马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
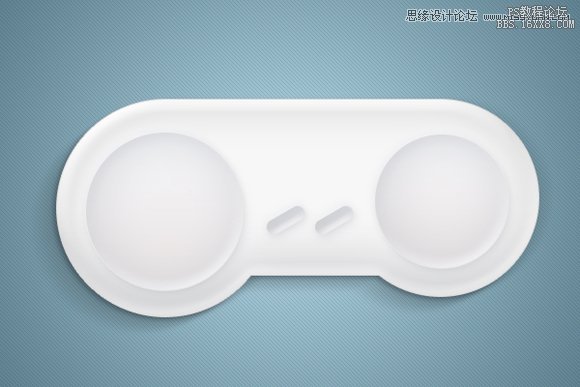
我们将要创建的效果

创建手柄的基本形状
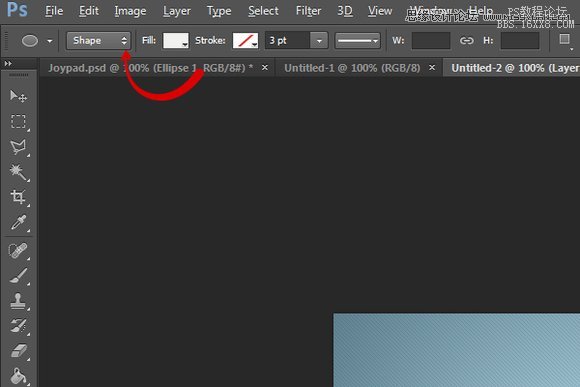
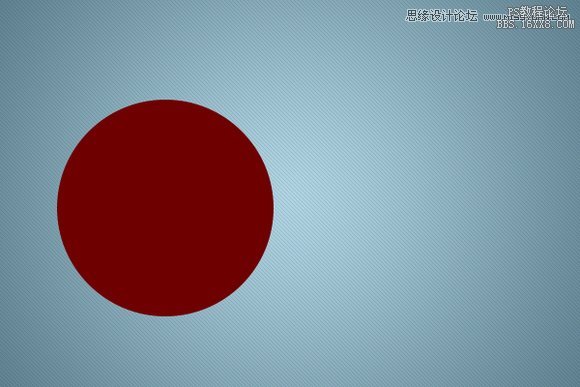
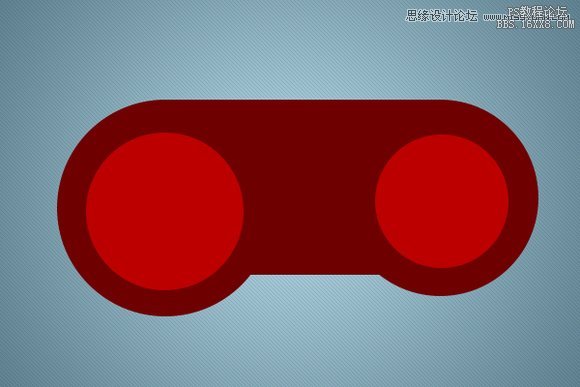
新建一个800 x 600像素的新文档(Ctrl+N),任意填充一个背景颜色。选择椭圆工具(U),在工具属性栏中选择形状图层,画出一个中等大小的圆形。


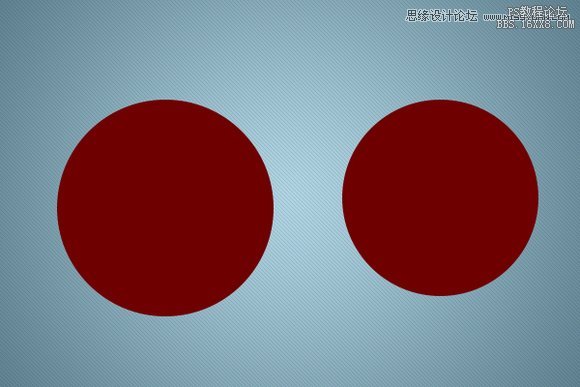
在图层面板中选择形状图层的矢量蒙版,椭圆工具选中的状态下,按下键盘中的加号键,这样会将形状添加到形状图层中,然后在另外一边画一个小一点的圆形。

