PS合成卡通搞笑灰太梨(4)
在本教程中我们将一起来学习PS合成卡通搞笑“灰太梨”,教程比较简单,适合PS新手朋友学习,制作方法和过程介绍的都很详细,相信会对新手朋友的PS学习有一定帮助!

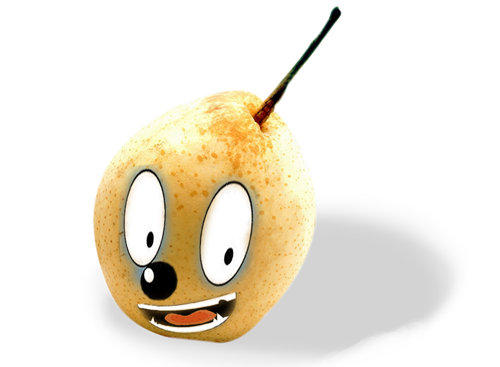
Photoshop合成卡通搞笑“灰太梨”
具体的制作步骤如下:
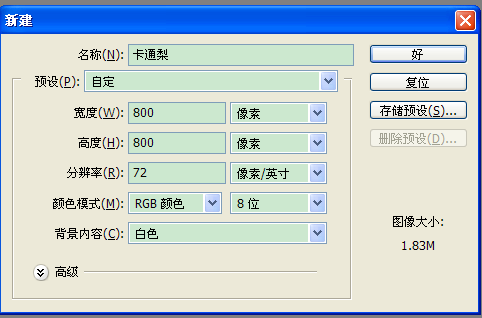
一、新建名称为“卡通梨”

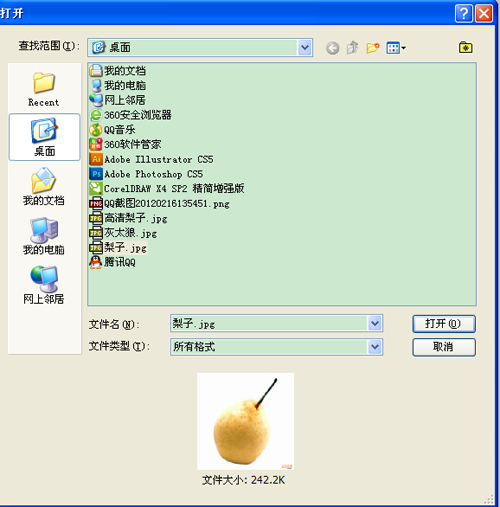
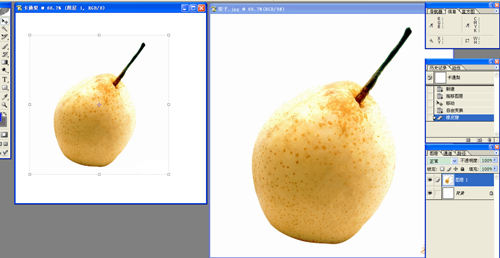
二、打开“梨素材”

三、用“移动工具”,按住shiift键,把“素材梨”文件移到“卡通梨”文件中。

提示:按住shift键可以使其在目标文件上居中:如果源文件盒目标文件的大小尺寸相同,则被拖动的图像元素会被放置在与源文件相同的地方,而不是放在画布的中心:如果目标文件中有选区,所托动的元素会被放置在选区的中心。
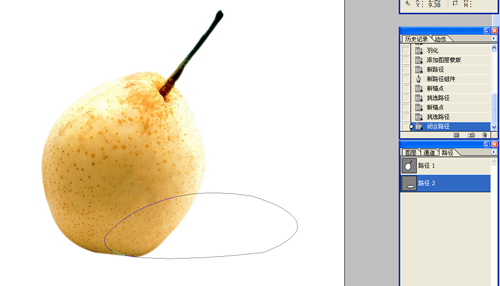
四、打开路径版面,单击“创建新路径”,单击“钢笔工具”,绘出梨的轮廓形状。

