ps如何使用图片素材(5)
有时候我很懒,做背景的时候,找不到合适的图,随便拿张素材图通过滤镜等处理就交差了(懒到家了)
但是其实每一张素材图都有自己的特点和可用之处,关键在于我们怎么去应用它,
拿到一张图的时候,咱们先得观察它的颜色,它的形状,并且结合我们丰富的想象力
把这些普普通通的素材为我们所用,做出更好的效果来。
下面:我通过几个案例来给大家讲讲吧,希望大家活学活用,开动脑筋和想象力。举一反三是我要的结果。
打开素材:

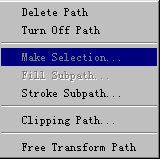
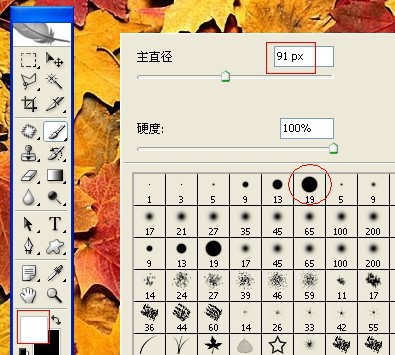
用尖角工具(不带柔边的画笔),设置前景为白色。

随意在画面四周涂抹(涂抹成以下效果)

再设置前景色为黑色。用刚才的尖角画笔在画面中间随意涂抹几下,如下:

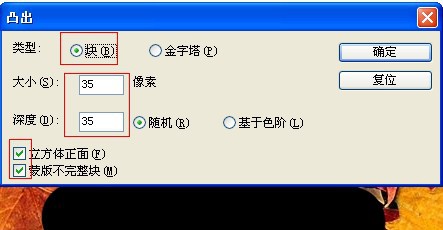
执行——滤镜——风格化——凸出(参数设置如下:)

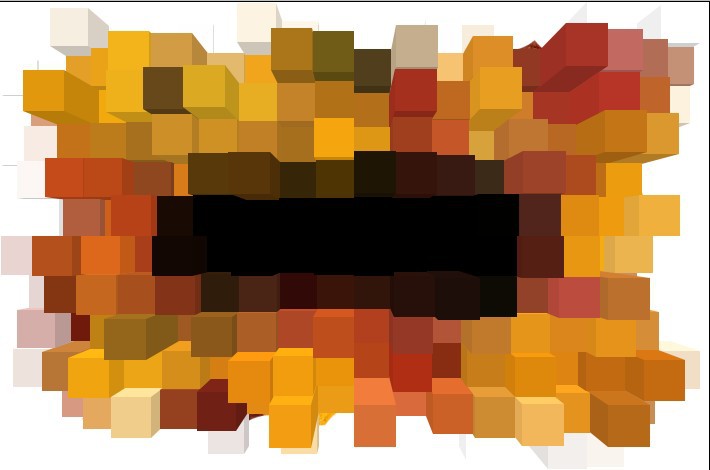
完成效果:

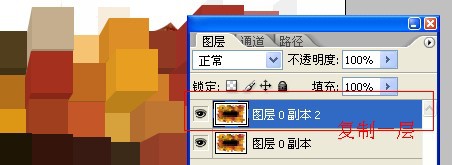
再把刚才我们做的图层再复制一层

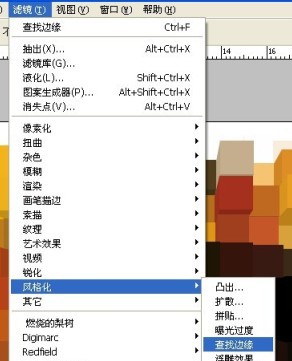
执行——滤镜——风格化——查找边缘

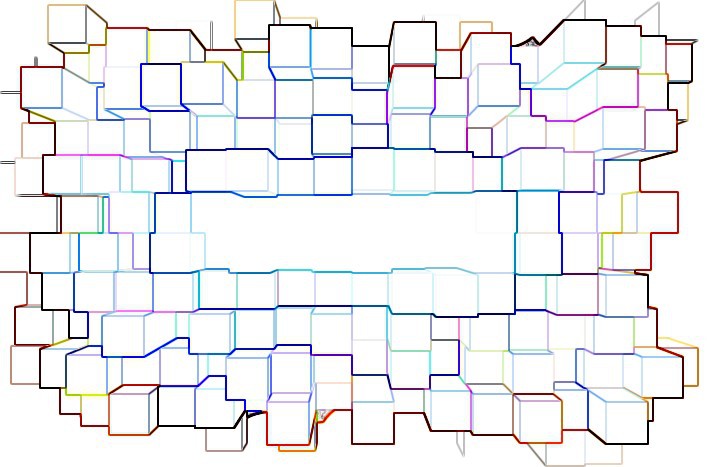
完成效果:

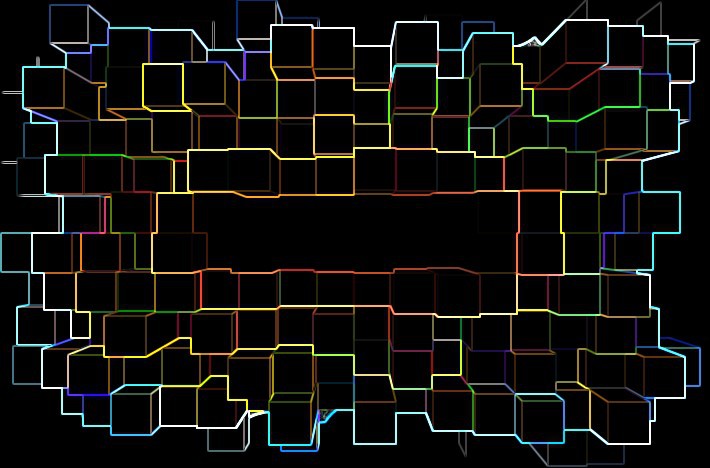
ctrl+i(反向)命令:

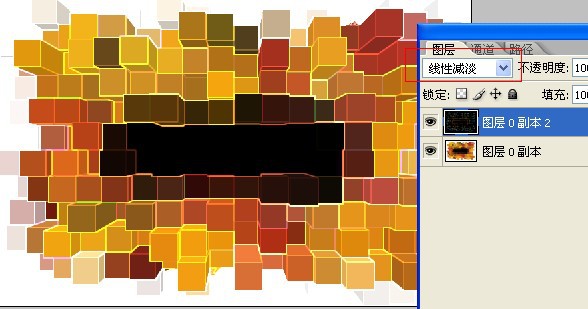
把刚才反向的图层改变混合模式为“线性减淡”

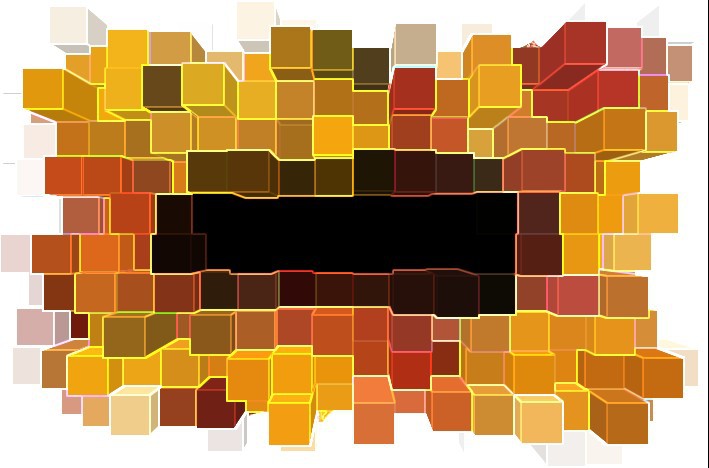
效果如图:

再在中间打上我们要的文字,就差不多了

我说要善用每一张图嘛。
刚才咋们做的效果不也是一张素材嘛?拿来用,不多说!
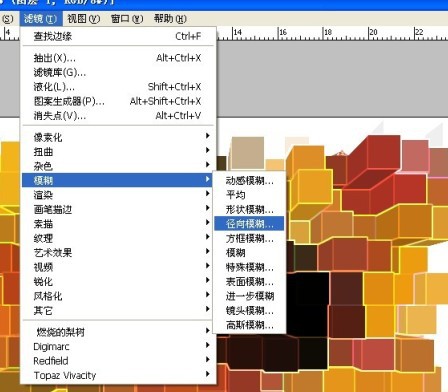
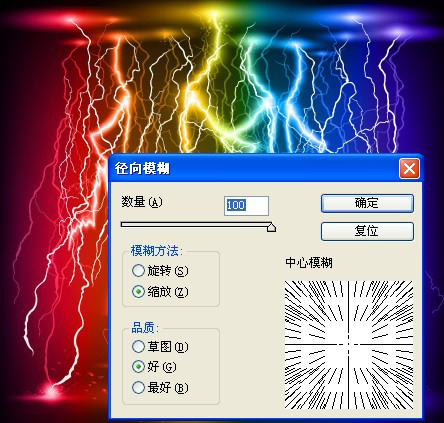
合并所有图层,执行——滤镜——模糊——径向模糊

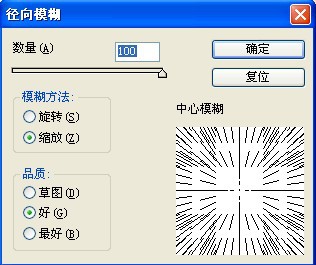
径向模糊——缩放(参数如下)