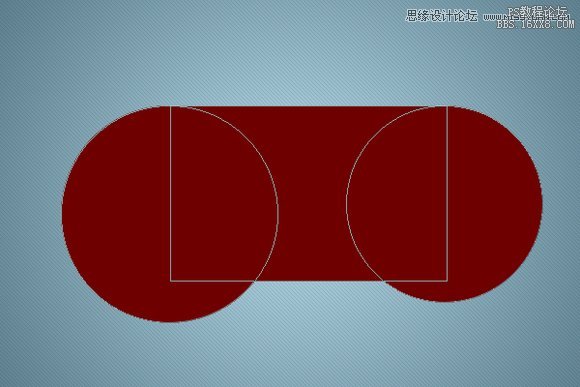
接下来选择矩形工具(U),按下键盘中的加号键,画一个矩形,将两个圆形连起来。

接下来,再次使用椭圆工具(U)在前面创建的圆形之内再创建两个圆形。

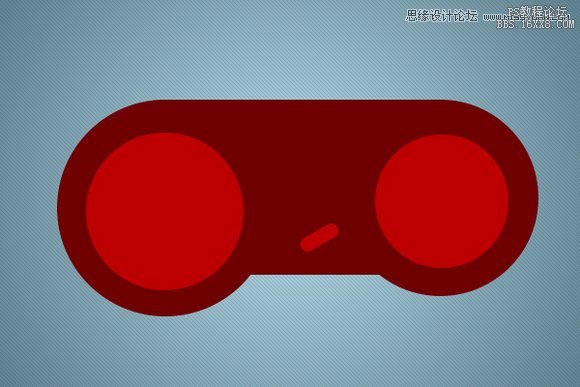
现在选择圆角矩形工具创建一个小的圆角矩形。

圆角矩形创建好了之后,按下”Ctrl+T”对此形状进行自由变换。按住Shift键逆时针方向转动直到它第二次定位。

复制矩形图层,将其放置在合适的位置。