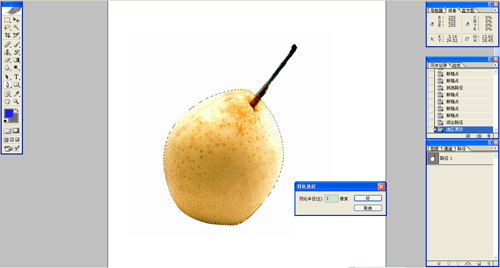
五、把绘制完成的路径转换成选区,执行“选择羽化”菜单命令,在弹出的对话框中设置“羽化半径”为1像素。

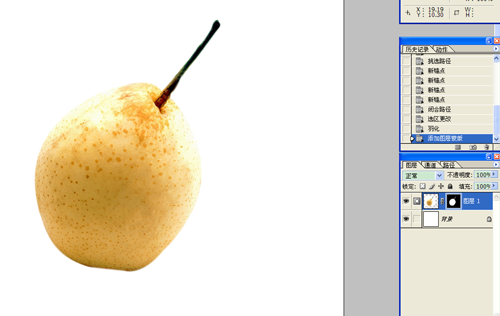
六、保持选区,单击图层面板下方的“添加图层蒙版”,为图层添加一个图层蒙版。

七、打开路径版面,单击“创建路径”,新建“路径2”单击工具箱的“钢笔工具”,绘制出梨的阴影轮廓状。

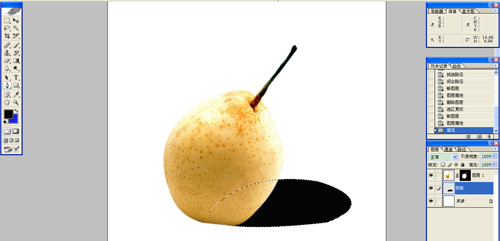
八、把绘制完成的路径转换成选区,回到图层面板,单击“创建新图层”按钮,在“背景”图层的上方新建图层并命名为“阴影”,单击工具箱中的“油漆箱工具”使用黑色作为前景色填充选区。

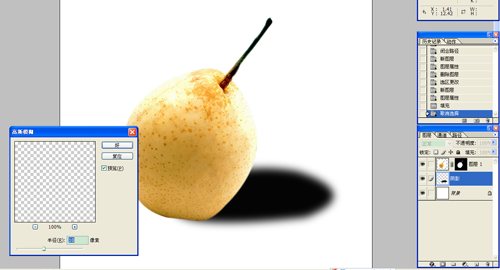
九、按ctrl+d键取消选区,对图层执行“滤镜模糊高斯模糊”菜单命令,在弹出的对话框中设置“半径”为10像素,使阴影部分虚化一些。

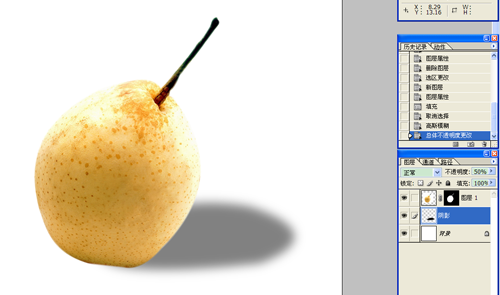
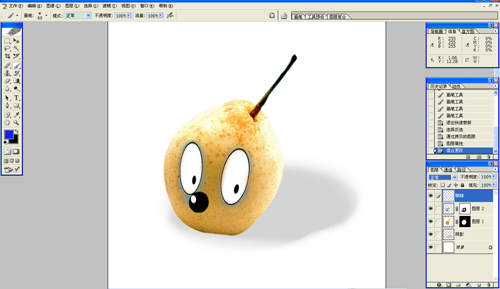
十、对“阴影”图层进行降低不透明度操作,把“不透明度”降低到50左右。

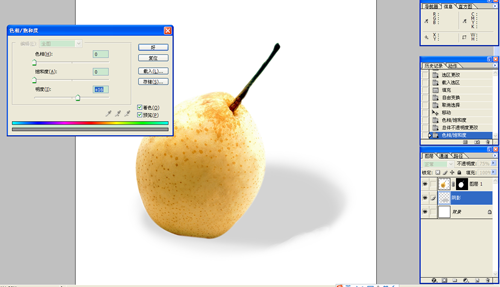
十一、执行“图像调整色相饱和度”菜单命令,在弹出的“色相饱和度”对话框中勾选“着色”选项,分别调整“色相”、“饱和度”、“明度”的调整滑块,为阴影的颜色添加一些土****,使其更符合周围环境的颜色。