完成效果:

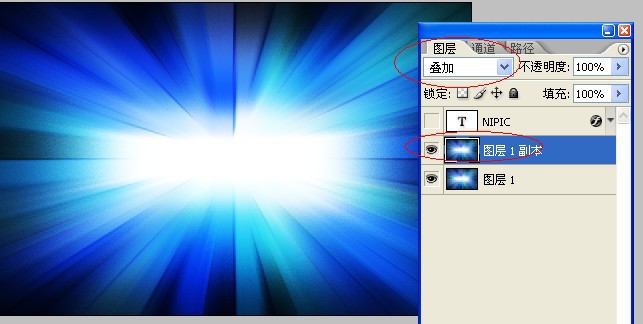
把刚才我们做的这个放射的图层再放到我们上面做的图上面看看效果(混合模式改为“叠加”)

呵呵,是不是又是另外一种效果了?

继续,用我们做的径向模糊的那个图,再来做一个效果如何?

还是在这个图的基础上,再执行一次径向模糊。

感觉不行,再执行3次(来吧,大胆的创新吧)

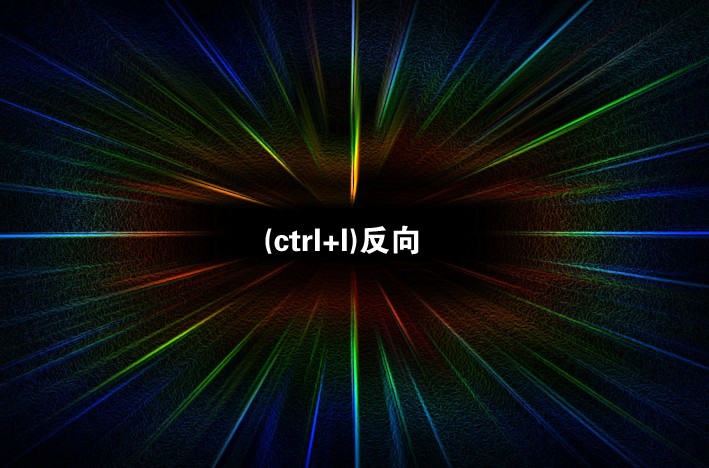
反向一下如何(呵呵,这感觉不错,放射背景)

再复制一层,混合模式改为“叠加”,现在感觉出来了

觉得不好看?再深入一下,没问题啊
合并图层后(执行滤镜—风格化—查找边缘),记得备份一个。
呵呵,这个效果是不是有点像太阳放射的那种光芒?
有灵感了木?

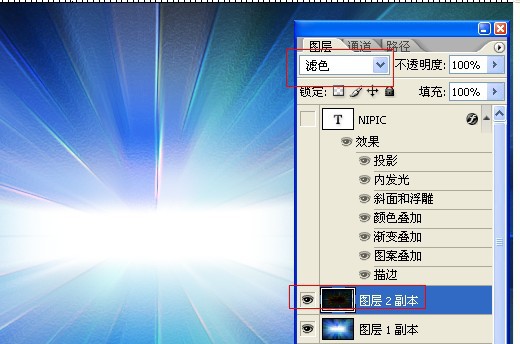
反向一下(此操作,主要为了能把这个光线给通过混合模式“扣”出来)

把混合模式改为“滤色”

感觉不明显,再复制一层嘛(这个没有规定的,好看就行,跟着感觉走)

