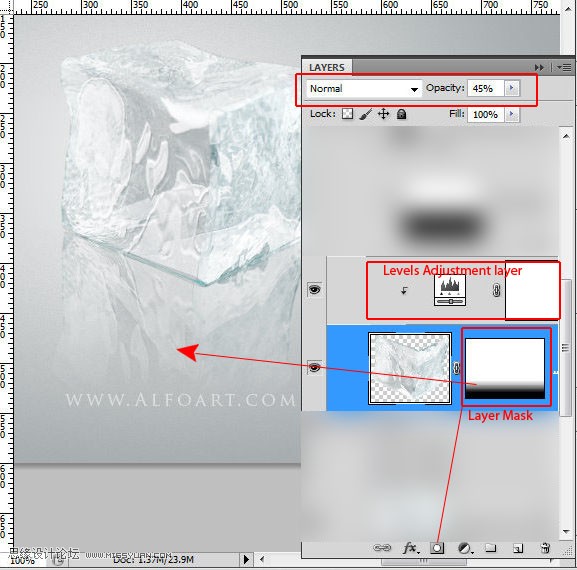
32、是原3D图层可见,合并所有的反射图层,不透明度45%。对这个图层添加图层蒙版,对蒙版的底部做一个黑白色的渐变。
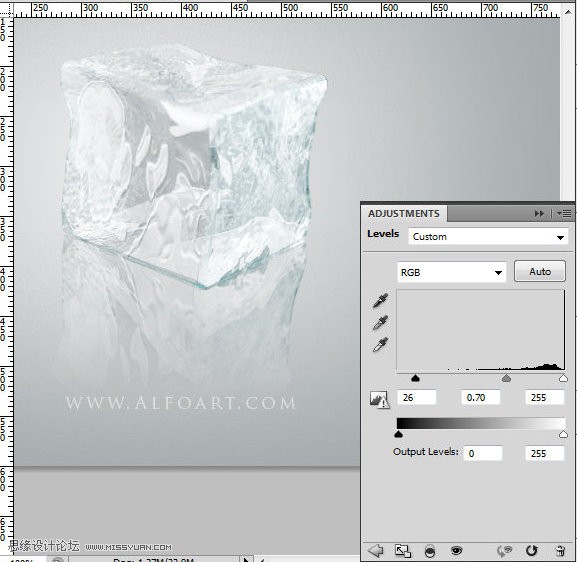
创建色阶调整图层的剪切蒙版,设置如下图所示。


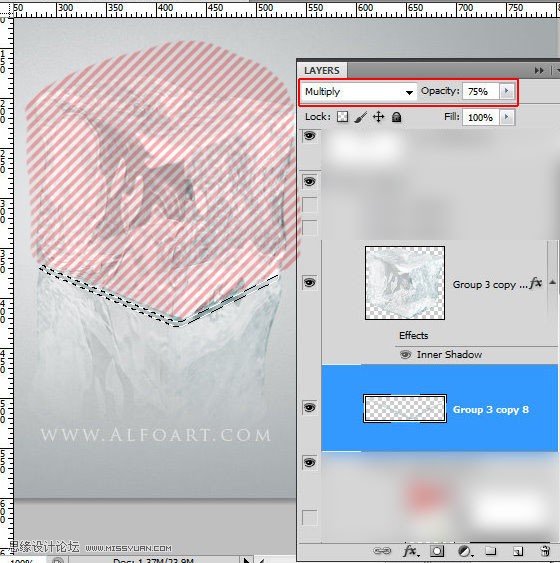
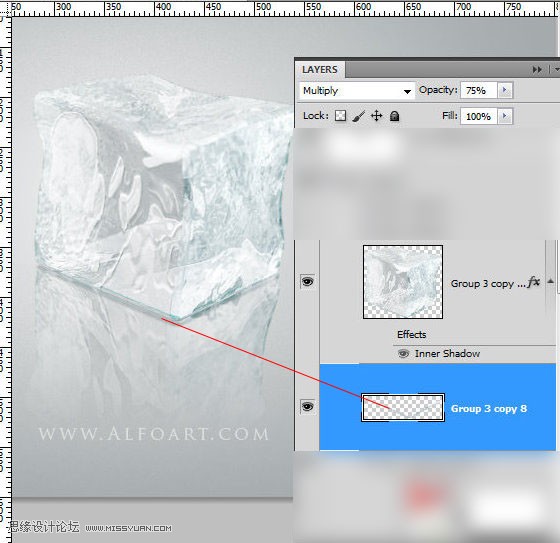
33、创建一个小的阴影反射图层,这个低于原来的冰块,向下移动4-5像素,图层混合模式为正片叠底,不透明度75%,擦除底部较明显的区域。


