ps如何使用图片素材(4)
来源:昵图
作者:凤儿
学习:71251人次
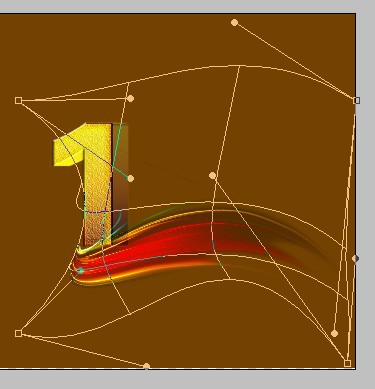
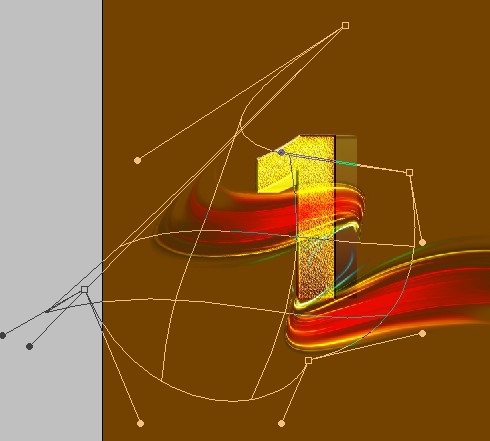
放文字上做个缎带效果好像不错:

除了变形还是变形(随意变)

变到你满意为止啊!

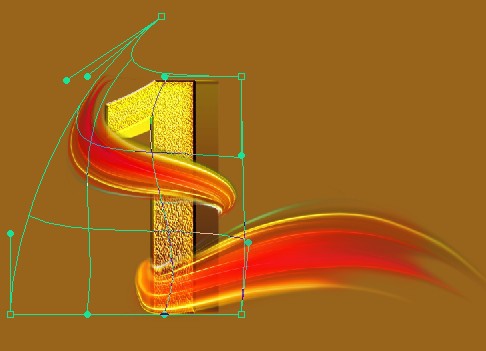
刚才那个字体有点戳,所以换了一个字体。这个效果好像挺有感觉的。
当然拉,你还可以发挥你的想象力,做其他效果,这里时间关系,留给大家思考去吧。

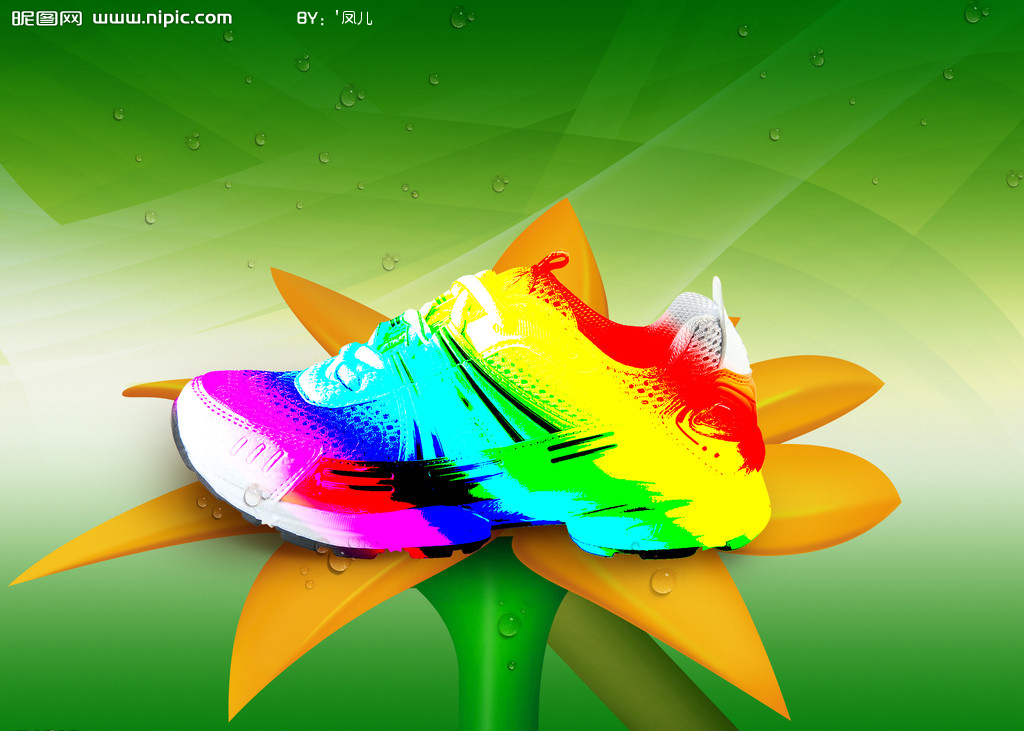
这个鞋子是我随意在网上搜的,看到这个鞋子,咱们能联想到什么?
看那个颜色:七彩的(好像做成彩虹不错)

