ps CS5利用3D功能打造逼真冰冻樱桃特效(6)
来源:思缘论坛
作者:瑭大官人翻
学习:6246人次
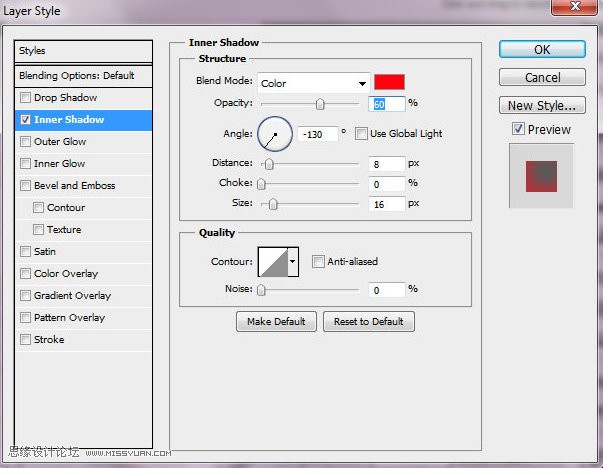
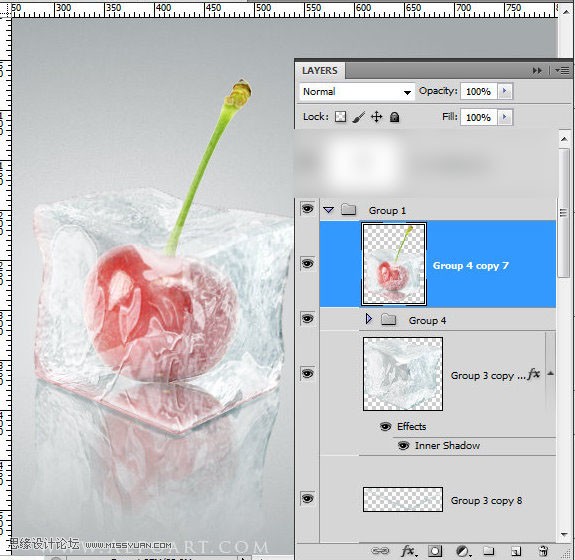
37、添加红色反射层,添加内阴影图层样式:颜色。


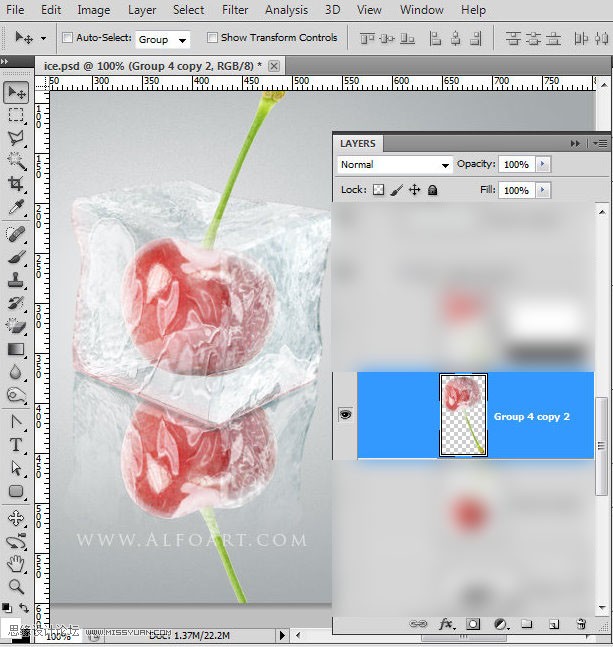
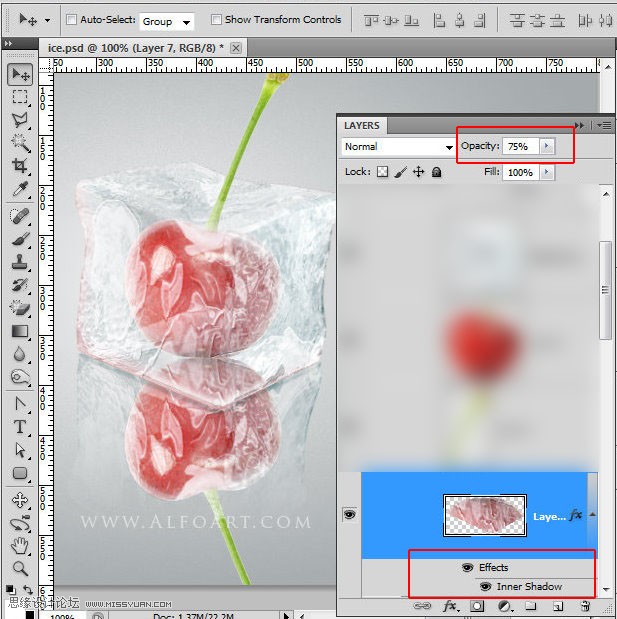
38、将樱桃底部图层,顶部,冰块中的部分放入一个组,复制组并且合并,对于合并后的组,垂直翻转,樱桃的反射图层移动的稍微低于冰块图层,
如图所示。