34、高斯模糊处理,1像素。

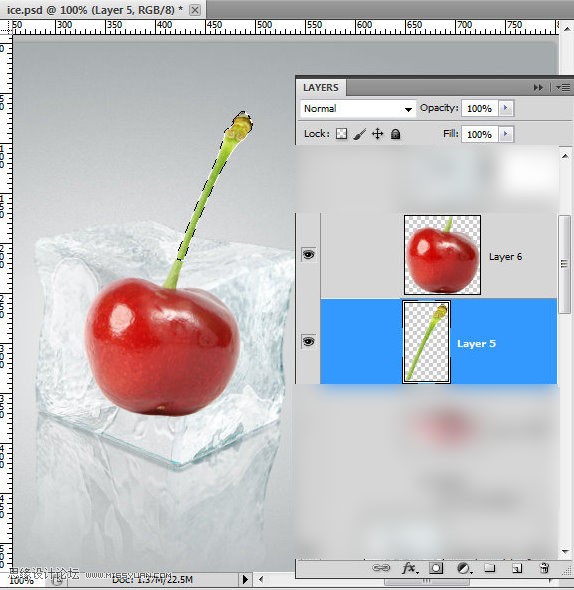
35、从白色背景中分离出樱桃并拖入画布,剪切出图示的位置并粘贴到一个新的图层。

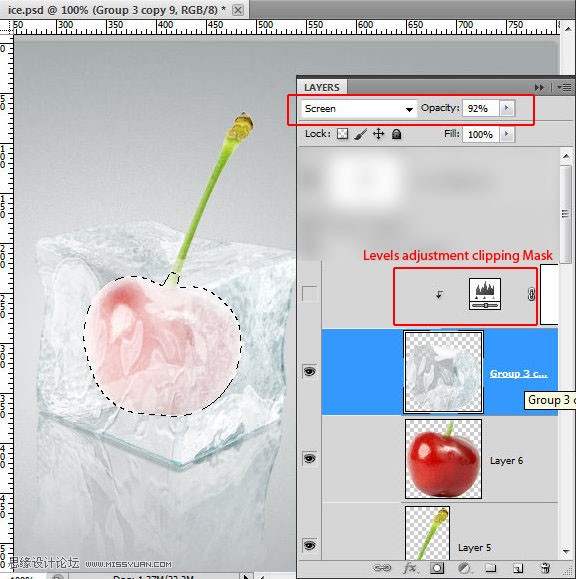
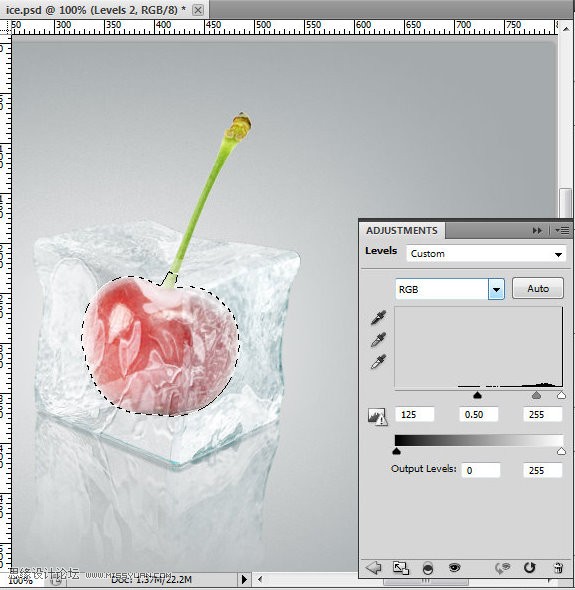
36、给樱桃底部做个选区,点击冰块图层并且复制选区,将复制的冰层放在樱桃图层之上,图层混合模式为滤色,不透明度92%。添加色阶调整层,
参数如下。