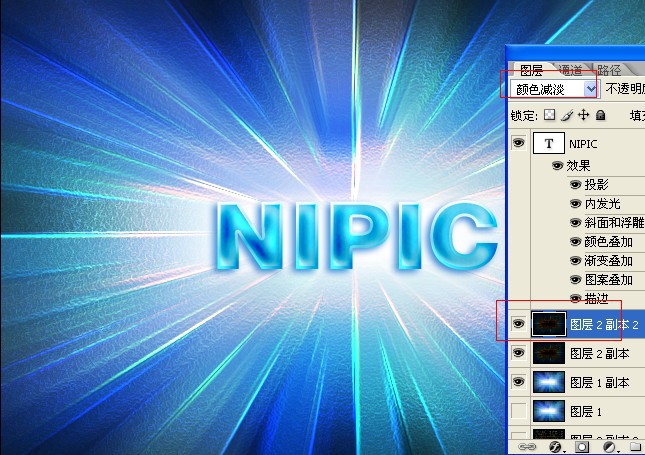
现在是不是好多了?这又是另一种效果:鬼才知道你是用枫叶图做出来的呢。

发挥下我们的想象力,刚才我们的做的那个光芒可以应用到哪里呢?
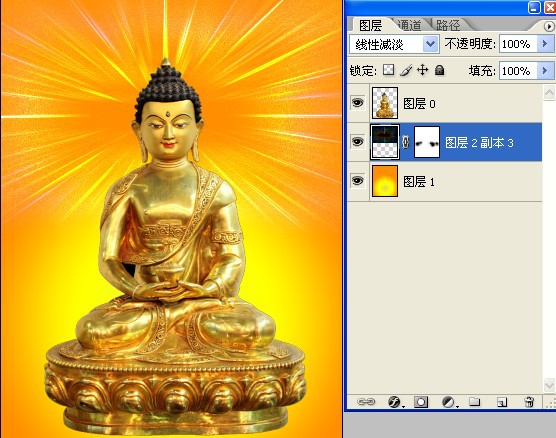
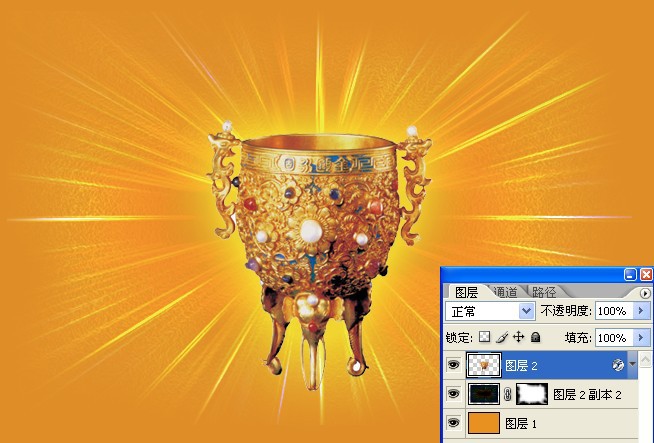
佛光,金子发光,太阳发光好像都不错也。


同一张素材,可以做出的效果实在太多了,俗话说“只有想不到,没有做不到”
这就需要我们多练,多看,多想。

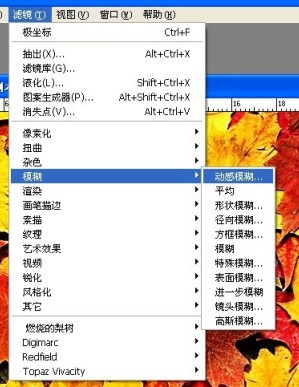
执行——滤镜——模糊:动感模糊

参数如下:

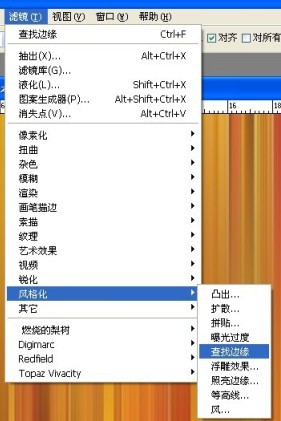
再执行滤镜——风格化——查找边缘

效果如下:

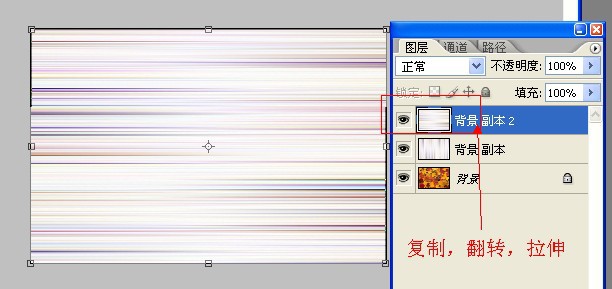
复制一个图层,把它翻转过来,再拉伸满画布

改变混合模式为:“正片叠底”,一个背景图出炉了~

当然,你觉得颜色不好看的话,还可以调整色相饱和度啊,加个素材装饰啊都可以,随便发挥

闪电能做什么呢?(当然不只是闪电可以做,你可以找其他图,最好三种颜色以上的)

来试试径向模糊吧:

效果如图:

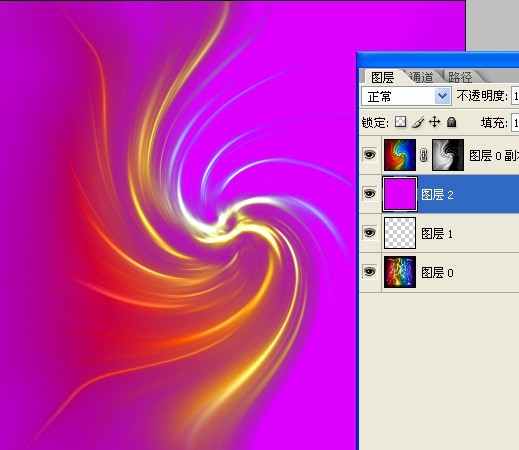
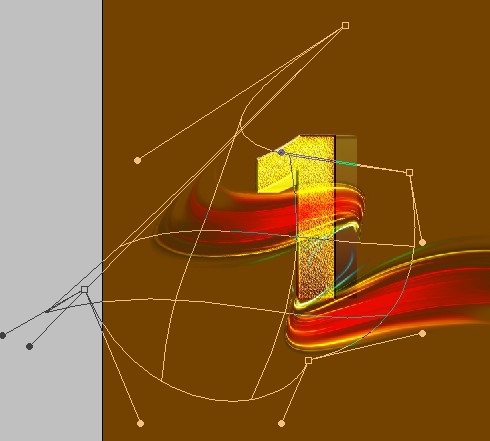
执行滤镜——扭曲——旋转扭曲