创建底座
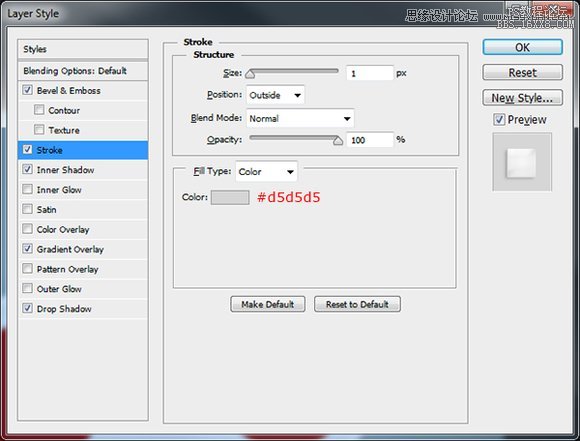
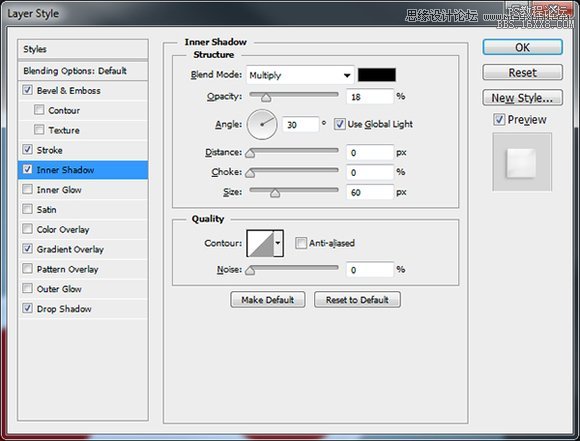
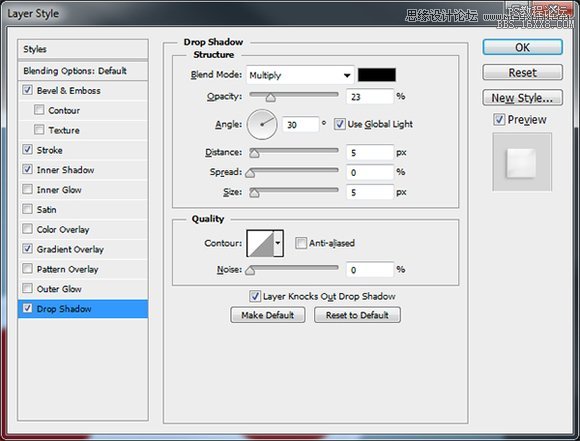
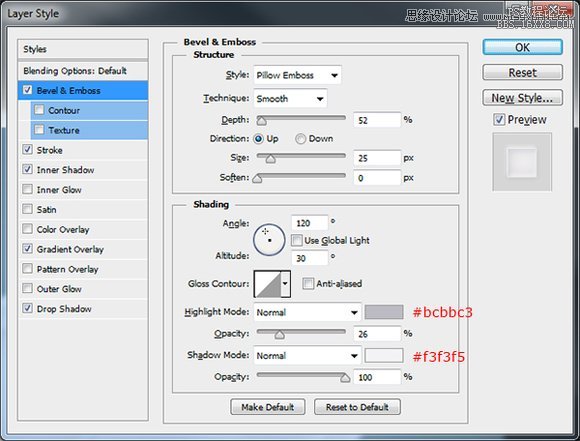
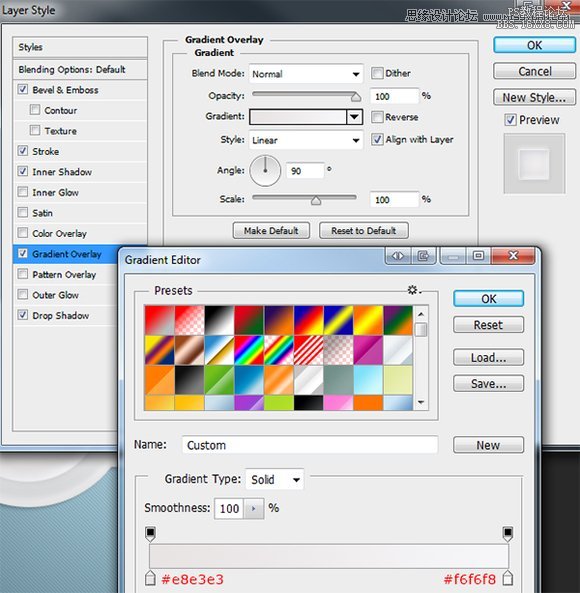
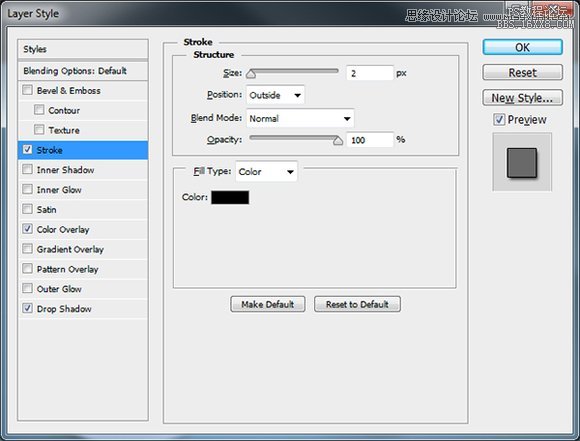
