马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
控件需要制作的部分较少:有底座、面板、控键等几部分。制作的时候只需要用路径等工具做出各部分的形状,然后用图层样式加上质感和颜色即可。
最终效果

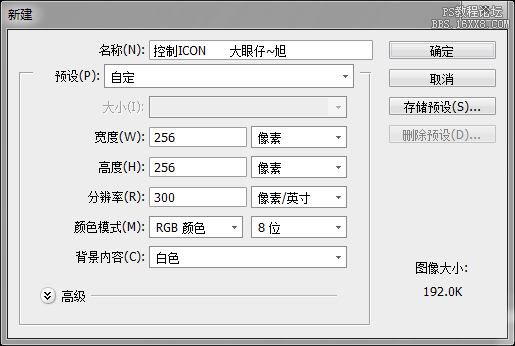
新建一个256* 256像素文件,分辨率为300,如下图。

1、使用圆角矩形工具,设置半径值为60像素,按住Shift键绘制带有圆角的正方形,如下图。

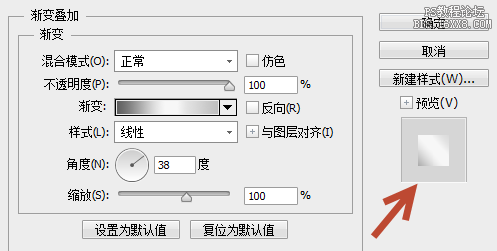
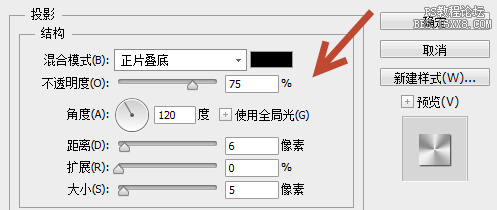
2、为底层添加渐变样式,得到的效果如下图。


3、按Ctrl+ J 复制底层得到副本,按Ctrl + T 对底部副本进行调整大小,并更改渐变方向,效果如下图。


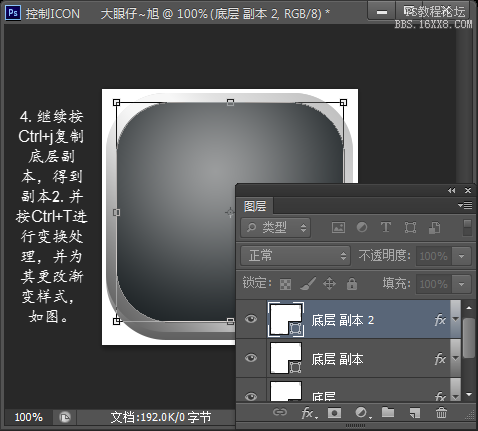
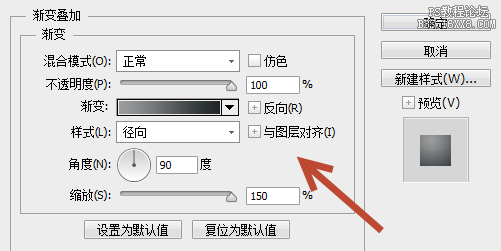
4、继续按Ctrl+ J 复制底层副本,得到副本2。并按Ctrl + T 进行变换处理,并为其更改渐变样式,如下图。


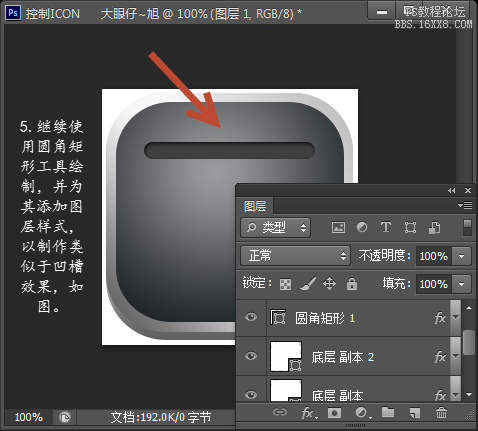
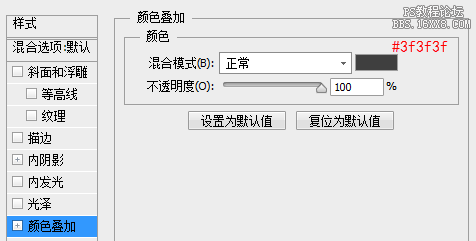
5、继续使用圆角矩形工具绘制,并为其添加图层样式,以制作类似下图所示的效果。



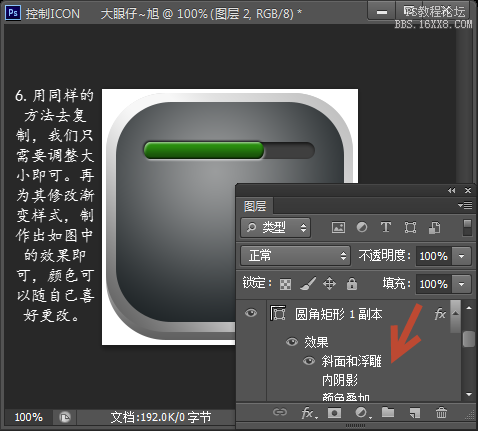
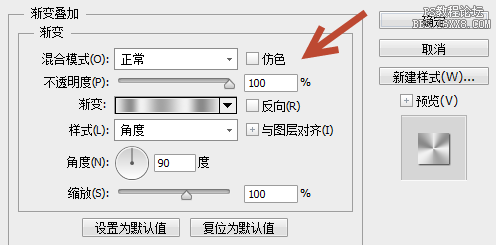
6、用同样的方法去复制,我们只需调整大小即可。再为其修改渐变样式,制作出如下图中的效果即可。颜色可以随自己喜好更改。



7、使用椭圆工具按住Shift键绘制正圆,并为其添加图层样式,制作金属按钮,效果如下图。



8、现在我们只需要对其进行复制并调整位置即可。

最终效果:

教程编号:111697 作者:大眼仔~旭 出处:photoshop联盟 |