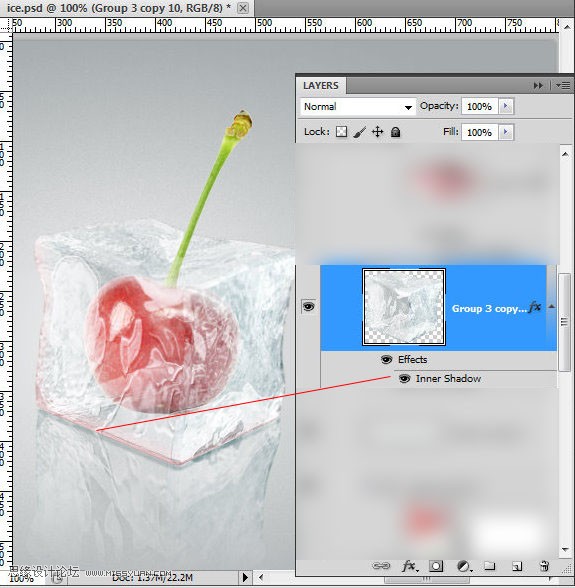
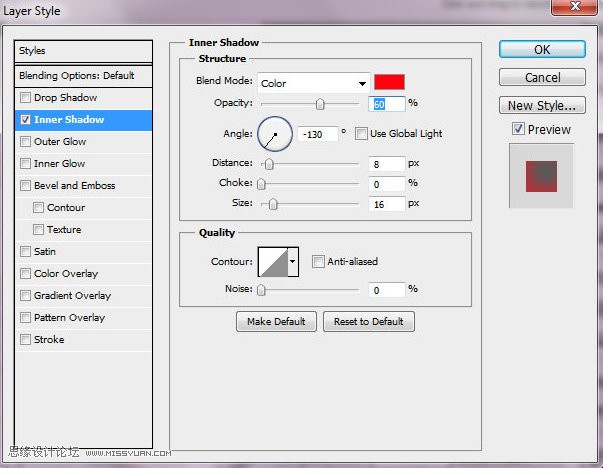
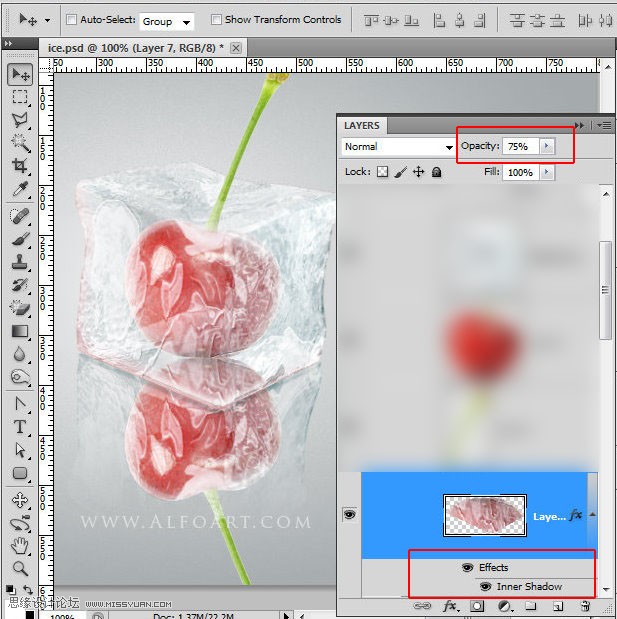
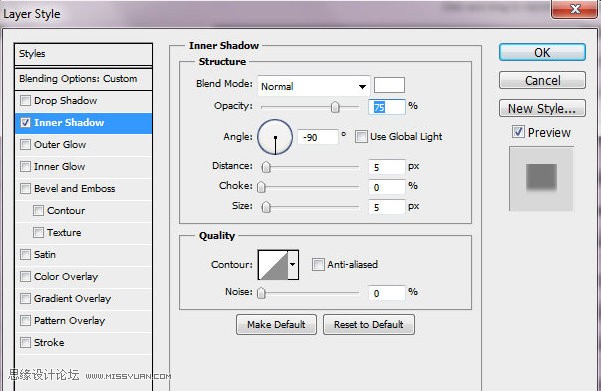
37、添加红色反射层,添加内阴影图层样式:颜色。


