photoshop制作蓝色宝石项链
来源:
作者:
学习:1556人次
来源:PConline 作者:不详
本教程主要是使用路径和图层样式制作非常漂亮的蓝色宝石项链。对于鼠绘高手来说,他们可以完全用手绘出来,不过那样制作出来比较费时间,本文作者借助图层样式来制作质感部分,只要简单的用钢笔勾一些简单的路径就可以!方法非常实用!
最终效果

1、新建一个500*500像素的文件,将背景填充为黑色。
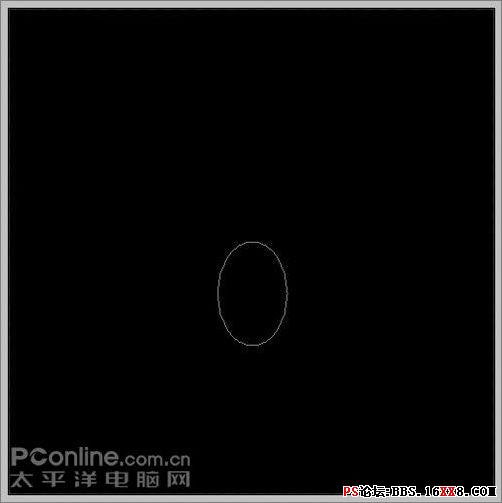
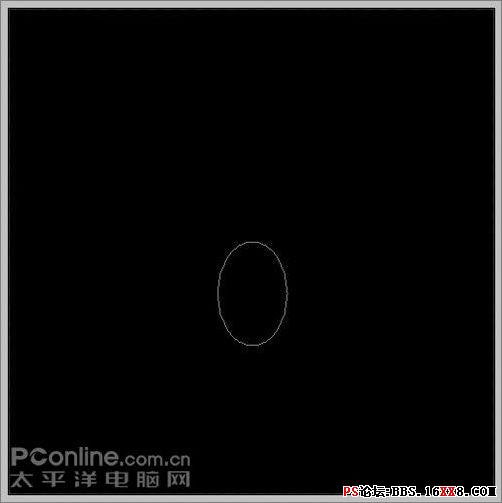
2、用椭圆路径工具画出一个椭圆。

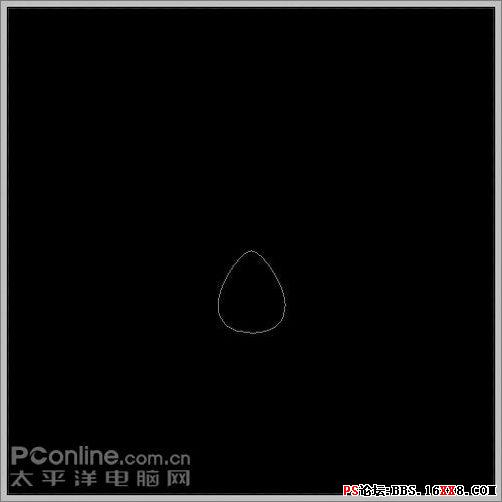
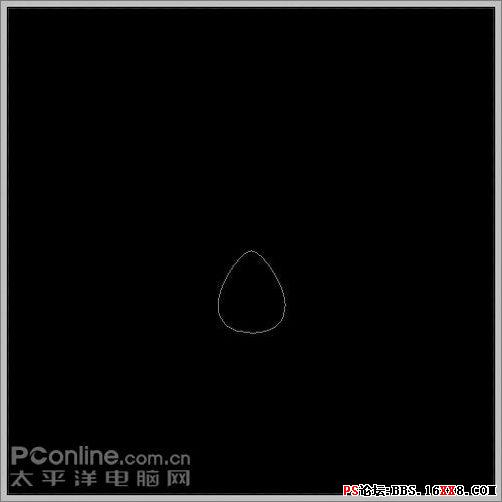
3、用直接选择工具将椭圆调整为如下形状。

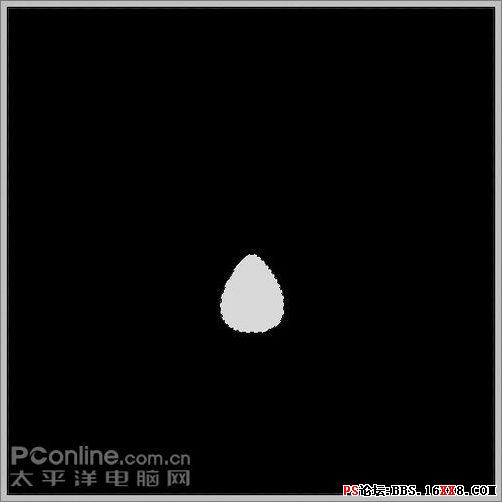
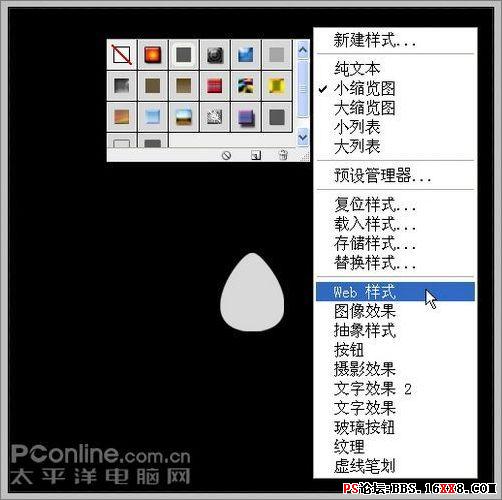
4、新建一个图层,命名为宝石。Ctrl+Enter转路径为选区后填充任意颜色(这里为白色),Ctrl+D取消选择

