Photoshop教程:青色苹果的拼图特效
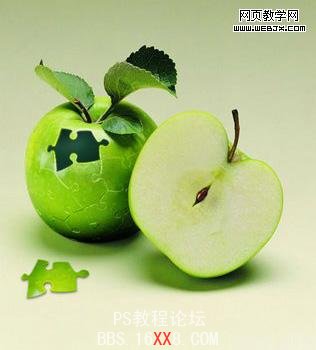
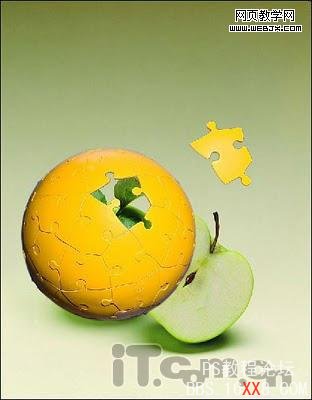
最终效果:

第一步:
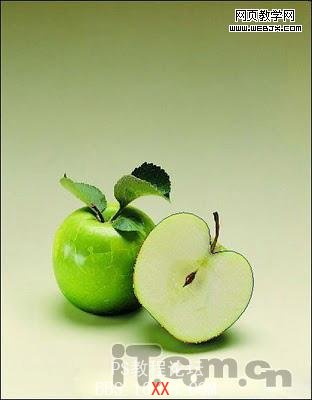
打开素材1,还是之前的苹果素材。苹果的故事苹果是主角啊。

第二步:
打开素材2,吧拼图抠出来。有人反映说上次的网球抠得很辛苦而且效果还不是很好。所以在这里简单说说抠图吧。这个素材2其实用磁性套索抠就行了,在这里说一下通道抠图吧。打开通道面板,选择对比比较明显的红色通道,复制一个红色通道副本。

调整色阶,参考数据如下,为的是使黑白对比更加明显。

剩下的用画笔工具搞定吧,把你要选择的区域绘制成白色。按紧Ctrl单击红通道副本,得到选区。之后知道怎么办了吧,Ctrl+J复制图层。得到需要的拼图。

第三步:
把抠出来的素材拖到素材1里,命名为图层1。

选择拼图,执行剪切图层,把它们分层两个图层。

第四步:
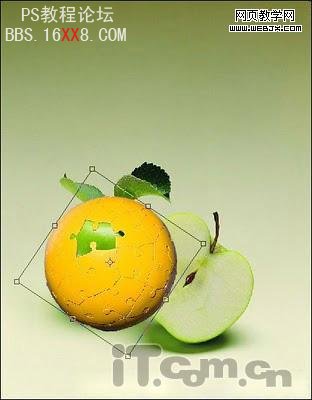
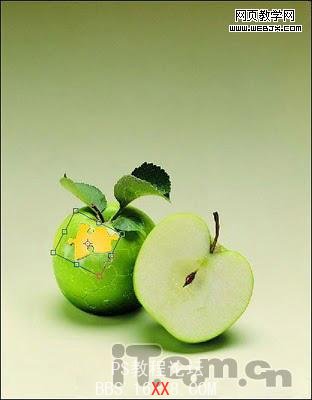
Ctrl+T,变换图层1,放在苹果上面适合的位置。

第五步:
对图层1执行图像—调整—去色。

第六步:
自由变换好图层1,改变图层1的混合模式为叠加。

第七步:
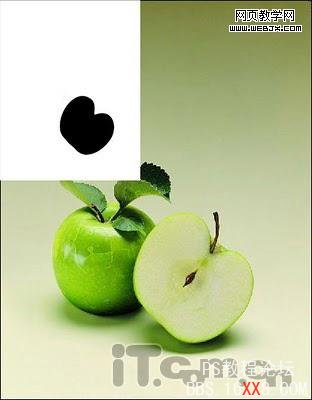
用钢笔工具把右边的苹果轮廓勾出来。

把路径转换为选区,为图层1添加图层蒙蔽,就会得到下图的效果:

第八步:
使用魔棒工具选择拼图球的洞,在背景上方新建图层3,填充深绿色,使用加深工具加深洞边缘,使其更加有立体感。

第九歩:
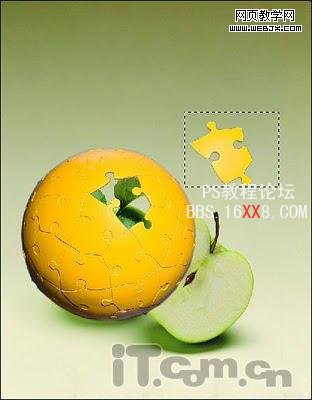
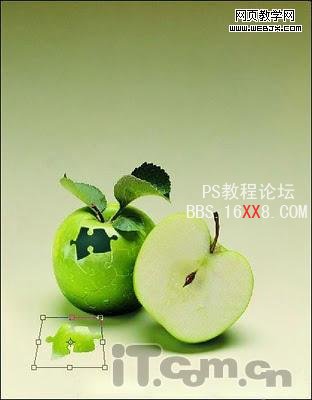
把图层2移动到洞口的位置,变化大小,调整拼图块尽量与洞口大小一致。

第十步:
载入图层2选区,回到背景Ctrl+J,复制到新的图层4,移动图层4到图层2下方,对图层2执行去色,更改图层混合模式为叠加。把拼图块调整位置与透视角度。

第十一步:
创建新图层5,载入图层2选区,填充黑色,稍微下移几个像素,使用滤镜—模糊—高斯模糊。制作阴影。

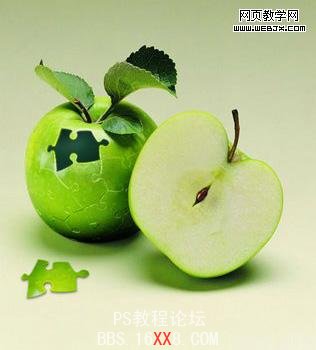
最后,为了增加苹果上面的拼图纹理效果,我复制图层1得到图层1副本,把图层1副本的图层混合模式改为强光,使用画笔工具在蒙版中把多余的地方遮挡住。
最终效果:

学习 · 提示
相关教程