PS制作超强质感水晶按钮(3)
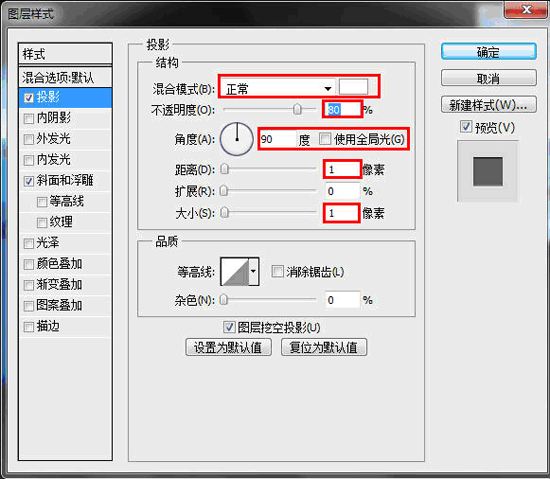
图1-2526 输入文字50,颜色为白色,字体可以凭自己喜好,添加投影特效,设置混合模式为正常,颜色为白色,不透明度为80,取消勾选使用全局光,角度设置为90,设置距离为1,大小为1,如图1-26所示。
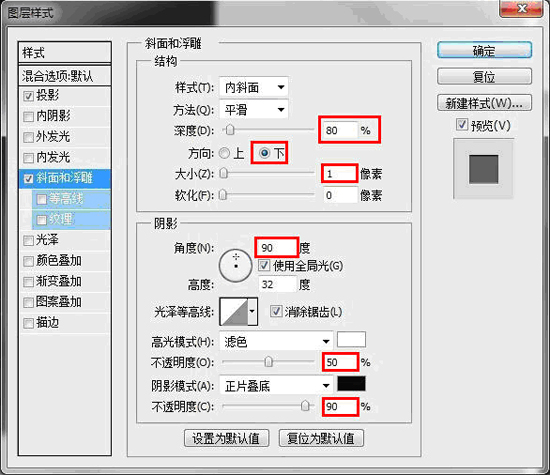
27 添加斜面和浮雕特效,设置深度为80,方向为下,大小为1,设置阴影角度为90,高光模式下的不透明度为50,阴影模式下的不透明度为90,如图1-27所示。

图1-26

图1-27
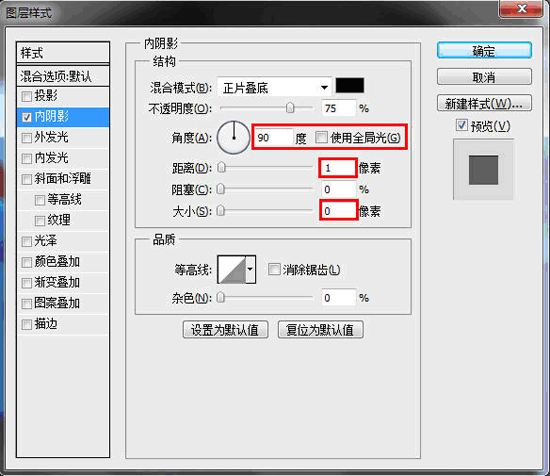
28 输入文字kickbucks,颜色为白色,字体可以凭自己喜好,添加内阴影特效,取消勾选使用全局光选项,设置角度为90,距离为1,大小为0,如图1-28所示。

图1-28
29 得到结果如图1-29所示。

图1-29
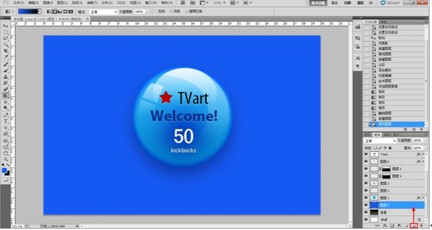
30 在背景图层上新建一个图层,填充颜色为蓝色,如图1-30所示。

图1-30
31 新建图层,设置前景颜色为白色,背景颜色为黑色,执行滤镜>渲染>云彩命名,如图1-31所示。

图1-31
32 将图层调整为正片叠底模式,执行滤镜>模糊>动感模糊命令,如图1-32所示。

图1-32
33 在弹出的窗口中,设置角度为-60度,距离为998像素,如图1-33所示。

图1-33
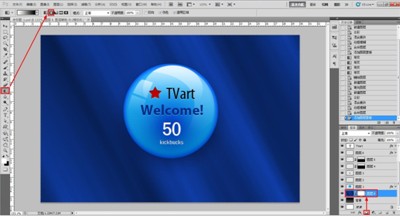
34 合并蓝色图层和动感模糊后的云彩图层,添加蒙版,使用渐变工具使其出现渐隐效果,如图1-34所示。

图1-34
35 得到的结果如图1-35所示。

图1-35
36 新建一个图层,使用大小与球体大小相当,硬度为0的黑色笔刷,绘制处如下效果,如图1-36所示。

图1-36
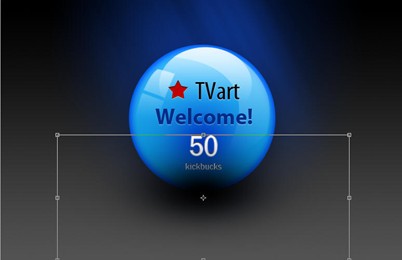
37 按下键盘上的Ctrl+T键,使用自由变换工具,将其压缩成球体的阴影状,如图1-37所示。

图1-37
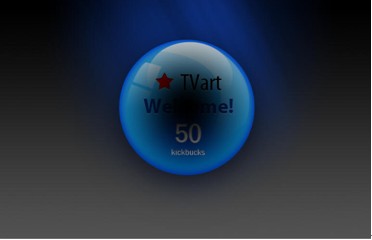
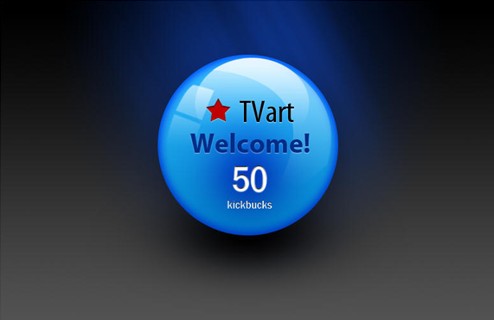
38 将此图层放置在球体图层的下方,得到的结果,如图1-38所示。

图1-38
学习 · 提示
相关教程