PS制作超强质感水晶按钮(4)
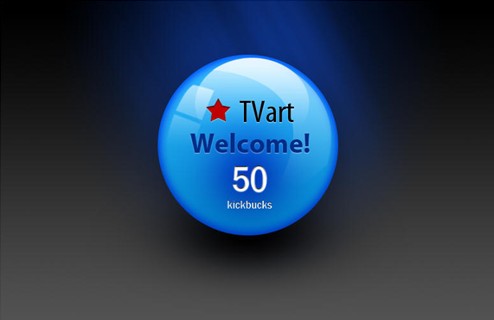
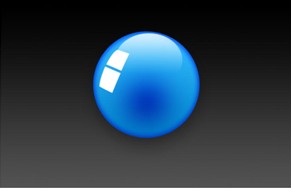
看效果图先:

分享总结:这篇教程难度一般,适合初学者,使用较多的是图层样式,首先使用图层样式制作出球体形状,然后使用渐变绘制出光感,最后还是使用图层样式来完善整个作品,希望大家喜欢这篇教程吧!
具体的制作步骤如下:
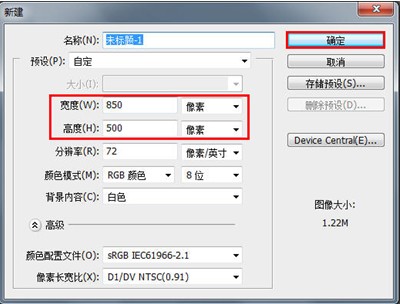
01 新建文件,设置宽度为850像素,高度为500像素,单击确定按钮,如图1-1所示。

图1-1
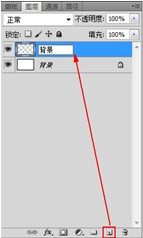
02 在图层面板中,单击新建图层按钮,创建新图层,命名为背景,如图1-2所示。

图1-2
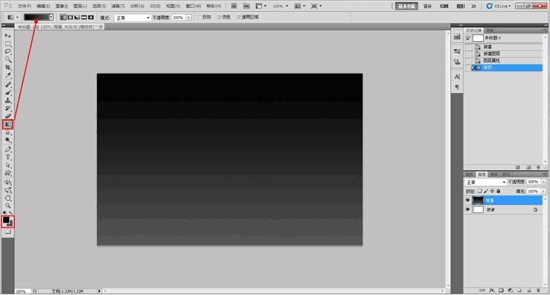
03 设置前景颜色为黑色,背景颜色为灰色,选择渐变工具,在背景图层上拉出渐变,如图1-3所示。

图1-3
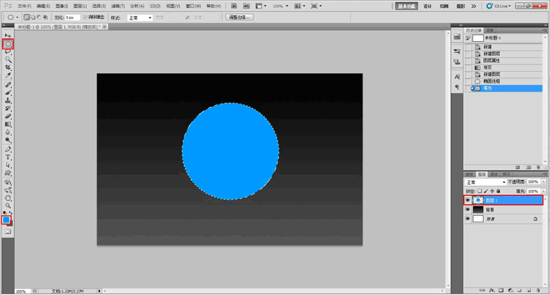
04 新建一个图层,选择选区椭圆工具,在图层1上绘制一个正圆,设置前景颜色为蓝色,按键盘上的Alt + Delete键填充颜色,如图1-4所示。

图1-4
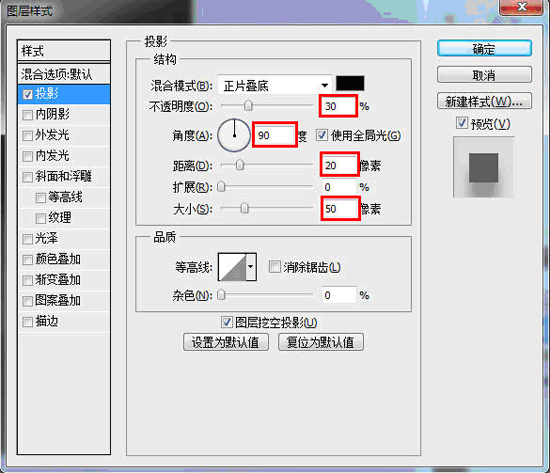
05 单击图层窗口下的 按钮,添加投影特效,设置不透明度为30,角度为90,距离为20,大小为50,如图1-5所示。