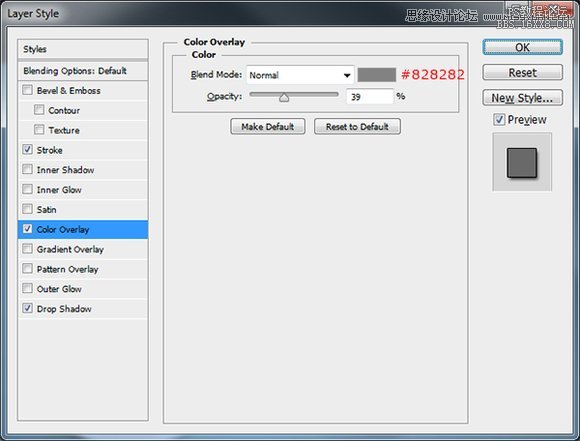
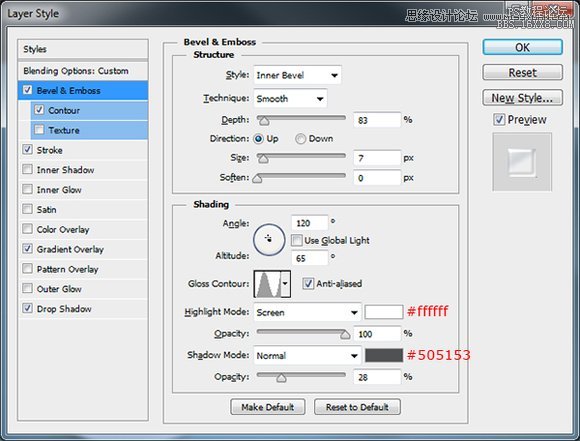
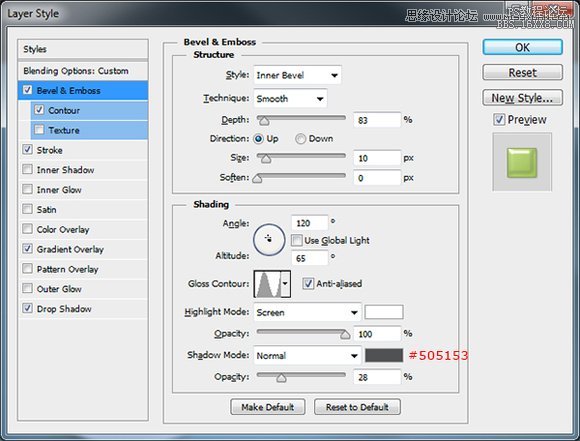
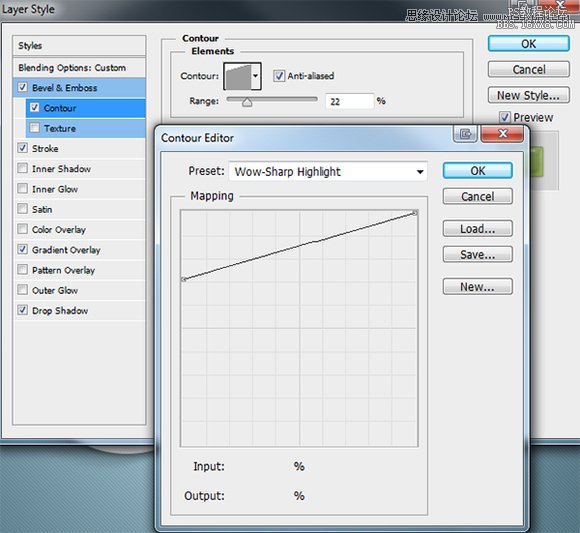
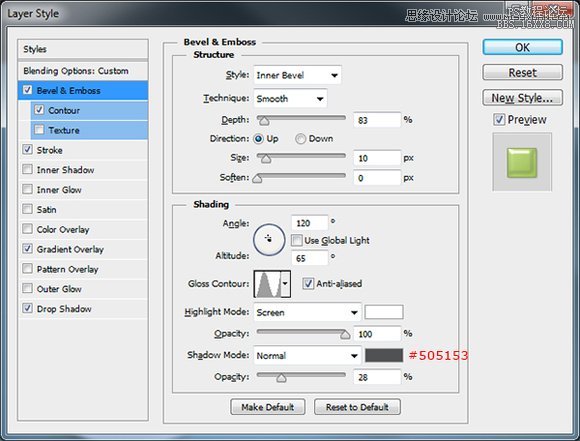
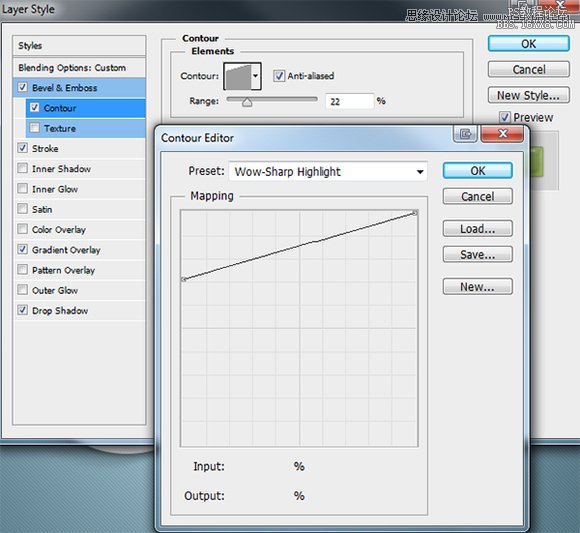
选择底座图层,给其添加如下图层样式。