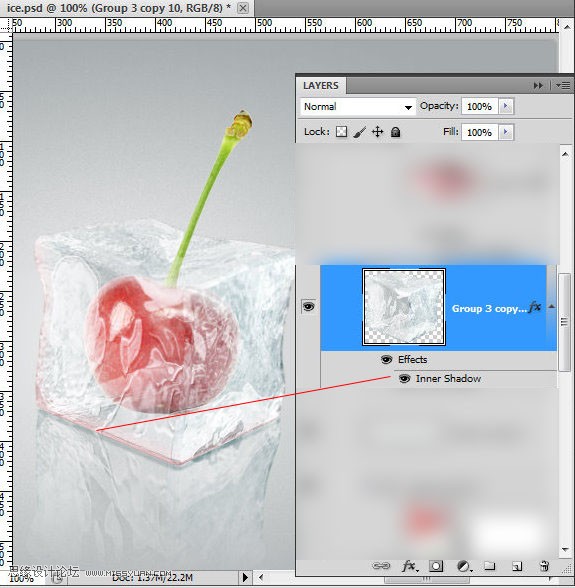
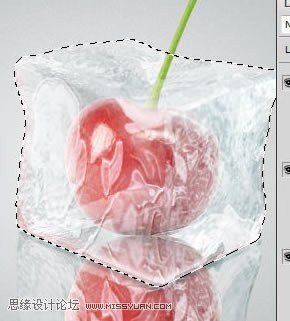
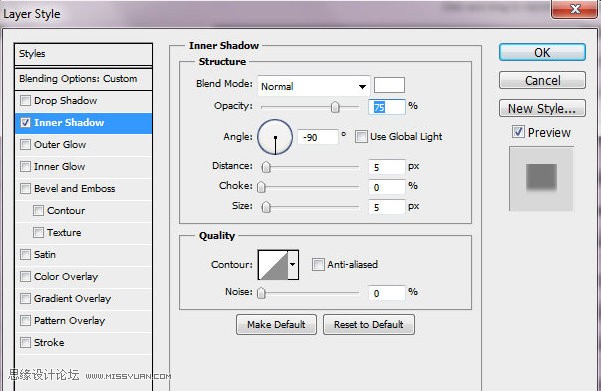
39、对于冰块形状载入选区,点击樱桃反射图层并且复制选区,将其粘贴到新的图层放置在冰块之上,添加内阴影图层样式,不透明度75%。



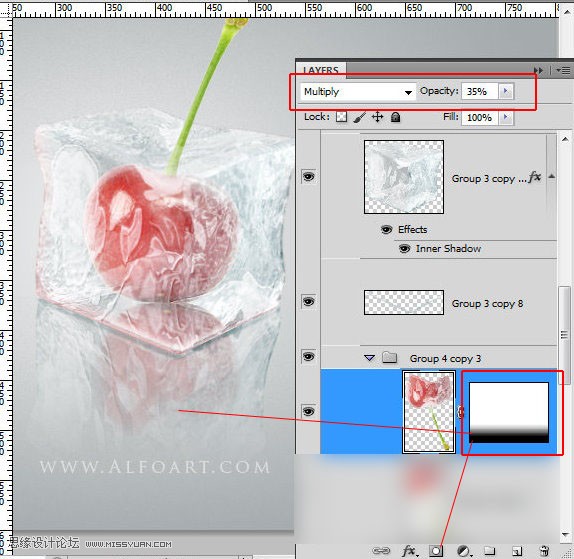
39、返回冰块下面的反射图层,图层混合模式为正片叠底,不透明度35%,添加图层蒙版,底部使用黑白渐变。