1-5
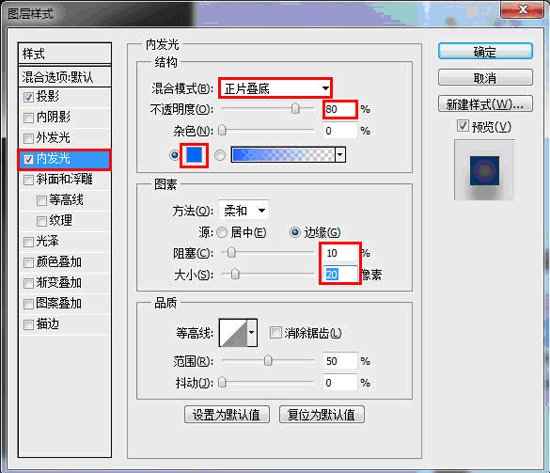
06 勾选特效窗口中的内发光选项,设置混合模式为正片叠底,不透明度为80,颜色为深蓝色,阻塞为10,大小为20,如图1-6所示。

图1-6
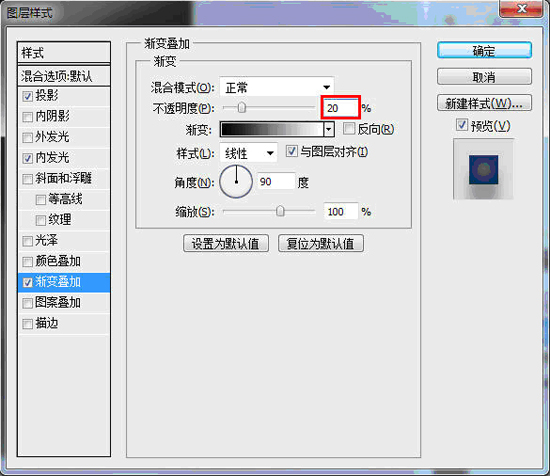
07勾选特效窗口中的渐变叠加选项,设置不透明度为20,如图1-7所示。

图1-7
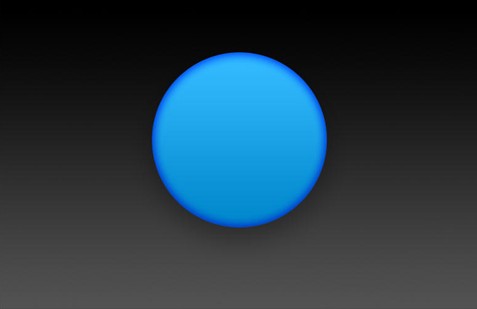
08 得到的效果如图1-8所示。

图1-8
09 新建一个图层,使用选区工具选取一个如下的椭圆形,如图1-9所示。

图1-9
10 更改前景色为白色,选择渐变工具,选择线性渐变并更改渐变方式为由白色到透明,拉伸出如下效果,上白下虚,如图1-10所示。

图1-10
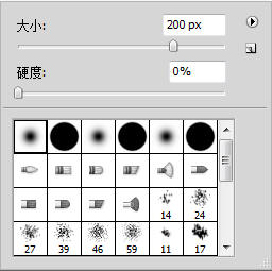
11 更改前景色为黑色,选择画笔工具,设置大小为200,硬度为0,如图1-11所示。

图1-11
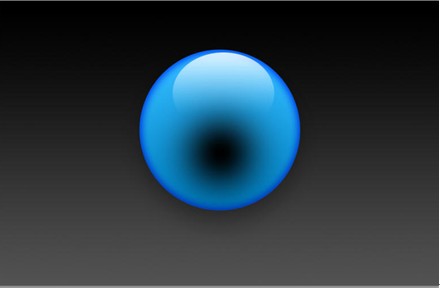
12 使用画笔工具,在球体偏下的位置单击,得到结果如图1-12所示。