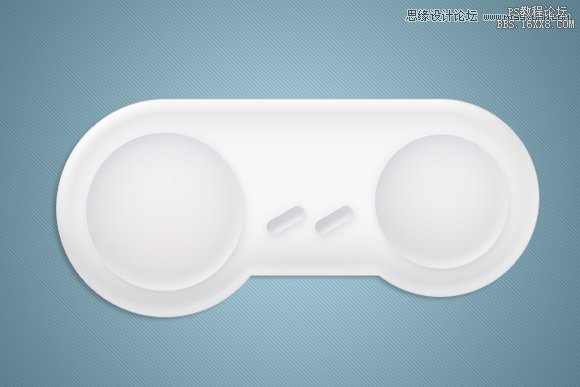
你的底座图层应该类似于下图的样式。

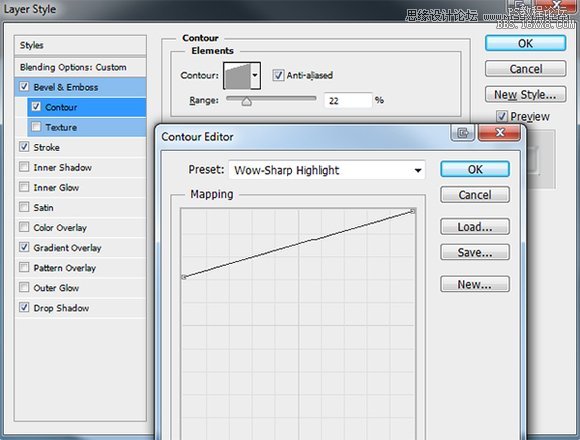
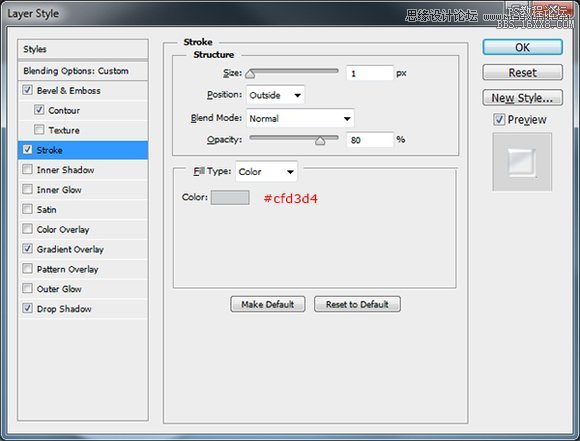
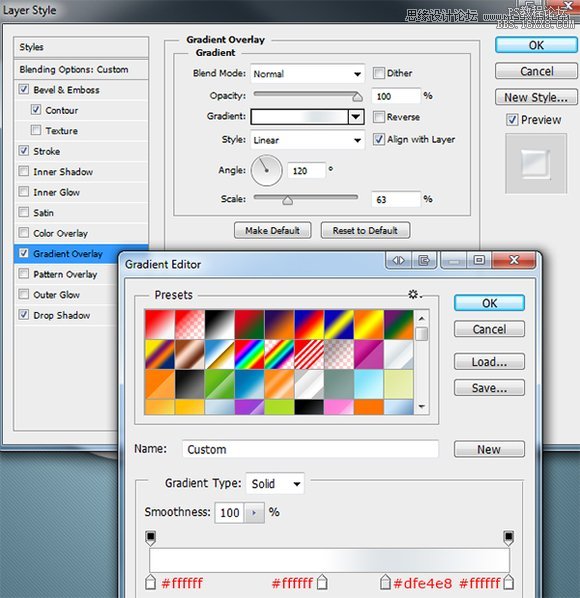