效果如图:(觉得不够鲜艳,同样还是调整下饱和度,或者加亮对比度等...)

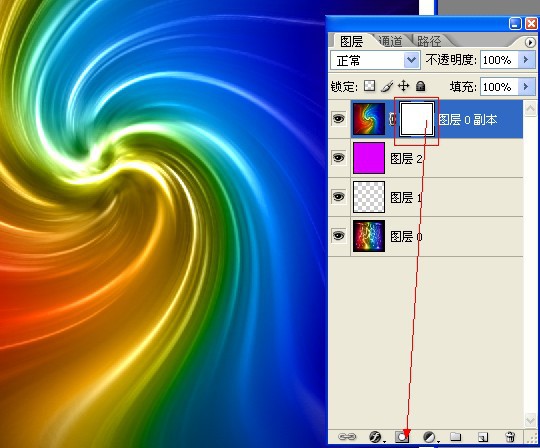
现在我们要用蒙版来扣出这个图(蒙版抠图教程我上次已经讲过),先添加一个蒙版

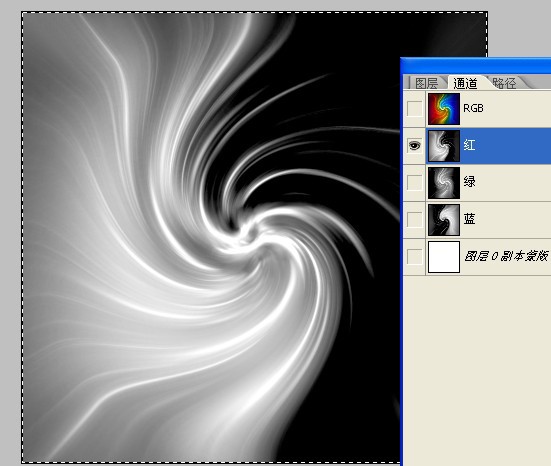
ctrl+a全选,ctrl+c复制通道

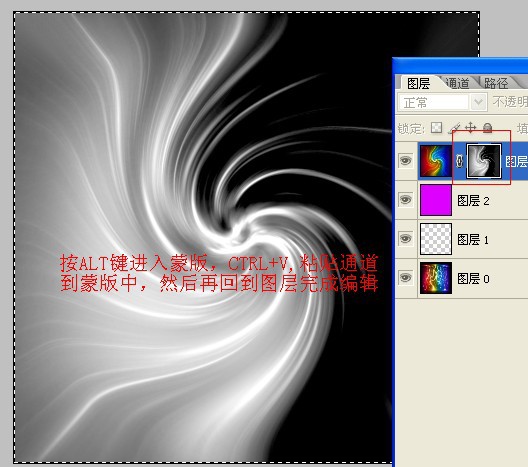
回到图层,按住alt键单击蒙版,ctrl+v把通道粘贴到蒙版中

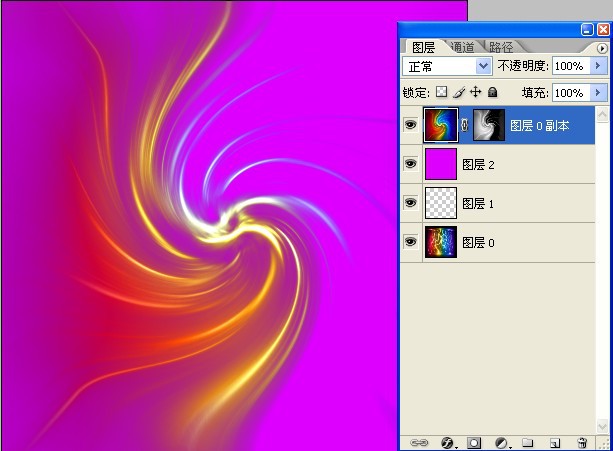
现在我们看到图已经被扣出来了

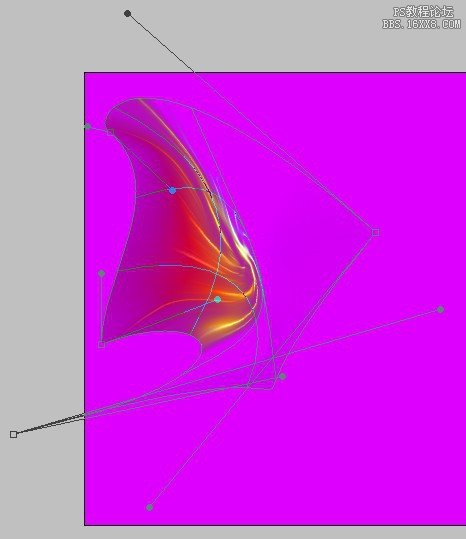