图1-12
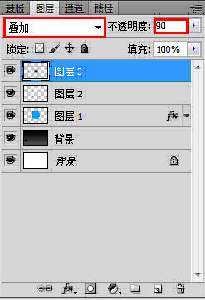
13 选择当前图层,设置叠加模式为叠加,不透明度为90,如图1-13所示。

图1-13
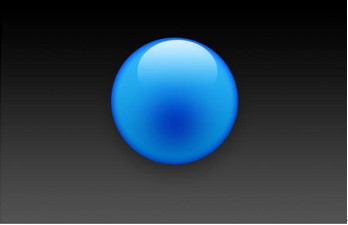
14 得到结果如图1-14所示。

图1-14
15 使用选区工具绘制两个矩形,并将其填充为白色,如图1-15所示。

图1-15
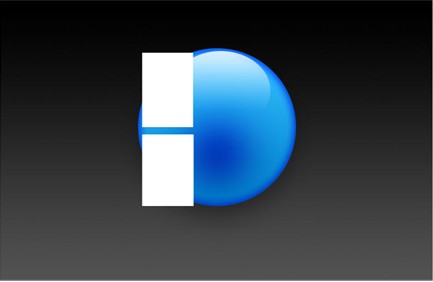
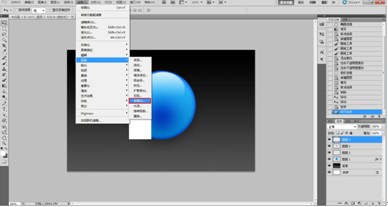
16 选择白色矩形层,执行滤镜>扭曲>球面化命令,如图1-16所示。

图1-16
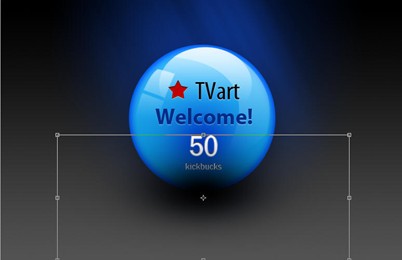
17 选择图层,按键盘上的Ctrl+T自由变换图层,调整图层的大小,旋转,放在合适的地方,如图1-17所示。

图1-17
##########NextPage##########
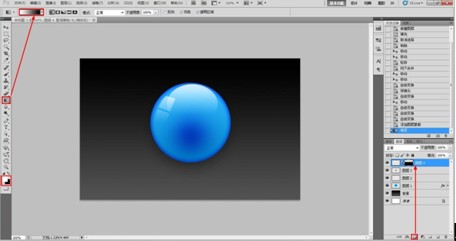
18 给当前层添加蒙版,设置前景色为白色,背景色为黑色,选择蒙版,使用渐变工具,使其出现渐隐效果,如图1-18所示。

图1-18
19 新建一个图层,使用工具架上的 工具,得到如下选区并填充白色,如图1-19所示。

图1-19
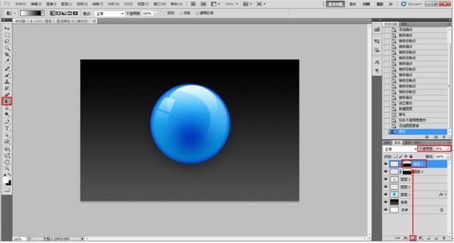
20 设置不透明度为50,添加蒙版,选择蒙版,使用渐变工具,使其出现渐隐效果,如图1-20所示。