40、将冰块图层和樱桃图层放在一个组内,复制组并且合并,如图所示,将要利用这个做反射层。

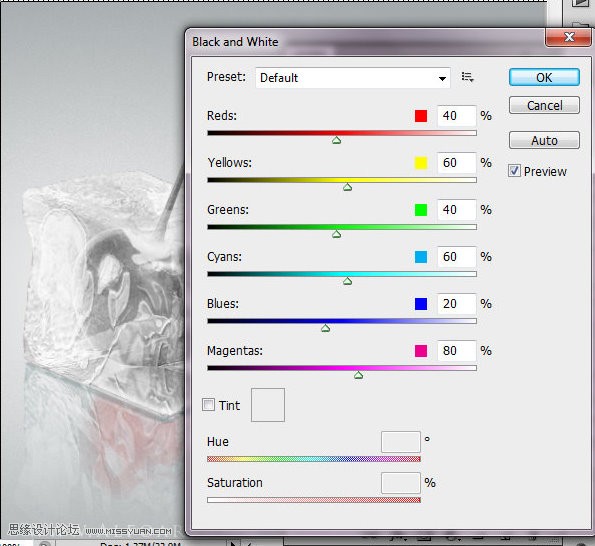
41、执行:图像--调整--黑白,选择默认设置。

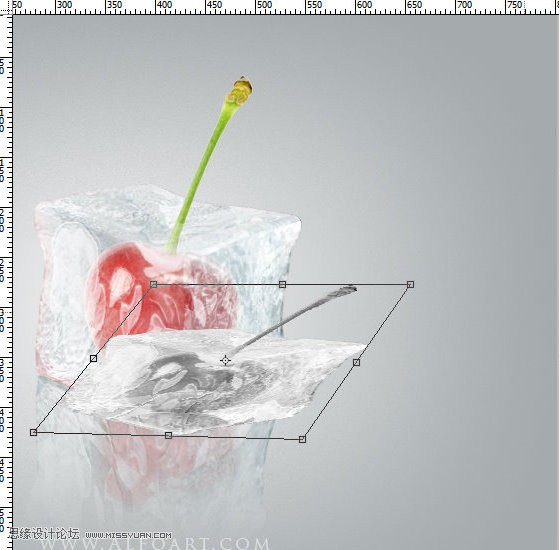
42、执行:编辑---变换--扭曲变换,将其变为黑白色,这个图层将作为阴影层。

43、将其放置在冰块图层下方,并擦去多余部分。

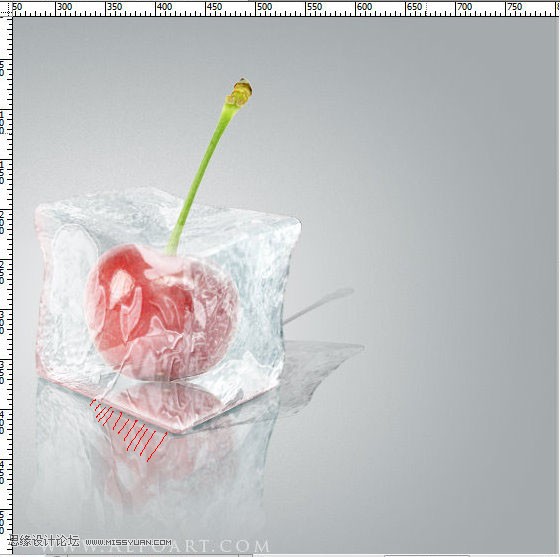
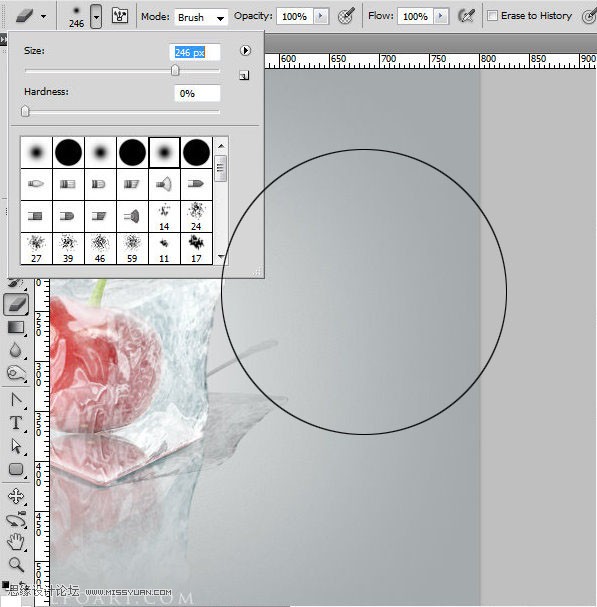
44、对于顶部阴影,使用大的柔角橡皮擦,做一个渐隐的效果。

45、添加高斯模糊,参数如图。

完成最终效果!

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!