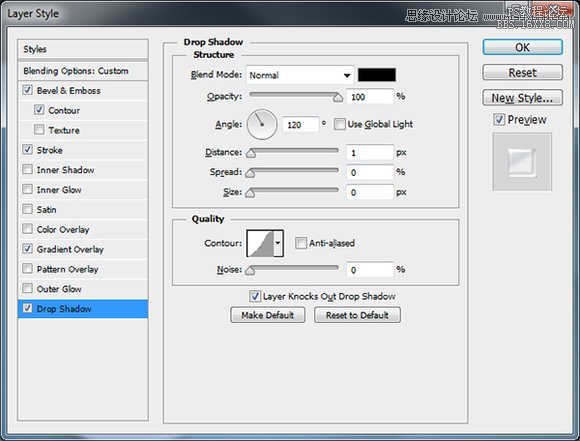
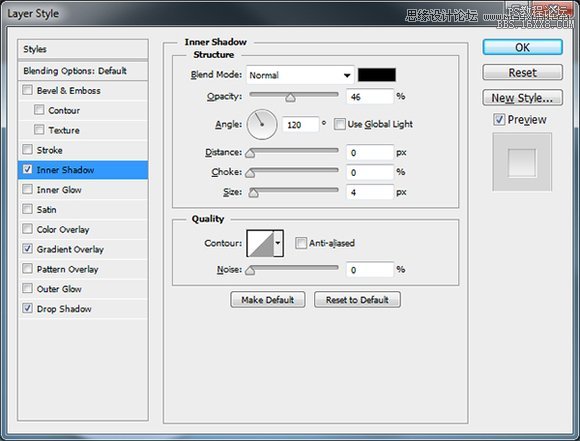
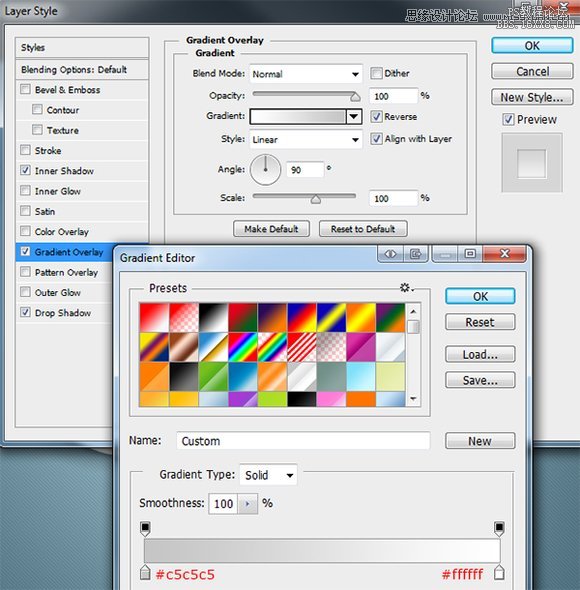
接下来我们要让剩下的4个元素看上去有凹陷的效果。给两个圆形和矩形添加如下图层样式。