图1-20
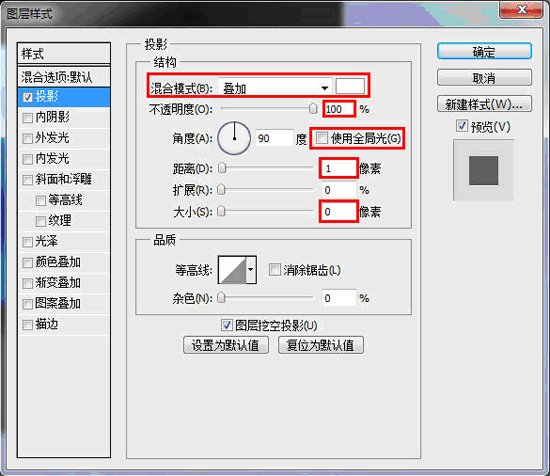
21 绘制一个五角星,并填充为红色,添加投影特效,设置混合模式为叠加,颜色为白色,不透明度为100,取消勾选使用全局光,距离为1,大小为0,如图1-21所示。

图1-21
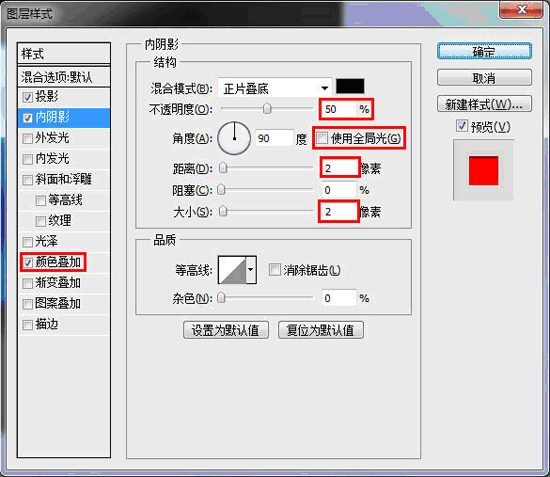
22 勾选特效窗口中的内阴影选项,设置不透明度为50,取消勾选使用全局光,距离为2,大小为2,勾选特效窗口中的颜色叠加选项,如图1-22所示。

图1-22
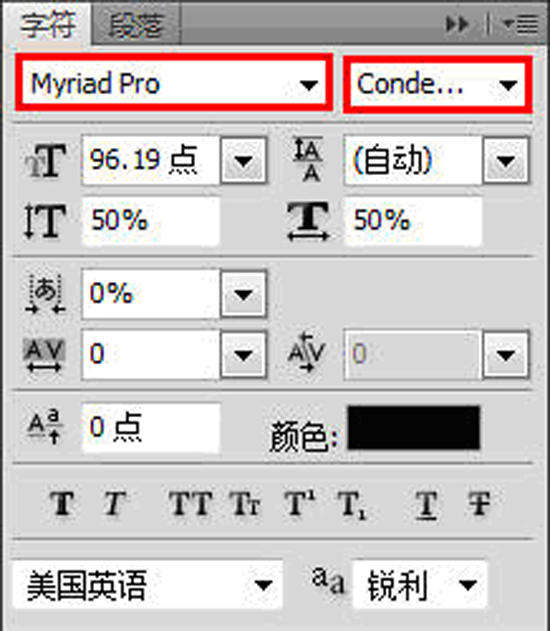
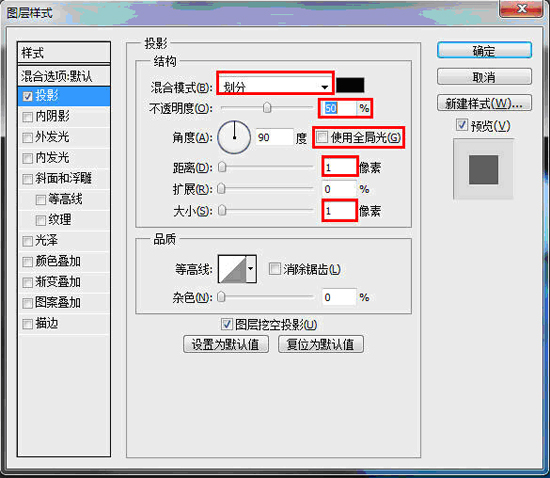
23 使用Myriad Pro字体,并使用Condensed效果输入文字TVart,添加投影特效,设置混合模式为划分,不透明度为70,取消勾选使用全局光,距离为1,大小为1,如图1-23所示。