彩虹?好吧,还是想到就做!不要犹豫!
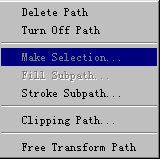
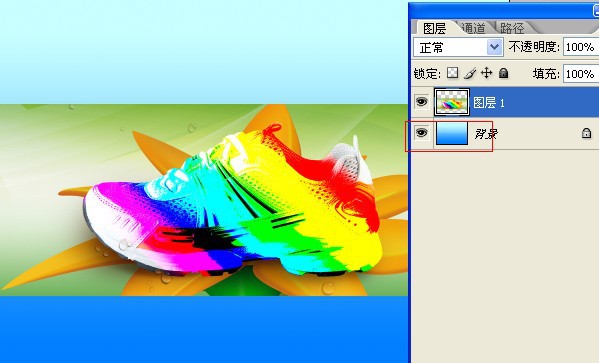
选取鞋子部分。

新建一个图层作为背景,填充一个天空色:

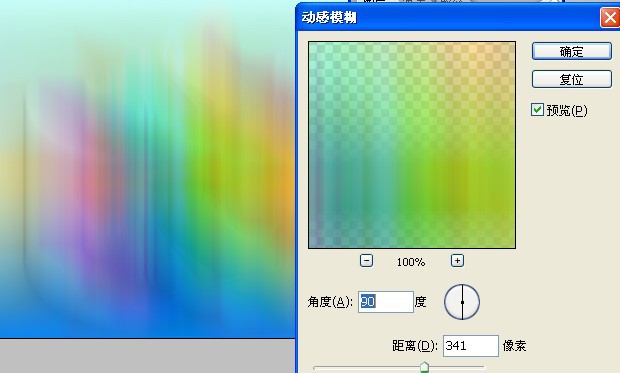
彩虹什么样的?七彩,模糊,对吧?既然是模糊,当然离不开动感模糊了。
高斯模糊为什么不能用?高斯模糊了就看不出颜色层次了嘛!

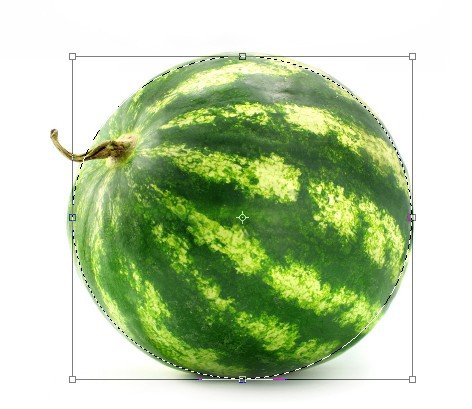
夏天到了,西瓜是免不了的,看到这个西瓜你联想到什么了(我估计大多数人只想到吃)

咱们来做个西瓜宝石吧(什么都需要想象力啊)

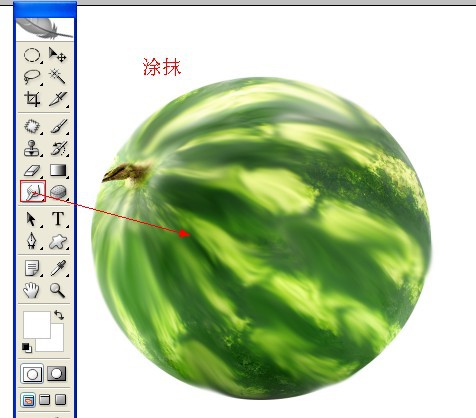
用涂抹工具随意抹啊(但是花纹别抹掉了啊)