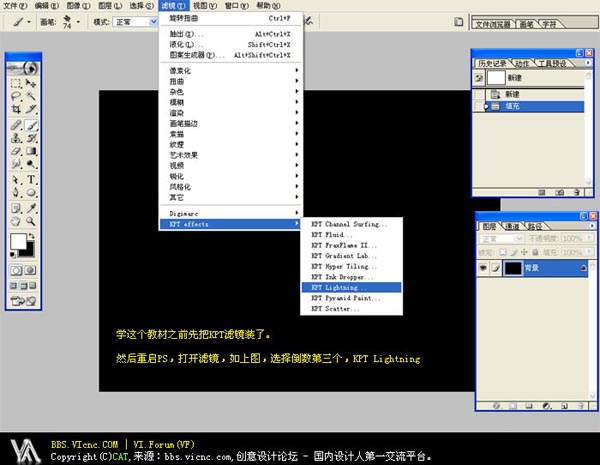
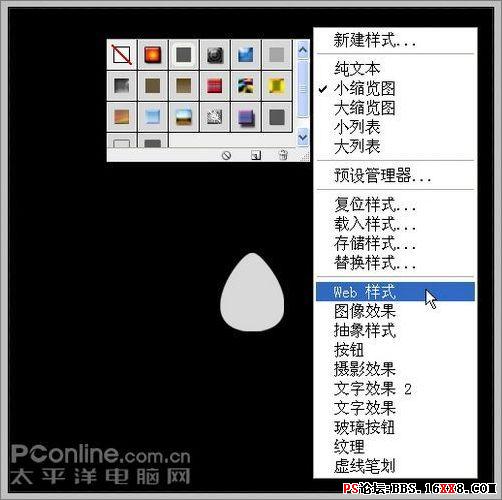
5、打开样式面板,在样式菜单中选择“Web样式”(版本太低的PS没有)。

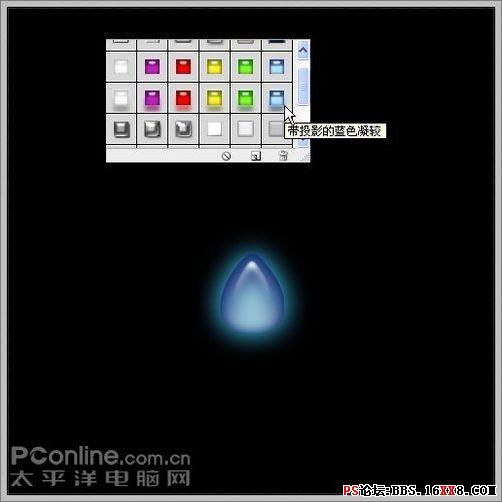
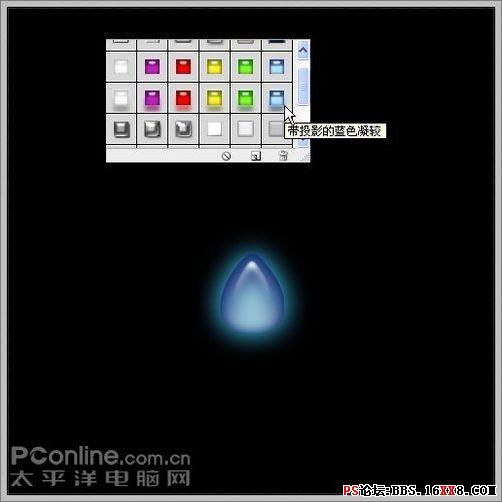
6、选择其中“带投影的蓝色凝胶”样式,效果如下。

本教程主要是使用路径和图层样式制作非常漂亮的蓝色宝石项链。对于鼠绘高手来说,他们可以完全用手绘出来,不过那样制作出来比较费时间,本文作者借助图层样式来制作质感部分,只要简单的用钢笔勾一些简单的路径就可以!方法非常实用!
最终效果

1、新建一个500*500像素的文件,将背景填充为黑色。
2、用椭圆路径工具画出一个椭圆。

3、用直接选择工具将椭圆调整为如下形状。

4、新建一个图层,命名为宝石。Ctrl+Enter转路径为选区后填充任意颜色(这里为白色),Ctrl+D取消选择

5、打开样式面板,在样式菜单中选择“Web样式”(版本太低的PS没有)。

6、选择其中“带投影的蓝色凝胶”样式,效果如下。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!