图1-23
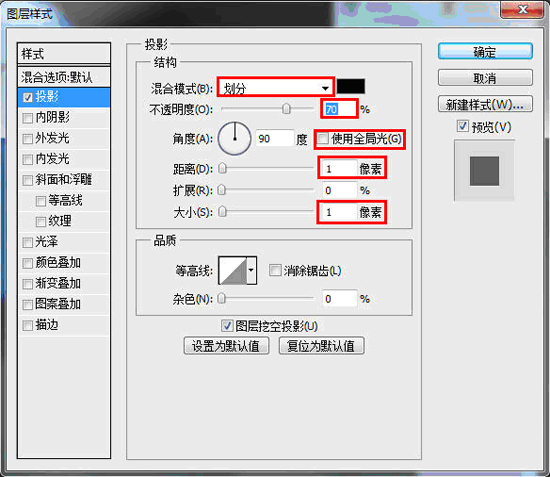
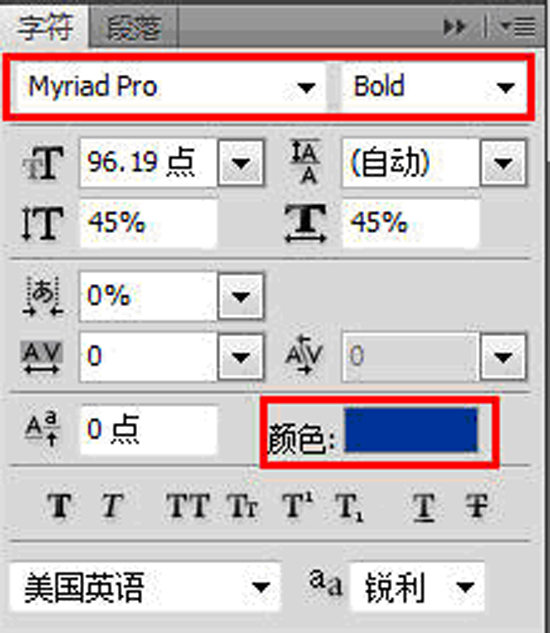
24 使用Myriad Pro字体,并使用Bold效果输入文字Welcome!,颜色为深蓝色,添加投影特效,设置混合模式为划分,不透明度为50,取消勾选使用全局光,距离为1,大小为1,如图1-24所示。


图1-24
25 得到的效果如图1-25所示。

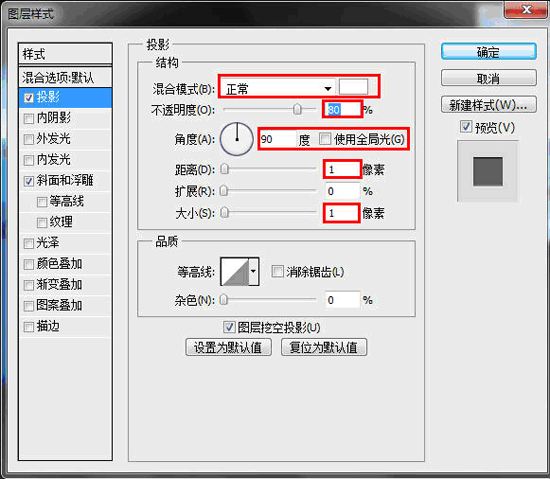
图1-2526 输入文字50,颜色为白色,字体可以凭自己喜好,添加投影特效,设置混合模式为正常,颜色为白色,不透明度为80,取消勾选使用全局光,角度设置为90,设置距离为1,大小为1,如图1-26所示。
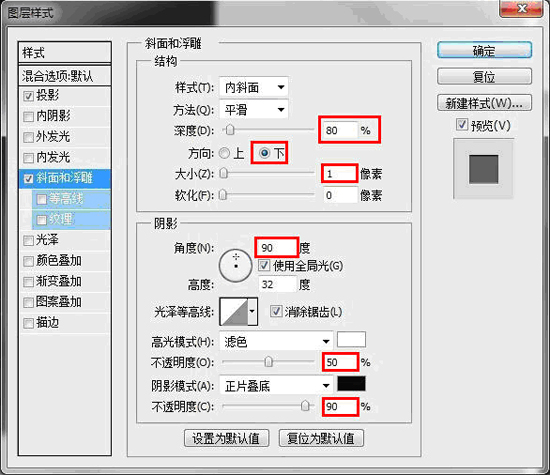
27 添加斜面和浮雕特效,设置深度为80,方向为下,大小为1,设置阴影角度为90,高光模式下的不透明度为50,阴影模式下的不透明度为90,如图1-27所示。