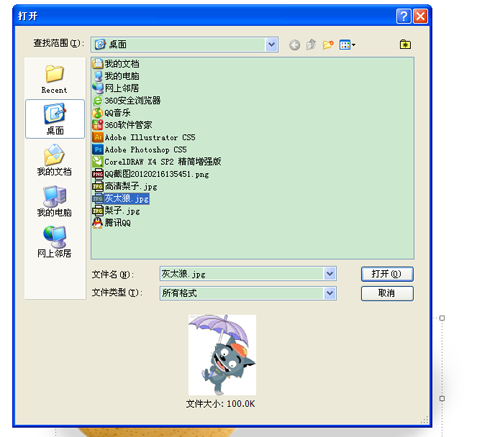
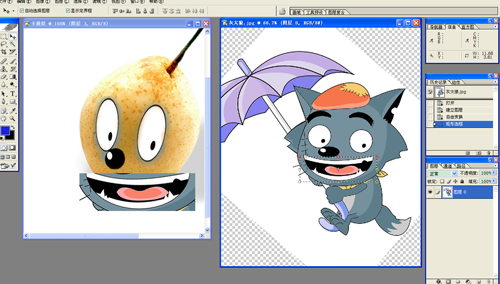
十二、打开文件

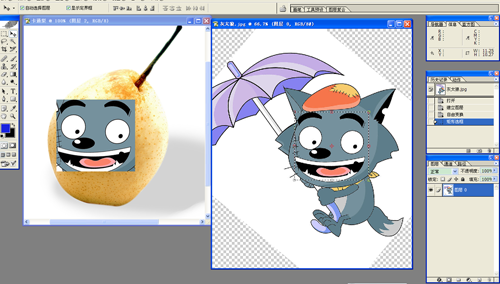
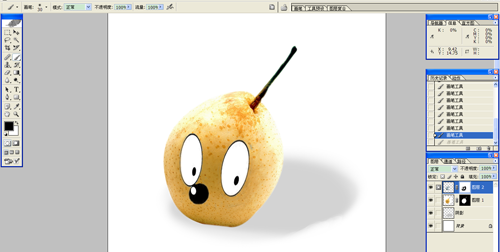
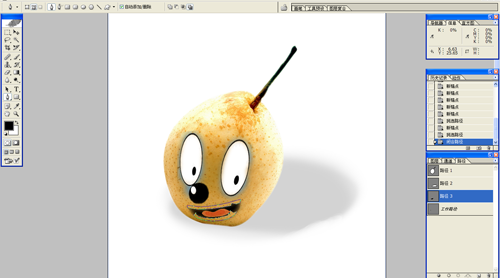
十三、单击工具中的“矩形选框工具”,在卡通人物的脸部绘制出一个矩形选区,按住ctrl键,把灰太狼的选区部分拖移到“卡通梨”文件中。

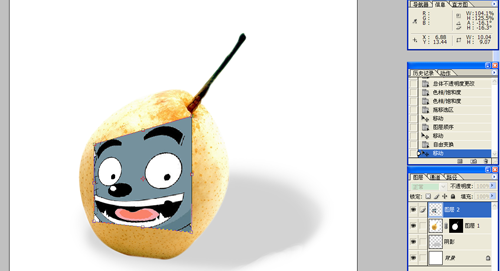
十四、对拖移过来的“灰太狼”执行“编辑自由变换”菜单命令,然后调整对象的大小与角度到适合的状态,最后按住enter键执行操作,使卡通人物的透视角度与梨一致。

十五、单击图层面板下方的“添加图层蒙版”,为“眼睛”图层添加一个图层蒙版,单击工具箱中的“画笔工具”,将画笔大小设置为70像素,选择模式为“正常”,设置“不透明度”和“流量”为100,使用黑色作为前景色在蒙版上绘制,隐藏不需要的部分。

