ps如何使用图片素材(3)
来源:昵图
作者:凤儿
学习:71251人次
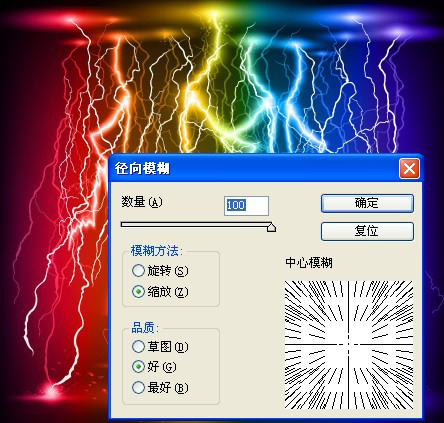
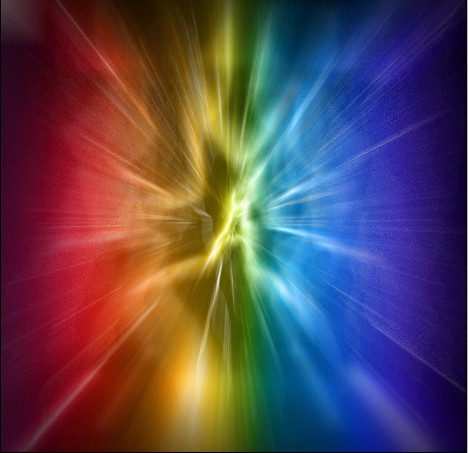
闪电能做什么呢?(当然不只是闪电可以做,你可以找其他图,最好三种颜色以上的)

来试试径向模糊吧:

效果如图:

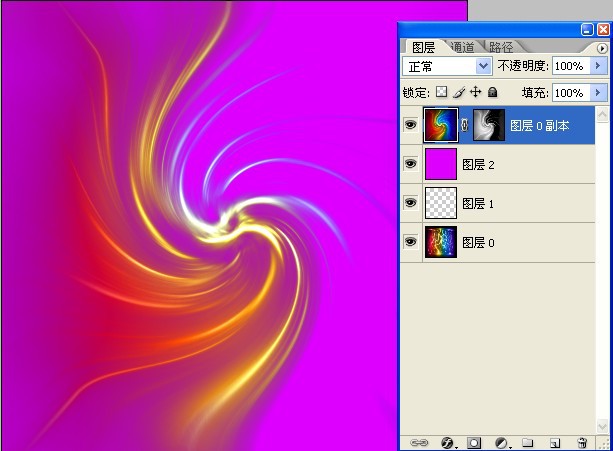
执行滤镜——扭曲——旋转扭曲

效果如图:(觉得不够鲜艳,同样还是调整下饱和度,或者加亮对比度等...)

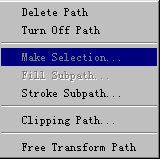
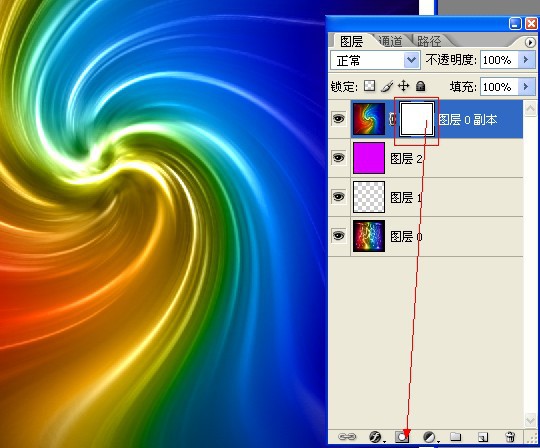
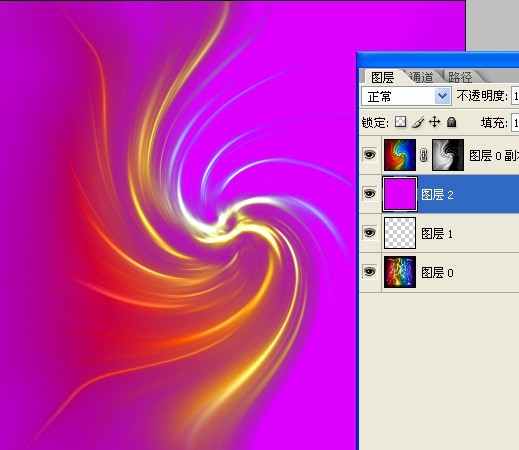
现在我们要用蒙版来扣出这个图(蒙版抠图教程我上次已经讲过),先添加一个蒙版