图1-26

图1-27
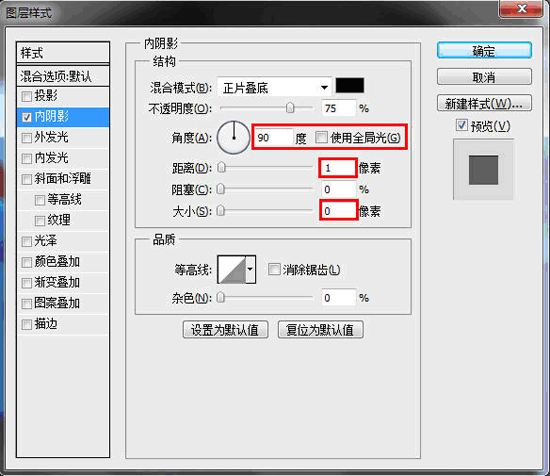
28 输入文字kickbucks,颜色为白色,字体可以凭自己喜好,添加内阴影特效,取消勾选使用全局光选项,设置角度为90,距离为1,大小为0,如图1-28所示。

图1-28
29 得到结果如图1-29所示。

图1-29
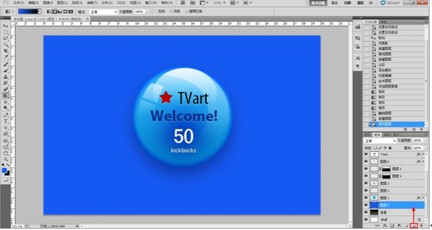
30 在背景图层上新建一个图层,填充颜色为蓝色,如图1-30所示。

图1-30
31 新建图层,设置前景颜色为白色,背景颜色为黑色,执行滤镜>渲染>云彩命名,如图1-31所示。

图1-31
32 将图层调整为正片叠底模式,执行滤镜>模糊>动感模糊命令,如图1-32所示。

图1-32
33 在弹出的窗口中,设置角度为-60度,距离为998像素,如图1-33所示。

图1-33
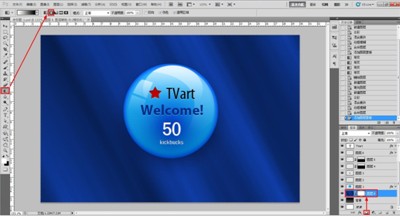
34 合并蓝色图层和动感模糊后的云彩图层,添加蒙版,使用渐变工具使其出现渐隐效果,如图1-34所示。

图1-34
35 得到的结果如图1-35所示。

图1-35
36 新建一个图层,使用大小与球体大小相当,硬度为0的黑色笔刷,绘制处如下效果,如图1-36所示。

图1-36
37 按下键盘上的Ctrl+T键,使用自由变换工具,将其压缩成球体的阴影状,如图1-37所示。

图1-37
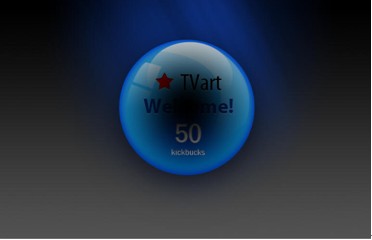
38 将此图层放置在球体图层的下方,得到的结果,如图1-38所示。

图1-38
学习 · 提示
相关教程