现在你应该得到如下图所示的效果。

完成底座
我们接下来完成游戏手柄的底座部分。我们从添加另外一个真实的阴影开始。复制底座图层,然后在图层面板中的图层缩略图上点击右键,选择清除图层样式。然后给该图层添加一个黑色的颜色叠加。
接下来我们给该图层添加动感模糊效果。选择滤镜>模糊>动感模糊,然后使用如下设置。

将阴影的不透明度设置在30%左右,然后将阴影向下移动,直到手柄的上部边缘看不到阴影。

我们接下来创建连线。首先选择矩形工具在手柄的顶部创建一个小的矩形。

给矩形图层添加斜面和浮雕图层样式。

接下来是连线,选择钢笔工具,创建一条曲线路径。

曲线路经创建好之后,选择笔刷工具,将其设置为1至2个像素的硬笔刷,然后选择钢笔工具,在画布上右击,从菜单中选择”描边路径”。

现在给它添加图层样式完成连线的创建。



你应该得到如下图所示的效果。

完成左边的面板
选择圆角矩形工具(U),将半径设置为15至20像素,然后画一个垂直的矩形。

按下键盘中的加号键,在形状图层中画出另外一个水平的矩形。

重复上面的步骤,不过这次矩形的大小比前面的矩形小5个像素。

最后选择矩形工具(U)在矩形面板上画四条方向线。

选择最初创建的圆角矩形,添加如下图层样式。


选择小一点的圆角矩形,添加如下图层样式。





最后,给矩形上面的小线条添加颜色值为#9e9fa3的颜色叠加。你应该得到如下图所示的结果。

创建颜色按钮
选择椭圆工具(U),在右侧的圆形内创建4个圆形。

现在我们需要让这4个圆形有凹陷的效果,给每一个圆形添加如下图层样式。



你应该得到如下所示的效果。

使用椭圆形工具(U)在刚才创建的圆形内创建4个小一些的圆形。

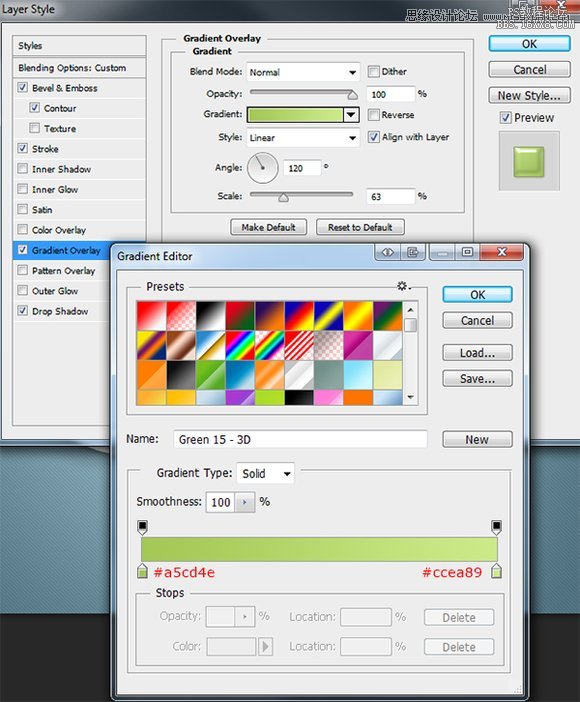
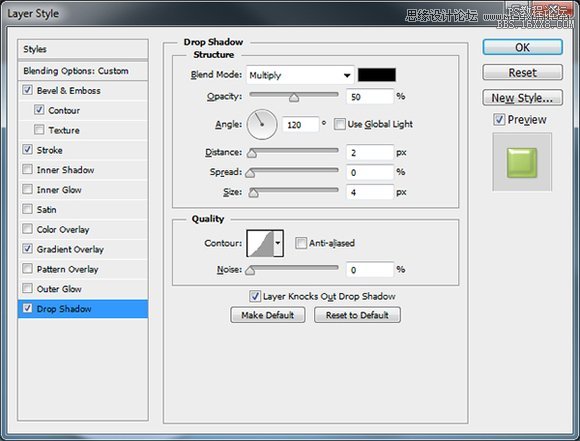
给这些小一些的圆形添加如下所示的图层样式。





将描边图层样式和渐变叠加图层样式的颜色更改为你期望的颜色。你应该得到如下所示的结果。

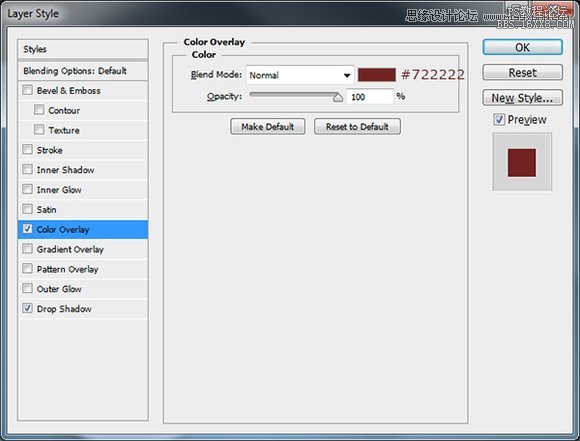
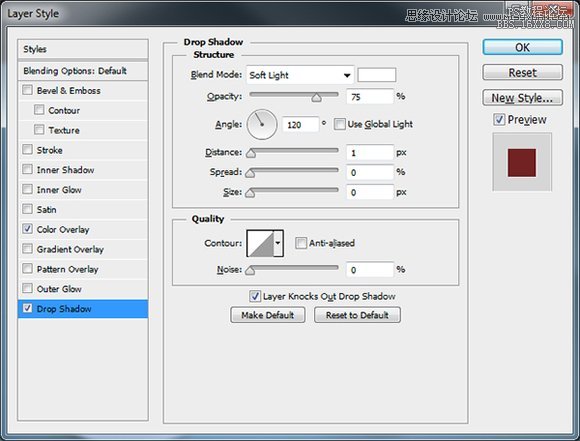
在每一个按钮上选择一个符号添加上。然后给这些符号应用如下图层样式。


将符号的颜色更改为和按钮相近的颜色,你应该得到如下所示的结果。

创建中间的按钮
在我们之前创建的凹陷的区域内部再创建两个小圆角矩形。

然后给这两个小圆角矩形添加如下图层样式。




使用文字工具在两个按钮下方添加文字标签。你应该得到如下所示的效果。

最后按照你的喜好给游戏手柄添加上名字。

教程编号:111719 作者:飞鱼的声纳 出处:未知 |