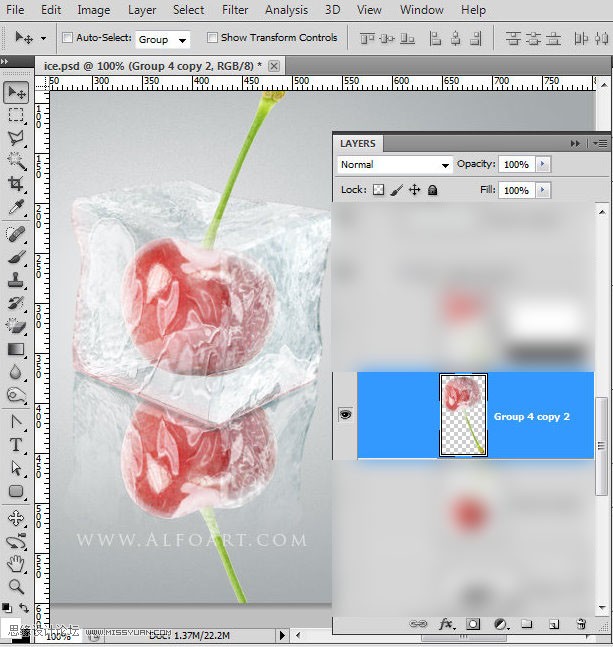
38、将樱桃底部图层,顶部,冰块中的部分放入一个组,复制组并且合并,对于合并后的组,垂直翻转,樱桃的反射图层移动的稍微低于冰块图层,
如图所示。

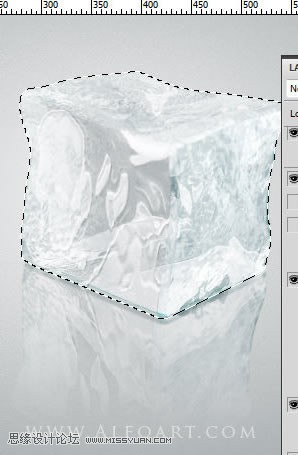
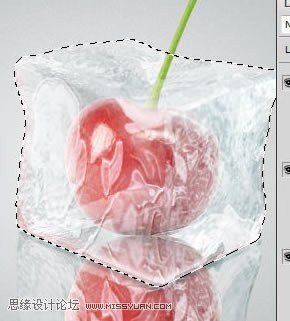
39、对于冰块形状载入选区,点击樱桃反射图层并且复制选区,将其粘贴到新的图层放置在冰块之上,添加内阴影图层样式,不透明度75%。



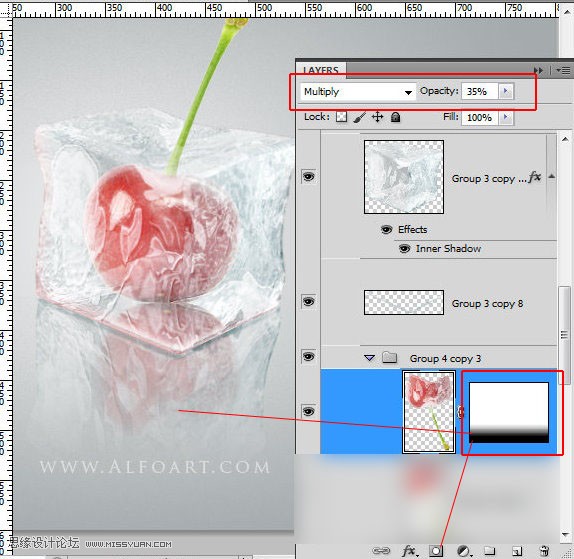
39、返回冰块下面的反射图层,图层混合模式为正片叠底,不透明度35%,添加图层蒙版,底部使用黑白渐变。

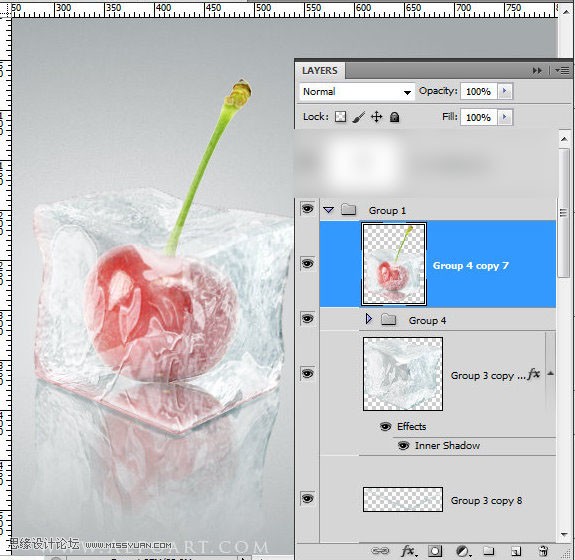
40、将冰块图层和樱桃图层放在一个组内,复制组并且合并,如图所示,将要利用这个做反射层。