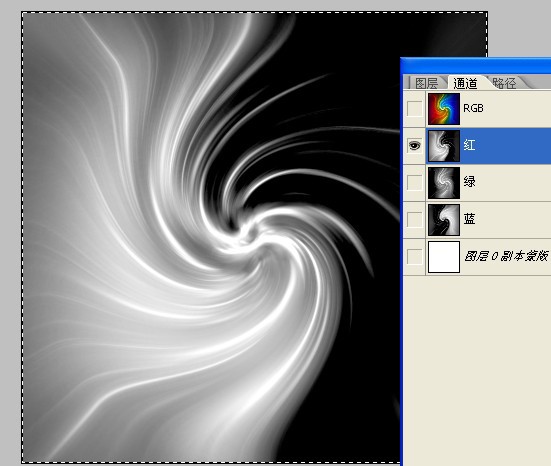
ctrl+a全选,ctrl+c复制通道

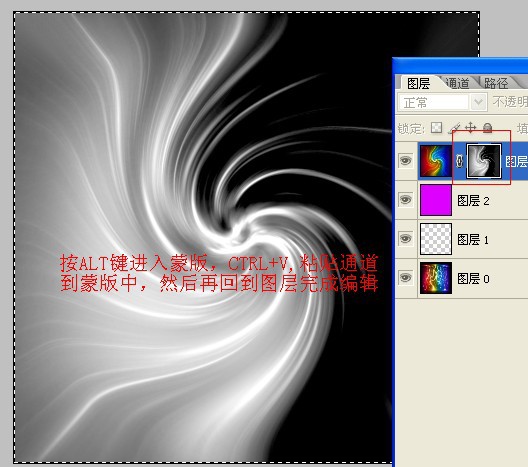
回到图层,按住alt键单击蒙版,ctrl+v把通道粘贴到蒙版中

现在我们看到图已经被扣出来了

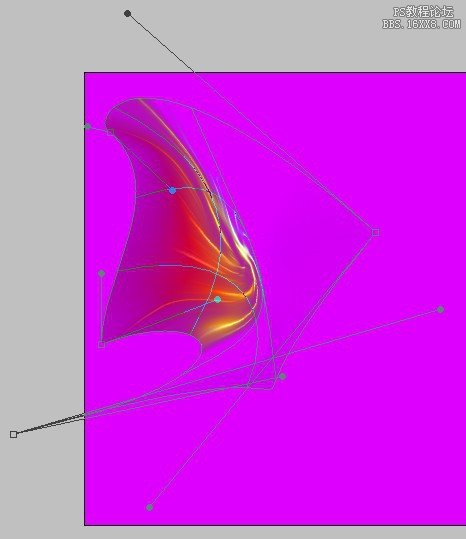
用变形工具变形它(看到这个形状,我们可以联想到一个翅膀吧?)

那就做一个翅膀呗!(想到就做)
把它拖到一个人物的合适地方,把不需要的地方擦掉就行了(或者蒙版)

效果出来了(翅膀的边缘需要用橡皮仔细擦出翅膀的感觉)
当然了,你不喜欢那个红色,可以换个其他颜色啊

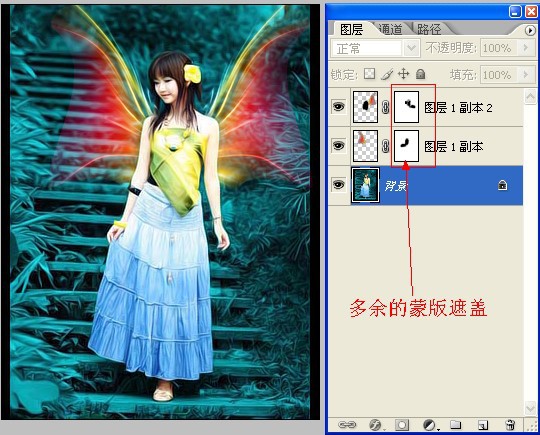
复制到下面,再来两个小翅膀(做成蝴蝶翅膀的感觉)

呵呵,如果我不告诉你,哪个知道这个翅膀是用闪电做出来的?

不要浪费素材啊。继续构思,这个东西还可以做什么呢?

学习 · 提示
关注大神微博加入>>
网友求助,请回答!