用变形工具变形它(看到这个形状,我们可以联想到一个翅膀吧?)

那就做一个翅膀呗!(想到就做)
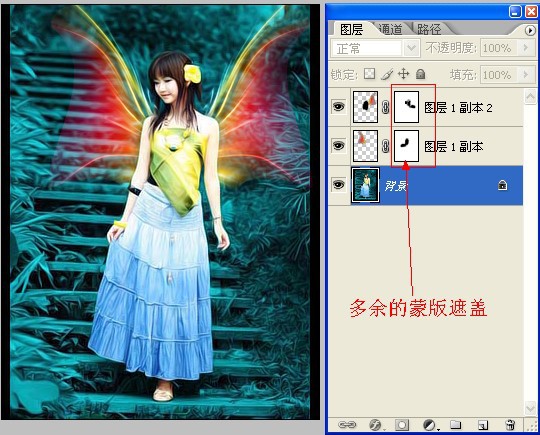
把它拖到一个人物的合适地方,把不需要的地方擦掉就行了(或者蒙版)

效果出来了(翅膀的边缘需要用橡皮仔细擦出翅膀的感觉)
当然了,你不喜欢那个红色,可以换个其他颜色啊

复制到下面,再来两个小翅膀(做成蝴蝶翅膀的感觉)

呵呵,如果我不告诉你,哪个知道这个翅膀是用闪电做出来的?

不要浪费素材啊。继续构思,这个东西还可以做什么呢?

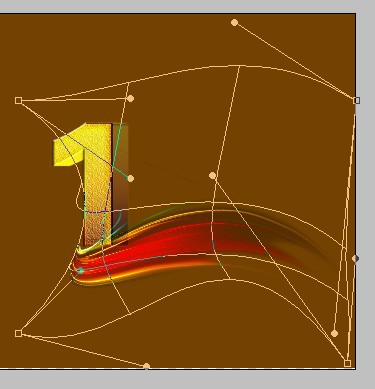
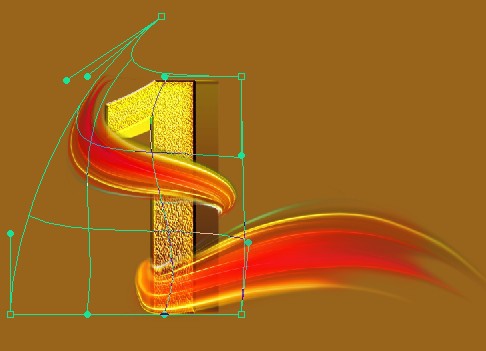
放文字上做个缎带效果好像不错:

除了变形还是变形(随意变)

变到你满意为止啊!