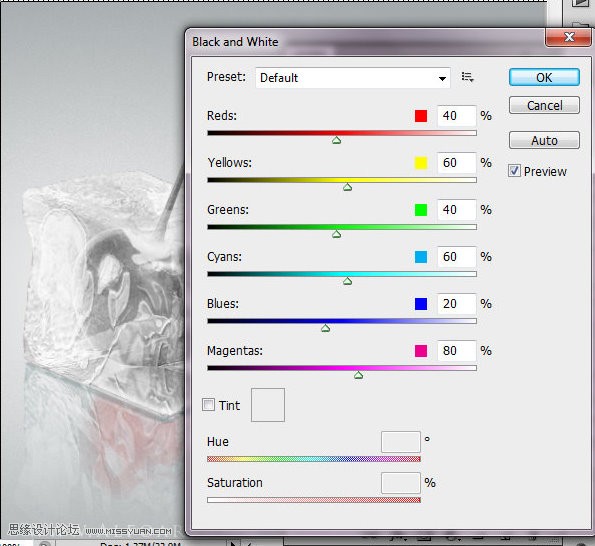
41、执行:图像--调整--黑白,选择默认设置。

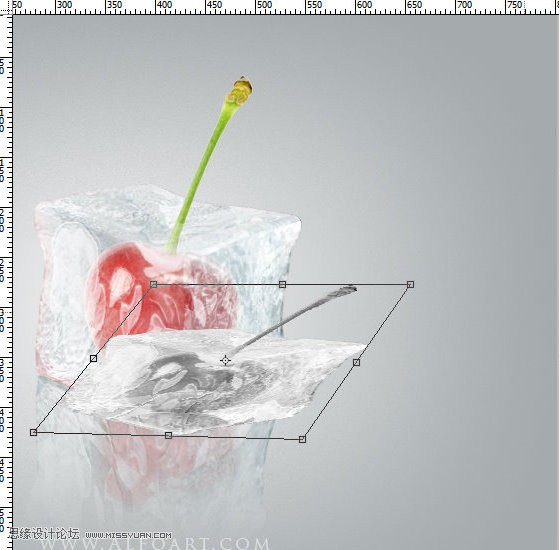
42、执行:编辑---变换--扭曲变换,将其变为黑白色,这个图层将作为阴影层。

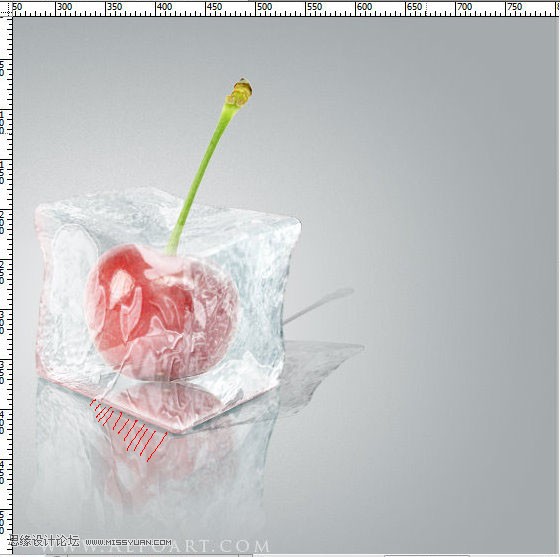
43、将其放置在冰块图层下方,并擦去多余部分。

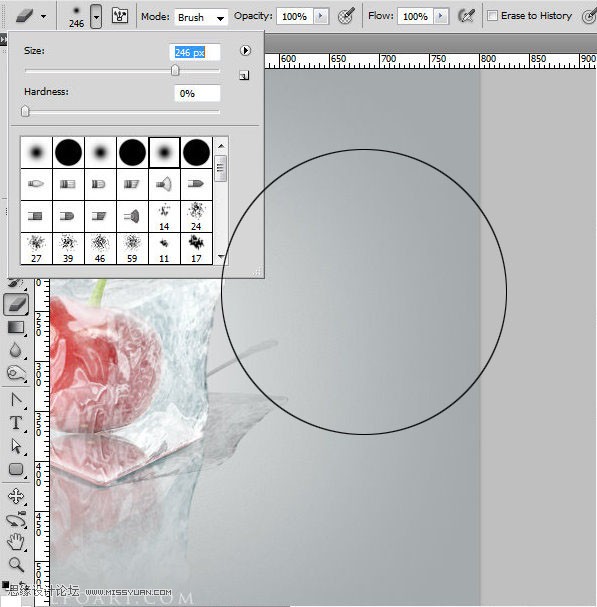
44、对于顶部阴影,使用大的柔角橡皮擦,做一个渐隐的效果。

45、添加高斯模糊,参数如图。

完成最终效果!

学习 · 提示
相关教程