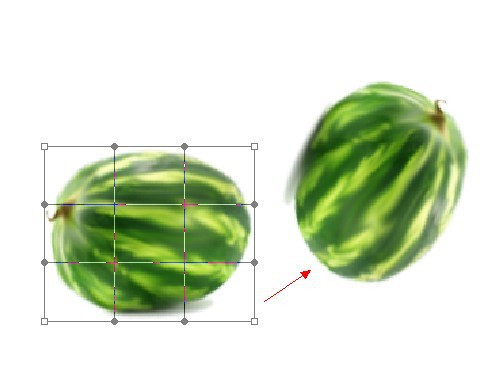
变形工具压扁点(转个身啊)

我随意找了个戒指(想把上面的宝石换成翡翠)

宝石去掉

把咱们的小西瓜拖过来(变形调整到合适位置)

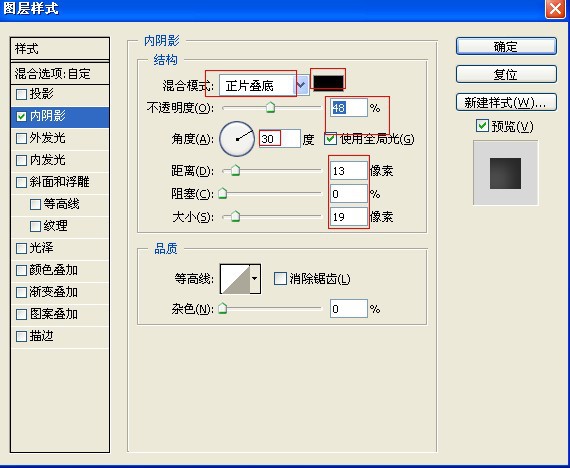
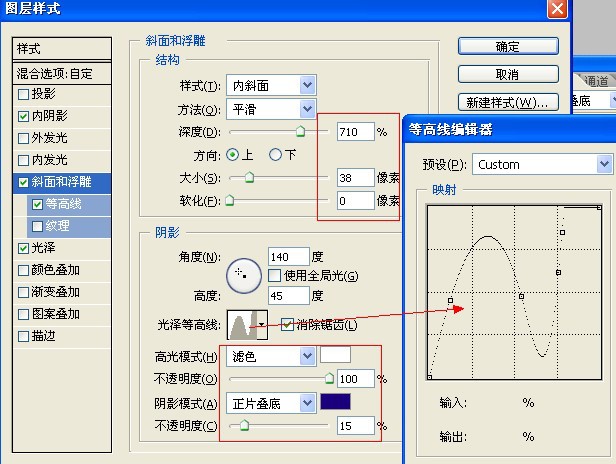
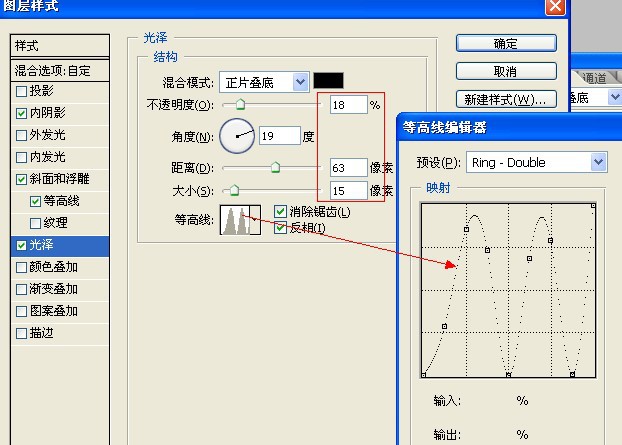
添加图层样式,参数如下:



图层效果如下

感觉不够绿?(色相饱和度),上面的花纹再适当的涂抹下就ok了。

呵呵,原来西瓜也可以变成宝石..........
教程就讲到这里吧,更多的素材等着大家去发掘,去创作,
别让灵感枯竭,别让幻想退潮,想到的话,就要立刻去做,
哪怕失败了,也不能退缩,一次一次的去尝试。
感谢大家的支持!
学习 · 提示
关注大神微博加入>>
网友求助,请回答!