刚才那个字体有点戳,所以换了一个字体。这个效果好像挺有感觉的。
当然拉,你还可以发挥你的想象力,做其他效果,这里时间关系,留给大家思考去吧。

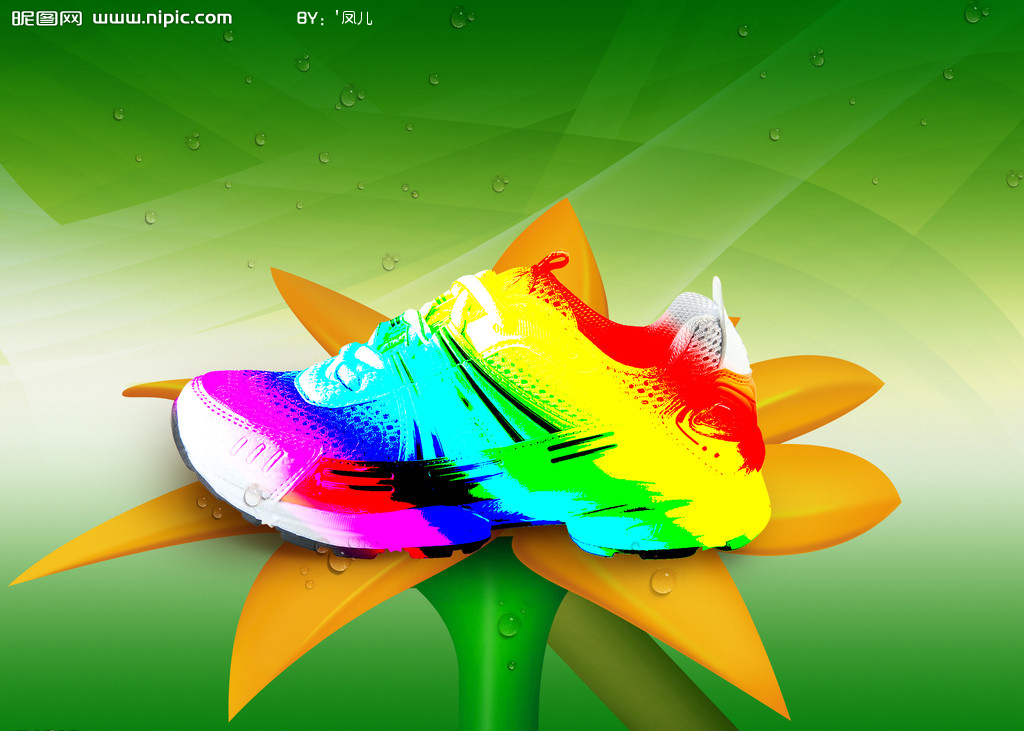
这个鞋子是我随意在网上搜的,看到这个鞋子,咱们能联想到什么?
看那个颜色:七彩的(好像做成彩虹不错)

彩虹?好吧,还是想到就做!不要犹豫!
选取鞋子部分。

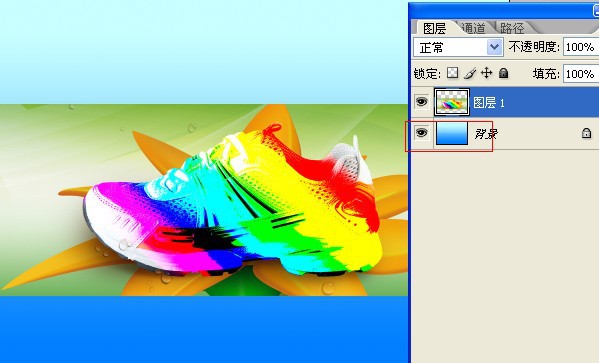
新建一个图层作为背景,填充一个天空色:

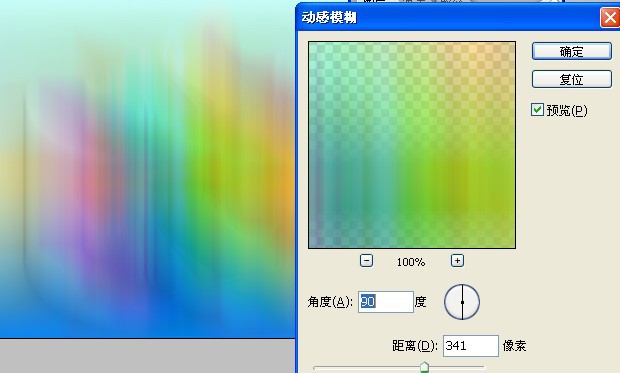
彩虹什么样的?七彩,模糊,对吧?既然是模糊,当然离不开动感模糊了。
高斯模糊为什么不能用?高斯模糊了就看不出颜色层次了嘛!

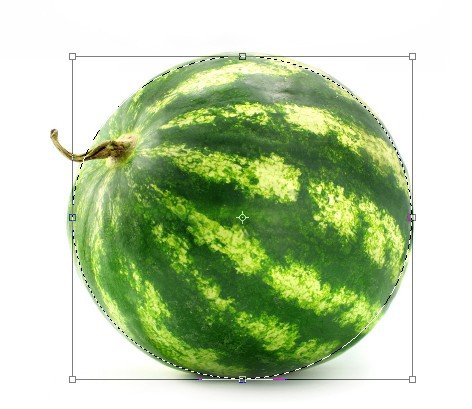
夏天到了,西瓜是免不了的,看到这个西瓜你联想到什么了(我估计大多数人只想到吃)

咱们来做个西瓜宝石吧(什么都需要想象力啊)

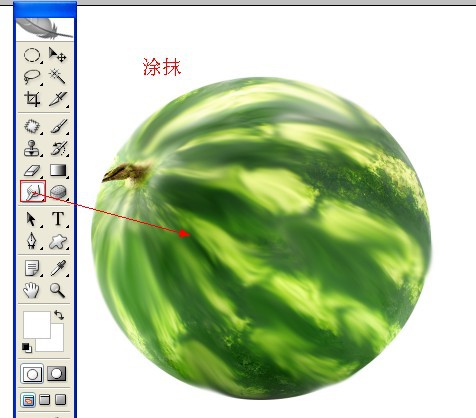
用涂抹工具随意抹啊(但是花纹别抹掉了啊)