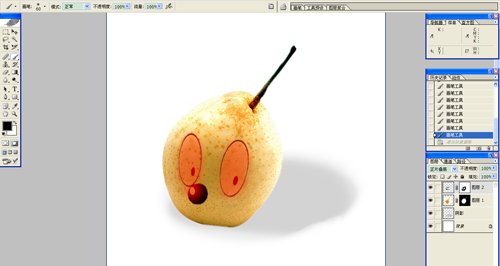
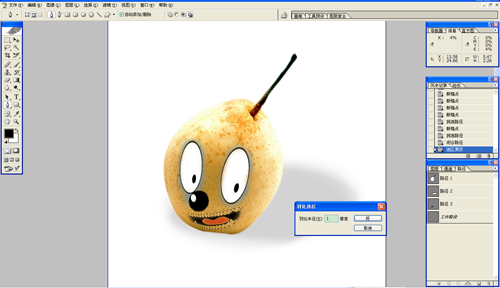
十六、单击工具箱中的“以快速蒙版模式编辑”,然后选择工具箱中的“画笔工具”,画笔设置为60,模式为“正常”,不透明度为100,流量为100。

十七、单击工具箱中的“以标准模式编辑”,执行“选择反向”菜单命令。

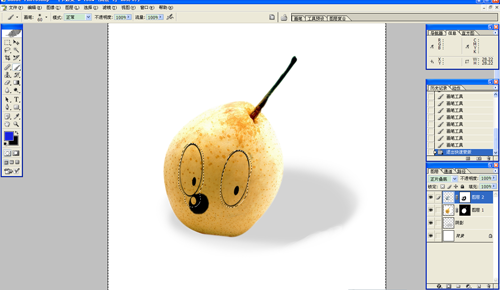
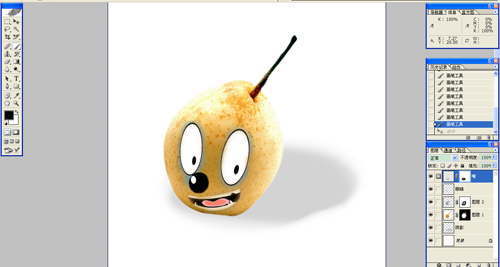
十八、保持选区,执行“图层新建通过拷贝的图层”菜单命令。

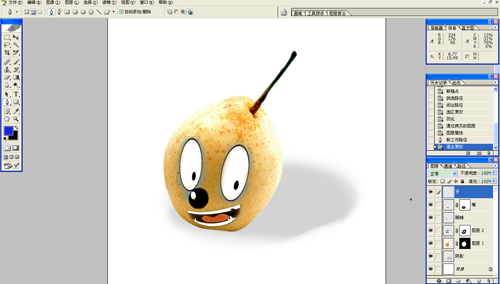
十九、将拷贝得到的新图层命名为“眼睛”然后把该图层的“图层混合模式”由“正面叠低”更改为“正常”。

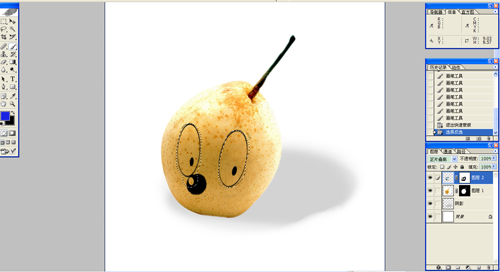
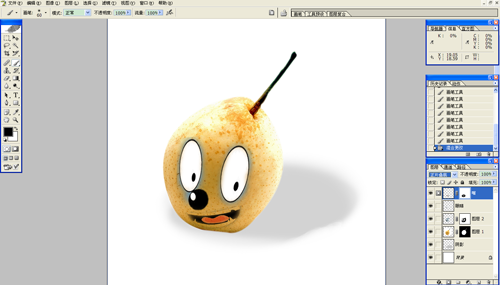
二十、单击工具箱中的“矩形选框工具”,在卡通人物的嘴部拉出一个矩形选区,按住ctrl键,把他拖到卡通梨里。

二十一、

二十二、

二十三、

二十四、

二十五、

学习 · 提示
相关教程