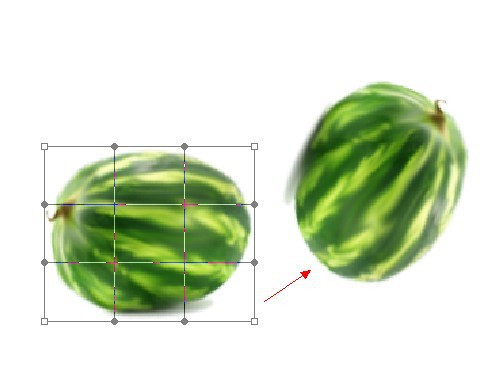
变形工具压扁点(转个身啊)

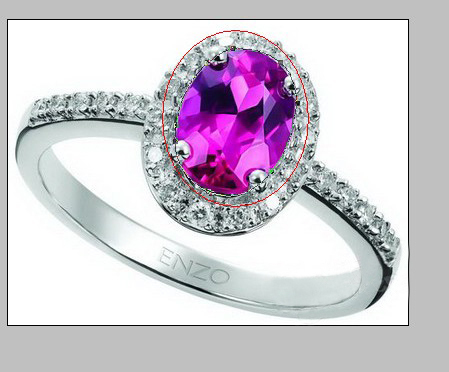
我随意找了个戒指(想把上面的宝石换成翡翠)

宝石去掉

把咱们的小西瓜拖过来(变形调整到合适位置)

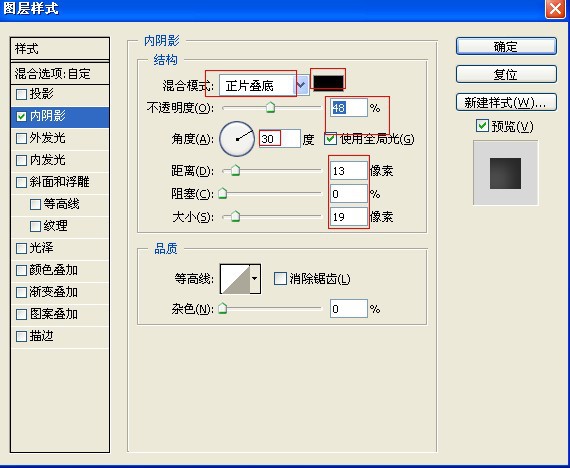
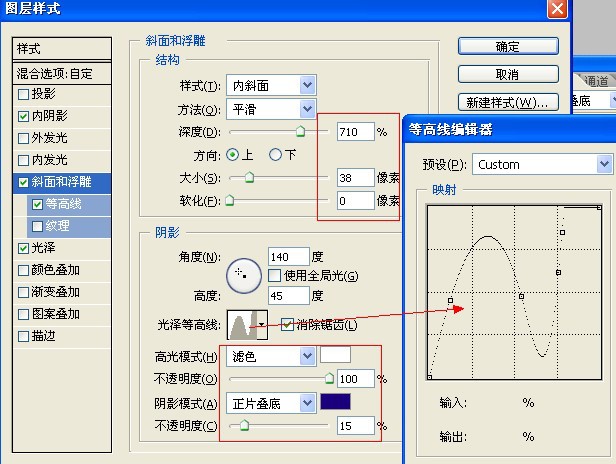
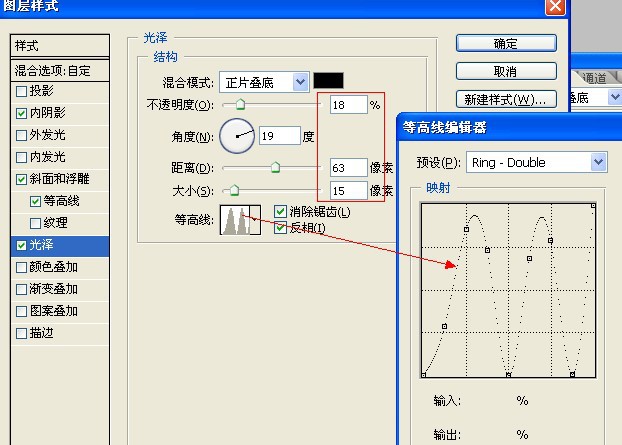
添加图层样式,参数如下:



图层效果如下

感觉不够绿?(色相饱和度),上面的花纹再适当的涂抹下就ok了。

呵呵,原来西瓜也可以变成宝石..........
教程就讲到这里吧,更多的素材等着大家去发掘,去创作,
别让灵感枯竭,别让幻想退潮,想到的话,就要立刻去做,
哪怕失败了,也不能退缩,一次一次的去尝试。
感谢大家的支持!